web前端零基础入门(一)
web前端零基础入门
- 01. 网页简介
- 02. 网页简史
- 03. HTML简介
- 04. 编写第一个网页
- 06. 安装notepad++
- 07. 自结束标签和注释
- 07. 标签中的属性
- 08. 文档声明
- 09. 关于进制
- 10. 字符编码
- 11. 文档使用
- 12. VSCode安装
- 13. 配置liveServer
- 14. 实体
- 15. meta标签
- 16. 语义化标签(一)
- 17. 块和行内
- 18. 语义化标签(二)
01. 网页简介
网页的特点,相较于传统的图形化界面,网页具有如下优点:
- 不需要安装
- 无需更新
- 跨平台
网页中使用的语言:
HTML,CSS,JavaScript
02. 网页简史
万维网创始人:蒂姆·伯纳斯-李
1991.08.06世界上第一个服务器和第一个网站在欧洲核子研究中心上线
伯纳斯李1994年建立W3C万维网联盟,制定网页开发标准
第一个网站:http://info.cern.ch/hypertext/WWW/TheProject.html
网页三要素:结构、表现、行为
- 结构:HTML用于描述页面的结构
- 表现:CSS用于控制页面中元素的样式
- 行为:JavaScript用于响应用户操作
03. HTML简介
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML使用标记标签来描述网页
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本(非图片,音频,视频等)
- HTML 文档也被称为网页
所谓超文本指的是超链接,使用超链接可以让我们从一个页面跳到另一个页面
实例:打开文本编辑器,写入内容,另存为index.html,使用浏览器打开

04. 编写第一个网页
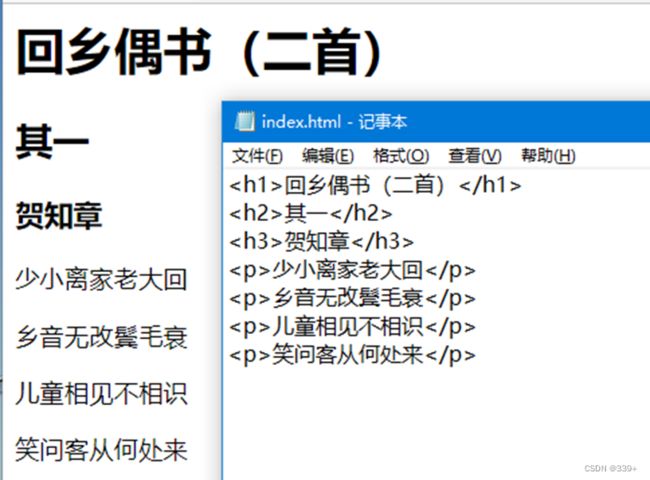
规则:<标签名> 标签体
:二级标题
:三级标题
:段落

网页应包含以下结构:
//根标签,所有内容写在里面
//网页中元数据,网页中不可见,用于浏览器和搜索引擎
我是网页标题 //网页标题
//网页主体
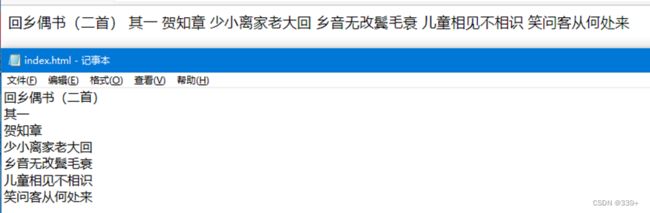
回乡偶书(二首)
其一
贺知章
少小离家老大回
乡音无改鬓毛衰
儿童相见不相识
笑问客从何处来
06. 安装notepad++
window自带记事本写网页不方便且没有高亮提示,因此可以使用文本编辑器notepad++
网址:https://notepad-plus.en.softonic.com/download
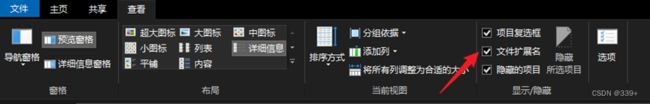
Win10系统显示文件后缀名

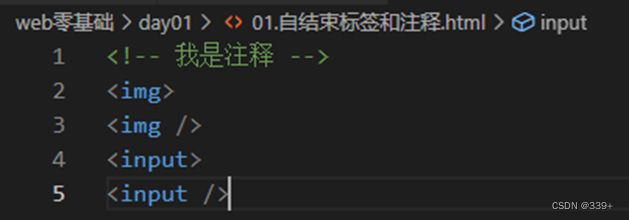
07. 自结束标签和注释
标签一般成对出现,但是也存在一些自结束标签
也可以写成 ,但HTML5推荐使用上面不加/形式
Html中注释为,vscode中使用Ctrl+/快捷键编写注释
注释内容会被浏览器所忽略,不会在网页中直接显示,但是可以在源码中查看注释,来对代码进行解释说明
注释还可以将一些不希望出现的内容隐藏,而不是删掉
【注意】注释不能嵌套使用


07. 标签中的属性
属性:在标签中(开始标签或自结束标签)可以设置属性
属性是一个名值对(如:x=y)
属性用来设置标签中的内容如何显示
属性和标签名或其它属性应该使用空格隔开
属性不能随意写,应根据文档中规定来编写
对于有属性值的属性,应该使用引号引起来
【注意】不区分单引号和双引号,但不能混着使用
html>
<head>
<title>标签的属性title>
head>
<body>
<h1>Hello <font color ="red" size = '3'>Worldfont>你好呀!h1>
body>
html>
08. 文档声明
网页在开发中不止一个版本,需要不停迭代
如:HTML4,HTML5
不同版本语法不完全相同,为了区分不同版本,使用文档申明,告诉浏览器HTML版本
或 为HTML5版本
DOCTYPE html>
<html>
<head>
<title>Documenttitle>
head>
<body>
body>
html>
09. 关于进制
进制:
十进制:(日常使用)
特点:满十进一
计数:0 1 2 3 4 5 6 7 8 9 …
单位数字:10个(0-9)
二进制:(计算机底层进制)
特点:满二进一
计数:0 1 10 11 100 101 110 111 …
单位数字:2个(0-1)
八进制:
特点:满八进一
计数:0 1 2 3 4 5 6 7 10 11 12 17 20 …
单位数字:8个(0-7)
十六进制:
特点:满十六进一
计数:0 1 2 3 4 5 6 7 8 9 a b c d e f 10 11 12 … 1a 1b 1c 1d 1f 20 …
单位数字:16个(0-f)
【注意】:所有数据在计算机底层中以二进制的形式保存,可以将内存想象为多个小格子组成的容器,每一个小格子可以存储一个1或者一个0,这一个小格子在内存中被称为1bit
8 bit(比特) = 1 byte(字节)
1024 byte = 1 kb(千字节)
1024 kb = 1 mb(兆字节)
1024 mb = 1 gb(吉字节)
1024 gb = 1 tb(特字节)
1024 tb = 1 pb(拍字节)
10. 字符编码
所有数据在计算机中存储时都是以二进制的形式,文字也不例外
所以一段文字在内存中存储时需要转换为二进制的形式,当读取这段文字时,计算机将编码转换为字符,供我们阅读
编码:将字符转换为二进制码的过程
解码:将二进制码转换为字符的过程
字符集:编码和解码时所采用的规则
乱码:如果编码和解码所采用的字符集不同就会出现乱码
常见的字符集:
- ASCII:美国信息交换标准代码
- ISO88591:欧洲字符集
- GB2312:汉字字符集,不支持绝大部分的生僻字和繁体字
- GBK:汉字字符集,兼容 GB2312
- Unicode:包含了世界上几乎所有已知的字符 ,不过Unicode 字符集并没有规定如何存储这些字符(也就是如何使用二进制数据表示这些字符)
- UTF-8:使用 1 到 4 个字节为每个字符编码
网页中使用meta标签来设置网页的字符集,避免出现乱码问题
<meta charset=”utf-8”>
11. 文档使用
网页标准组成,vscode快捷键 !+Tab键
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
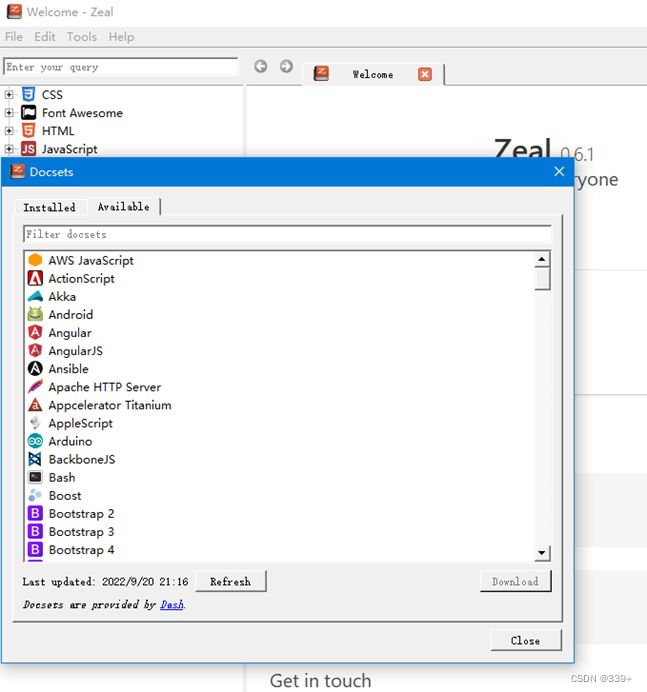
HTML知识点很多,可以使用Zeal离线文档来对网页中标签、属性等的用法进行查看
Zeal离线文档浏览器下载:https://zealdocs.org/
安装完成后,点击左上角选项Tools > docsets 打开如下面板: 选择available,点击下载
12. VSCode安装
目前主流的网页开发工具应该属于VSCode,它是一款轻量级的编辑器,安装包小,且启动速度快,通过很多好用的插件,可以编辑很多语言的代码
VSCode安装下载:https://code.visualstudio.com/
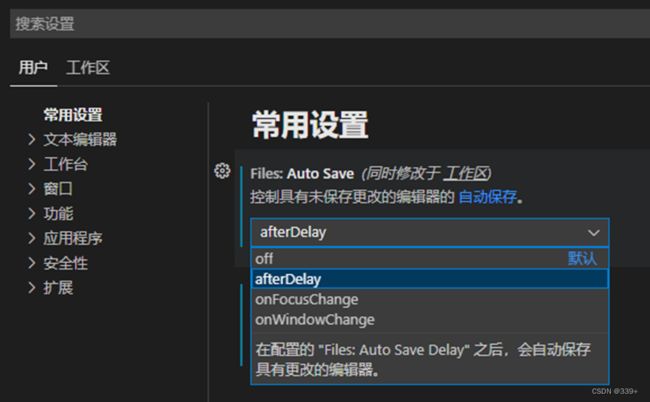
13. 配置liveServer
如果想要查看网页开发或项目效果,可以在扩展里面搜索liveServer插件并安装

14. 实体
在网页中编写的多个空格默认情况下会自动被浏览器解析为一个空格
在HTML中,我们不能直接书写一些特殊符号,比如:连续多个空格,大于,小于等
解决办法:使用HTML中实体(转义字符)
语法:&实体名字;
:表示空格
> :表示小于
< :表示大于
©; :表示版权
更多实体表达可以查看:https://www.runoob.com/html/html-entities.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
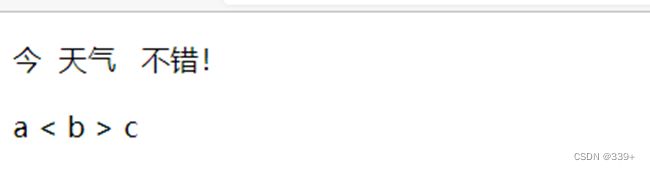
<p>今 天气 不错!p>
<p>
a < b > c
p>
body>
html>
15. meta标签
meta标签主要用于设置网页中的一些元数据,用于浏览器解析
charset:指定网页的字符集
name:指定的数据名称
keywords:表示网站的关键字,多个关键字使用逗号隔开
description:表示网站的描述,会显示在搜索引擎的结果中
content:指定的数据内容
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="HTML,CSS,前端">
<meta name="description" content="这是一个学前端的视频">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com/">
<title>Documenttitle>
head>
<body>
body>
html>
16. 语义化标签(一)
标题标签:
h1~h6,一共六级标题,重要性递减, h1重要性仅次与title标签,为块元素
P标签:表示页面中的一个段落,为块元素
hgroup:为标题分组,将一组相关的标题放入到hgroup
em标签:用于语音语调的加重
strong标签:表示强调重要内容
blockquote标签:表示一个长引用,为块元素
q标签:表示一个短引用,为行内元素
br标签:表示网页换行
块元素:在页面中独占一行的元素(block element)
行内元素:在页面中不会独占一行的元素(inline element)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
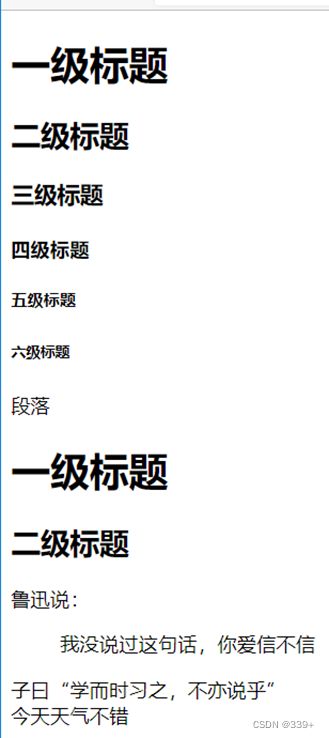
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
<p>段落p>
<hgroup>
<h1>一级标题h1>
<h2>二级标题h2>
hgroup>
鲁迅说:
<blockquote>我没说过这句话,你爱信不信blockquote>
子曰<q>学而时习之,不亦说乎q>
<br>
今天天气不错
body>
html>
17. 块和行内
块元素(block element):一般用块元素来进行网页布局
行内元素(inline element):主要用来包裹文字
一般情况下会在块元素内放行内元素或块元素,不会在行内元素中放块元素,
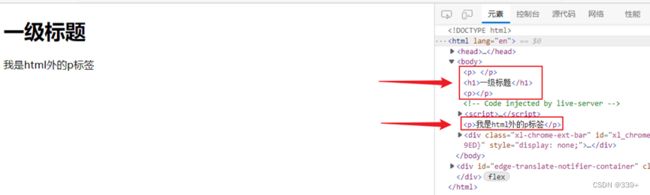
P元素中不允许放任何块元素,如果放了,则浏览器在源码加载进内存时会自动进行代码调整,纠正错误,例如以下情况:
标签写在了html外部
p元素中嵌套了块元素
根元素中出现了head和body以外的元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p>
<h1>一级标题h1>
p>
body>
html>
<p>我是html外的p标签p>
18. 语义化标签(二)
header标签:表示网页头部
main标签:表示网页主体部分,一个页面只有一个
footer标签:表示网页底部
nav标签:表示网页导航栏
aside标签:表示网页侧边栏或调出框,其内容只与文档的主要内容间接相关
article标签:表示网页中独立的文章
section标签:表示网页中独立的区块,以上不能表示使用
div标签:表示网页中独立的区块,可代替以上所有标签
span标签:没有任何语义,行内元素,一般用于网页中选中文字
查看更多语义化标签:https://www.runoob.com/tags/html-reference.html