Finereport 从无到有制作填报报表04-填报界面02
接上一个继续设计:
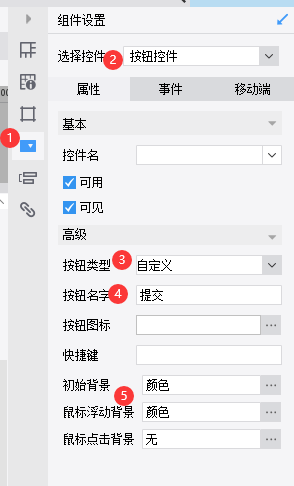
在报表最下方设置一个按钮用于提交数据库,旁边设置一个按钮用于取消填报刷新当前页面

颜色根据实际情况自行选择。
设置事件:点击事件,选择点击,输入JS

FR.Msg.confirm(“提示”,“确认提交吗?”,function(value){
if(value){
_g(’${sessionID}’).verifyAndWriteReport(true) //帆软自带的提交入库,已经包含内置的数据校验,true表示直接提交所有sheet,
$(’.verify-error-container’).hide();
return true;
}else{ return false; } });//confirm确认提示框
点击事件,设置JS。点击时弹出提示框,刷新当前页面
FR.Msg.confirm(“提示”,“确认取消吗?”,function(value){
if(value){
setTimeout(function() {
location.reload();
},500);
return true;
}else{ return false; } });//confirm确认提示框
这里都设置了延时函数
setTimeout(function() {
},500);
500表示0.5秒。
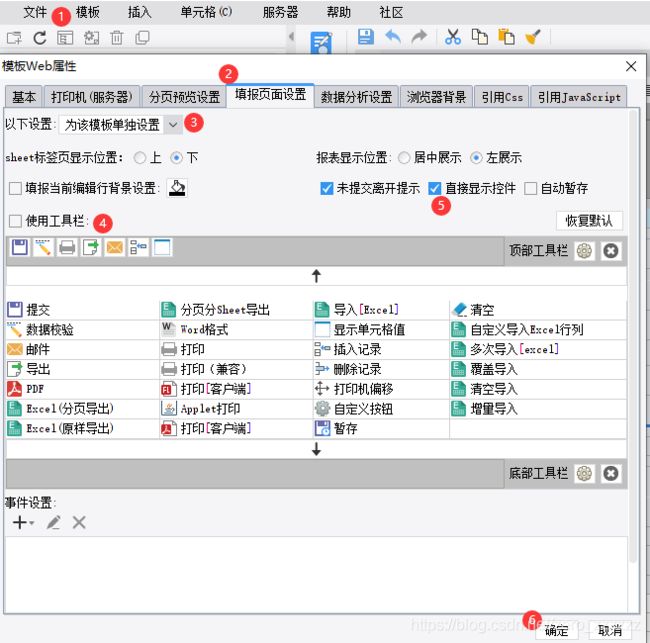
点击模板->模板web属性->填报页面设置->点击为该模板单独设置->取消使用工具栏->选择直接显示控件->点击确定

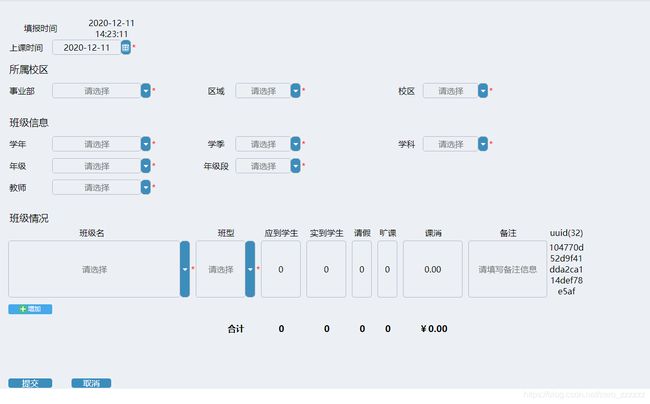
保存整个CPT文件,选择填报预览。
我这里设置了JS 修改了html页面里面的默认class容器参数。
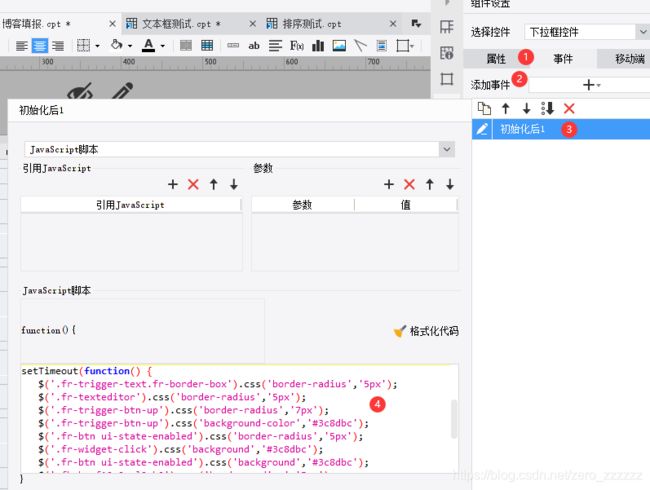
选择任意一个下拉框控件。点击事件->设置初始化后->填写JS

setTimeout(function() {
$(’.fr-trigger-text.fr-border-box’).css(‘border-radius’,‘5px’);
$(’.fr-texteditor’).css(‘border-radius’,‘5px’);
$(’.fr-trigger-btn-up’).css(‘border-radius’,‘7px’);
$(’.fr-trigger-btn-up’).css(‘background-color’,’#3c8dbc’);
$(’.fr-btn ui-state-enabled’).css(‘border-radius’,‘5px’);
$(’.fr-widget-click’).css(‘background’,’#3c8dbc’);
$(’.fr-btn ui-state-enabled’).css(‘background’,’#3c8dbc’);
$(’.fh bw f12-0 pl2 b0’).css(‘border-radius’,‘5px’);
$(’.fh tac bw f12-0 pl2 b0’).css(‘border-radius’,‘5px’);
$(’.ui-state-enabled.fr-form-imgboard’).css(‘border-radius’,‘5px’);
$(’.fr-widget-click’).css(‘border-radius’,‘5px’);
$(’.parameter-container-collapseimg-up’).hide();
$(’.content-container’).css(‘top’,‘0px’);
}, 100);
可根据实际需求自行修改。
每一个控件在点击后控件的左上角会出现小红色三角图标

去除图标的方法,在模板web属性里面设置加载结束事件,删除掉

contentPane.on(“cellselect”, function(td)
{
$(’.dirty’).removeClass(‘dirty’);
}
);
下一篇给有特殊要求的单元格设置JS
其他文档路径:
Finereport 从无到有制作填报报表01
https://blog.csdn.net/zero_zzzzzz/article/details/110431872
Finereport 从无到有制作填报报表02
一、明确需要制作的报表需求
https://blog.csdn.net/zero_zzzzzz/article/details/110946267
Finereport 从无到有制作填报报表03-填报界面01
二、借助Finereport设计器进行功能开发
https://blog.csdn.net/zero_zzzzzz/article/details/110946452
Finereport 从无到有制作填报报表04-填报界面02
https://blog.csdn.net/zero_zzzzzz/article/details/110948637
Finereport 从无到有制作填报报表05-填报界面03
https://blog.csdn.net/zero_zzzzzz/article/details/111035418
Finereport 从无到有制作填报报表06-填报界面04
https://blog.csdn.net/zero_zzzzzz/article/details/111039187
Finereport 从无到有制作填报报表07-查询界面01
https://blog.csdn.net/zero_zzzzzz/article/details/111588333
Finereport 从无到有制作填报报表08-查询界面02
https://blog.csdn.net/zero_zzzzzz/article/details/111589298
Finereport 从无到有制作填报报表09-查询界面03
https://blog.csdn.net/zero_zzzzzz/article/details/111590888
Finereport 从无到有制作填报报表10-查询界面04
https://blog.csdn.net/zero_zzzzzz/article/details/111591472
Finereport 从无到有制作填报报表11-内嵌设置
https://blog.csdn.net/zero_zzzzzz/article/details/111592277
Finereport 从无到有制作填报报表12-开发过程中遇到的问题
https://blog.csdn.net/zero_zzzzzz/article/details/111593113
