PyQt5,PyQt-tools安装与Qt designer,pyuic,qrcToPy的配置
一.PyQt5,PyQt-tools的安装
PyQt5的安装
可以在pycharm里安装PyQt5、PyQt-tools和PyQt Designer库,或者在命令行里用pip命令安装。
安装完成测试一下:from PyQt5.Qt import *
测试结果可以运行即安装pyqt5成功,成功图如下:

在pycharm里配置external tools(外部工具)QT Designer
- 在pycharm里配置external tools(外部工具)QT Designer,使得可以在pycharm里打开Qt
Designer(Qt设计师)。
在File–Setting–Tools–External Tools中添加QTDesigner和PyUIC。
QT Designer在pyqt5-tools包中,具体路径为venv\Lib\site-packages\pyqt5_tools\Qt\bin\designer.exe(根据实际情况),工作目录填
$ProjectFileDir$
,表示当前目录。无参数。
注:这里的具体路径是指你designer.exe这个可执行文件所在的目录。上面的方法适合pycharm老版本的,在新版本pycharm中会找不到designer.exe
这个文件。
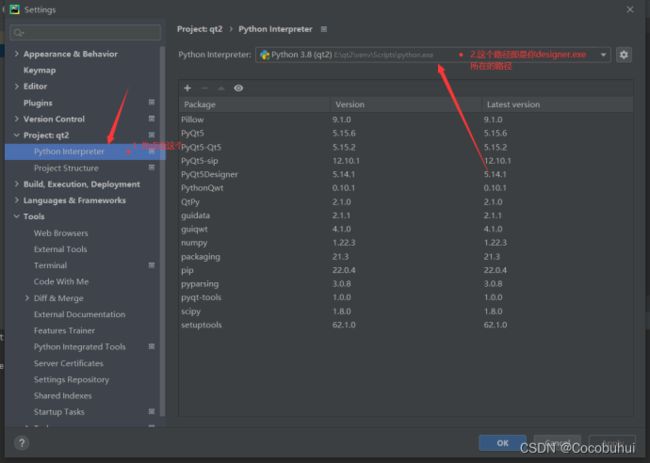
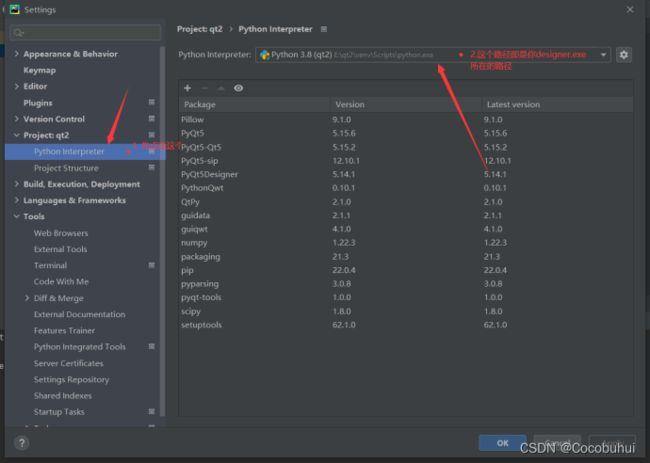
- 在pycharm新版本中:打开File–Setting–project:文件名–Python interpreter
就可以查看designer.exe所在的文件夹。
如图所示:

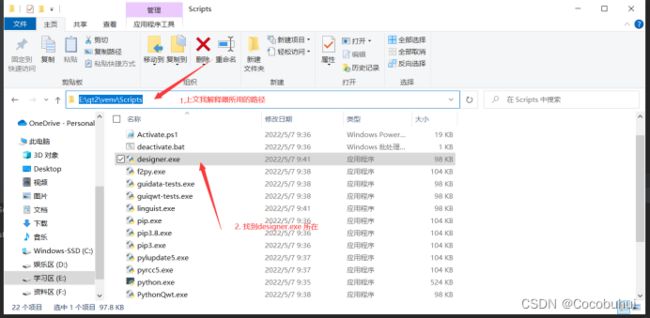
接着按照这个路径在文件夹里寻找designer.exe即可。操作如图所示:

在pycharm里配置external tools(外部工具)PyUIC
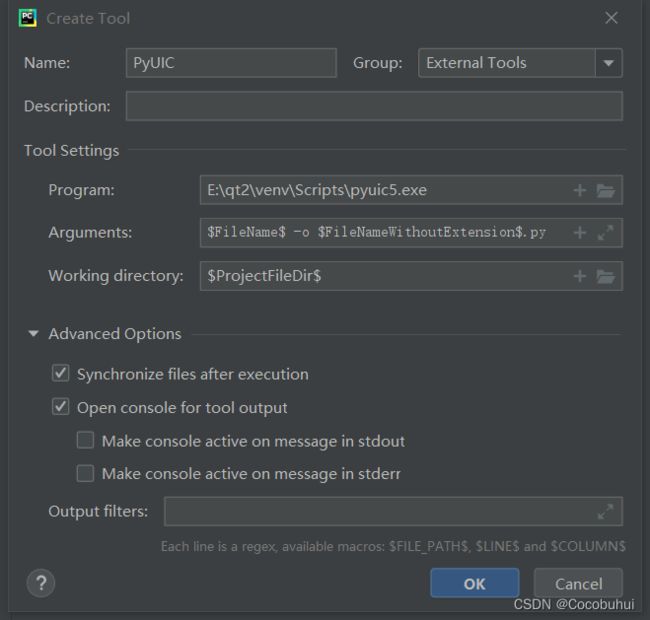
- 在pycharm里配置external tools(外部工具)PyUIC,可以把.ui文件转换为py文件。File–Setting–Tools–External Tools中添加PyUIC。
PyUIC在python的Scripts目录下,具体路径为venv\Scripts\pyuic5.exe,运行参数为:
$FileName$ -o $FileNameWithoutExtension$.py
,工作目录为:
$ProjectFileDir$
在pycharm里配置external tools(外部工具)qrcToPy
- 在pycharm里配置external tools(外部工具)qrcToPy,可以把资源文件转成.py文件,否则会出现导入错误。
qrcToPy在python的Scripts目录下,具体路径为venv\Scriptspyrcc5.exe,运行参数为:
$FileName$ -o $FileNameWithoutExtension$_rc.py
,工作目录为:
$FileDir$
二.利用qt实现简单的登录注册:
- 第一步:先在Qt Designer里实现注册、登录和操作三个界面,分别保存为register.ui、login.ui和opeate.ui。
注册界面
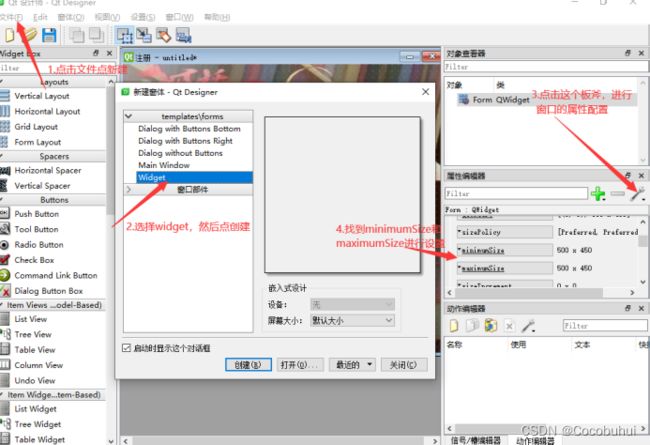
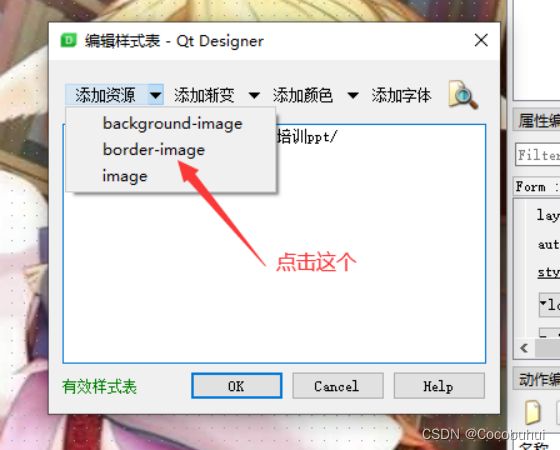
1).创建一个Widget窗口(Form),minimumSize和maximumSize都设置为500*450,WindowTitle改为“注册”,打开styleSheet,添加资源选border image,为窗口添加一张背景图片。操作如图所示:
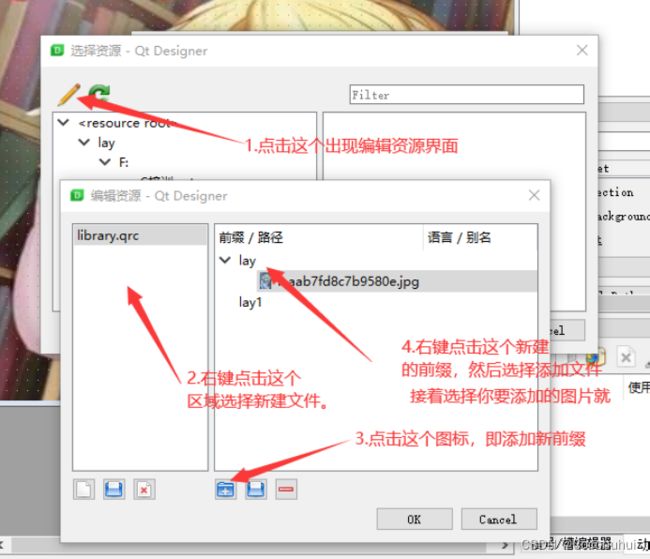
注:接着打开styleSheet,添加资源选border image

然后点击铅笔图案,出现编辑资源界面,然后右键新建一个qrc文件,点击添加新前缀,添加好新前缀后,在右键点击新建的那个新前缀,选择添加文件,选择自己想要添加进去的图片就可。
操作如图所示:

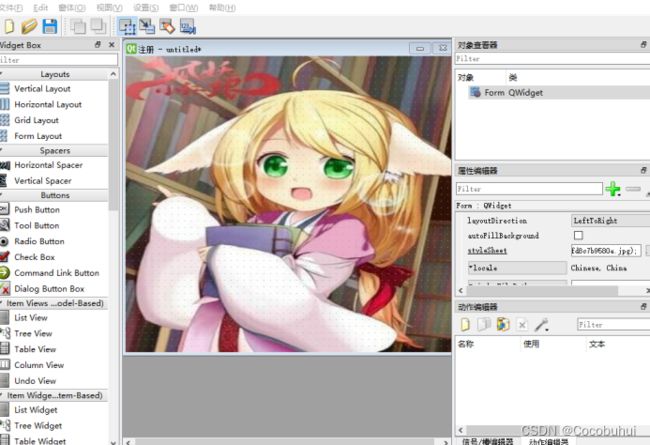
此时就已经完成了窗口的创建以及添加图片,完成的结果如图所示:

2)
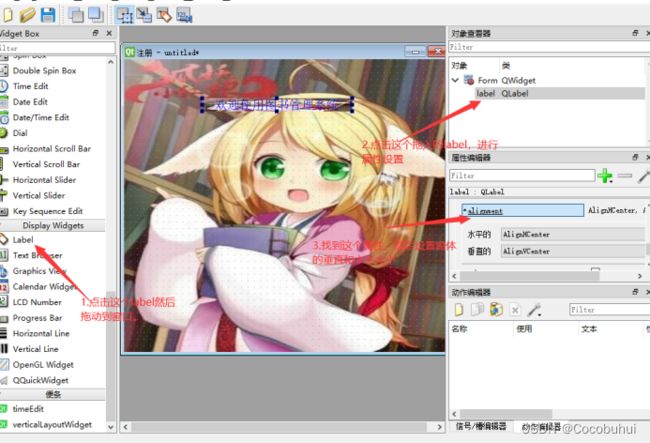
拖动一个Label控件到窗口上方,双击输入文字“欢迎使用图书管理系统”(对应Label的text属性),alignment水平的设置为AlignHCenter,垂直的设置为AlignVCenter,点开styleSheet,添加字体宋体"(也可以根据喜好添加字体颜色)。
操作如图:

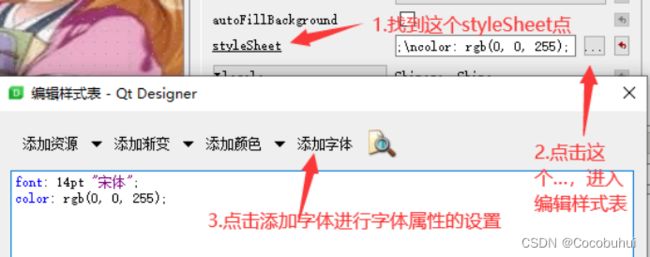
然后同样在属性编辑器里找到styleSheet,进行字体的属性设置,具体操作如图:
这里先简单介绍一下下面要用的功能:添加字体:设置字体的样式,大小与风格
添加颜色:设置字体的颜色。

3)
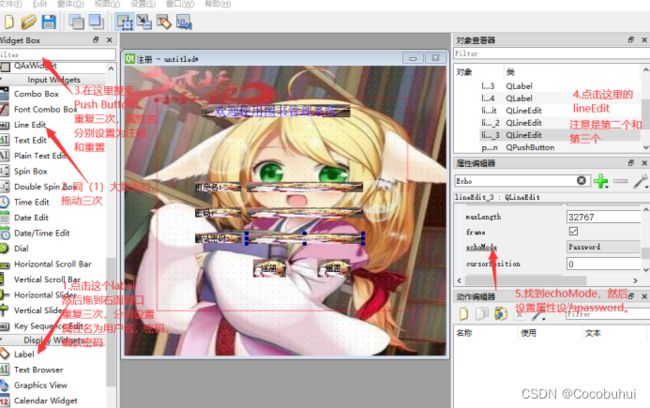
分别拖动三个Label(文字分别为用户名:,密码:,确认密码:)、三个Line Edit和两个Push Button(文字分别为注册、重置)到窗口下部,全选下面的控件,选择网格布局。在属性窗口Layout下Margin都设置为0。下面两个Line Edit的EchoMode属性设为password。

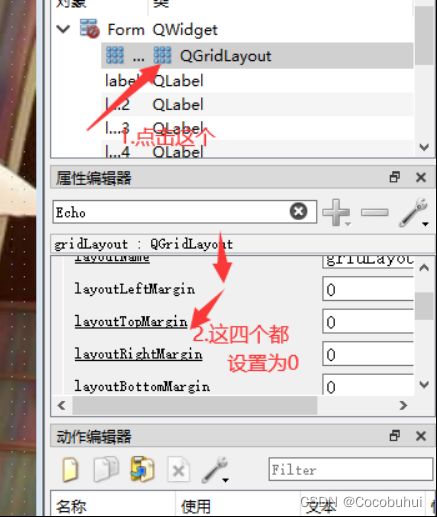
注意:这里的网格布局就是;Layouts下的Grid Layout,然后在对象查看器里点击QGrid Layout,接着属性查看器就会自动跳转到Grid Layout所拥有的属性,接着找到Margin都设置为0就可。具体操作如图:

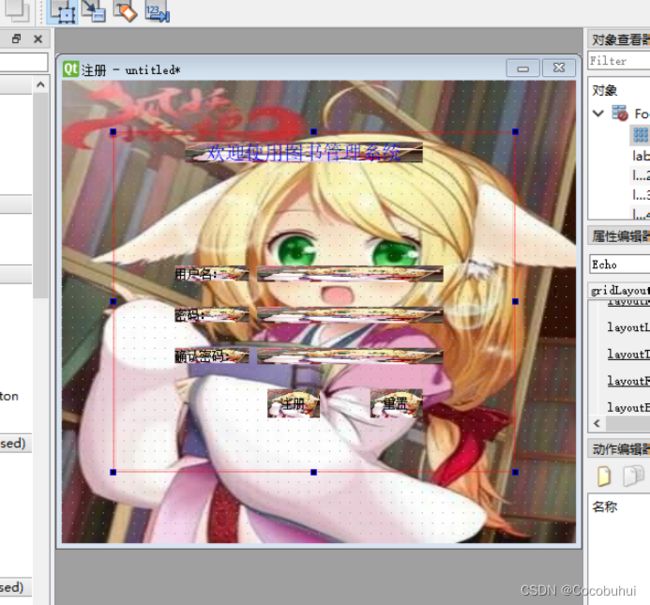
此时注册界面就全部完成。完成的结果如图所示:

登录界面
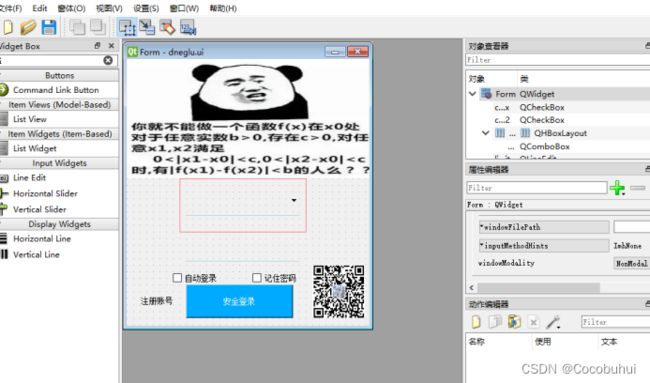
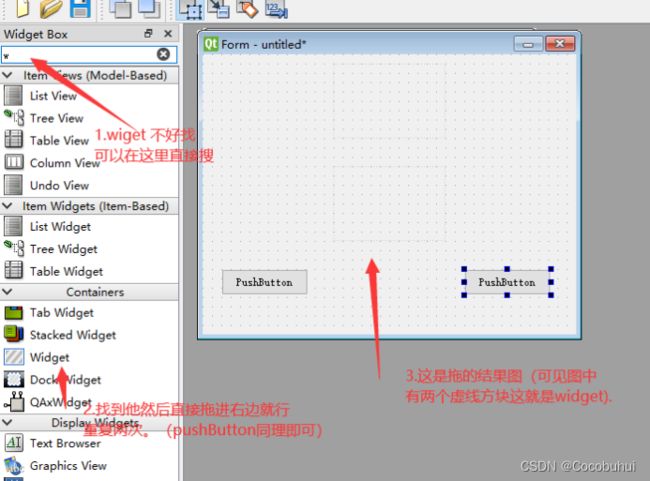
1) 这个窗口要复杂一些,整个窗口分成上下两部分,下面窗口又分成左中右三部分,也是先创建一个Form(Widget窗口),里面的子窗口先用Widget占位(上、下),左右各方一个Push Button,可以给每个子窗口个颜色,便于观察。具体操作如图:

2)接下来解决上面部分,给一张背景图片,在styleSheet里选择border image,添加一张图片即可(上文在注册界面也说过,这里就不在配图了)。
3) 然后解决下面部分,整个下面的widget选择垂直布局,LeftMargin:9,TopMargin:0,RightMargin:10,ButtonMargin:15,LaySpacing:0,layoutStretch:2,6,2(设置左中右三部分的比例)。
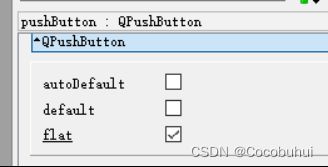
l左边的Push Button,文字修改为“注册账号”,把QpushButton下的flat勾选上,扁平化显示。
注:这些步骤同样在属性编辑器也找到然后进行配置就可以了,这里简单配一个图

l右边的Push Button的minimumSize和MaximumSize 分别设置为80*80,在styleSheet里选择border image,添加一张二维码图片(具体添加方法同注册页面的添加图片)。
l中间的widget里分别拖一个comboBox、一个Line Edit、两个checkBox和一个push Button。上面的comboBox属性面板minmumsize下高度设为45,styleSheet里写入:
font-size: 20px;
border: none;
border-bottom: 1px solid lightblue;
background-color: transparent;
(这串数字是设置输入框的格式)。
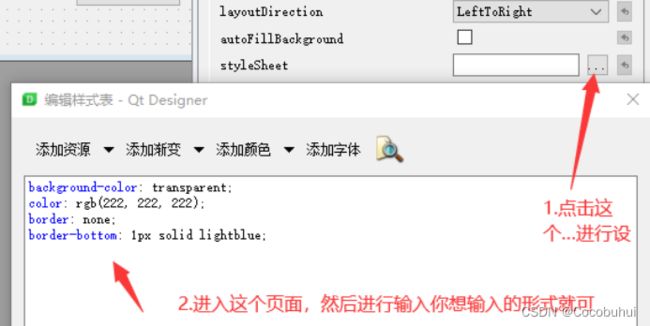
Line Edit中的minimumSize高度设为45,属性面板下面的echoMode设为Password,styleSheet里写入:
background-color: transparent;
color: rgb(222, 222, 222);
border: none;
border-bottom: 1px solid lightblue;
左边的check Box文字改为“自动登录”,右边的checkBox,文字改为“记住密码”。高度都设为40。
下面Push Button文字改为“安全登录”,minimumSize高度设为50,styleSheet里写入:
background-color: rgb(0, 170, 255);
background-radius: 20px;
color: white;
(这里间的的配个styleSheet写入的图:)

按照上面的步骤就可以大致写好一个登录界面,大致结果图为这样: