鸿蒙OS应用开发之——实现APP注册登录功能
一、功能简介
注册登录页面作为基础模块,具体包括了注册、登录、登录后界面的策划设计。
1.1注册
注册包括用户名,密码,确认密码三个流程,密码现在是明码显示的方式。这个模块中设置了判断“确认密码”与“密码”是否一致的环节。
1.2登录
登录包括了用户名,密码两个流程,并且设置了密码错误提示和密码正确登录到一个指定的页面两种情况。
1.3登录跳转
当登录的用户名及密码对应正确时将正式进入应用服务页面,囿于篇幅问题这里的跳转只设置一个简单页面供大家参考,大家可以根据自己的业务需求设置页面。
二、实现注册登录页面开发的关键点:
页面的设计。这里我们需要设计注册、登录、登录后的跳转页,请注意,本次Demo我们将登录页设计为应用打开后呈现的第一个页面;
登录模块的实现。包括账户密码正误判断、正确的跳转和错误的提示,这里我们将会使用模拟登录(设计固定值)的形式方便大家更好的理解;
注册模块的实现。包括注册信息的写入,密码确认的判断和正误提醒。
三、代码实现环节
3.1 页面设计
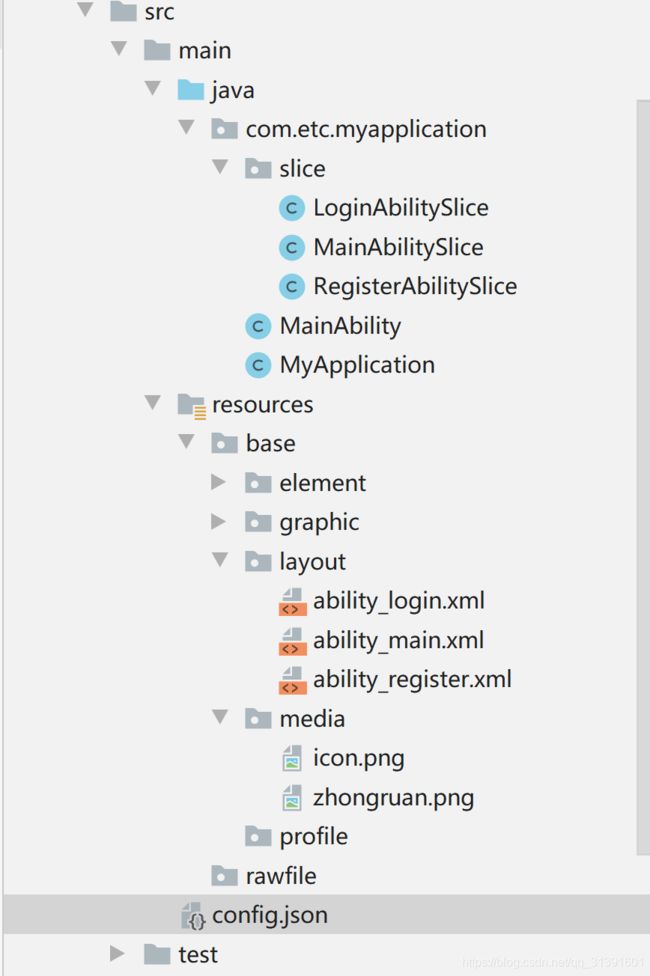
在entry/src/main/resources/base/layout中的xml文件xml布局。由于我们需要三个页面,所以需要在原有ability_main.xml的基础上再重新创建两个页面ability_register.xml和ability_login.xml,分别实现注册页面和登录页面,而ability_main.xml则用于实现登录后的跳转页面。

注册界面展示效果如图所示:

登录界面展示效果如图所示:
根据我们的页面设计,可以看到登录页面其实实现以下功能:
注册页面的回调,但用户点击注册按钮时跳转到注册页面;
获取输入框中的登录信息的正误判断及正误的反馈,正确则给予正确提示并跳转页面,错误则给予重新输入的提示我们在\entry\src\main\java\com\example\harmonyos_jltf\slice\LoginAbilitySlice中撰写代码。对于注册按钮的回调,只需直接实现注册页面跳转即可:
private void login(){
button2.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
String name = text_name.getText().toString().trim();
String password = text_password.getText().toString().trim();
if(button2!=null && name.equals("zhuguoen") && password.equals("2021")){
present(new MainAbilitySlice(),new Intent());
new ToastDialog(context).setText("登录成功").show();
}else {
new ToastDialog(context).setText("用户名或密码有误请重新输入").show();
}
}
});
};
3.3 注册模块的实现
注册界面也是相同获取注册界面的输入框里面的值,并且对里面的值(用户名,密码,确认密码)进判断。判断主要分为两个方面:
判断输入框里面的值是否完善,若不完善,界面会给一个提示
密码和确认密3也有一个判断,如果密码不一致,界面也会给一个提示
因此界面提示分为三种:
信息不完善:请输入完整信息
密码不一致:密码不一致,请重新尝试
两者皆不存在:注册成功(同时跳转登录页面)。
同样我们使用判断语句来实现,在RegisterAbilitySlice中实现:
private void zhuce_login(){
// 为按钮设置点击回调
button_zhuce.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
String name =name_zhuce.getText().toString().trim();
String password = password_zhuce.getText().toString().trim();
String queren = password_queren.getText().toString().trim();
if(!name.equals(null) && !name.equals("") && !password.equals(queren)){
new ToastDialog(context).setText("密码不一致,请重新尝试!").show();
}else if (button_zhuce!=null && !name.equals(null)&& !name.equals("") && !password.equals(null) && !password.equals("") && password.equals(queren)){
new ToastDialog(context).setText("注册成功!").show();
present(new LoginAbilitySlice(),new Intent());
}else{
new ToastDialog(context).setText("请输入完整信息!").show();
}
}
});
};
四、项目总结
从页面的设计上,需要注意布局的设置和页面按钮逻辑的设计,对于登录模块和注册模块,需要考虑到的是不同信息输入后需要反馈给用户的提示和跳转,当然大家也可以根据自身业务的需求做出更贴合用户需求的注册登录模块。

