Springboot+echarts:ajax前后端分离交互
文章目录
- 一、样例说明
- 二、后端代码实现
-
- 2.1 依赖
- 2.2 applicaiton.properties配置
- 2.3 TotalCountData类实现
- 2.4 totalCountDataMapper接口
- 2.5 totalCountDataMapper.xml实现
- 2.6 Controller层代码
- 三、前端代码
一、样例说明
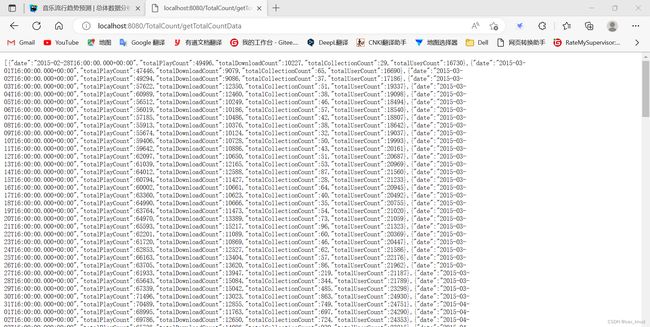
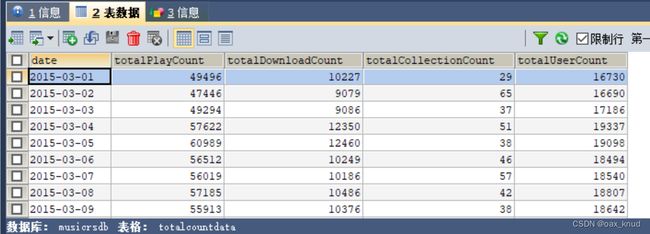
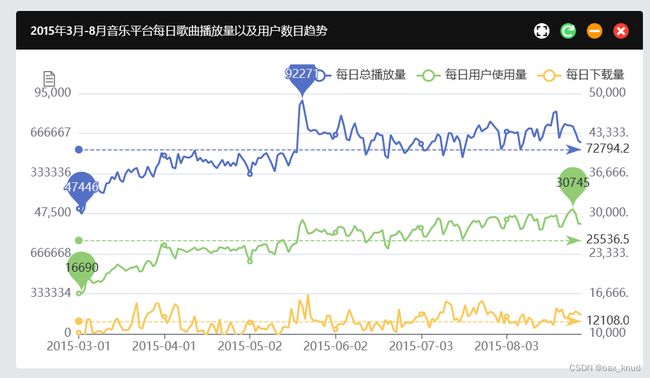
通过mysql存储数据,springboot整合mybatis框架获取mysql数据库中数据,然后前端echarts通过ajax获取后端数据,展现在页面中。
效果如下:


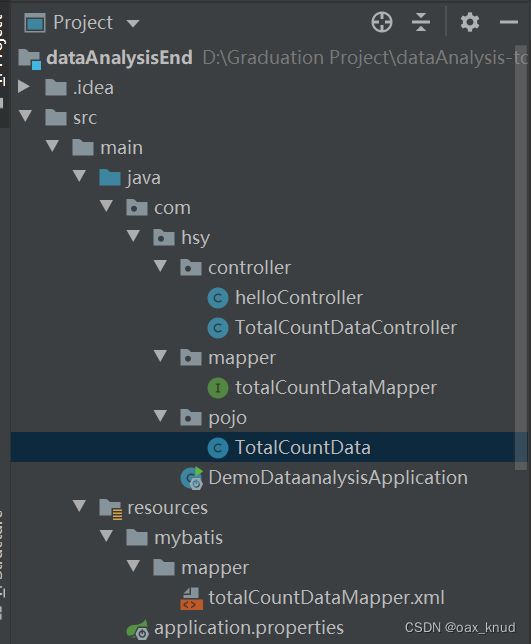
二、后端代码实现
2.1 依赖
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.1</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
2.2 applicaiton.properties配置
配置数据库用户名,密码,路径,数据源;mybatis中别名设置,mapper文件路径。
#热部署开关,true开启,false关闭
spring.devtools.restart.enabled=true
#mybatis配置
spring.datasource.username=root
spring.datasource.password=1234
spring.datasource.url=jdbc:mysql://localhost:3306/musicrsdb?useSSL=true&useUnicode=true\
&characterEncoding=utf-8&serverTimezone=Asia/Shanghai
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
#整合mybatis
mybatis.type-aliases-package=com.hsy.pojo
mybatis.mapper-locations=classpath:mybatis/mapper/*.xml
2.3 TotalCountData类实现
实体类代码编写,与mysql数据库中所读取的表属性一致。
package com.hsy.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.Date;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class TotalCountData {
private Date date;
private int totalPlayCount;
private int totalDownloadCount;
private int totalCollectionCount;
private int totalUserCount;
}
2.4 totalCountDataMapper接口
package com.hsy.mapper;
import com.hsy.pojo.TotalCountData;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Repository;
import java.util.List;
@Mapper
@Repository
public interface totalCountDataMapper {
List<TotalCountData> queryTotalCountData();
}
2.5 totalCountDataMapper.xml实现
sql语句编写。
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--configuration core file-->
<mapper namespace="com.hsy.mapper.totalCountDataMapper">
<select id="queryTotalCountData" resultType="TotalCountData">
select * from musicrsdb.totalcountdata;
</select>
</mapper>
2.6 Controller层代码
简化了后端设置,未添加service层,直接在controller层进行数据操纵。
简化了跨域的配置,直接通过crossorigin局部跨域处理。通过get请求进行数据的传送。
package com.hsy.controller;
import com.hsy.mapper.totalCountDataMapper;
import com.hsy.pojo.TotalCountData;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@CrossOrigin(origins = "*")
@RequestMapping("/TotalCount")
public class TotalCountDataController {
@Autowired
private totalCountDataMapper totalCountDataMapper;
@GetMapping("/getTotalCountData")
@ResponseBody
public List<TotalCountData> getAllData(){
List<TotalCountData> totalList = totalCountDataMapper.queryTotalCountData();
return totalList;
}
}
三、前端代码
通过ajax实现对后端接口数据的获取。其核心代码如下:
$.ajax({
type: 'GET', //请求的方式
url: 'http://localhost:8080/TotalCount/getTotalCountData', // 请求的URL地址
data: {},// 这次请求要携带的数据
success: function(res) { //请求成功之后的回调函数
var playCount=new Array();
var dateList=new Array();
var userCount=new Array();
var downloadCount=new Array();
var collectionCount=new Array();
// 获取每日数据
for(var i=0;i<res.length;i++){
var item=res[i];
playCount.push(item.totalPlayCount);
var tmpDate=new Date(item.date);
dateList.push(tmpDate.format('Y-m-d'));
userCount.push(item.totalUserCount);
downloadCount.push(item.totalDownloadCount);
collectionCount.push(item.totalCollectionCount);
}
}
});
整合echarts后的完整代码如下:
var handleInteractiveChart = function () {
$.ajax({
type: 'GET', //请求的方式
url: 'http://localhost:8080/TotalCount/getTotalCountData', // 请求的URL地址
data: {},// 这次请求要携带的数据
success: function(res) { //请求成功之后的回调函数
var playCount=new Array();
var dateList=new Array();
var userCount=new Array();
var downloadCount=new Array();
var collectionCount=new Array();
// 获取每日数据
for(var i=0;i<res.length;i++){
var item=res[i];
playCount.push(item.totalPlayCount);
var tmpDate=new Date(item.date);
dateList.push(tmpDate.format('Y-m-d'));
userCount.push(item.totalUserCount);
downloadCount.push(item.totalDownloadCount);
collectionCount.push(item.totalCollectionCount);
}
var chartDom = document.getElementById('interactive-chart');
var myChart = echarts.init(chartDom);
var option;
option = {
grid:{
left: '8%',
right: '8%',
bottom: '7%',
top: '10%'
},
tooltip: {
trigger: 'axis'
},
legend: {
right: '0%',
},
toolbox: {
show: true,
feature: {
// dataZoom: {
// yAxisIndex: 'none'
// },
dataView: { readOnly: false },
// magicType: { type: ['line', 'bar'] },
// restore: {},
// saveAsImage: {}
},
left:'1%',
top:'0%'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: dateList,//替换后端数据横坐标刻度日期
// axisLabel: 1
},
yAxis:[
{
type: 'value',
min:0,
max:95000,
splitNumber: 6,
interval: (95000 - 0) / 6
},
{
type: 'value',
min:10000,
max:50000,
splitNumber: 6,
interval: (50000 - 10000) / 6
},
],
series: [
{
name: '每日总播放量',
type: 'line',
data: playCount,
markPoint: {
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
markLine: {
data: [{ type: 'average', name: 'Avg' }]
},
yAxisIndex: 0
},
{
name: '每日用户使用量',
type: 'line',
data: userCount,
markPoint: {
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
markLine: {
data: [{ type: 'average', name: 'Avg' }]
},
yAxisIndex: 1
},
{
name: '每日下载量',
type: 'line',
data: downloadCount,
// markPoint: {
// data: [
// { type: 'max', name: 'Max' },
// { type: 'min', name: 'Min' }
// ]
// },
markLine: {
data: [{ type: 'average', name: 'Avg' }]
},
yAxisIndex: 1
},
]
};
myChart.setOption(option);
return myChart;
}
});
};