让CKEditor支持FLV视频播放
平时都是做C/S开发,最近需要维护一个协会门户网站。
文章编辑使用CKEditor 3.3.2 + ckfinder 2.0的方案。可是这种方案居然不支持FLV视频播放,度娘说以前的老版本是支持的,这到了新版本咋反而不支持了呢。
网上给出的方案都是为CKEditor开发FLV视频播放插件,最初采用了这种方案,但是都没能实现,不知道是哪出了问题,可能是给出的方案本身有bug。
无奈,自己琢磨有没有别的办法。难道非得写插件么?No!
经过测试,发现只需要一个支持播放FLV视频的SWF播放器,然后对CKEditor 生成的代码稍作修改即可。
CKEditor 生成的代码如下。
| <embed pluginspage="http://www.macromedia.com/go/getflashplayer" quality="high" src="/flash/material/2014/04/1.flv" type="application/x-shockwave-flash"> </embed> |
只需要修改为下面这样即可播放FLV视频
| <embed pluginspage="http://www.macromedia.com/go/getflashplayer" quality="high" src="flvplayer.swf?vcastr_file=/flash/material/2014/04/1.flv" type="application/x-shockwave-flash"> </embed> |
这里flvplayer.swf 指的是flvplayer.swf 的完整路径名。
接下来只要对CKEditor稍作修改就能生成我们想要的代码了 。
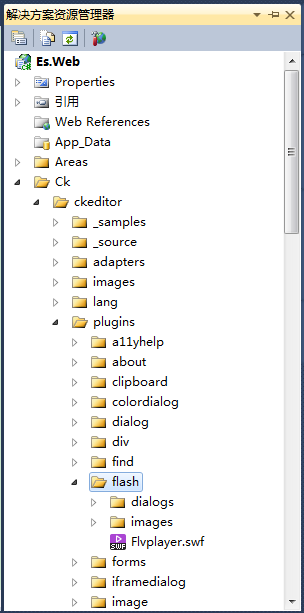
首先,将flvplayer.swf 播放器拷贝到如下图所示的flash目录下。打开flash目录下的dialogs目录,找到flash.js 文件,这就是我们要修改的文件。
你如果打开了这个文件,会发现无从下手,因为这个是压缩后的文件。
我们还得去_source 目录下找到未压缩的源文件,找到打开如下。
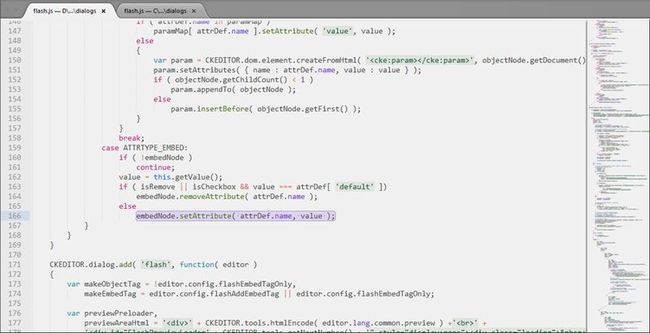
看了上面的代码,我们发现只要对embed 标签的src 属性值进行修改即可。但是和embed 标签相关的很多,该从哪下手呢。
经过很多次调试,定位到了166行。166行中的value就是src 属性的值,对它进行修改就可以了。
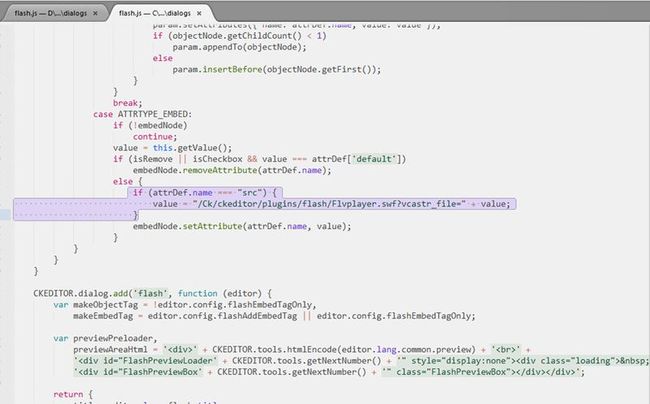
在"embedNode.setAttribute(attrDef.name, value);"之前加上这么一个判断就行了。
| if (attrDef.name === "src") { value = "/Ck/ckeditor/plugins/flash/Flvplayer.swf?vcastr_file=" + value; } |
然后,我们对修改后的js文件进行压缩并替换plugins下flash中的相应文件即可。
播放器效果图如下,还不错吧。当然,播放器还有一些参数可以设置。
例如:
autostart (是否允许自动播放,"true"或者"false")
image (未播放时的预览图片,只支持JPEG格式)
repeat (是否重复播放)
clicktext (开始时显示的文字,默认是"click to play")
想了解更多的参数,问度娘吧。
大功告成。是不是很简单。
可能还有更好的方法,欢迎大家拍砖。