aardio - paint图片特效处理
利用 paint 库 effect 功能进行图片特效处理:
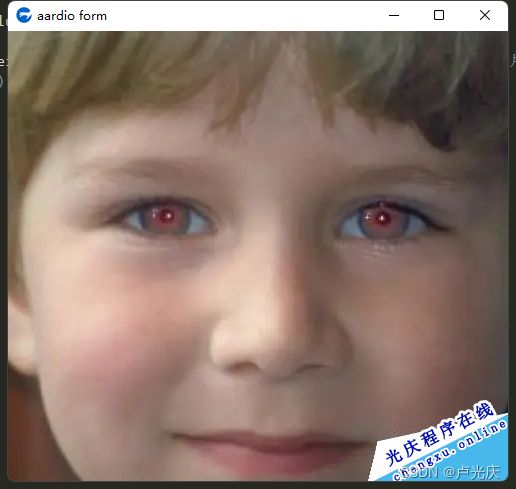
1、原图:
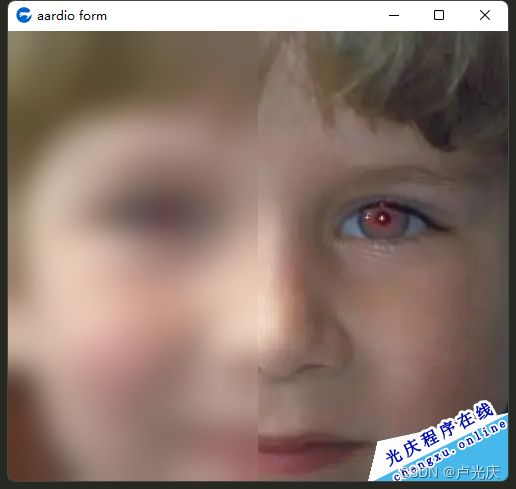
2 、模糊处理(对图片的左边一半进行模糊处理):
关键代码:
p.effect.blur(30,false,::RECT(0,0,p.width/2,p.height))例程全部代码(后面的特效代码与此相同):
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=499;bottom=449)
winform.add(
plus={cls="plus";left=0;top=0;right=500;bottom=452;ah=1;aw=1;bgcolor=32768;z=1}
)
/*}}*/
winform.show();
import godking.paint
var p =godking.paint.fromPlus(winform.plus,true/*自动刷新*/,false/*重绘背景*/)
p.drawImage(0,0,p.width,p.height,"C:\Users\Administrator\Desktop\test.png")
p.effect.blur(30,false,::RECT(0,0,p.width/2,p.height))
p.plus.update()
win.loopMessage();
模糊效果:
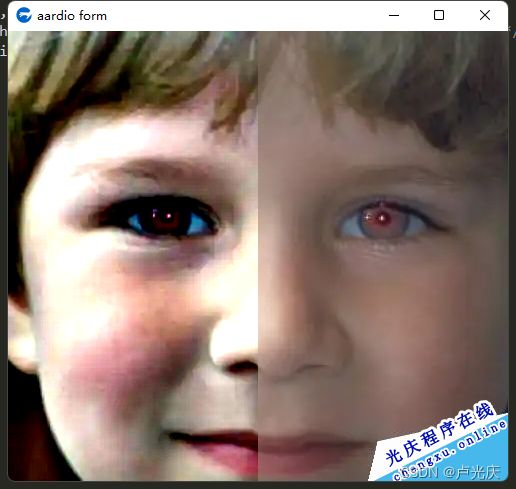
2、锐化处理:
关键代码:
p.effect.sharpen( 100,100 , ::RECT(0,0,p.width/2,p.height))锐化效果:
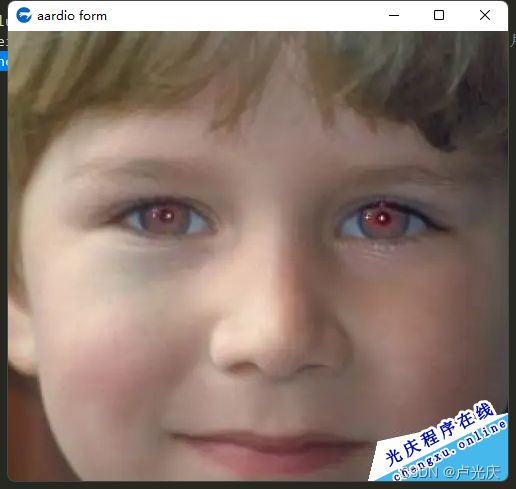
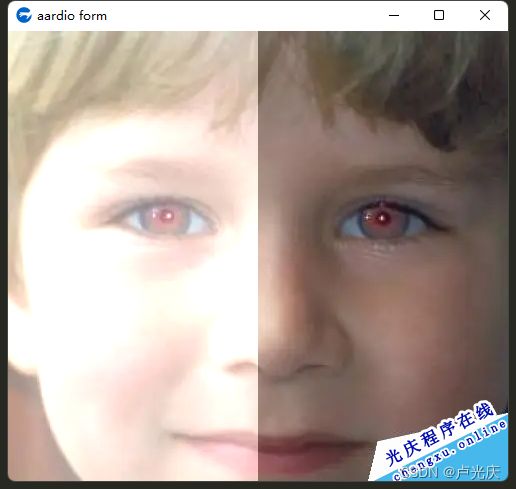
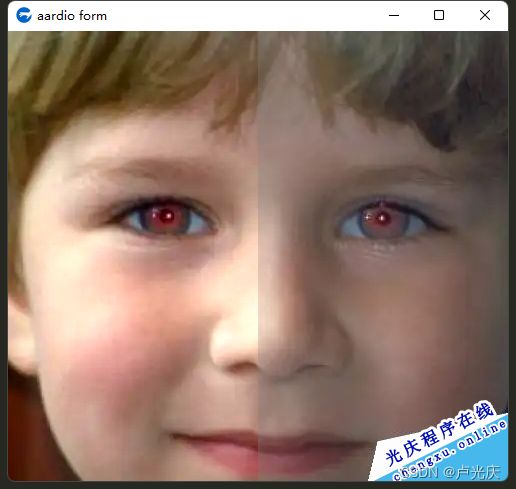
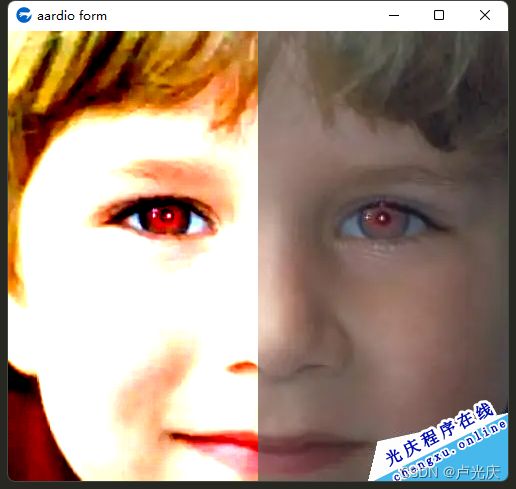
3、去红眼处理:
关键代码(对左眼去红眼):
p.effect.redEye(::RECT(0,0,p.width/2,p.height))去红眼效果(对左眼去红眼):
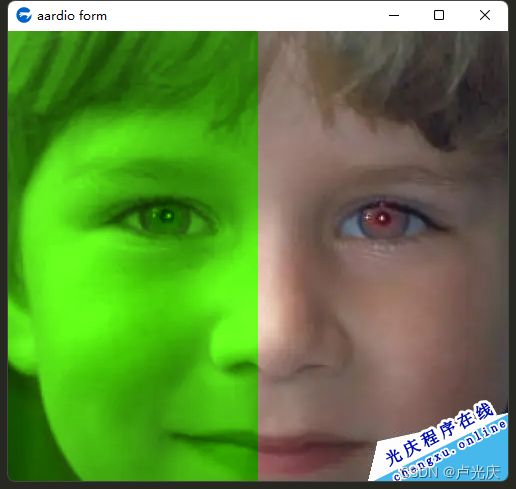
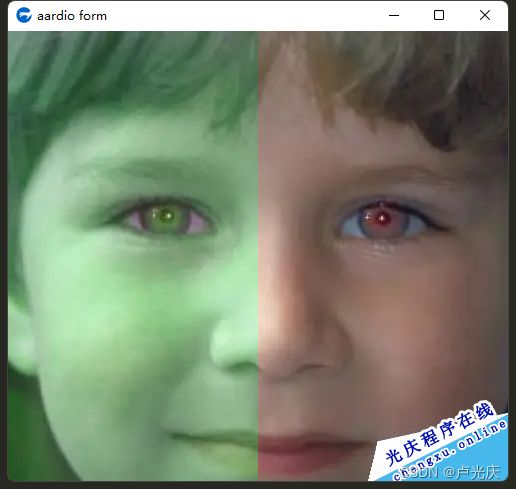
4、色调调整处理:
关键代码:
p.effect.tint( 100, 100, ::RECT(0,0,p.width/2,p.height))色调处理效果:
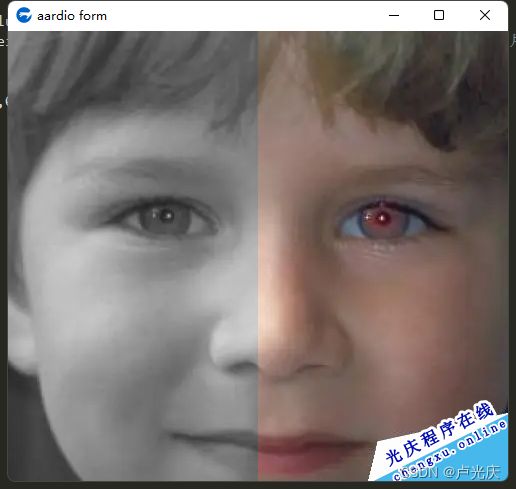
5、去色(灰度)处理:
关键代码:
var m = p.matrixArray()
m.gray()
p.effect.colorMatrix( m.array, ::RECT(0,0,p.width/2,p.height))处理效果:
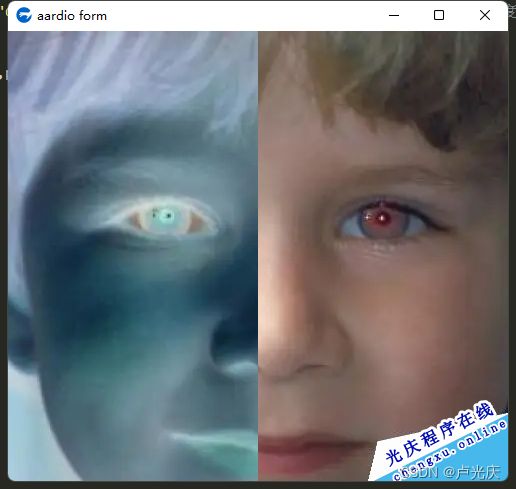
6、反相处理:
关键代码:
var m = p.matrixArray()
m.reverse()
p.effect.colorMatrix( m.array, ::RECT(0,0,p.width/2,p.height))处理效果:
7、 亮度处理:
关键代码:
p.effect.brightnessContrast( 100, , ::RECT(0,0,p.width/2,p.height))处理效果:
8、对比度处理:
关键代码:
p.effect.brightnessContrast( ,30 , ::RECT(0,0,p.width/2,p.height))处理效果:
9、色相处理:
关键代码:
p.effect.hueSaturationLightness( 100, , , ::RECT(0,0,p.width/2,p.height))处理效果:
10、饱和度处理:
关键代码:
p.effect.hueSaturationLightness( ,100 , , ::RECT(0,0,p.width/2,p.height))处理效果:
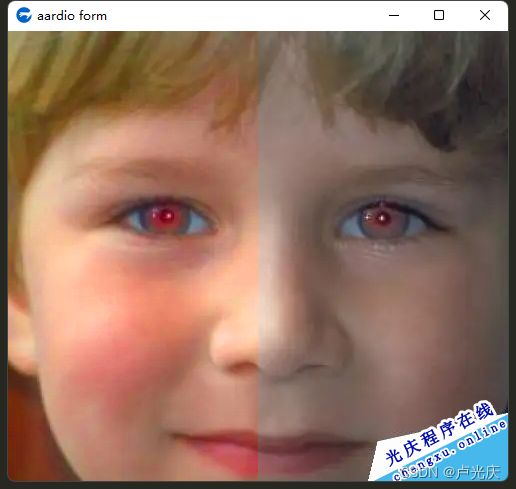
11、色彩平衡处理:
关键代码:
p.effect.colorBalance( 10, 10, 50 , ::RECT(0,0,p.width/2,p.height))处理效果:
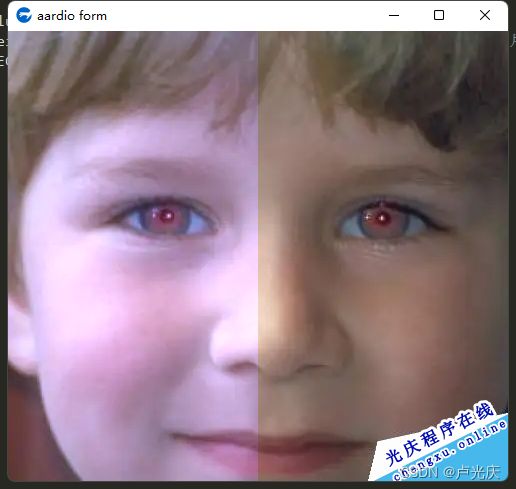
12、色阶调整:
关键代码:
p.effect.levels( 50, 10, 30 , ::RECT(0,0,p.width/2,p.height))处理效果:
13、更多其他效果,不一一列举,等待您的发掘。