HTML学习笔记
学习软件:HBuilder X
浏览器:Edge 浏览器
目录
前言
一、段落标签
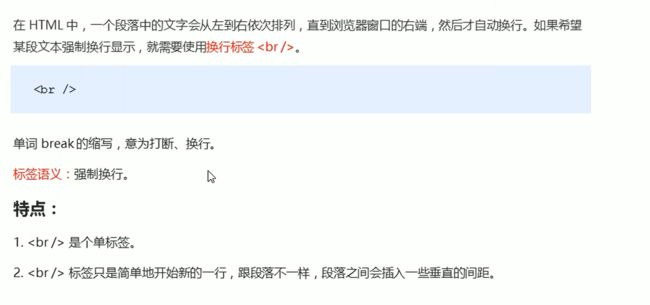
二、换行标签
2.1 课堂案例
三 . 文本格式化标签
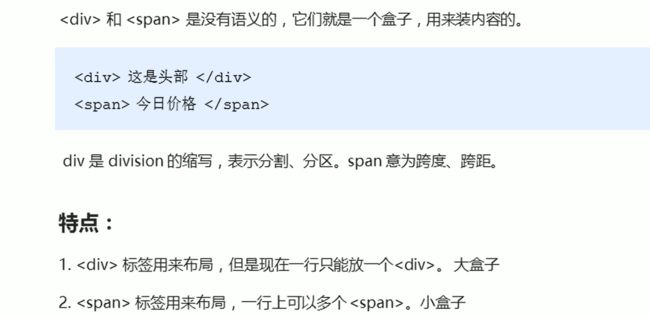
四.
五. 图像标签
六. 超链接标签
6.1 链接的语法格式
6.2 分类
七. 注释和特殊字符
7.1 注释
7.2 特殊字符
八. demo:圣诞老人页面(实现页面跳转,锚点跳转)
8.1 案例图片如下
8.2 实操代码如下
8.3 演示效果如下
九. 表格标签
9.1 表头单元格标签
9.2 表格属性
9.3 案例
9.4 表格结构标签
9.5 合并单元格
十. 列表标签
10.1 无序列表(重点)
10.2 有序列表(理解)
10.3 自定义列表
10.4 总结
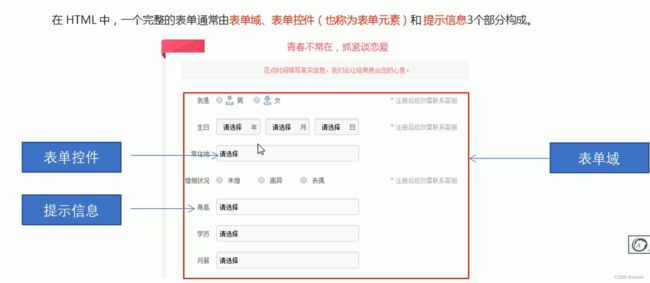
十一. 表单标签
11.1 表单域
11.2 表单控件
前言
HTML的全称是超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
本文介绍HTML语言中的一些常用标签,并不涉及全部标签介绍。
一、段落标签
内容
二、换行标签
2.1 课堂案例
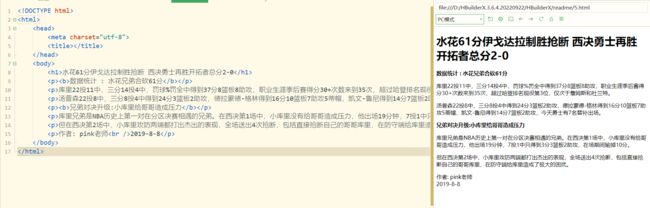
案例如下
演示如下
三 . 文本格式化标签
四. 和 标签
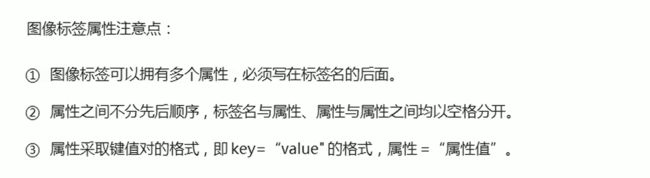
五. 图像标签
![]()
ps:宽度和高度,我们通常只修改其中一项,其他的它会自动等比例缩放
六. 超链接标签
6.1 链接的语法格式
属性
作用
href
用于指定链接目标的url地址, (必须属性) 当为标签应用href属性时,它就具有了超链接的功能
target
用于指定链接页面的打开方式,其中 self为默认值, blank为在新窗口中打开方式。
6.2 分类
2.内部链接:网站内部页面之间的相互链接 直接链接内部页面称即可,例如首页。
3空链接:如果当时没有确定链接目标时,百度
4.下载链接:如果 href里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
6.锚点链接:点我们点击链接可以快速定位到页面中的某个位置
第二章
七. 注释和特殊字符
7.1 注释
如果需要在 HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签HTML中的注释以“”结束
快捷键 Ctrl + /
一句话:注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的
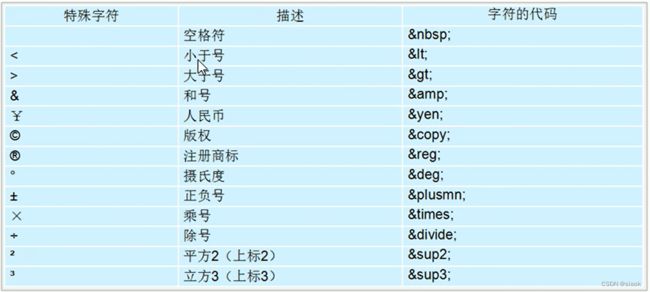
7.2 特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代,如下所示
空格 大于号 小于号比较常见,使用频繁
举例演示:打印“
"
<p >
八. demo:圣诞老人页面(实现页面跳转,锚点跳转)
8.1 案例图片如下
8.2 实操代码如下
圣诞节的那些事
圣诞节的那些事
1.圣诞是怎样由来的
圣诞是怎样由来的
基督教纪念耶稣诞生的重要节日。亦称耶稣圣诞节、主降生节,天主教亦称耶稣圣诞瞻礼。耶稣诞生的日期,《圣经》并无记载。公元336年罗马教会开始在12月25日过此节。12月25日原是罗马帝国规定的太阳神诞辰。有人认为选择这天庆祝圣诞,是因为基督教徒认为耶稣就是正义、永恒的太阳。5世纪中叶以后,圣诞节作为重要节日,成了教会的传统,并在东西派教会中逐渐传开。因所用历法不同等原因,各教派会举行庆祝的具体日期和活动形式也有差别。圣诞节习俗传播到亚洲主要是在十九世纪中叶,日本、韩国等都受到了圣诞文化的影响。现在西方在圣诞节常互赠礼物,举行欢宴,并以圣诞老人、圣诞树等增添节日气氛,已成为普遍习俗。圣诞节也成为西方世界以及其他很多地区的公共假日。

圣诞老人的由来
圣诞老人源于欧洲的基督教圣人典故。他拥有9只名字各不相同的驯鹿,最大的烦恼是有烟囱爬的房子越来越少了。通常父母们会对他们的子女解释他们在圣诞节收到的礼物是圣诞老人送的。圣诞老人以一位神秘人物带给小孩子们礼物的概念衍生自圣尼古拉。尼古拉是一位生活在4世纪小亚细亚的热爱施舍的慈悲主教,荷兰人在圣尼古拉斯节(12月6日)便会模仿他送礼物。
圣诞树的由来
圣诞树,是指用灯烛和装饰品把枞树或洋松装点起来的常青树。作为是圣诞节重要的组成元素之一,近代圣诞树起源于德国,后来逐步在世界范围内流行起来,成为圣诞节庆祝中最有名的传统之一。
据说圣诞树最早出现在古罗马12月中旬的所谓农神节。现在通常人们在圣诞前后把一棵常绿植物如松树弄进屋里或者在户外,并用圣诞灯和彩色的装饰物装饰。并把一个天使或星星放在树的顶上。
2019年11月,大阪USJ推出冬季圣诞树,连续九年刷新吉尼斯世界纪录 [1] 。
圣诞老人
圣诞老人的美丽传说
圣诞节是令人雀跃期待的日子,尤其是小孩子。相信大家对圣诞老公公的事都耳熟能详吧?从前有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家。其中有一次他帮助三个贫穷的少后送他们三袋金子以逃过被卖的不幸。当尼古拉斯偷偷把其中一袋金子送给其中一名女子时,他把金子从其中一个窗户扔进去,恰好掉进景在壁上的一长袜中。于是,将礼物放在圣诞袜子的送礼方法家挨户地去要糖果哟!
据说平安夜的晚上,圣诞节老公公会驾着驯鹿雪橇满载着礼物准备送点这一年来表现很好的小朋友,他会悄悄地从烟囱爬进屋内,礼物塞在挂在床头的袜子里。所以孩子总会把一条条色彩缤纷的袜子挂在床头,并在袜子旁边放杯热牛奶给劳苦功高的圣诞老人解渴,并送份大礼给自己。隔天每一个小朋友都迫不及待地打开礼,想知道自己得到什么奖励。
到了1822年,一位荷兰传教士把这位伟大慈善家的故事传到美国之后,美国商人更以特殊的行销手法,每年利用这个节日大张旗鼓地宣传广告,大赚一笔,在亚洲的日本及其它各国也群起效尤。因此装扮圣诞老人来庆祝圣诞节的风俗习惯也就渐渐地流行到世界各国了。

角色居所
“正版圣诞老人”,就是在圣诞老人的家乡——芬兰北部拉普兰省圣诞老人村注册,经严格审核培训并持有执照的“圣诞老人”,目前全球仅有50位。他们的出场费20万元,可谓价格不菲。 [3]
圣诞老人村(SantaClaus’sHouse)在芬兰拉普兰地区的罗瓦涅米(北极圈内)。
圣诞老人的信箱:
Santa’sPostOfficeFIN-96930 ArcticCircle,Finland
每年冬季的这个时间,是全球圣诞老人们很忙的时候。而有一个国家的圣诞老人是最忙的,它就是芬兰。在第40届世界圣诞老人大会上,丹麦属地格陵兰被确认为圣诞老人真正的故乡。
据说每年世界各国的圣诞老人会有一个“世界圣诞老人年会”的聚会,而芬兰的圣诞老人从来不参加这个活动,原因是他们认为圣诞老人在自己国家是一个不言自明的事实,根本不存在其他的圣诞老人。芬兰整个国家宁静安详,宛若世外桃源,圣诞老人如果不住这里,我也想不到更好的去处。姆米加上圣诞老人,还有这么多的湖泊、森林、可爱的松鼠,足以使芬兰成为全球儿童的向往之地。
说起圣诞老人村(SantaClaus’sHouse),全世界最有名也最正宗的当属位于北极圈上的这个,拉普兰地区的罗瓦涅米(Rovaniemi)。坐芬兰国家铁路从赫尔辛基去罗瓦涅米,是非常愉快的旅程。可以把汽车随火车托运,芬兰国铁的火车如同西欧国家的火车一样,非常干净,头等车厢的每个包厢都有自己的洗浴设备。夜晚乘坐火车奔向北极圈上的罗瓦涅米,看着窗外夜色里明镜般的月亮,还有月光下掠过的针叶林和水面上闪耀的月华光芒,是芬兰旅程里难忘的记忆。
早上到达罗瓦涅米的时候,天还没有亮。只是晨曦里黛色的天空,和开车时一定会经过的某处湖泊让人心静如水。北极圈就在城外不远的地方。而此时此刻,我们已经到达了传说中的神奇之地:拉普兰(Lapland)。这里是白雪和驯鹿,还有圣诞老人的故乡,小时候耳熟能详的歌曲《铃儿响叮当》,描述的就是这里了。

空气是预想中的清冷,但是新鲜无比,十分令人愉悦,如果这个时候再洗个芬兰浴就更完美了。刚下火车,一个理想去处就是芬兰最大的酒店集团Rantasipy旗下的HotelPohjanhovi。那里的桑拿浴室规模很大,而且,那里有离河岸只有几米的早餐厅。
此时此刻,11月的最后几天,早上十点,在北极圈上的拉普兰,天色尚未全部明亮。太阳照耀大地的时间会越来越短,不用多久,这里就将进入黑夜长达20个小时的漫漫寒冬。这个时候,从传统的芬兰浴室(萨乌纳)里洗完出来,在有着温暖灯光的早餐厅里,看着窗外的初雪,还有沿岸金黄落叶环绕的树林,可以发呆,可以什么都不想,真是生命里难得的安静时刻。
圣诞老人的家,在拉普兰的密林深处,和驯鹿和拉普兰人一起。成年的驯鹿有十分引人注目的角。拉普兰人的住所十分醒目,屋顶好像一直斜到地面上的———是为了防止冬天太重的积雪把房屋压塌。
我们去看圣诞老人的时候,他就在自己的小屋里。屋里很暖和,壁炉里的火正旺,圣诞老人很和蔼,一切都跟预想的一样。屋里的男女洗手间的标记也非常有意思,正在研读之际,听见圣诞老人打电话的声音,是圣诞老人在给同行一位朋友的孩子打电话呢。他可真够忙的,每年要收数以百万封从世界各地发来的信,而他也要给这些孩子们回信,回信的邮戳就是“圣诞老人”。
离圣诞老人家不远就是北极圈的标志,而同样在北极圈上的,还有他的办公室以及邮局。
时近圣诞,他和助手们更是忙得不可开交,忙着帮访客挑选礼物(如果是虚拟的,就直接发到收件人的电子邮件信箱里)。每天还有这么多的音乐会、戏剧。走出圣诞老人的邮局,地上就可以看到一条标志北极圈纬度的线。而这条线的尽头:是一溜的路标,指向不同的方向,直至未知的远方……
8.3 演示效果如下
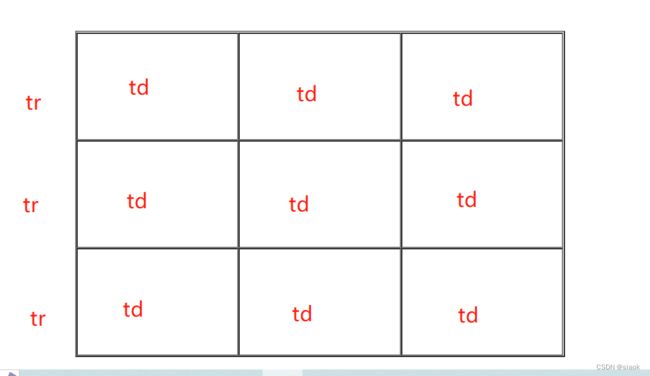
九. 表格标签
作用:显示,展示数据
基本用法
单元格内的文字
...
. .
注意:
1.
是用于定义表格的标签
2.
标签中。
3.
4.字母 td 指表格数据(table data),即数据单元格的内容。
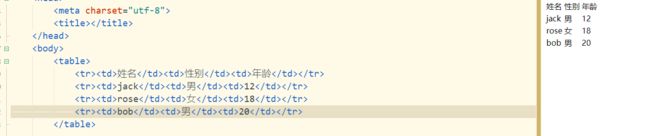
演示如下
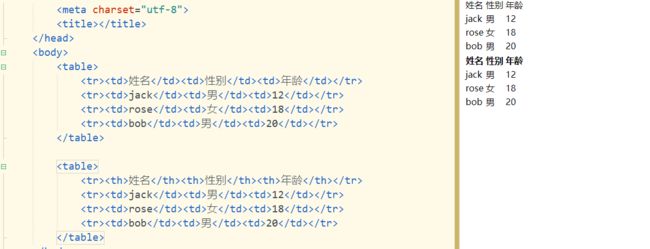
9.1 表头单元格标签
般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
标签表示HTML表格的表头部分(tablehead 的缩写)
姓名
. ..
....
演示如下
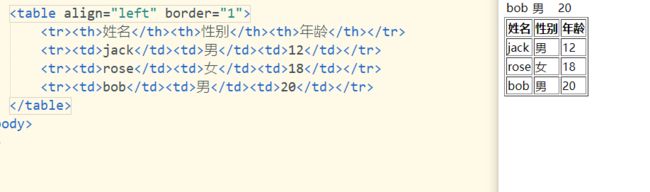
9.2 表格属性
演示如下
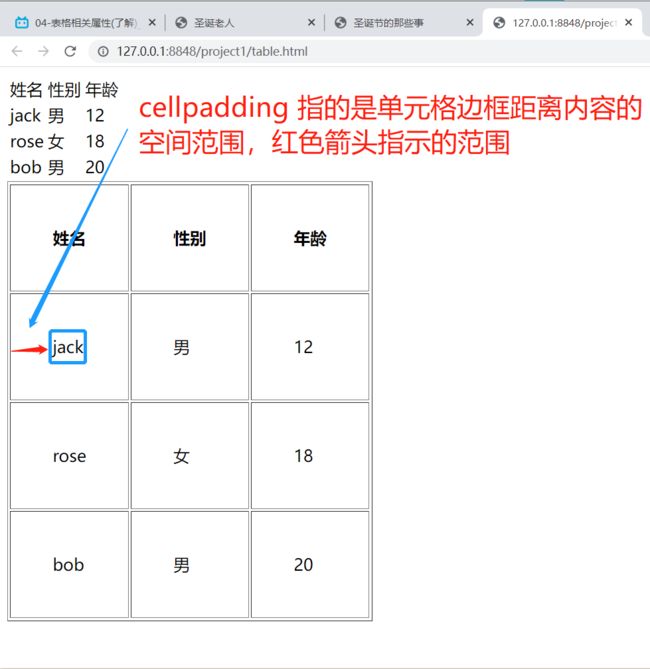
ps:cellpadding 指的是如下图所示
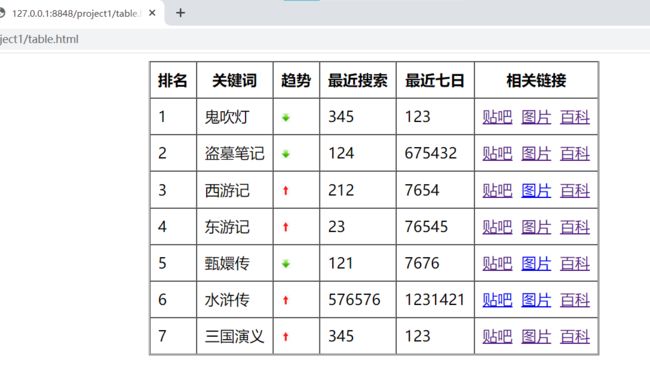
9.3 案例
演示代码如下
排名 关键词 趋势 最近搜索 最近七日 相关链接 1 鬼吹灯 
345 123 贴吧 图片 百科 2 盗墓笔记 
124 675432 贴吧 图片 百科 3 西游记 
212 7654 贴吧 图片 百科 4 东游记 
23 76545 贴吧 图片 百科 5 甄嬛传 
121 7676 贴吧 图片 百科 6 水浒传 
576576 1231421 贴吧 图片 百科 7 三国演义 
345 123 贴吧 图片 百科
实操效果如下
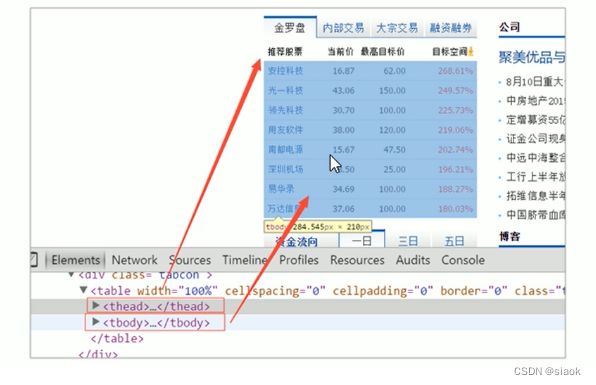
9.4 表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分在表格标签中,分别用: 标签表格的头部区域、、标签 表格的主体区域.这样可以更好的分清表格结构。
1.:用于定义表格的头部。内部必须拥有 标签一般是位于第一行
2.
:用于定义表格的主体,主要用于放数据本体。
3.以上标签都是放在
标签中
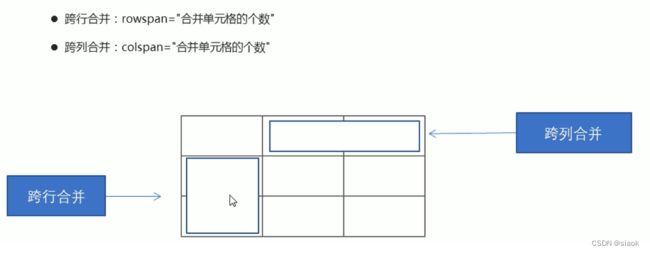
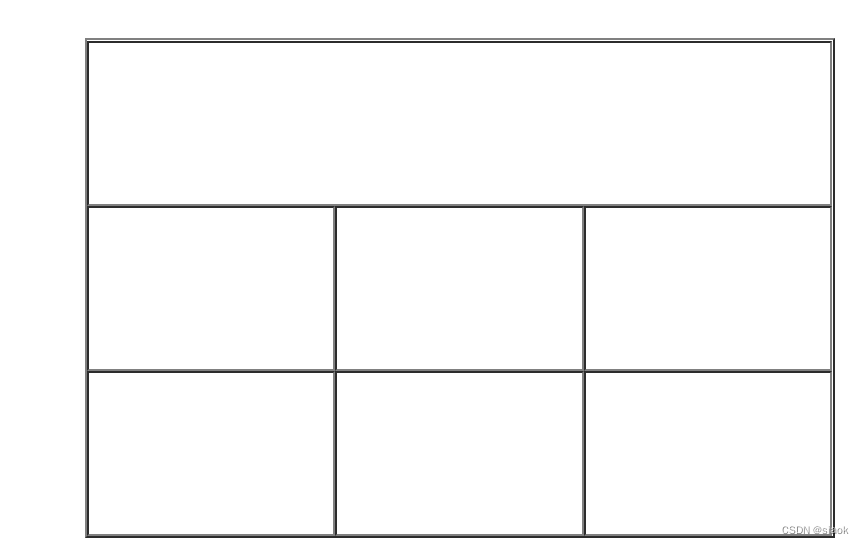
9.5 合并单元格
方式
演示如下
代码如下
表结构标签解析
代码如下
十. 列表标签
表格是用来显示数据的,那么列表就是用来布局的
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表
10.1 无序列表(重点)
标签表示 HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 - 标签定义无序列表的基本语法格式如下:
- 列表项1
- 列表项2
- 列表项3
. . .
1.无序列表的各个列表项之间没有顺序级别之分,是并列的
2.
中只能嵌套 直接在
3.- 与 之间相当于一个容器,可以容纳所有元素
4.无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置
10.2 有序列表(理解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。在 HTML标签中,<0l>标签用于定义有序列表,列表排序以数字来显示,并且使用标签来定义列表项有序列表的基本语法格式如下:
- 列表项1
- 列表项2
- 列表项3
..
1.
中只能嵌套- 2.
- 与
之间相当于一个容器,可以容纳所有元素.
3.有序列表会带有自己样式属性,但在实际使用时,我们会使用CSS来设置
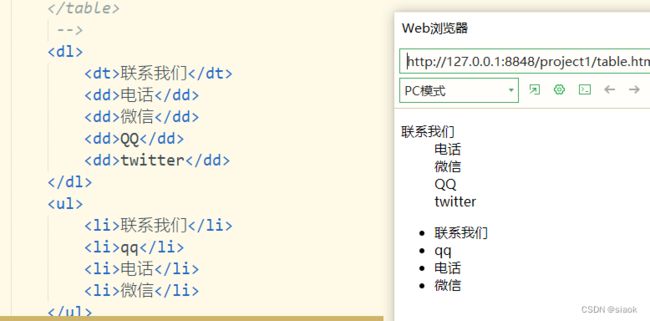
10.3 自定义列表
自定义列表的使用场景
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号
ps:自定义列表和无序列表有什么差异
在HTML标签中,
五. 图像标签
ps:宽度和高度,我们通常只修改其中一项,其他的它会自动等比例缩放
六. 超链接标签
6.1 链接的语法格式
属性 作用 href 用于指定链接目标的url地址, (必须属性) 当为标签应用href属性时,它就具有了超链接的功能 target 用于指定链接页面的打开方式,其中 self为默认值, blank为在新窗口中打开方式。 6.2 分类
2.内部链接:网站内部页面之间的相互链接 直接链接内部页面称即可,例如首页。
3空链接:如果当时没有确定链接目标时,百度
4.下载链接:如果 href里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
6.锚点链接:点我们点击链接可以快速定位到页面中的某个位置
第二章
七. 注释和特殊字符
7.1 注释
如果需要在 HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签HTML中的注释以“”结束
快捷键 Ctrl + /
一句话:注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的
7.2 特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代,如下所示
空格 大于号 小于号比较常见,使用频繁
举例演示:打印“
"
<p >八. demo:圣诞老人页面(实现页面跳转,锚点跳转)
8.1 案例图片如下
8.2 实操代码如下
圣诞节的那些事
圣诞节的那些事
1.圣诞是怎样由来的
圣诞是怎样由来的
基督教纪念耶稣诞生的重要节日。亦称耶稣圣诞节、主降生节,天主教亦称耶稣圣诞瞻礼。耶稣诞生的日期,《圣经》并无记载。公元336年罗马教会开始在12月25日过此节。12月25日原是罗马帝国规定的太阳神诞辰。有人认为选择这天庆祝圣诞,是因为基督教徒认为耶稣就是正义、永恒的太阳。5世纪中叶以后,圣诞节作为重要节日,成了教会的传统,并在东西派教会中逐渐传开。因所用历法不同等原因,各教派会举行庆祝的具体日期和活动形式也有差别。圣诞节习俗传播到亚洲主要是在十九世纪中叶,日本、韩国等都受到了圣诞文化的影响。现在西方在圣诞节常互赠礼物,举行欢宴,并以圣诞老人、圣诞树等增添节日气氛,已成为普遍习俗。圣诞节也成为西方世界以及其他很多地区的公共假日。

圣诞老人的由来
圣诞老人源于欧洲的基督教圣人典故。他拥有9只名字各不相同的驯鹿,最大的烦恼是有烟囱爬的房子越来越少了。通常父母们会对他们的子女解释他们在圣诞节收到的礼物是圣诞老人送的。圣诞老人以一位神秘人物带给小孩子们礼物的概念衍生自圣尼古拉。尼古拉是一位生活在4世纪小亚细亚的热爱施舍的慈悲主教,荷兰人在圣尼古拉斯节(12月6日)便会模仿他送礼物。
圣诞树的由来
圣诞树,是指用灯烛和装饰品把枞树或洋松装点起来的常青树。作为是圣诞节重要的组成元素之一,近代圣诞树起源于德国,后来逐步在世界范围内流行起来,成为圣诞节庆祝中最有名的传统之一。
据说圣诞树最早出现在古罗马12月中旬的所谓农神节。现在通常人们在圣诞前后把一棵常绿植物如松树弄进屋里或者在户外,并用圣诞灯和彩色的装饰物装饰。并把一个天使或星星放在树的顶上。
2019年11月,大阪USJ推出冬季圣诞树,连续九年刷新吉尼斯世界纪录 [1] 。
圣诞老人
圣诞老人的美丽传说
圣诞节是令人雀跃期待的日子,尤其是小孩子。相信大家对圣诞老公公的事都耳熟能详吧?从前有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家。其中有一次他帮助三个贫穷的少后送他们三袋金子以逃过被卖的不幸。当尼古拉斯偷偷把其中一袋金子送给其中一名女子时,他把金子从其中一个窗户扔进去,恰好掉进景在壁上的一长袜中。于是,将礼物放在圣诞袜子的送礼方法家挨户地去要糖果哟!
据说平安夜的晚上,圣诞节老公公会驾着驯鹿雪橇满载着礼物准备送点这一年来表现很好的小朋友,他会悄悄地从烟囱爬进屋内,礼物塞在挂在床头的袜子里。所以孩子总会把一条条色彩缤纷的袜子挂在床头,并在袜子旁边放杯热牛奶给劳苦功高的圣诞老人解渴,并送份大礼给自己。隔天每一个小朋友都迫不及待地打开礼,想知道自己得到什么奖励。
到了1822年,一位荷兰传教士把这位伟大慈善家的故事传到美国之后,美国商人更以特殊的行销手法,每年利用这个节日大张旗鼓地宣传广告,大赚一笔,在亚洲的日本及其它各国也群起效尤。因此装扮圣诞老人来庆祝圣诞节的风俗习惯也就渐渐地流行到世界各国了。

角色居所
“正版圣诞老人”,就是在圣诞老人的家乡——芬兰北部拉普兰省圣诞老人村注册,经严格审核培训并持有执照的“圣诞老人”,目前全球仅有50位。他们的出场费20万元,可谓价格不菲。 [3]
圣诞老人村(SantaClaus’sHouse)在芬兰拉普兰地区的罗瓦涅米(北极圈内)。
圣诞老人的信箱:
Santa’sPostOfficeFIN-96930 ArcticCircle,Finland
每年冬季的这个时间,是全球圣诞老人们很忙的时候。而有一个国家的圣诞老人是最忙的,它就是芬兰。在第40届世界圣诞老人大会上,丹麦属地格陵兰被确认为圣诞老人真正的故乡。
据说每年世界各国的圣诞老人会有一个“世界圣诞老人年会”的聚会,而芬兰的圣诞老人从来不参加这个活动,原因是他们认为圣诞老人在自己国家是一个不言自明的事实,根本不存在其他的圣诞老人。芬兰整个国家宁静安详,宛若世外桃源,圣诞老人如果不住这里,我也想不到更好的去处。姆米加上圣诞老人,还有这么多的湖泊、森林、可爱的松鼠,足以使芬兰成为全球儿童的向往之地。
说起圣诞老人村(SantaClaus’sHouse),全世界最有名也最正宗的当属位于北极圈上的这个,拉普兰地区的罗瓦涅米(Rovaniemi)。坐芬兰国家铁路从赫尔辛基去罗瓦涅米,是非常愉快的旅程。可以把汽车随火车托运,芬兰国铁的火车如同西欧国家的火车一样,非常干净,头等车厢的每个包厢都有自己的洗浴设备。夜晚乘坐火车奔向北极圈上的罗瓦涅米,看着窗外夜色里明镜般的月亮,还有月光下掠过的针叶林和水面上闪耀的月华光芒,是芬兰旅程里难忘的记忆。
早上到达罗瓦涅米的时候,天还没有亮。只是晨曦里黛色的天空,和开车时一定会经过的某处湖泊让人心静如水。北极圈就在城外不远的地方。而此时此刻,我们已经到达了传说中的神奇之地:拉普兰(Lapland)。这里是白雪和驯鹿,还有圣诞老人的故乡,小时候耳熟能详的歌曲《铃儿响叮当》,描述的就是这里了。

空气是预想中的清冷,但是新鲜无比,十分令人愉悦,如果这个时候再洗个芬兰浴就更完美了。刚下火车,一个理想去处就是芬兰最大的酒店集团Rantasipy旗下的HotelPohjanhovi。那里的桑拿浴室规模很大,而且,那里有离河岸只有几米的早餐厅。
此时此刻,11月的最后几天,早上十点,在北极圈上的拉普兰,天色尚未全部明亮。太阳照耀大地的时间会越来越短,不用多久,这里就将进入黑夜长达20个小时的漫漫寒冬。这个时候,从传统的芬兰浴室(萨乌纳)里洗完出来,在有着温暖灯光的早餐厅里,看着窗外的初雪,还有沿岸金黄落叶环绕的树林,可以发呆,可以什么都不想,真是生命里难得的安静时刻。
圣诞老人的家,在拉普兰的密林深处,和驯鹿和拉普兰人一起。成年的驯鹿有十分引人注目的角。拉普兰人的住所十分醒目,屋顶好像一直斜到地面上的———是为了防止冬天太重的积雪把房屋压塌。
我们去看圣诞老人的时候,他就在自己的小屋里。屋里很暖和,壁炉里的火正旺,圣诞老人很和蔼,一切都跟预想的一样。屋里的男女洗手间的标记也非常有意思,正在研读之际,听见圣诞老人打电话的声音,是圣诞老人在给同行一位朋友的孩子打电话呢。他可真够忙的,每年要收数以百万封从世界各地发来的信,而他也要给这些孩子们回信,回信的邮戳就是“圣诞老人”。
离圣诞老人家不远就是北极圈的标志,而同样在北极圈上的,还有他的办公室以及邮局。
时近圣诞,他和助手们更是忙得不可开交,忙着帮访客挑选礼物(如果是虚拟的,就直接发到收件人的电子邮件信箱里)。每天还有这么多的音乐会、戏剧。走出圣诞老人的邮局,地上就可以看到一条标志北极圈纬度的线。而这条线的尽头:是一溜的路标,指向不同的方向,直至未知的远方……
8.3 演示效果如下
九. 表格标签
作用:显示,展示数据
基本用法
单元格内的文字
...
. .
注意:
1.
是用于定义表格的标签
2.
标签用于定义表格中的行,必须嵌套在 标签中。
3.
用于定义表格中的单元格,必须嵌套在 标签中。 4.字母 td 指表格数据(table data),即数据单元格的内容。
演示如下
9.1 表头单元格标签
般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
姓名
. ..
....
演示如下
9.2 表格属性
演示如下
ps:cellpadding 指的是如下图所示
9.3 案例
演示代码如下
排名 关键词 趋势 最近搜索 最近七日 相关链接 1 鬼吹灯 
345 123 贴吧 图片 百科 2 盗墓笔记 
124 675432 贴吧 图片 百科 3 西游记 
212 7654 贴吧 图片 百科 4 东游记 
23 76545 贴吧 图片 百科 5 甄嬛传 
121 7676 贴吧 图片 百科 6 水浒传 
576576 1231421 贴吧 图片 百科 7 三国演义 
345 123 贴吧 图片 百科
实操效果如下
9.4 表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分在表格标签中,分别用: 标签表格的头部区域、、标签 表格的主体区域.这样可以更好的分清表格结构。
1.:用于定义表格的头部。内部必须拥有 2. 方式 演示如下 代码如下 表结构标签解析 代码如下 表格是用来显示数据的,那么列表就是用来布局的 1.无序列表的各个列表项之间没有顺序级别之分,是并列的 3. 有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。在 HTML标签中,<0l>标签用于定义有序列表,列表排序以数字来显示,并且使用标签来定义列表项有序列表的基本语法格式如下: 1. 自定义列表的使用场景 ps:自定义列表和无序列表有什么差异 在HTML标签中,
标签一般是位于第一行
3.以上标签都是放在 标签中
9.5 合并单元格
十. 列表标签
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表 10.1 无序列表(重点)
标签表示 HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用
. . .
2.中只能嵌套 直接在
4.无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置10.2 有序列表(理解)
..
中只能嵌套
3.有序列表会带有自己样式属性,但在实际使用时,我们会使用CSS来设置10.3 自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号