【自用建设中小型网站工具】快速生成后台
前言:此”快速生成后台“为本人参考discuz开源代码效果组装而成。无高深技术,只讲究快速生成,适合建设中小型网站。运用得当可以批量生产网站后台。
以一个新闻系统为例子,写出详细建设过程,分享一下,以备后用。涉及工具有:VS2010、PowerDesigner、SQL Server 2008、DBBuildCode、ultraedit。
一、设计页面
1、打开VS2010,新建一个空网站,保存至News文件夹。
2、添加新项:NewsList.aspx、NewsEdit.aspx2个Web窗体,新建文件夹:Style(main.css、general.css),新建文件夹:Images(界面所需图片)。
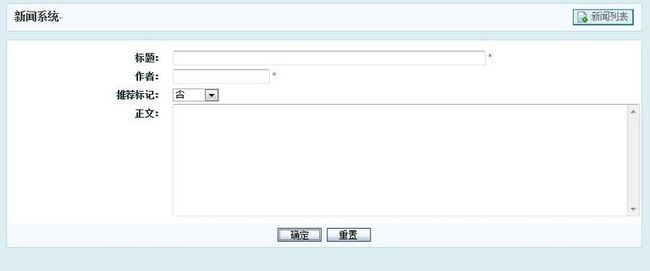
3、设计NewsList.aspx(新闻列表)、NewsEdit.aspx(新闻编辑)页面。
二、设计数据库
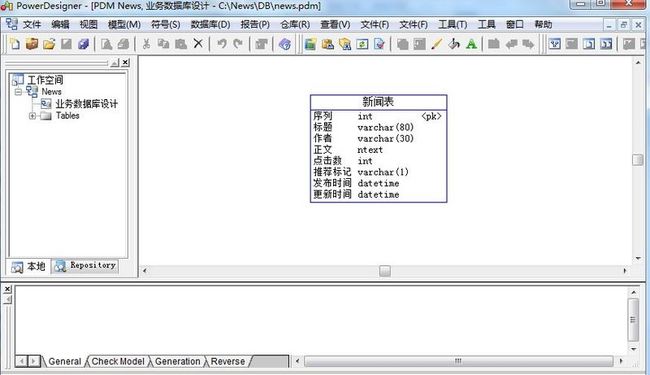
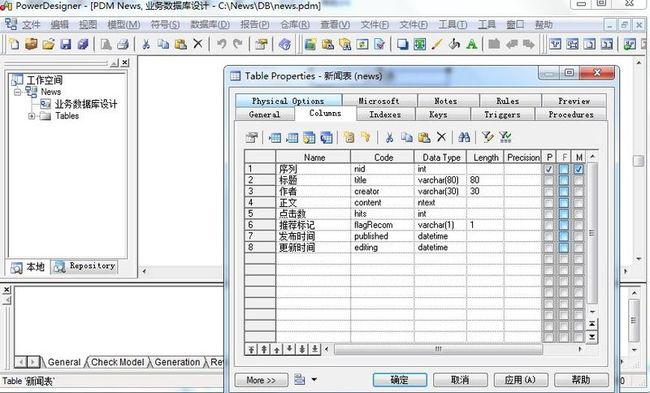
1、打开PowerDesigner ,建表News。
2、打开SQL Server 2008,新建数据库News,新建表:News(从PowerDesigner中取建表语句)。
三、自动生成数据库代码
1、新建App_Code,加个三个文件夹(DataBase、DBEntity、DBInterface),加入已有的三个文件(CDbBaseSqlServer.cs、CDbHelper、IDbBase.cs)至DataBase。
2、打开自动生成工具(本人自己用C++写的)。
3、从PowerDesigner中取出News表的字段信息。
4、填入DBBuildCode工具,点击“生成”按钮,在工具目录生成2个文件(CNewsInfo.cs、CNews.cs)。注:表结构中内容可以借助于ultraedit来处理。
5、把生成的2个文件(CNewsInfo.cs、CNews.cs)分别新添加至DBEntity、DBInterface文件夹,发现数据库操作的代码都已经生成。
6、设置Web.config中数据库连接串等信息。
<?xml version="1.0"?> <!-- 有关如何配置 ASP.NET 应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="true" targetFramework="4.0"/> </system.web> <appSettings> <add key="DatabasePre" value=""/> <add key="mssql" value="1"/> </appSettings> <connectionStrings> <add name="Conn" connectionString="server=local;database=news;User Id=sa;pwd=sa;"/> </connectionStrings> </configuration>
四、实现前台C#操作代码。
在NewsList.aspx.cs、NewsEdit.aspx.cs实现对应的控件响应操作代码。
关键代码如下:
private void InitDataGrid() { DataTable dt = new DataTable(); if (this.txtSearch.Text != "") { dt = oNews.GetInfoForSearch(this.txtSearch.Text.Trim()); } else dt = oNews.GetInfo(); for (int i = 0; i < dt.Rows.Count; i++) { string sFlagRecomTemp = ""; //推荐标记 string sFlagRecom = dt.Rows[i]["FlagRecom"].ToString(); { if (sFlagRecom == "0") { sFlagRecomTemp = "否"; } if (sFlagRecom == "1") { sFlagRecomTemp = "是"; } } dt.Rows[i]["FlagRecom"] = sFlagRecomTemp; } int cup = Convert.ToInt32(this.lbCurrentPage.Text); PagedDataSource ps = new PagedDataSource(); ps.DataSource = dt.DefaultView; ps.AllowPaging = true; ps.PageSize = 24; ps.CurrentPageIndex = cup - 1; this.lbPage.Text = ps.PageCount.ToString(); this.ddlPage.Items.Clear(); for (int i = 1; i < ps.PageCount + 1; i++) { ListItem li = new ListItem(i.ToString(), i.ToString()); this.ddlPage.Items.Add(i.ToString()); } this.LinkUp.Enabled = true; this.LinkDown.Enabled = true; this.ddlPage.SelectedValue = cup.ToString(); if (Convert.ToInt16(this.lbCurrentPage.Text) < 2) { this.LinkFirst.Enabled = false; this.LinkUp.Enabled = false; } else { this.LinkFirst.Enabled = true; this.LinkUp.Enabled = true; } if (Convert.ToInt16(this.lbCurrentPage.Text) >= Convert.ToInt16(this.lbPage.Text)) { this.LinkDown.Enabled = false; this.LinkLast.Enabled = false; } else { this.LinkDown.Enabled = true; this.LinkLast.Enabled = true; } this.dgList.DataSource = ps; this.dgList.DataBind(); if (dt.Rows.Count < 1) { this.currentPage.Style.Add("display", "none"); this.currentPageError.Style.Add("display", ""); } else { this.currentPage.Style.Add("display", ""); this.currentPageError.Style.Add("display", "none"); } }
private void InitNewsEdit() { int iId = 0; string sEdit = ""; if (Request.Params["edit"] != null) { sEdit = Request.Params["edit"].ToString().ToLower(); ViewState["flagedit"] = sEdit; } if (Request.Params["id"] != null) { iId = Convert.ToInt32(Request.Params["id"].ToString()); ViewState["id"] = iId; } switch (sEdit) { case "add": { this.lbTitle.Text = "添加新闻"; sFlagMsg = "fail"; } break; case "edit": { this.lbTitle.Text = "修改新闻"; sFlagMsg = "ok"; CNewsInfo oNewsInfo = new CNewsInfo(); oNewsInfo = oNews.GetInfo(iId); int iSid = 0; iSid = oNewsInfo.Nid; this.txtTitle.Text = oNewsInfo.Title; this.txtCreator.Text = oNewsInfo.Creator; this.ddlFlagRecom.SelectedValue = oNewsInfo.FlagRecom; this.txtContent.Text = oNewsInfo.Content; } break; default: break; } } protected void btnSubmit_Click(object sender, EventArgs e) { int iId = 0; iId = CTypeConverter.StrToInt(ViewState["id"].ToString()); string sTitle = ""; string sCreator = ""; string sContent = ""; int iHits = 0; string sFlagRecom = ""; sTitle = this.txtTitle.Text.Trim(); sCreator = this.txtCreator.Text.Trim(); sContent = this.txtContent.Text.Trim(); sFlagRecom = this.ddlFlagRecom.SelectedValue; string sFlagEdit = ViewState["flagedit"].ToString(); switch (sFlagEdit) { case "add": { CNewsInfo oNewsInfo = new CNewsInfo(); oNewsInfo.Title = sTitle; oNewsInfo.Creator = sCreator; oNewsInfo.Content = sContent; oNewsInfo.Hits = iHits; oNewsInfo.FlagRecom = sFlagRecom; oNews.Insert(oNewsInfo); Response.Redirect("SystemInfo.aspx?msgname=" + Server.UrlEncode("新闻添加成功!") + "&backpage=NewsEdit.aspx?edit=add&backname=" + Server.UrlEncode("继续添加新闻")); } break; case "edit": { CNewsInfo oNewsInfo = new CNewsInfo(); oNewsInfo = oNews.GetInfo(iId); oNewsInfo.Title = sTitle; oNewsInfo.Creator = sCreator; oNewsInfo.Content = sContent; oNewsInfo.FlagRecom = sFlagRecom; oNews.Update(iId, oNewsInfo); Response.Redirect("SystemInfo.aspx?msgname=" + Server.UrlEncode("新闻修改成功!") + "&backpage=NewsList.aspx&backname=" + Server.UrlEncode("返回新闻列表")); } break; default: break; } }
五、运行NewsList.aspx效果图。
有显示、查询、添加、修改、删除、分页功能。
PS:原型是这样,可以根据各种网站的风格去定制效果。源码。