Echarts的graph关系图的节点图片自定义及关系边上的提示框内容自定义
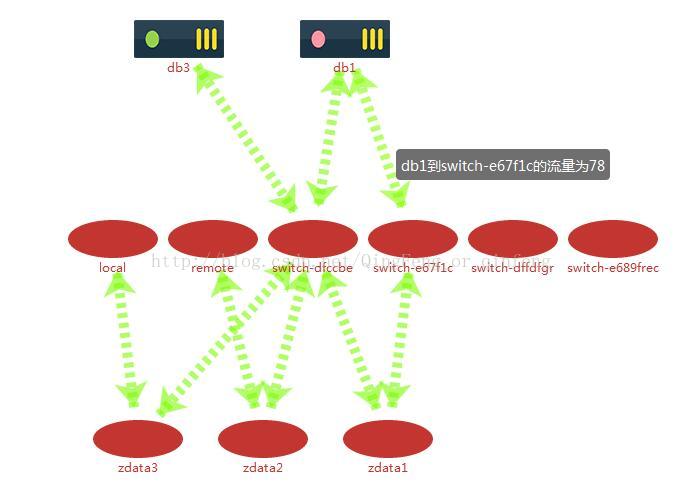
基本上的效果图就是这样,graph的每个node的图片都可以自定义,graph有一个symbol属性,可以自定义,这里需要注意一下,symbol的images的格式“image://./images/node.png”最好是能够写绝对路径,加上“//.”回到你的根目录,之前一直在困惑为什么我自定义的图像没有显示出来,好像就是这么路径的问题
这是基本的json数据格式
{"data": {
"compute": [
{
"name": "db3",
},
{
"name": "db1",
}
],
"links": [
{"flow": 1, "source": "zdata3", "target": "local"},
{"flow": 5, "source": "zdata2", "target": "remote"},
{"flow": 6, "source": "db3", "target": "switch-dfccbe"},
{"flow": 9, "source": "zdata1", "target": "switch-dfccbe"},
{"flow": 12, "source": "zdata2", "target": "switch-dfccbe"},
{"flow": 87, "source": "db1", "target": "switch-dfccbe"},
{"flow": 78, "source": "db1", "target": "switch-e67f1c"},
{"flow": 123, "source": "zdata3", "target": "switch-dfccbe"},
{"flow": 96, "source": "zdata1", "target": "switch-e67f1c"}
],
"storage": [
{name": "zdata3"},
{"name": "zdata2"},
{"name": "zdata1"}
],
"switchs": [
{"name": "local"},
{"name": "remote"},
{"name": "switch-dfccbe"},
{"name": "switch-e67f1c"},
{"name": "switch-dffdfgr"},
{"name": "switch-e689frec"}
]
}
}通过json方式请求到了数据,将其放进series里面的data,和link
function analysis(data){
for(var k = 0; k return end_obj3;
}这是处理传到series里面的data的数据,之前一直push到end_obj3里面的都是相同的数据,后来才发现,需要把 obj3定义在函数里面,这样,没有次循环的时候才会是一个新的obj,这里要细心,在这里定义了obj的对象数据,因为你在通过ajax已经获取到了json的所有的数据,所以analysis函数里面传的参数data就是返回的json,处理完你想要返回给series里面的data的数据后,再处理series里面的link,
function analysis_link(data){
var end_links = [];
for(var a = 0; a< data.length; a++){
var links = {flow:0,source:'',target:''};
links.flow = data[a].flow;
links.source = data[a].source;
links.target = data[a].target;
end_links.push(links);
}
return end_links;
}同上面一样,将你想要在关系边上显示的数据(这里是flow对象)全部返回到series的link里面,最后,就是提示框显示的问题了,提示框在节点处要显示有关节点的数据,在关系边的时候显示关系边的数据,所以你在tooltip这里需要写一个formatter函数
tooltip : {
trigger: 'item',
formatter:function(params){
if(params.data.flow){
return params.data.source + '到' + params.data.target + '的流量为'+ params.data.flow;
}
else{
return params.name;
}
}
},这个是获取json格式的ajax
$.getJSON("graph.json").done(function(res){
var myData = res.data;
option.series[0].data = analysis(myData);
option.series[0].links = analysis_link(myData.links);
graph_chart.setOption(option);
});这是我写的demo,仅供参考
现在有个问题,就是这里的关系边能不能够自己定义成为图片,这个问题我还没有找到解决方法,要是大家有什么好的想法或者建议,希望也分享出来,衷心感谢,当然,如果大家对上面说的这个效果的实现有什么建议,也希望能够分享一下。