games101作业1:旋转与投影
games101作业01:旋转与投影
内容
本次作业的任务是填写一个旋转矩阵和一个透视投影矩阵。给定三维下三个点 v0(2.0, 0.0, 2.0), v1(0.0, 2.0, 2.0), v2( 2.0, 0.0, 2.0), 你需要将这三个点的坐标变换为屏幕坐标并在屏幕上绘制出对应的线框三角形。通过进行模型、视图、投影、视口等变换来将三角形显示在屏幕上。在提供的代码框架中,我们留下了模型变换和投影变换的部分给你去完成。
-
get_model_matrix(float rotation_angle):
逐个元素地构建模型变换矩阵并返回该矩阵。在此函数中,你只需要实现三维中绕 z 轴旋转的变换矩阵,而不用处理平移与缩放 -
get_projection_matrix(float eye_fov, float aspect_ratio, floatzNear, float zFar):
使用给定的参数逐个元素地构建透视投影矩阵并返回该矩阵。
基础知识
视图变换
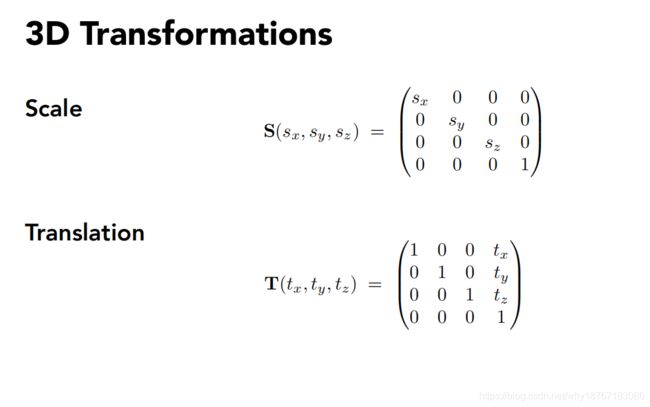
- 模型变换(modeling tranformation):将一个物体自身进行变换(缩放、旋转、位移)
- 视角变换(view tranformation):根据眼睛来判断物体的相对位置
- 投影变换(projection tranformation):将三维空间内的物体投影至标准二维平面([-1,1]^2)之上
- 视口变换(viewport transformation):将处于标准平面映射到屏幕分辨率范围之内,即[-1,1]^2→\rightarrow→[0,width]*[0,height], 其中width和height指屏幕分辨率大小
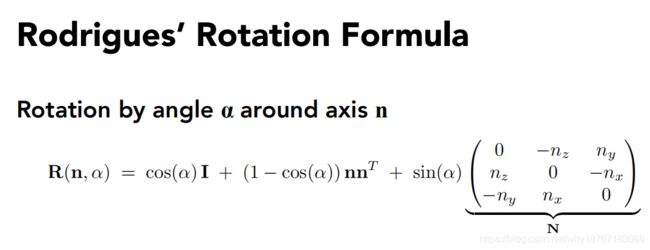
模型变换(modeling tranformation)
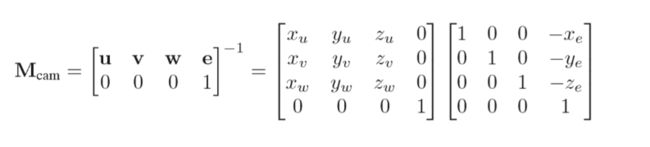
视角变换(view tranformation)
想要知道眼睛与物体的相对位置,已知眼睛的位置与物体的位置,将眼睛移动到原坐标系的原点,那么此时物体的坐标自然便是相对坐标了!
我们先定义3个东西:眼睛的位置e,观察方向g,视点正上方向t

其中u,v,w分别对应标准坐标系下的x,y,z,示意图如下:

(tips:这里为什么不直接拿 t 当做基底向量是因为摄像机的头可能是歪着看的,就像图中一样 )
接下来将其移动到原世界坐标系
投影变换(projection tranformation)
正交投影变换(Orthographic Projection Transformation)

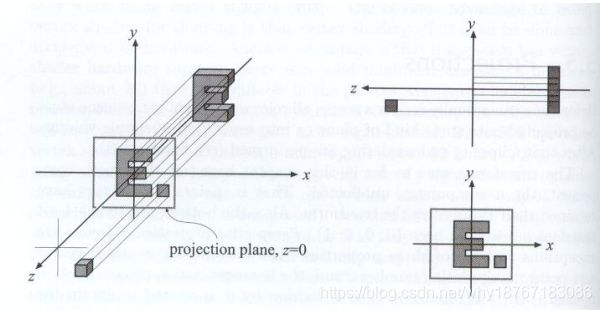
正交投影是相对简单的一种,坐标的相对位置不变,相当于平行映射,我们只需要物体(可视部分,即上图的那个长方体)全部转换到一个[−1,1] ^3的空间之中即可(其中x,y坐标便是投影结果,保留z是为了之后的遮挡检测)

透视投影变换(Perspective Projection Transformation)

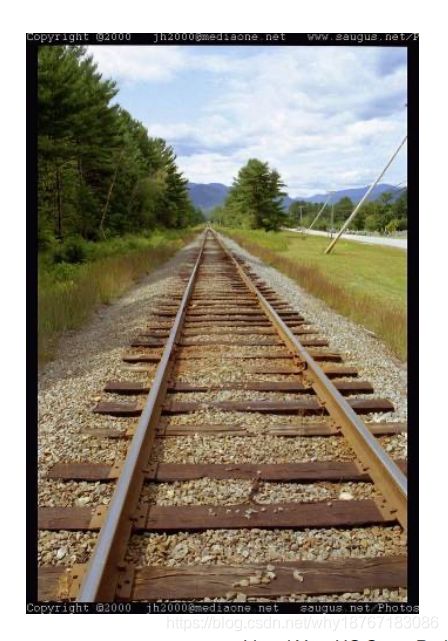
透视投影就是好比人眼看东西,遵循近大远小的规则。如下图,左图为透视,右图为正交。

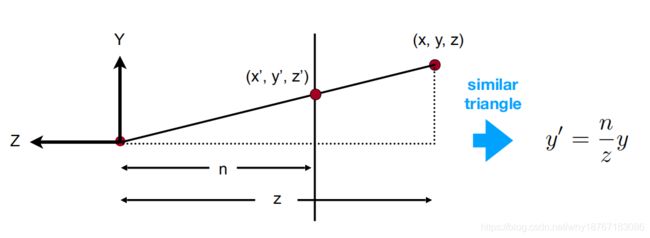
投影过程如下:(x,y,z)->(x’,y’,z’)


设投影矩阵为M,即:

(如果形象化的描述一下的话,就是利用这个变换矩阵将整个空间压缩了一下,使其对应了真正透视投影的坐标,最后不要忘了要利用正交转换到[−1,1]3[-1,1]^3[−1,1]
3
的空间之内)
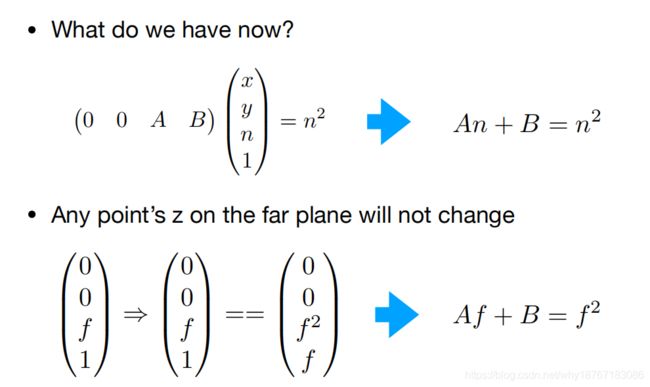
首先,这个矩阵的前两行和最后一行是能很快确定出来的,根据最后的齐次坐标,如下:

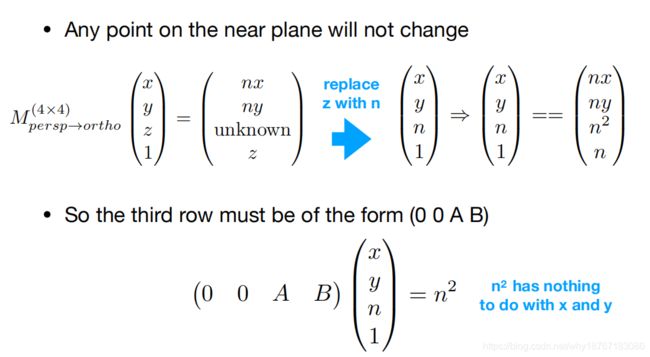
对于矩阵的第三行,这里就要运用透视投影的一个性质:投影前后z坐标不变
- Any point on the near plane will not change
- Any point’s z on the far plane will not change
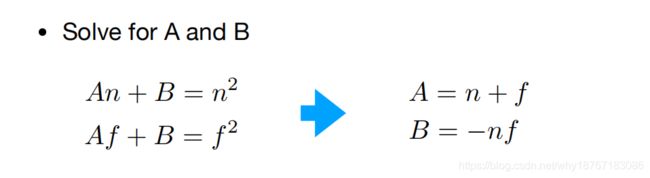
最后将将这个被压缩过的空间,重新正交投影成标准小立方体,故定义透视投影变换如下:


视口变换(viewport transformation)
这一步就很简单了,一开始也介绍过就是两个范围空间的转换[−1,1] ^2→[0,width]∗[0,height],在正交变换一节已详细解释清楚,这里直接套公式即可

代码
Eigen::Matrix4f get_model_matrix(float angle)
{
Eigen::Matrix4f rotation;
angle = angle * MY_PI / 180.f;
rotation << cos(angle), 0, sin(angle), 0,
0, 1, 0, 0,
-sin(angle), 0, cos(angle), 0,
0, 0, 0, 1;
Eigen::Matrix4f scale;
scale << 2.5, 0, 0, 0,
0, 2.5, 0, 0,
0, 0, 2.5, 0,
0, 0, 0, 1;
Eigen::Matrix4f translate;
translate << 1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
0, 0, 0, 1;
return translate * rotation * scale;
}
Eigen::Matrix4f get_view_matrix(Eigen::Vector3f eye_pos)
{
Eigen::Matrix4f view = Eigen::Matrix4f::Identity();
Eigen::Matrix4f translate;
translate << 1,0,0,-eye_pos[0],
0,1,0,-eye_pos[1],
0,0,1,-eye_pos[2],
0,0,0,1;
view = translate*view;
return view;
}
Eigen::Matrix4f get_projection_matrix(float eye_fov, float aspect_ratio, float zNear, float zFar)
{
Eigen::Matrix4f projection = Eigen::Matrix4f::Identity();
Eigen::Matrix4f M_persp2ortho(4, 4);
Eigen::Matrix4f M_ortho_scale(4, 4);
Eigen::Matrix4f M_ortho_trans(4, 4);
float angle = eye_fov * MY_PI / 180.0; // half angle
float height = zNear * tan(angle) * 2;
float width = height * aspect_ratio;
auto t = -zNear * tan(angle / 2);
auto r = t * aspect_ratio;
auto l = -r;
auto b = -t;
M_persp2ortho << zNear, 0, 0, 0,
0, zNear, 0, 0,
0, 0, zNear + zFar, -zNear * zFar,
0, 0, 1, 0;
M_ortho_scale << 2 / (r - l), 0, 0, 0,
0, 2 / (t - b), 0, 0,
0, 0, 2 / (zNear - zFar), 0,
0, 0, 0, 1;
M_ortho_trans << 1, 0, 0, -(r + l) / 2,
0, 1, 0, -(t + b) / 2,
0, 0, 1, -(zNear + zFar) / 2,
0, 0, 0, 1;
Eigen::Matrix4f M_ortho = M_ortho_scale * M_ortho_trans;
projection = M_ortho * M_persp2ortho * projection;
return projection;
}