Ajax短轮询,长轮询,SSE(Server Sent Event)轮询 和 websocket轮询
Ajax短轮询,长轮询,SSE(Server Sent Event)轮询 和 websocket轮询
转载于: https://blog.csdn.net/qq_16183731/article/details/88324875
AJAX轮询方式
客服端以用户定义的时间间隔去服务器上查询最新的数据。
- 短轮询,客服端会对服务器在短时间内发送出多个请求。
- 长轮询或者COMET。服务器与客服端需要保持一条长时间的请求,它使得服务器在有数据时可以返回消息给客户端。长轮询在服务器没的返回信息的时候进入等待,减少了普通轮询服务器无数次的空回复。可以这样认为,长轮询使服务器每次的返回更有目的性。

前端设置 jsonp 访问,后端不需要设置
response.setHeader("Access-Control-Allow-Origin","*");//允许跨域访问
response.setHeader("Access-Control-Allow-Origin","www.baidu.com");//允许指定域名跨域访问
$.ajax({
type:"post",
url:"http://127.0.0.1:8888/ajax",
async:true,
data:{
name:"bulider",
age:"21"
},
dataType:"json",
//jsonp:"callback",
timeout:1000,//设置超时时间
success:function(data){
console.log(data.id)
console.log(data)
sendCycle();
},
error:function(data){
console.log("失败")
sendCycle();
}
});
需要后端配合实现的访问方式
window.onload = function sendCycle(){
//obj.toJSONString(); 对象转json串
$.ajax({
type:"post",
url:"http://127.0.0.1:8888/ajax",
async:true,
data:{
name:"builder",
age:"21"
},
dataType:"jsonp",
jsonp:"callback",
timeout:1000,//设置超时时间
success:function(data){
console.log(data.id)
console.log(data)
sendCycle();
},
error:function(data){
console.log("失败")
sendCycle();
}
});
}
实现长轮询
window.onload = function sendCycle(){
//obj.toJSONString(); 对象转json串
$.ajax({
type:"post",
url:"http://127.0.0.1:8888/ajax",
async:true,
data:{
name:"wangming",
age:"18"
},
dataType:"json",
//jsonp:"callback",
timeout:3000,//设置超时时间
success:function(data){
console.log(data.id)
console.log(data)
sendCycle();
},
error:function(data){
console.log("<<<<)
sendCycle();
}
});
}
前端使用定时器实现
setInterval(sendCycle(),3000);
//window.onload = function sendCycle(){
function sendCycle(){
//obj.toJSONString(); 对象转json串
$.ajax({
type:"post",
url:"http://127.0.0.1:8888/ajax",
async:true,
data:{
name:"wangming",
age:"18"
},
dataType:"json",
//jsonp:"callback",
timeout:3000,//设置超时时间
success:function(data){
console.log(data.id)
console.log(data)
sendCycle();
},
error:function(data){
console.log("<<<<)
sendCycle();
}
});
}
HTTP协议
http 协议是请求/响应范式的,每个 http 响应都对应一个 http 请求,http 协议是无状态的,多个 http 请求之间相互隔离没有关联;
HTTP协议的被动性:
在标准的HTTP请求响应语义中,浏览器发起请求,服务器发送一个响应,这意味着在浏览器发起新请求前,服务器不能发送新信息给客户端浏览器;
HTTP 短轮询
http 短轮询是 server 收到请求 不管是否有数据到达都直接响应http 请求;如果浏览器收到的数据为空,则隔一段时间,浏览器又会发送相同的http请求到server 以获取数据响应;
- 缺点:消息交互的实时性较低(server端到浏览器端的数据反馈效率低);
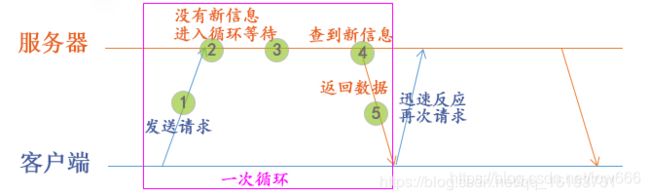
HTTP 长轮询
HTTP 长轮询是指server 收到请求后如果有数据,立刻响应请求;如果没有数据 就会 停留 一段时间,这段时间内,如果 server 请求的数据到达,就会立刻响应;如果这段时间过后,还没有数据到达,则以空数据的形式响应http请求;若浏览器收到的数据为空,会再次发送同样的http请求到server服务器;
server 没有数据到达时,HTTP 连接会停留一段时间,这会造成服务器资源浪费;
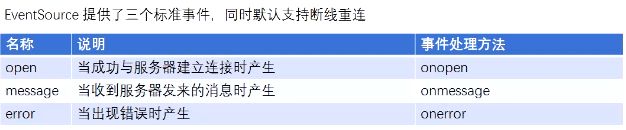
SSE(Server Sent Event) 实现轮询
Server-Sent是HTML5提出一个标准。由客户端发起与服务器之间创建TCP连接,然后并维持这个连接,直到客户端或服务器中的任何一方断开,ServerSent使用的是"问"+"答"的机制,连接创建后浏览器会周期性地发送消息至服务器询问,是否有自己的消息。
- 特点 客户端只需连接一次,Server就定时推送,除非其中一端断开连接。并且SSE会在连接意外断开时自动重连。
- 缺点:并没有达到最新消息服务器端的实时推送。
window.onload = function () {
//双不等号,可以避免为空值的判断
if (!!window.EventSource) {
var source = new EventSource("message/get");//请求路径
//收到服务器消息
source.onmessage = function (evt) {
var data = evt.data;
var arr = data.split(",");
$.each(arr, function (i, item) {
showText(i, item);
})
}
//建立连接
source.onopen = function (evt) {
console.log(evt)
console.log("server connect successed")
}
//发送错误
source.onerror = function (evt) {
console.log(evt)
console.log("服务器内部错误")
}
} else {
console.log("你的浏览器不支持sse ")
}
}
//更新信息
function showText(i, item) {
$("#message").html(i + item);
}
WS(WebSocket)-全双工通信
HTML5标准中的一项内容,要求浏览器可以通过JavaScript脚本手动创建一个TCP连接与服务端进行通讯。WebSocket使用了ws和wss协议,需要服务器有与之握手的算法才能将连接打开。即可以满足"问"+"答"的响应机制,也可以实现主动推送的功能。
- 特点: 省流量,客户端什么时候想发就发,服务器端什么时候想回就回,两边都有监听者socket在负责。可以实现服务端消息的实时推送。