前端基础 CSS
文章目录
-
- 1、简介与作用
-
-
-
-
- 简介
- 作用
-
-
-
- 2、CSS选择器
-
-
- 常用选择器
-
-
- 通用选择器(\*):
- 标签选择器(元素标签):
- 属性选择器(元素标签[属性="属性值"]):
- 类选择器(class选择器):
- ID选择器:
- 伪类选择器:【重要,是根据状态来用的】
-
- 派生选择器:
-
-
- 群组选择器(用逗号分隔):
- 后代选择器(空格分开):
- 亲子选择器(\>):
- 兄弟选择器("+、~"):
- 选择器并列(写在一起,没有分隔符):
-
-
- 3、选择器的优先级
-
-
- 1.浏览器渲染规则
- 2. 优先级最⾼的就是最后⽣效的
- 3.权重计算
- 4.计算公式
- 5.例外
-
- 4、属性的应用
-
-
- 1.显示属性:
-
-
- 1.`disaplay`:
- 2.`visibility`:
-
- 2.修饰文本
-
-
- 1.字体修饰:
- 2.文本修饰:
-
- 3.尺寸修饰
-
-
- 单位问题:
- 百分比的继承
- 主要属性:
-
- 4.背景修饰
- 5.列表修饰
-
-
- `list-style`的属性:
- 标记项控制
- 导航条
-
- 6.伪类与伪元素说明
-
-
- 1.概念:
- 2.伪类与伪元素:
-
- 7.溢出处理
- 8.补充图片、边框的属性
- 9.表格table
-
-
- 1.border
- 2.单元格
- 3.table
- 4.caption(标题)
-
- 10.表单常用伪类
- 11.轮廓:
-
-
- 简要概述
- 特点:
-
-
- 5、样式
-
-
- 1.应用样式
-
-
- a.行内样式
- b.内部样式
- c.链接样式(外部样式)
-
- 2.样式的优先级(就近原则)
-
- 6、CSS动画
-
-
- 1.2D动画
-
-
- a.概述:
- b.语法:
-
- 2.3D动画
-
-
- 3D 变换属性:
- CSS 3D 转换方法
-
- 3.CSS过渡
-
-
- CSS 过渡属性
- 延迟过渡效果
-
- 4.Animation(动画帧):
-
-
- 与Transform的区别:
- 属性:
- 具体实现:
-
-
- 7、盒子模型
-
-
- 1.简介:
- 2.外边界:
- 3.边框:
- 4.内边界:
- 5.盒子模型的宽和高:
-
-
- a.盒子内容的宽和高
- b.盒子的实际宽和高
- c.盒子的占位:
-
- 6.布局相关知识点
-
-
- a.标准文档流:
- b.CSS浮动:
- c.CSS定位:
- d.重叠的元素:
-
- 7.BFC的布局规则
-
- 8、Flex弹性盒子
-
-
-
-
- 小细节:
- 补充:
-
- 弹性盒子
-
- 弹性盒子
-
- 基本概念理解:
- 弹性容器的操作
- 弹性项目的操作(属性写在item里面的)
-
-
- 9、HTML新增的语义化标签
-
-
- 语义化标签
-
-
- header:页首
- nav:导航栏
- aside:侧边栏
- main:主体
- section:区块
- article:文章
- footer:页尾
- mark:高亮显示(行级)
- details(描述)与summary(摘要):一般用于名词解释或用于封装一个区块等
- meter:定义度量衡
- progress:进度条
- dialog:对话框或窗口
- figure:用于对元素进行组合(一般用来组合一张图的标题、图片和图片描述等)
-
- 参考文章,网站:
-
1、简介与作用
简介
CSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表,所以称之为层叠样式表(Cascading Stylesheet)简称CSS。在网页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
作用
- 精准的对页面元素进行修饰
- 兼顾浏览器的不同所造成渲染的不同或分别对不同的浏览器进行样式设置
- 做到内容与显示的分离,页面精简,减少代码冗余
2、CSS选择器
常用选择器
通用选择器(*):
/**
表示所有元素的字体大小都为20px;*有匹配全部的意思
*/
标签选择器(元素标签):
/**
表示li标签下的元素的字体大小都为20px,
语法:标签名称{...}
*/
属性选择器(元素标签[属性=“属性值”]):
/**
表示input标签的type属性的值为text的元素的字体大小都为20px,颜色都是#FFFFFF
语法:标签名称[该标签的属性="属性值"]{...}
标签名称[该标签的属性*="字符串"]{...}:该标签的该属性的属性值中有该字符串,则适配样式
标签名称[该标签的属性~="单词"]{...}:该标签的该属性的属性值中有该单词,则适配样式
*/
类选择器(class选择器):
类选择器根据类名来选择被修饰的元素,在定义类选择器时,必须以点开头,后面写类名,类名命名要注意,不允许是数字开头,不允许是标签名称。在使用类选择器时使用class引用类名。
语法:在标签里面定义class属性并给值,这个就是类名,注意命名规范,在头部标签里面用
<html>
<head>
<meta charset="utf-8">
<title>类选择器练习title>
<style type="text/css">
.mydiv{
width=100px;
height=300px;
background-color=#777777
font-size=20px;
color=#FFFFFF
}
style>
head>
<body>
<div class="mydiv">
<p>
123,IT学习!
p>
div>
body>
html>
ID选择器:
按理来说ID是标识元素的唯一标识符,但是html用了相同的ID标识也能正常运行,但是要注意ID是页面的唯一标识符,应该是整个页面的ID值都不应该相同的,所以说ID选择器应该具有唯一性,但是ID值相同的元素都会使用该ID定义的css样式。js在调用时,采取ID来互动,如果有多个ID属性值相同则取第一个ID。
语法: #ID值{...}
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
/* 通配选择器 */
*{
font-size: 20px;
font-style: initial;
}
/* 标签选择器 */
span{
font-weight: 100;
font-size: 15px;
color: brown;
}
/* 属性选择器 */
li[id=li3]{
font-size: 10px;
color: blue;
}
/* class类选择器 */
.mydiv1{
width: 120px;
height: 800px;
background-color: aliceblue;
float: left;
}
/* ID选择器 */
#div2{
width: 800px;
height: 800px;
background-color: aquamarine;
margin-left: 130px;
overflow: auto;
}
style>
<title>选择器练习1title>
head>
<body>
<div align="left" id="div1" class="mydiv1">
<span><strong>导航条strong>span>
<hr />
<ul>
<li id="li1"><a href="../index.html" target="main1">导航1a>li>
<li class="myli2">导航2li>
<li id="li3">导航3li>
ul>
div>
<div id="div2">
<h3 align="left"><span>主页面span>h3>
<br />
这是一个框架,这是一个框架,这是一个框架,这是一个框架,这是一个框架,这是一个框架
<iframe frameborder="0" noresize="yes" scrolling="auto" src="main.html" name="main1">
iframe>
div>
body>
html>
伪类选择器:【重要,是根据状态来用的】
1.首先下面一组一般经常一起使用,来控制链接的变化【注 :按顺序来写 才能正确控制链接】:
-
:link未访问链接的状态 -
:visited已经访问过链接的状态 -
:hover鼠标悬浮在上面时的状态 -
:active激活选定(点击链接不松开鼠标时的状态)DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>伪类选择器title> <style type="text/css"> a:link{ color: #777777; text-decoration: none; } a:visited{ color: blanchedalmond; } a:hover{ color: coral; text-decoration: underline; } a:active{ color: aqua; } style> head> <body> <a href="css1.html"> baidu一下,更精彩!a><br /> <a href="http://www.baidu.com"> 更精彩!a> body> html>
2.其它的伪类:【说明:上面的伪类只有在操作链接时一般都需要放到一起按顺序来写,单独一个也可以用在别的地方】
-
:focus聚焦时的变化 -
:checked被选中时的变化 -
:disabled不可用时的变化 -
:first-child父类的第一个子元素 -
:last-child最后一个子元素 -
:nth-child(odd)控制奇数的状态 经常用于控制li标签的状态 -
:nth-child(even)偶数 -
:nth-child(an+b)表达式 a与b的值可以给定,可以控制,也可以直接用n来指定是第几个标签的值 -
:nth-of-type(n)表示某个标签的第几个DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>伪类选择器实现导航效果title> <link rel="stylesheet" href="../css/nav1.css" type="text/css" /> head> <body> <div class="nav"> 导航条 <div class="nav_child"> <ul id="ul"> <li><a href="www.baidu.com">主页面a>li> <li>查看li> <li>编辑li> <li>退出li> ul> div> div> body> html>@charset "utf-8"; .nav { width: 100px; height: 50px; background-color: aliceblue; color: #777777; line-height: 50px; text-align: center; cursor: pointer; } .nav_child { display: none; width: 300px; height: 300px; background: #FEFEFE; overflow: auto; } .nav:hover .nav_child { display: block; border: 1px; } #ul { font-size: 0px; color: #0000FF; } li { font-size: 10px; float: auto; } a:link { color: #7E7E7E; text-decoration: none; } a:visited { color: #00FFFF; } a:hover { color: #FF7F50; text-decoration: underline; } a:active { color: #F0F8FF; }注:最后两个伪类选择器的区别
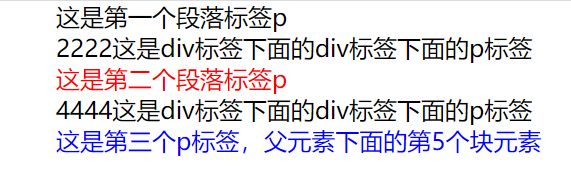
nth-child(n)的n从div下面的第一个元素开始数,不管是不是你所选的元素,是则会应用样式,不是则不应用,nth-of-type则是从你所选的元素类型开始数,不包括别的类型的元素。DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>title> <style type="text/css"> *{ padding: 0; margin: 0; } #div1{ width: 400px; height: 200px; margin: 0 auto; } p:nth-child(3){ color: red; } p:nth-of-type(3){ color: #0000FF; } style> head> <body> <div id="div1"> <p>这是第一个段落标签pp> <div><p>2222这是div标签下面的div标签下面的p标签p> div> <p>这是第二个段落标签pp> <div><p>4444这是div标签下面的div标签下面的p标签p> div> <p>这是第三个p标签,父元素下面的第5个块元素p> div> body> html>
派生选择器:
群组选择器(用逗号分隔):
选择器组,统一控制,一起来设置样式并应用。把所有选择器所选元素全部应用该样式。
e.g:.div1,table,ul,#li1{...}
后代选择器(空格分开):
后代选择器也称为包含选择器,用来选择特定元素或元素组的后代,将 对 父元素的选择放在前面,对子元素的选择放在后面,中间用空格分开。对于多层祖先后代关系,可以有多个空格加以分开。
e.g:.div1 p span{...}:class属性为div1的元素下面的p元素下面的span元素应用该样式
亲子选择器(>):
亲子选择器仅是指它的直接后代,通过">"进行选择。
e.g:.div1>p 选择class选择器 .div1下面的子元素p来应用样式
兄弟选择器("+、~"):
1.紧邻兄弟选择器(h1+p):选择h1标签紧邻着后面的p标签应用样式,h1与p标签的父元素相同,若不存在则没效果。
2.不紧邻xd选择器(h1~p):选择h1标签后面的p标签应用样式,h1与p标签父元素相同,但不用h1标签下面就是p标签。
选择器并列(写在一起,没有分隔符):
ul.div1{...}表示这两个选择器都在的元素应用这个样式。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
div{
width: 400px;
height: 200px;
margin: 0 auto;
margin-bottom: 20px;
}
/*p:nth-child(3){
color: red;
}
p:nth-of-type(3){
color: #0000FF;
}*/
.div3.div2{
font-size: 15px;
color: red;
}
style>
head>
<body>
<div id="div1">
<p>这是第一个段落标签pp>
<div class="div2 div3">
<p>2222这是div标签下面的div标签下面的p标签p>
div>
<p>这是第二个段落标签pp>
<br />
<div class="div3 div2">
<p>4444这是div标签下面的div标签下面的p标签p>
<span>我是div3下面的独立span标签span>
div>
<p>这是第三个p标签,父元素下面的第5个块元素p>
div>
body>
html>
3、选择器的优先级
1.浏览器渲染规则
浏览器是根据优先级来决定当多个规则有不同选择器对应相同的元素的时 候需要使⽤哪个规则。 它基本上是⼀个衡量选择器具体选择哪些区域的尺度:
⼀个元素选择器不是很具体 — 会选择⻚⾯上该类型的所有元素 — 所以 它的优先级就会低⼀些。
⼀个类选择器稍微具体点 — 它会选择该⻚⾯中有特定 class 属性值的 元素 — 所以它的优先级就要⾼⼀点。
总结:作用范围越大,优先级越高。
2. 优先级最⾼的就是最后⽣效的
3.权重计算
一个选择器的优先级可以说是由四个部分相加 (分量),可以认为是个 十百千 — 四位数的四个位数:
-
千位: 如果声明在
style的属性(内联样式)则该位得一分。这样的声明没有选择器,所以它得分总是1000。 -
百位: 选择器中包含ID选择器则该位得一分。
-
十位: 选择器中包含类选择器、属性选择器或者伪类则该位得一分。
-
个位:选择器中包含元素、伪元素选择器则该位得一分。
注*: 通用选择器 (
*),组合符 (+,>,~, ’ '),和否定伪类 (:not) 不会影响优先级。**警告: 在进行计算时不允许进行进位,例如,20 个类选择器仅仅意味着 20 个十位,而不能视为 两个百位,也就是说,无论多少个类选择器的权重叠加,都不会超过一个 ID 选择器。
4.计算公式
-
通⽤选择器 ( * ) 、继承 ( 0 , 0 , 0 , 0 )
-
类型选择器 、伪元素 ( 0 , 0 , 0 , 1 )
-
class选择器、属性选择器、伪类 ( 0 , 0 , 1 , 0 )
-
ID选择器 ( 0 , 1 , 0 , 0 )
-
内联样式 ( style="…" ) ( 1 , 0 , 0 , 0 )
-
!important ⽆穷⼤
-
举例一
div > ul li.even {
}
其中:
div属于Type Selector,优先级为 [ 0 , 0 , 0 , 1 ]ul属于Type Selector,优先级为 [ 0 , 0 , 0 , 1 ]li属于Type Selector,优先级为 [ 0 , 0 , 0 , 1 ].even属于Class Selector,优先级为 [ 0 , 0 , 1 , 0 ]- 亲子选择器中的
>不影响优先级
所以最后求和为 [ 0 , 0 , 1 , 3 ]
- 举例二
.first > div .even {
}
其中:
.first属于Class Selector,优先级为 [ 0 , 0 , 1 , 0 ]div属于Type Selector,优先级为 [ 0 , 0 , 0 , 1 ].even属于Class Selector,优先级为 [ 0 , 0 , 1 , 0 ]- 亲子选择器中的
>不影响优先级 - 后代选择器中的
(空格) 不影响优先级
所以最后求和为 [ 0 , 0 , 2 , 1 ]
e.g:`li > a[href*="en-US"] > .inline-warning`
(标签选择器:个位1,类选择器:十位1,应该是0011)
5.例外
以下选择器对优先级没有影响:
-
通配选择符 (universal selector) (
*)https://developer.mozilla.org/zh-CN/docs/Web/CSS/Universal_selectors -
关系选择符(combinators)
-
紧邻兄弟选择器 (
+) -
亲子选择器 (
>) -
普通兄弟选择器 (
~) -
后代选择器 (
(空格) ) -
列组合器 (
||)
-
-
否定伪类 (negation pseudo-class ) (
:not())- 参考文档: MDN Docs
- 但是,在
:not()内部声明的选择器会影响优先级
e.g:li > a[href*="en-US"] > .inline-warning
(标签选择器:个位1,类选择器:十位1,应该是0011)
4、属性的应用
1.显示属性:
1.disaplay:
| 属性 | 作用 | 块行标签 |
|---|---|---|
| none | 不会显示,不会留出空间(文档书中存在) | |
| block | 显示,可控制高度和宽度,自动换行 | 块标签,可以控制宽度与高度,会自动换行 |
| inline | 显示在同一行,没有高和宽,由内容撑出来 | 内联元素(行内标签) |
| inline-block | 显示在同一行,可控制高度和宽度,类似于行内块元素,有自己的高和宽,可设置 | 如果在代码编写时换行会留下一个空格的间隙,代码放在同一行就不会了 |
2.visibility:
| 属性 | 作用 |
|---|---|
| visible | 默认显示 |
| hidden | 隐藏起来,但位置会留出来 |
| collapse | 合起来 |
2.修饰文本
1.字体修饰:
| 值 | 描述 |
|---|---|
| font-style | 规定字体样式。参阅:font-style 中可能的值。italic(斜体) |
| font-variant | 规定字体异体。参阅:font-variant 中可能的值。 |
| font-weight | 规定字体粗细。参阅:font-weight 中可能的值。bold(加粗) |
| font-size/line-height | 规定字体尺寸和行高。参阅:font-size 和 line-height 中可能的值。 |
| font-family | 规定字体系列。参阅:font-family 中可能的值。 |
font:综合属性,按顺序 字体样式、字体异体、字体粗细、字体尺寸/行高、字体系列。
定义小型大写字母文本:font-variant:small-caps;
参数说明:
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器会显示一个标准的字体。 |
| small-caps | 浏览器会显示小型大写字母的字体。 |
| inherit | 规定应该从父元素继承 font-variant 属性的值。 |
**说明:**一般line-height会设置为 1.5em,表示是字体大小(font-size)的1.5倍。
em:相对的,父属性的多少倍 一般文本行高和缩进都可以用这个单位
rem:根的多少倍,也是相对的
2.文本修饰:
| 属性 | 作用 |
|---|---|
| text-align | 设置文字水平对齐方式,值可以是left、center、right、 |
| vertical-align | 纵向对齐方式,top、middle、bottom、 |
| text-indent | 文本块中首行文本的缩进(可以使用负值) |
| text-decoration | 文本下划线、上划线、删除线、没有线等(underline、overline、lline-through、none) |
| color | 设置字体颜色 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>显示,字体,文本,尺寸title>
<style type="text/css">
html{
font-size: 15px;
}
.div1{
max-width: 1300px;
min-width: 500px;
max-height: 800px;
min-height: 300px;
background-color: #00FFFF;
}
.div2{
/* display属性说明:none(不显示,不留空间),block(块元素,自动换行),inline(行标签,内联元素,不换行,没有高宽,容器的话由内容撑开),inline-block(行内的块元素,有属于自己的高和宽) */
/* visibility:visible(默认,可见),hidden(隐藏,留出空间),collapse(合起来)等 */
display: inline;
color: #777777;
vertical-align: bottom;
}
.div3{
display: inline-block;
width: 300px;
height: 390px;
color: #7E7E7E;
vertical-align: top;
}
.p1{
font-size: 20px;
line-height: auto;
text-align: center;
vertical-align: auto;
text-indent: 2em;
}
.span1{
font-style: italic;
font-weight: blod;
/* text-decoration属性参数:underline(下划线),line-through(删除线),overline(上划线),none(空) */
text-decoration: underline;
/* em单位:...相对倍数... rem:根的几倍... text-indent(首行缩进) */
}
style>
head>
<body>
<div class="div1">
<p class="p1"> 数据库管理系统。它对数据库进行<span class="p1 span1">统一的管理和控制span>,以保证数据库的安全性和完整性。据库应用系统。面向数据管理和数据处理的复杂软件系统。由数据库系统、应用程序系统、用户组成的,具体包括:数据库、数据库管理系统、数据库管理员、硬件平台、软件平台、应用软件、应用界面。p>
div>
<div class="div2">
<img src="../image/attributeSeleter.png" />
div>
<div class="div3"> <p class="p1">据库应用系统。面向数据管理和数据处理的复杂软件系统。由数据库系统、应用程序系统、用户组成的,具体包括:数据库、数据库管理系统、数据库管理员、硬件平台、软件平台、应用软件、应用界面。p> div>
body>
html>
3.尺寸修饰
单位问题:
网页是从左上角为基准位置,相当于第四象限,不过y轴向上是负,向下是正,x轴右为正。
1.px:像素,是固定大小的单元,用于屏幕媒体(即在电脑屏幕上读取)。一个像素等于电脑屏幕上的一个点 (是你屏幕分辨率的最小分割)。
2.%:百分比是一个相对长度单位,相对于包含块(containing block)的高宽或字体大小。(比较抽象,后面会有具体的解释)
关于包含块(containing block)的概念,不能简单地理解成是父元素。
如果是静态定位和相对定位,包含块一般就是其父元素。
如果是绝对定位的元素,包含块应该是离它最近的 position为非static属性的祖先元素。
如果是固定定位的元素,它的包含块是视口(viewport)。
- 相对于包含块的宽度
left、right、
width、max-width、min-width、
margin、padding、
text-indent; - 相对于包含块的高度
top、 bottom、
height、 max-height、 min-height; - 相对于自身的高宽
border-radius、background-size、transform: translate()、transform-origin、zoom(css3缩放) - 相对于自身的字体大小
line-height - 相对于自身的行高(不常用)
vertical-align(垂直文本位置) - 相对于继承字体大小
font-size - 特殊对象
- 背景定位中的百分比 background-position 分别设置水平方向和垂直方向上的两个值,如果使用百分比,那么百分比值会同时应用于元素和图像。例如 50% 50% 会把图片的(50%, 50%)这一点与框的(50%, 50%)处对齐,相当于设置了 center center。同理 0% 0% 相当于 left top,100% 100% 相当于 right bottom。
百分比的继承
如果某个元素设置了百分比的属性,则后代元素继承的是计算后的值。例如:
p { font-size: 10px;line-height: 120%; }
/*
那么p的子元素继承到的值是 line-height: 12px,而不是 line-height: 120%。
*/
3.em是相对字体长度单位。如果用于font-size属性本身,则是相对于父元素的font-size。若用于其他属性(width,height),则是相对于本身元素的font-size。国外使用比较多;
em单位有如下特点:
-
em的值并不是固定的;
-
em会继承父级元素的字体大小。
浏览器的默认字体大小都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
4.rem:em是继承父元素的字体大小,可是当父元素字体大小改变时,又得重新计算了,这不怎么方便,还好rem解决了这个问题。相对根元素即html元素字体大小。所以我们只要在html标签上设置字体大小为标准,文档中的字体大小都会以此为参照。
html{font-size:62.5%; }
body{font-size:12px;font-size:1.2rem ;}
p{font-size:14px;font-size:1.4rem;}
注:font缩写和伪元素不支持rem单位
主要属性:
| 属性 | 作用 |
|---|---|
| width | 设置块元素的宽度 (10px,n%,n em【父元素的多少倍】) |
| height | 设置块元素的高度 |
| line-height | 行高,与height相同时,垂直居中 |
| padding | 内填充值 |
| margin | 外填充值 两个容器的外填充值相接处的位置取大的一个的 |
| border | 边框宽度 |
4.背景修饰
| 属性 | 作用 | 参数值 |
|---|---|---|
| background-color | 设置背景色 | 颜色(16进制【e.g:#FFFFFF】、rgb(三个参数)、英文单词)同时设置背景图和背景色,图会遮住背景色 |
| background-image | 设置背景图片 | url(地址) e.g:background-image:url(image/cat.jpg); |
| background | 设置背景特性的综合信息 | |
| background-repeat | 设置背景图片是否重复 | no-repeat(不重复),repeat-x(横向重复),repeat-y(纵向重复),repeat(默认重复) |
| background-position | 设置背景图像的起始位置 | 默认在左上角,向上和向左都是负值来操作的。e.g: background-position:-40px -50px; |
| background-size | 设置背景图像的高度和宽度 | contain:宽度和高度完全适应,铺满,会变形,会失比;cover:按等比最小铺满容器,不变形,会溢出;percentage:元素的百分比来设置bj图像的宽度和高度,只设置一个值,第二个会auto自动,一般都写为:e.g:background-size:100% 100%;;length:数值设置高度和宽度。 |
| background-attachment | 背景图像是否固定或随页面的其余部分滚动 | fixed(滚动页面其余部分,背景不会动),scroll(默认值,随着页面的滚动而滚动)local(图与文字一起,字动图动) |
| background-clip | 绘制背景图的区域 | 默认bj图会占一些border的位置,padding-box(默认的,从padding处开始占一点border(右上角));content-box(内容区域绘制),border-box(在border处开始,占用完border(右上角)) |
颜色的说明:1.十六进制以 # 开头,六位数字或者字母组合,六个一样可以只写三个
2.rgb:e.g:rgb(255,0,0)是红色,三个参数,最大值只能是255
3.rgba():可以做透明度,e.g:rgba(a,b,c,d),d控制透明度,取值是(0~1),a、b、c都是[0-255]
4.渐变色:linear-gradient取值有三种:(颜色1,颜色2);(角度deg,颜色1,颜色2);(角度deg,颜色1,颜色2,百分之多少位置开始变后面的颜色,颜色3)
说明:img标签插入的图片不能在图片上操作,背景图是可以的
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景练习title>
<style type="text/css">
div{
width: 70px;
height: 70px;
background-color: #7E7E7E;
}
li{
padding: 10px;
list-style: none;
float: left;
}
.div1{
background-image: url(../image/icon.jpg);
background-repeat: no-repeat;
background-position: -28px -55px;
}
.div_li1{
background-image: url(../image/icon.jpg);
background-repeat: no-repeat;
background-position: -135px -170px;
}
style>
head>
<body>
<div class="div1">div>
<hr />
<ul>
<li> <div class="div_li1">div> li>
<li> <div class="div_li2">div> li>
<li> <div class="div_li3">div> li>
ul>
<hr />
<img src="../image/icon.jpg" />
body>
html>
5.列表修饰
list-style的属性:
| 属性值 | 方式 |
|---|---|
| none | 没有风格 |
| disc | 实心圆 |
| circle | 空心圆 |
| square | 实心正方形 |
标记项控制
1.用图片做标记项:list-style-image:url(~);
2.标记项的位置:list-style-position:none | inside | outside(没有标记 、标记项在块里面、标记项在块外面)
3.标记项的样式:除了上面表格所列,也可以控制成有序ol的标记样式
| 属性值 | 标记样式 |
|---|---|
| decimal | 数字1,2,3… |
| lower、upper-alpha | 小写和大写字母 |
| lower、upper-roman | 小写和大写罗马数字 |
复合写法 :list-type:type position image;
导航条
- BFC框盒模型有高和宽,margin只算占位,不算实际框盒宽度
- 浮动:left,贴左边,浮动顺序是往右的;right,贴右边,浮动顺序是往左的
- ul和li都可以算一个块元素
1.ul做导航,li水平需要浮动,一般需要两个ul,左上角一个导航,右上角一个导航
2.控制ul第一个向左浮动,第二个向右浮动,
3.控制第一个ul的li左浮动,第二个ul的li左浮动(如果只设置第二个ul的li右浮动,则li是反向的)
使用css+li实现常见的单导航效果
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css+li实现简单导航title>
<style type="text/css">
li{
float: left;
list-style: none;
margin-right: 5px;
width: 100px;
height: 50px;
font-size: 20px;
font-family: "微软雅黑";
text-align: center;
line-height: 50px;
background-color: #7FFFD4;
}
li a:link{
display: block;
text-decoration: none;
color: #000000;
}
li a:visited{
color: #0000FF;
}
li a:hover{
color: #DC143C;
}
li a:active{
color: #777777;
}
style>
head>
<body>
<div id="nav">
<ul>
<li><a href="javascript:void(0)">公司简介a>li>
<li><a href="javascript:void(0)">技术支持a>li>
<li><a href="javascript:void(0)">产品介绍a>li>
ul>
div>
body>
html>
说明:li是块级标签,用float向左浮动,将li变成水平的;用list-style=none;来去除前面的圆点。文本水平居中 text-align: center;,垂直居中 line-height: 50px;【将这个属性和height设一样】。正常的链接操作。
使用css+两个ul实现双导航,注意浮动的写法:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.nav{
width: 1140px;
height: 50px;
margin: 0 auto;
/*float: left;*/
margin-bottom: 50px;
}
ul{
width: 500px;
height: 50px;
list-style: none;
}
.nav_left{
float: left;
}
.nav_left li{
float: left;
list-style: inside;
background-color: #777777;
list-style-image: url(../image/baidu7.png);
padding: 10px;
}
.nav_right{
float: right;
}
.nav_right li{
float: left;
}
style>
head>
<body>
<div class="nav">
<ul class="nav_left">
<li>标题1li>
<li>标题2li>
<li>标题3li>
<li>标题4li>
ul>
<ul class="nav_right">
<li>标题1li>
<li>标2li>
<li>标题li>
<li>标题li>
ul>
div>
body>
html>
伪类选择器 `` 还可以控制不同的li的样式
6.伪类与伪元素说明
1.概念:
css引入伪类和伪元素概念是为了格式化文档树以外的信息。
2.伪类与伪元素:
-
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。比如说,当用户悬停在指定的元素时,我们可以通过:hover来描述这个元素的状态。虽然它和普通的css类相似,可以为已有的元素添加样式,但是它只有处于dom树无法描述的状态下才能为元素添加样式,所以将其称为伪类。
-
伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过:before来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。
| 伪元素 | 作用 |
|---|---|
::first-letter |
指定元素的第一个单词或字符做样式 |
::first-line |
指定元素的第一行作样式 |
::after |
指定元素的内容最后面做操作 |
::before |
指定元素的内容最前面做操作 |
::before和::after这两个伪元素下有特有的属性content,必须有这个属性。
1、attr() 调用当前元素的属性,可以方便的比如将图片的Alt提示文字或链接的Href地址显示出来,如下:
a:after {
content: “(” attr(href) “)”;
}
2、url() / uri() 用于引入媒体文件
h1:before{
content: url(log.png);
}
3、counter() 调用计数器,可以不使用列表元素实现序号功能。
h2:before{
counter-increment: chapter;
content: “Chapter” counter(chapter) ". "
}
7.溢出处理
overflow的属性:visible(显示),hiddlen(隐藏),scroll(加滚动条),auto(浏览器适配,哪个方位溢出自动加滚动条)
8.补充图片、边框的属性
img是一个行级元素,准确来说是一个行级块元素。
border{
border-width:10px;
border-style:solid | dashed | dotted | double | groove;/* 线 虚线 圆圈组合 双线 屋檐型*/
border-color:red;
/*复合设计*/
border:1px solid red;
border-radius:5px;/*边框圆角*/
}
img{
/* 图片四角的圆角*/
border-redius:15px;
/* 图片阴影设置 第一个参数x轴 第二个参数y轴 第三个参数阴影部分朦胧感 第四个参数颜色*/
box-shadow:5px 5px 5px #7E7E7E;
}
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型title>
<style type="text/css">
html{
margin: 0px;
}
.div1{
width: 300px;
height: 200px;
padding: 20px 50px;
margin-top: 20px;
margin-right: auto;
margin-bottom: 40px;
margin-left: 0px;
background-color: #7FFFD4;
border-top: 3px dashed #DC143C;
border-right: 6px dotted #777;
border-bottom: 2px solid #0000FF;
border-left: 20px groove antiquewhite;
}
.div1_child{
width: 300px;
height: 200px;
margin: 20px;
background-color: #FEFEFE;
}
.div2{
width: 300px;
height: 100px;
padding: 20px 100px;
margin: 15px 20px;
background-color: orangered;
border: 10px double red;
}
img{
width: 500px;
height: 200px;
border-radius: 20px;
box-shadow: 5px 5px 5px #7E7E7E;
}
style>
head>
<body>
<div class="div1">
<div class="div1_child">
div>
div>
<div class="div2">div>
<hr />
<img src="../image/psc.png" />
body>
html>
9.表格table
注意:th浏览器默认会加粗文本和h1~h6标题标签一样
1.border
是指外部的整个table的boder;如图:
2.单元格
1.display:table-cell;
2.有些浏览器默认给单元格的border是2px,有些默认没有,可以用td自己设置。
td{
border:1px solid;
}
3.是否显示空的单元格:
empty-cells:hide;隐藏空单元格
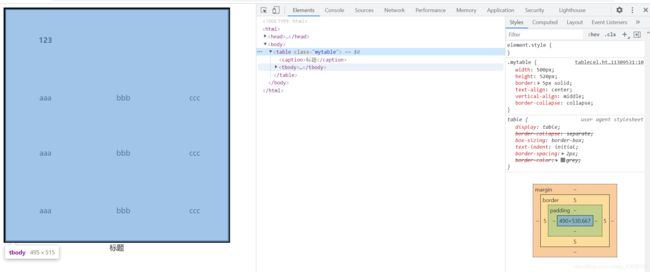
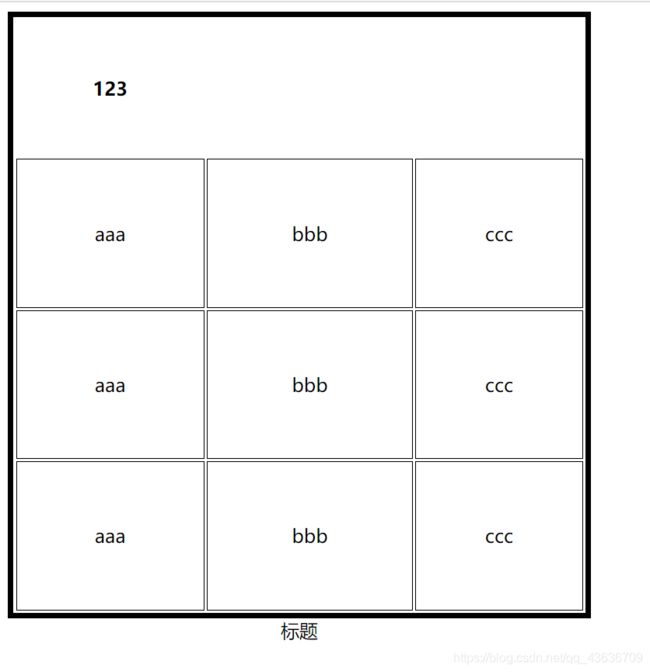
3.table
border-collapse:collapse | separate;合并单元格,打开单元格。图片是separate打开单元格
border-layout:15px;固定宽度,不随内容多少而变化单元格,内容多了会溢出;不设置的话单元格大小随内容而变化
4.caption(标题)
caption-side:top | bottom; 设置标题在上还是在下。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
caption{
caption-side: bottom;
}
.mytable{
width: 500px;
height: 520px;
border: 5px solid;
text-align: center;
vertical-align: middle;
/*border-collapse: collapse;*/
border-collapse: separate;
}
th{
text-align: center;
}
td{
border: 1px solid;
}
style>
head>
<body>
<table class="mytable">
<caption>标题caption>
<th>123th>
<tr>
<td>aaatd>
<td>bbbtd>
<td>ccctd>
tr>
<tr>
<td>aaatd>
<td>bbbtd>
<td>ccctd>
tr>
<tr>
<td>aaatd>
<td>bbbtd>
<td>ccctd>
tr>
table>
body>
html>
10.表单常用伪类
enabled 可用的
disabled 不可用的
checked 被选中的
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
input[type="text"]:disabled{
/*background-color: #008000;*/
color: red;
}
input[type="radio"]:checked{
margin-left: 50px;
margin-right: 50px;
}
input:enabled{
background-color: #7FFF00;
}
style>
head>
<body>
<form action="bg.html" method="post" enctype="multipart/form-data">
<input type="text" value="text" placeholder="文本框"/>
<input type="text" disabled="disabled" placeholder="不可用" value="111"/>
<input type="button" value="提交" />
<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女
form>
body>
html>
11.轮廓:
简要概述
a.轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
b.轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。
c.outline:red solid 5px;
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的轮廓属性 | *outline-color outline-style outline-width *inherit | 2 |
| outline-color | 设置轮廓的颜色 | *color-name hex-number rgb-number *invert inherit | 2 |
| outline-style | 设置轮廓的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置轮廓的宽度 | thin medium thick *length *inherit | 2 |
特点:
1.outline是不占空间的,既不会增加额外的width或者height(这样不会导致浏览器渲染时出现reflow或是repaint)
2.outline有可能是非矩形的(火狐浏览器下)
5、样式
1.应用样式
a.行内样式
这是一个段落标签!
b.内部样式
常写的在头标签里面用style标签包起来的,注释方式:/*...*/
c.链接样式(外部样式)
在头部用link标签导入CSS文件
1.从css文件导入css文件
@import url("head.css");
@import url("nav.css");
@import url("content.css");
@import url("body.css");
2.css文件
@charset "utf-8";
.head{
width: 1140px;
height:125px ;
margin: 0px auto;
}
.head h4{
text-align: center;
color:#333 ;
font-size: 32px;
padding-top: 25px;
padding-bottom: 15px;
}
.head p{
text-align: center;
color:#999 ;
font-size: 16px;
}
3.导入html页面:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/total.css"/>
<title>title>
head>
<body>
...
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型title>
<style type="text/css">
html{
margin: 0px;
}
.div1{
width: 300px;
height: 200px;
padding: 20px 50px;
margin-top: 20px;
margin-right: auto;
margin-bottom: 40px;
margin-left: 0px;
background-color: #7FFFD4;
border-top: 3px dashed #DC143C;
border-right: 6px dotted #777;
border-bottom: 2px solid #0000FF;
border-left: 20px groove antiquewhite;
}
.div1_child{
width: 300px;
height: 200px;
margin: 20px;
background-color: #FEFEFE;
}
.div2{
width: 300px;
height: 100px;
padding: 20px 100px;
margin: 15px 20px;
background-color: orangered;
border: 10px double red;
}
img{
width: 500px;
height: 200px;
border-radius: 20px;
box-shadow: 5px 5px 5px #7E7E7E;
}
style>
head>
<body>
<div class="div1">
<div class="div1_child">
div>
div>
<div class="div2">div>
<hr />
<img src="../image/psc.png" />
body>
html>
2.样式的优先级(就近原则)
样式优先级就近原则,从低到高依次是:浏览器默认设置、外部样式表、内部样式表、行内样式表。
6、CSS动画
1.2D动画
a.概述:
css2D动画可以用于元素的旋转、缩放和位置移动,也可用于控制文字变形,纯css写法可以保持网页内文字保持可选。
b.语法:
通过使用 CSS transform 属性,您可以利用以下 2D 转换方法:
- translate(x,y):从当前位置移动元素,根据x,y的值
- translatey(y):顺y轴
- translatex(x):顺x轴
- rotate(ndeg):根据给定的角度顺时针或逆时针旋转元素【参数x、y】
- scalex():顺x减少宽度
- scaley():顺y减少高度
- scale(x,y) :增加或减少元素的大小(根据给定的宽度和高度参数)
- skewx():使元素沿 x轴倾斜给定角度。
- skewy():使元素沿 y轴倾斜给定角度。
- skew():使元素沿 X 和 Y 轴倾斜给定角度
- matrix():把所有 2D 变换方法组合为一个【matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())】
2.3D动画
3D 变换属性:
| 属性 | 描述 |
|---|---|
| transform | 向元素应用 2D 或 3D 转换。 |
| transform-origin | 允许你改变被转换元素的位置。 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 |
| perspective | 规定 3D 元素的透视效果。 |
| perspective-origin | 规定 3D 元素的底部位置。 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 |
CSS 3D 转换方法
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
3.CSS过渡
CSS 过渡属性
下表列出了所有 CSS 过渡属性:
| 属性 | 描述 |
|---|---|
| transition | 简写属性,用于将四个过渡属性设置为单一属性。 |
| transition-delay | 规定过渡效果的延迟(以秒计)。 |
| transition-duration | 规定过渡效果要持续多少秒或毫秒。 |
| transition-property | 规定过渡效果所针对的 CSS 属性的名称。 |
| transition-timing-function | 规定过渡效果的速度曲线。 |
1.创建过渡效果,必须明确两件事:
- 添加效果的 CSS 属性
- 效果的持续时间
**注意:**如果未规定持续时间部分,则过渡不会有效果,因为默认值为 0。
transtion:位置 时间;
参数:
all t;
width t;
height t;
width t,
height t;
2.指定过渡的速度曲线
transition-timing-function 属性规定过渡效果的速度曲线。
transition-timing-function 属性可接受以下值:
- ease - 规定过渡效果,先缓慢地开始,然后加速,然后缓慢地结束(默认)
- linear - 规定从开始到结束具有相同速度的过渡效果
- ease-in -规定缓慢开始的过渡效果
- ease-out - 规定缓慢结束的过渡效果
- ease-in-out - 规定开始和结束较慢的过渡效果
- cubic-bezier(n,n,n,n) - 允许您在三次贝塞尔函数中定义自己的值
延迟过渡效果
transition-delay 属性规定过渡效果的延迟(以秒计)。
4.Animation(动画帧):
与Transform的区别:
Animation功能与Transition功能相同,都是通过改变元素的属性值来实现动画效果的,它们的区别在于使用Transition时只能通过指定属性的开始与结束值,然后在这两个属性值之间进行平滑的过渡来实现动画效果,因此不能实现较为复杂的动画效果,而Animation则可以通过定义多个关键帧来实现更为复杂的动画效果。
属性:
| 属性 | 说明 | 初始值 |
|---|---|---|
| animation-name | 定义动画名称 | none |
| animation-duration | 定义动画时间 | 0,当值为负时默认为0 |
| animation-timing-function | 定义动画播放方式 | ease |
| animation-delay | 定义动画延迟播放时间 | 0 |
| animation-iteration-count | 定义动画播放次数 | 1、播放一次,infinte重复播放 |
| animation-direction | 定义动画播放方向 | normal |
具体实现:
1.定义动画名称、执行时间、动作等属性描述。
2.使用 @keyframes 关键帧定义动画的执行过程,可以通过百分比来定义分多段执行。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.anim{
width: 400px;
height: 200px;
background-color: #00FFFF;
margin: 0 auto;
border-radius: 50%;
}
.ani_img{
width: 200px;
height: 100px;
/*line-height: 100px;*/
margin: 100px auto;
background-image: url(../image/psc1.png);
animation-name: img_color;
animation-duration: 2s;
animation-timing-function: ease-in-out;
animation-delay: .25s, 100ms;
animation-iteration-count: infinite;
}
@keyframes change_color{
from{
background-color: #00FFFF;
}
to{
background-color: #0000FF;
}
}
@keyframes img_color{
0%{
transform: rotateY(0deg);
}
25%{
transform: rotateZ(360deg);
}
50%{
transform: rotateY(720deg);
}
75%{
transform: rotateZ(360deg);
}
100%{
transform: rotateY(0deg);
}
}
.anim:hover{
cursor: pointer;
/*
1.用动画名调用动画
* */
animation-name: change_color;
/*
2.定义动画时间,初始为0,负值认为0
* */
animation-duration: 2s;
/*
3.定义动画播放方式
* */
animation-timing-function: linear;
/*
4.定义动画播放时间 默认0
* */
animation-delay: .25s, 100ms;
/*
5.定义动画播放次数 1是一次 infinite重复
* */
animation-iteration-count: 1;
/*
6.定义动画播放方向
* */
animation -moz-animation-direction: reverse;
}
style>
head>
<body>
<div class="anim">
<div class="ani_img">
div>
div>
body>
html>
7、盒子模型
1.简介:
CSS的盒子模型是具备内容(content)、内边距(padding)、边框(border)、外边距(margin)属性的HTML元素。
2.外边界:
说明:如果四个方向分开写要按照顺时针方向,从margin-top开始
| 属性 | 解释 |
|---|---|
| margin-top | 上外边距 |
| margin-right | 右外边距 |
| margin-bottom | 下外边距 |
| margin-left | 左外边距 |
| margin | 上 右 下 左(margin:1px 2px 3px 4px;) |
| margin | 上下 左右(margin:2px 4px;) |
| margin | 居中(margin:0 auto;) |
3.边框:
-
border-top:上边界 -
border-bottom:下边界 -
border-left:左边界 -
border-right:右边界写法和上面的类似,一个操作
border-width:边界宽度 border-style:边界样式 border-color:边界颜色
border-sytle属性可取值:
none:定义无边框。
hidden:与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
dotted:定义点状边框。在大多数浏览器中呈现为实线。
dashed:定义虚线。在大多数浏览器中呈现为实线。
solid:定义实线。
double:定义双线。双线的宽度等于 border-width 的值。
groove:定义 3D 凹槽边框。其效果取决于 border-color 的值。
ridge:定义 3D 垄状边框。其效果取决于 border-color 的值。
inset:定义 3D inset 边框。其效果取决于 border-color 的值。
outset:定义 3D outset 边框。其效果取决于 border-color 的值。
inherit:规定应该从父元素继承边框样式。
4.内边界:
-
padding-top:上部填充 -
padding-bottom:下部填充 -
padding-left:左部填充 -
padding-right:右部填充写法与margin相同
5.盒子模型的宽和高:
a.盒子内容的宽和高
width和height
b.盒子的实际宽和高
盒子的宽度 = width + padding-left + padding-right + border-left + border-right
盒子的高度 = height + padding-top + padding-bottom + border-top + border-bottom
c.盒子的占位:
高:height+border+padding+margin
宽:width+border+padding+margin
6.布局相关知识点
a.标准文档流:
1.概念:文档流是指网页中标签在浏览器中呈现时的排列方式。块标签默认从上向下排列,行标签从左向右排列,一行排满另起一行排列,这种排列规则称为标准文档流。标准文档流是网页元素的默认布局方式。
2.标准文档流会发生的现象:
- 空白折叠:多个空格会合并成一个空格显示在网页中;img标签换行写会发现每张图片之间有间隙,写在一行就解决了,但一般不会这么去写html结构。这种现象称为空白折叠现象。
- 高矮不齐,底边对齐:文字还有图片大小不一,都会出现高矮不齐现象,但是浏览器查看底部总是对齐的。底部有个基线。
- 自动换行,一行写不满,换行写:一行文字过多会自动换行去写。
b.CSS浮动:
1.概念:默认情况下,盒子位于标准文档流中,但是盒子可以向左或向右浮动,浮动的盒子不在标准文档流之中。块标签独占一行,如果需要将块标签放到同一行,就需要设置浮动。
2.特点:
- 设置浮动飘起来,后面的元素会补上来
- 块元素浮动,变成行内块元素,宽度一行排满会换到下一行
- 块元素浮动,后面是行级元素,则会填充在浮动元素周围
- 浮动只能向左向右浮动left贴左边往右边浮动,right贴右边往左边浮动
3.语法:float:left | right;向左或向右浮动
4.清除浮动:打破横向排列,不允许有浮动对象
语法:clear: none | left| right | both;不清除,清除左边,清除右边,清除两边
5.盒子的排列方式:left、right、margin:0 auto;【左 右 中】
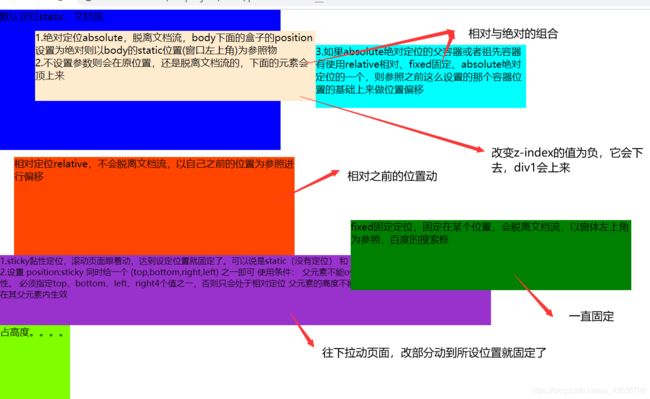
c.CSS定位:
定位position属性不可滥用,只有在一些特定的地方才用
默认定位:static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
1.fixed固定定位:
- 理解:元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动
- 特点:Fixed定位脱离标准文档流,不影响其他元素。Fixed定位的元素和其他元素重叠。
- 定位:以窗体左上角为参照物,值有left、top、right、bottom,可以是像素也可以是百分比(正、负)。
2.relative相对定位:
- 理解: 相对于它原来的位置进行偏移,它原本所占的空间不会改变。
- 特点:Relative不会脱离标准文档流,对父盒子和周围元素没有任何影响,相对定位元素经常被用来作为绝对定位元素的容器块。
- 定位:同上
3.absolute绝对定位:
- 理解:以它最近已经定位的祖先元素为参照物,如果没有已经定位的祖先元素则以窗体左上角为参照。
- 特点:脱离文档流,一般用相对定位设置父元素的位置,然后再用绝对定位。
- 定位:同上
4.sticky粘性定位:
-
理解:sticky粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
-
属性:这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
-
特点:百度新闻上面蓝色的导航栏…
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>position定位title> <style type="text/css"> *{ padding: 0; margin: 0; font-size: 14px; } .div1{ width: 400px; height: 200px; background-color: #0000FF; } .div2{ width: 400px; height: 150px; background-color: #FF4500; position: relative; top: 10px; left: 20px; } .div3{ width: 400px; height: 100px; background-color: #FFEBCD; position: absolute; top: 30px; left: 50px; /*值约小 在y轴上越往下 负值就放到下面去了*/ z-index: 0; } .div3_child{ width: 300px; height: 90px; background-color: aqua; position: absolute; top: 20px; left: 400px; } .div4{ width: 400px; height: 100px; background-color: #008000; position: fixed; top:300px; left: 500px; } .div5{ height: 900px; width: 100px; background-color: chartreuse; } .div6{ width: 600px; height: 50px; background-color: darkorchid; font-size: 10px;bc position: sticky; bottom: 400px; } style> head> <body> <div class="div1"> 默认定位static,文档流 div> <div class="div2"> 相对定位relative,不会脱离文档流,以自己之前的位置为参照进行偏移 div> <div class="div3"> 1.绝对定位absolute,脱离文档流,body下面的盒子的position设置为绝对则以body的static位置(窗口左上角)为参照物<br /> 2.不设置参数则会在原位置,还是脱离文档流的,下面的元素会顶上来 <div class="div3_child"> 3.如果absolute绝对定位的父容器或者祖先容器有使用relative相对、fixed固定、absolute绝对定位的一个,则参照之前这么设置的那个容器位置的基础上来做位置偏移 div> div> <div class="div4"> <span>fixed固定定位,固定在某个位置,会脱离文档流,以窗体左上角为参照,百度的搜索框span> div> <div class="div5"> 占高度。。。。 div> <div class="div6"> 1.sticky黏性定位,滚动页面跟着动,达到设定位置就固定了。可以说是static(没有定位) 和 固定定位fixed 的结合<br /> 2.设置 position:sticky 同时给一个 (top,bottom,right,left) 之一即可 使用条件: 父元素不能overflow:hidden或者overflow:auto属性。 必须指定top、bottom、left、right4个值之一,否则只会处于相对定位 父元素的高度不能低于sticky元素的高度 sticky元素仅在其父元素内生效 div> body> html>
d.重叠的元素:
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序,值越大位置越前,默认都是0
7.BFC的布局规则
1.内部的Box会在垂直方向,一个接一个地放置。
2.Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
3.每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
4.BFC的区域不会与float box重叠。
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6.计算BFC的高度时,浮动元素也参与计算。
8、Flex弹性盒子
小细节:
图片和字体底部不是对齐的。
解决办法:(一般用第二个)
- 设置父元素 line-height 为0,基线和底线就会重合,间距就会消失。
- 图片设置 vertical-aligh 为 bottom ,底线对齐。
- 图片设置 display 为block,因为块元素没有vertical-align属性,所以不存在基线对齐。
上面三种办法中,1和3会影响父元素内的文字状态,所以第二种办法比较好。
补充:
1.行高:每个文本行中可以看做有四条线:顶线,中线,基线和底线。类似英语作业本上的“四线三格”。
line-height 行高就是指两个文本行相同线之间的距离。同一行的顶线到底线的距离就是内容区域高度,内容区域的高度只与字体和字号有关,在有的字体(simsun等)中,字体大小等于内容区域高度。上一行的底线和下一行的顶线的距离是行间距。可以看出,行高 = 内容高度+行间距,当我们改变 line-height 的值时,内容高度是不变的,改变的只是行间距,从而改变了行高。
2.高度:一个空元素的高度默认是0,而当这个元素中有内容时,元素就会被撑开,会有高度。这个高度是由 line-height撑开的。
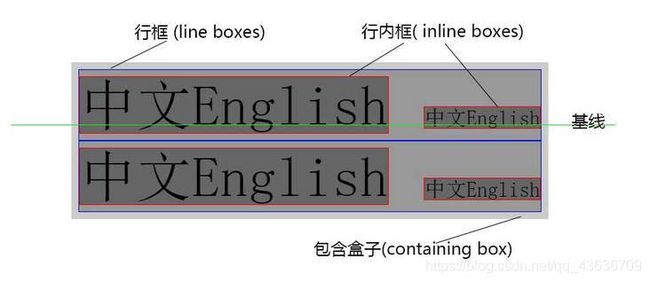
3.行内框盒:
- 行内框 inline boxes :行框下面的每一个标签(包括文本标签)都是一个单独的行内框。行内框的高度由行高line-height决定。
- 行框line boxes :每行文字都是一个行框,行框包含这一行行内框的最高点和最低点。行框的高度是这一行行内框的最高点到最低点的距离。
- 包含盒子containing box:元素中行框的高度垂直叠加形成包含盒子的高度,也就是元素的高度。
所以在没有设置固定高度的元素中,高度是由这个元素中所有行框高度叠加而成的
弹性盒子
弹性盒子
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{ display: flex; }
行内元素也可以使用 Flex 布局。
.box{ display: inline-flex; }
基本概念理解:
- 弹性容器
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"
- 弹性项目
容器的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
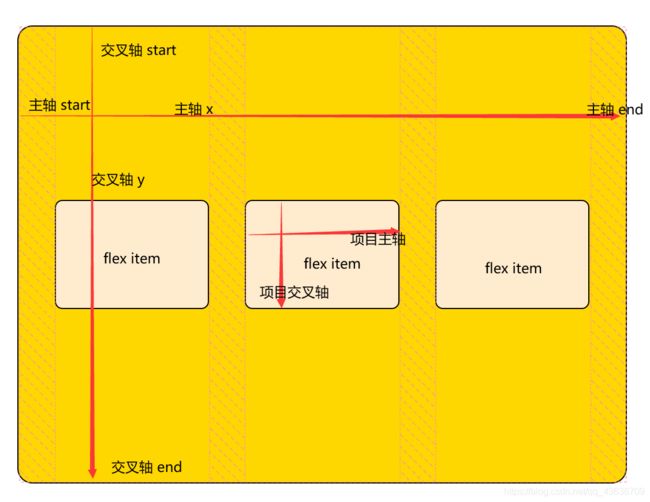
3.容器默认存在两根轴:水平的主轴和垂直的交叉轴。主轴的开始位置(与边框的交叉点)叫做主轴start,结束位置叫做主轴end;交叉轴的开始位置叫做交叉轴start,结束位置叫做交叉轴end。
项目默认沿主轴排列。主轴和交叉轴的方向默认如图,可以用flex-direction属性改变。
弹性容器的操作
| 属性 | 作用 | 取值 |
|---|---|---|
flex-direction |
决定项目的排列方向 | flex-direction: row | row-reverse | column | column-reverse; |
| flex-wrap | 默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。 |
flex-wrap: nowrap | wrap | wrap-reverse; |
| flex-flow | flex-direction属性和flex-wrap属性的简写形式 | 默认值为row nowrap |
|
justify-content |
定义了项目在主轴上的对齐方式。 | justify-content: flex-start | flex-end | center | space-between | space-around; |
| align-items | 定义项目在交叉轴上如何对齐 | align-items: flex-start | flex-end | center | baseline | stretch; |
align-content |
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 | align-content: flex-start | flex-end | center | space-between | space-around | stretch; |
1.flex-direction属性值:
-
row(默认值):主轴为水平方向,起点在左端。 -
row-reverse:主轴为水平方向,起点在右端。 -
column:主轴为垂直方向,起点在上沿。 -
column-reverse:主轴为垂直方向,起点在下沿。
2.flex-wrap属性值:
-
nowrap(默认):不换行。 -
wrap:换行,第一行在上方。 -
wrap-reverse:换行,第一行在下方。
3.justify-content的属性值(具体对齐方式与轴的方向有关。下面假设主轴为从左到右。):
-
flex-start(默认值):左对齐 -
flex-end:右对齐 -
center: 居中 -
space-between:两端对齐,项目之间的间隔都相等。 -
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
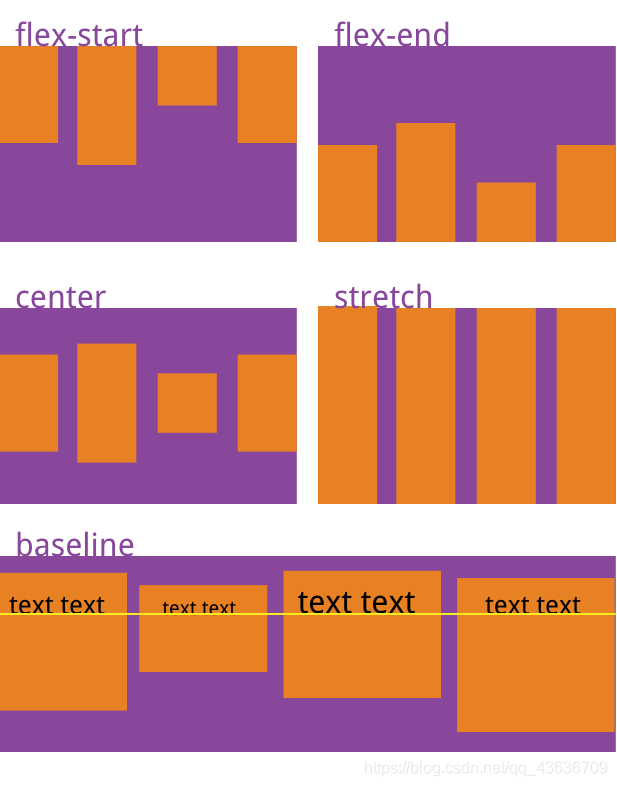
4.align-items的属性值(具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。):
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
5.align-content的属性值(多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用)
-
flex-start:与交叉轴的起点对齐。 -
flex-end:与交叉轴的终点对齐。 -
center:与交叉轴的中点对齐。 -
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 -
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 -
stretch(默认值):轴线占满整个交叉轴。
弹性项目的操作(属性写在item里面的)
| 属性 | 作用 | 值 |
|---|---|---|
order |
定义项目的排列顺序。数值越小,排列越靠前,默认为0。 | order: (排前面得是负值); |
| flex-grow | 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 |
flex-grow: ; /* default 0 */ |
| flex-shrink | 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 | flex-shrink: ; /* default 1 */ |
| flex-basic | 定义项目在主轴上的初始大小默认auto | flex-basis: | auto; /* default auto */ |
| flex | 上面三个的缩写 | flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ] |
| align-self | 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。 |
align-self: auto | flex-start | flex-end | center | baseline | stretch; |
1.flex-grow:如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
2.flex-shrink:如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
3.flex-basic:定义了在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
4.flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
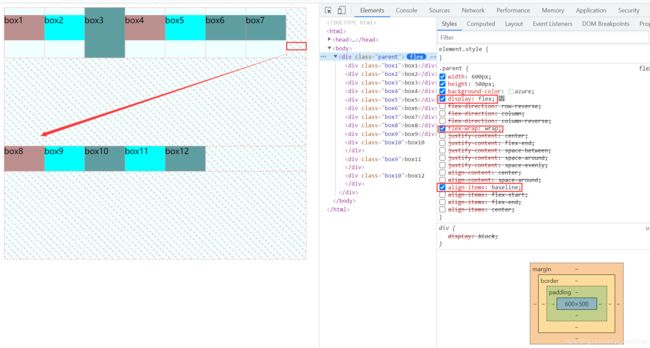
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.parent{
width: 600px;
height: 500px;
background-color: azure;
display: flex;
/*flex-direction: row-reverse;*/
/*flex-direction: column;*/
/*flex-direction: column-reverse;*/
/*flex-wrap: wrap;*/
flex-wrap: nowrap;
/*flex-flow: row wrap;*/
/*justify-content: center;*/
/*justify-content: flex-end;*/
/*justify-content: space-between;*/
/*justify-content: space-around;*/
/*justify-content: space-evenly;*/
/*align-content: center;*/
/*align-content: space-around;*/
align-items: baseline;
/*align-items: flex-start;*/
/*align-items: flex-end;*/
/*align-items: center;*/
}
.parent div{
width: 80px;
height: 50px;
line-height: 20px;
}
.parent .box3{
width: 80px;
height: 100px;
line-height: 50px;
order: -2;
flex-basis: 30px;
flex-grow: 1;
flex-shrink: 0;
align-self: center;
}
.box1{
background-color: rosybrown;
}
.box2{
background-color: #00FFFF;
}
.box3{
background-color: cadetblue;
}
.box4{
background-color: rosybrown;
}
.box5{
background-color: #00FFFF;
}
.box6{
background-color: cadetblue;
}
.box7{
background-color: cadetblue;
}
.box8{
background-color: rosybrown;
}
.box9{
background-color: #00FFFF;
}
.box10{
background-color: cadetblue;
}
style>
head>
<body>
<div class="parent">
<div class="box1">box1div>
<div class="box2">box2div>
<div class="box3">box3div>
<div class="box4">box4div>
<div class="box5">box5div>
<div class="box6">box6div>
<div class="box7">box7div>
<div class="box8">box8div>
<div class="box9">box9div>
<div class="box10">box10div>
<div class="box9">box11div>
<div class="box10">box12div>
div>
body>
html>
9、HTML新增的语义化标签
语义化标签
header:页首
header标签定义一个页面或一个区域的头部。
header 元素代表“网页”或“section”的页眉。 通常包含h1-h6元素或hgroup,作为整个页面或者一个内容块的标题。也可以包裹一节的目录部分,一个搜索框,一个nav,或者任何相关logo。
<header>头部header>
nav:导航栏
nav标签定义导航链接。
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。
<nav>
<ul>
<li>HTML 5li>
<li>CSS3li>
<li>jQueryli>
ul>
nav>
aside:侧边栏
aside标签定义侧边栏。
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。
<article>
<p>内容p>
<aside>
<h1>作者简介h1>
<p>这里是一段作者的简介内容。p>
aside>
article>
main:主体
标签规定文档的主要内容。 ```html 元素中的内容对于文档来说应当是唯一的。它不应包含在文档中重复出现的内容,比如侧栏、导航栏、版权信息、站点标志或搜索表单。 ```<main>
<h1>Web Browsersh1>
<p>Google Chrome、Firefox 以及 Internet Explorer 是目前最流行的浏览器。p>
<article>
<h1>Google Chromeh1>
<p>Google Chrome 是由 Google 开发的一款免费的开源 web 浏览器,于 2008 年发布。p>
article>
<article>
<h1>Internet Explorerh1>
<p>Internet Explorer 由微软开发的一款免费的 web 浏览器,发布于 1995 年。p>
article>
<article>
<h1>Mozilla Firefoxh1>
<p>Firefox 是一款来自 Mozilla 的免费开源 web 浏览器,发布于 2004 年。p>
article>
main>
section:区块
section标签定义一个区域。
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
<section>section标签section>
article:文章
article标签定义一篇文章。
article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。譬如论坛的帖子,博客上的文章,一篇用户的评论,一个互动的widget小工具。
<article>
<h1>一篇文章h1>
<p>文章内容..p>
article>
footer:页尾
footer标签页脚。
footer元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。如果footer元素包含了整个节,那么它们就代表附录,索引,提拔,许可协议,标签,类别等一些其他类似
信息。
<footer>
<p>页脚p>
footer>
mark:高亮显示(行级)
<p>
<mark>11月8日下午mark>,天津召开疫情防控新闻p>
details(描述)与summary(摘要):一般用于名词解释或用于封装一个区块等
和md文档标题折叠很像
<details>
<summary>大前端开发summary>
<h2>大前端开发包括:h2>
<ul>
<li>组件化开发li>
<li>模块化开发li>
<li>自动化开发li>
<li>后台开发li>
ul>
details>
meter:定义度量衡
-
属性:value(当前值)/min(最小值)/max(最大值)/low(指定范围的最小值)/high(指定范围最大值)
<meter value="110" min="80" max="120">meter>公里/小时
progress:进度条
-
属性:value(规定已经完成多少任务)/max( 规定任务一共需要多少工作。)
<p>任务已完成:p><progress value="70" max="100">progress> 70%
dialog:对话框或窗口
<dialog open>
<span>×span>
<h2>大前端开发包括:h2>
<ul>
<li>组件化开发li>
<li>模块化开发li>
<li>自动化开发li>
<li>后台开发li>
ul>
dialog>
figure:用于对元素进行组合(一般用来组合一张图的标题、图片和图片描述等)
<figure>
<h4>风起了h4>
<img src="../img/" alt="图片" />
<p>起风扬起你的裙角p>
figure>
参考文章,网站:
css属性
flex弹性布局
弹性布局
行高