Docker命令骚操作☞以push镜像到官网hub和和阿里镜像仓库为例
目录
一、注册docker hub账号
二、从docker hub远程仓库拉镜像
三、常用命令演示
3.1 查看容器
3.2 运行容器
3.3 验证容器
3.4 进入容器
3.5 文件拷贝
3.5.1 容器目录/文件拷贝☞宿主机上
3.5.2 宿主机上☞容器目录/文件拷贝
四、拉取Tomcat镜像
4.1 搜索TC镜像
4.2 拉取
4.2 运行Tomcat容器
4.3 验证容器
4.3.1 端口验证
4.3.2 浏览器验证
4.4 进入容器
4.5 文件拷贝
五、“改造”Tomcat镜像
5.1 安装vim、net-tools工具
5.2 将React写的简单前端项目,放到webapps下
5.3 cp前端包,到webapps下
六、推送Tomcat镜像到Docker Hub
6.1 从容器创建新的镜像
6.2 登录Docker Hub
6.3 推送image到hub仓库
6.4 Docker Hub查看推送的镜像
七、推送Tomcat镜像到阿里云镜像服务器
7.1 注册阿里云账号
7.1.1 创建命名空间
7.1.2 创建docker客户端访问凭证
7.1.3 客户端登录阿里云容器服务中心
7.1.4 看下官方是如何教我们推自己的镜像包上去的
7.1.5 Tomcat镜像打标签,生成新的镜像
7.1.6 立刻,马上给我推上去
7.1.7 查看镜像
7.1.8 镜像拉取地址
八、拉取远程镜像
8.1 清空本地所有的容器和镜像
8.1.1 删除容器后,查看当前所有的容器
8.1.2 删除镜像后,查看当前所有的镜像
8.1.3 拉取阿里云Tomcat镜像
8.1.4 拉取DockerHub镜像
一、注册docker hub账号
Docker Hub官网地址 : https://hub.docker.com/
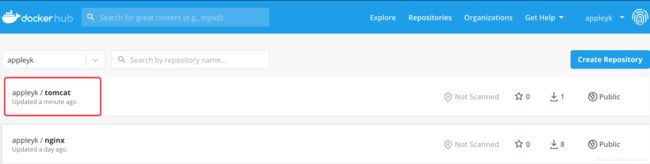
例如,我的docker hub账号为:appleyk
里面已经有了一个推上去的镜像,主要是对官方nginx镜像做了小小的修改,后续会放出如何本地拉远程仓库上的tomcat 镜像、如何在本地“调整”tomcat镜像后,分别推送至hub和阿里云镜像仓库上。
注意这个镜像是pulic的,意味着任何人都可以pull到本地仓库,pull的方式如下:
docker pull appleyk/nginx:1.0.0-dev
二、从docker hub远程仓库拉镜像
下面演示一下拉取的过程
首先,先来看下docker的desktop版,带图形界面的,很方便,
![]()
然后我们本地终端先登录下,然后再拉取
docker login查看下本地仓库对应的镜像有哪些
docker images
其中镜像ID是:93831fba37e4所属的仓库是阿里云的
来,我们开始pull官网hub中我们公有的镜像
因为本地已经有了这个签名的镜像文件,所以实际拉取的时候,
会对比,如果本地有的话,是不需要二次download的
三、常用命令演示
3.1 查看容器
二话不说,先来熟悉一波命令
查看当前正在运行的容器(一定要搞清楚仓库、镜像、容器三者之间的关系!!!)
docker ps要查看所有的容器,后面加-a参数
docker ps -a3.2 运行容器
这里建议使用后台运行容器,当然你也可不指定端口映射,让docker帮你默认映射,或者不指定-d参数非后台运行
docker run --name nginx -p 80:80 -d appleyk/nginx:1.0.0-dev或
docker run --name nginx -p 80:80 -d 93或
docker run --name nginx -p 80:80 -d 93831fba37e4可以看出来,系统中已经有一个容器名称叫做/nginx 的目录存在了,所以冲突了,为了不影响新nginx 容器的启动,把旧的原来的目录删了
(注意:像镜像和容器操作的,最简单快捷的方式,就是拿它们各自的id,id有时候不用写全,记住前几个不重复的就行,因为敲abc总比敲名字来的快啊,还不容易出错,当然,你说你复制那就算了,当我没说)
docker rm -f 273.3 验证容器
再次ps查看运行中的容器,你会发现,多了一个刚才启动的家伙
3.4 进入容器
进入nginx容器
docker exec -it nginx bash
root@bfbf848c9695:/# cd /usr/share/nginx/html/
root@bfbf848c9695:/usr/share/nginx/html# ls -l
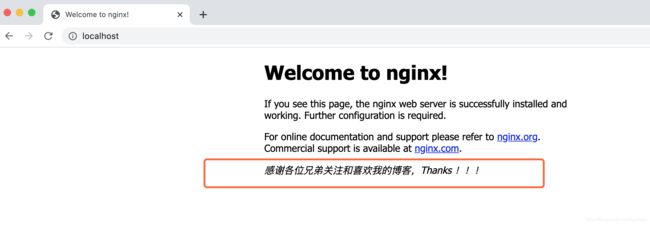
保存后退出,浏览器看效果
当然,这种进入容器里修改静态html的方式太麻烦,不能每次修改都要进一次吧,怎么办,好办,我们把nginx容器中的目录或文件挂载出来,挂载到我们的宿主机上,下面再来演示另外一种启动方式。不过首先我们要做好准备,将原有容器中的相关配置文件给拷贝出来,为什么要拷贝,因为宿主机上没有啊,要做挂载啊,为什么要做挂载啊?一是因为要持久化啊,万一容器不小心被删了,里面的东西可就没了,二是为了建立宿主机和容器之间的数据共享,这样一来增删改数据就方便了。
3.5 文件拷贝
3.5.1 容器目录/文件拷贝☞宿主机上
sudo docker cp 5d:/etc/nginx /Users/docker-nginx
(1) 宿主机查看
ls -l /Users/docker-nginx/(2)宿主机修改1.txt文件内容
sudo vim /Users/docker-nginx/1.txt (3) 进入容器,查看
发现内容并未改变,为什么,很简单,只是拷贝了数据,并没有建立“数据共享”,也就是宿主机的目录没有挂载到容器中
(4)挂载数据,重新起一个容器
注意,如果使用相同的nginx容器名,请把之前的同名容器删除后,在重新run,挂载的方式很简单,就是加个-v参数,后面跟宿主机目录:容器目录,既把宿主机上的哪一个目录和容器中的哪个目录对应起来,这样,在宿主机上对目录中的文件数据进行操作后,在容器中就可以实时看到更新后的内容了,
docker run --name nginx -p 80:80 -v /Users/docker-nginx/:/etc/nginx/ -d appleyk/nginx:1.0.0-dev
反过来,在容器里面改效果也是一样的
提示没有权限,在宿主机上,我们需要对挂载的目录赋予读写(可执行,可给可不给)权限
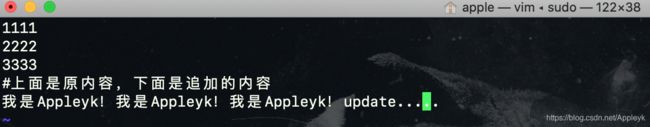
再次在容器中对1.txt进行内容追加
cat >> 1.txt << EOF3.5.2 宿主机上☞容器目录/文件拷贝
和3.5.1命令是反过来的,比如,我们在宿主机上非挂载的目录下创建一个love.html的文件,写入内容如下:
我们的目的是,要把这个love.html文件放到nginx容器中的/usr/share/nginx/html目录下
命令搞一波
docker cp /Users/html/love.html d6:/usr/share/nginx/html/love.html浏览器,看下效果
至此,基本简单的docker命令就演示完了,下面走一遍,拉tomcat镜像,然后修改镜像,最后分别推送到docker hub和阿里云自己的仓库中的过程。
四、拉取Tomcat镜像
4.1 搜索TC镜像
4.2 拉取
docker pull tomcat可以看到,下载的过程,其实就基于镜像中的分层一层层去下载的,每一个镜像层都有一个唯一标识,N多个镜像层构成一个完整的docker镜像
我们来看下,官方tomcat镜像的元数据都有哪些有“价值”的信息
docker inspect tomcat4.2 运行Tomcat容器
非后台运行(不带-d参数),启动的时候,会打印容器运行的日志信息
docker run --name tomcat -p 8081:8080 625![]()
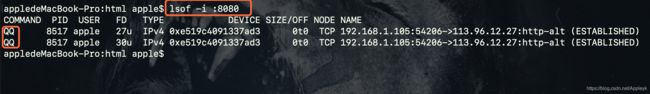
由于宿主机8080端口被占用了,故上面启动tomcat容器的时候,宿主机映射的端口改为了8081
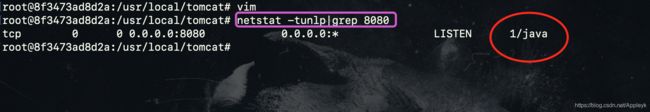
lsof -i :80804.3 验证容器
4.3.1 端口验证
4.3.2 浏览器验证
纳尼,找不到资源,不应该是让人兴奋的Tomcat经典主页页面吗,哪去了?比如下面的
4.4 进入容器
出现上述问题,如果端口正常,那一定就是webapps目录下面没有应用资源,进入容器看下
看到那个dist目录没,进去探下
不看不知道,一看才知道,这个tc镜像居然是这么玩的,孤陋寡闻了,好吧,那我就不客气了,全部带走,cp到webapps目录下
4.5 文件拷贝
cp -r webapps.dist/* webapps/4.6 再刷一次浏览器
至此,拉取tomcat镜像,运行tomcat容器讲完了,下面来说下,如何改造一个tomcat镜像
五、“改造”Tomcat镜像
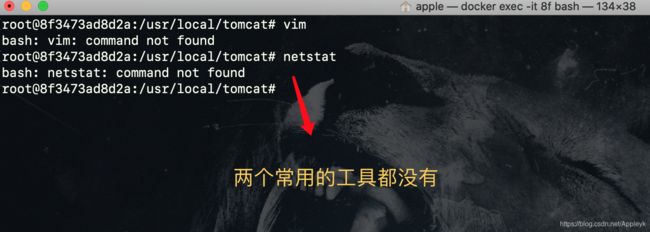
5.1 安装vim、net-tools工具
先更新apt-get
apt-get update整个下载过程还是很费时的,所以,搞好一个镜像后,提交到自己的仓库,下次不管在哪,拉下来就可以省很多时间,正所谓一次构建,处处使用!
然后分别安装vim和net-tools工具
apt-get install net-toolsapt-get install vim5.2 将React写的简单项目,放到webapps下
先看下宿主机上跑的效果
5.3 cp前端包,到webapps下
没有忘记命令吧,注意是把宿主机上的文件cp到容器中噢
docker cp build/ 8f:/usr/local/tomcat/webapps/login
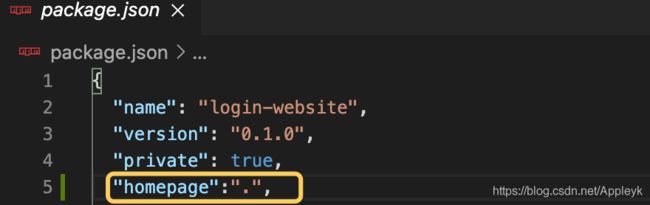
这里补充一个坑点,react打包部署到tomcat中时,需要注意以下3点:
(1)增加"homepage":"."
(2)node_modules中找到react-script模块,改一个地方如下:
(3)使用HashRouter,而不是BrowerRouter
看下效果
![]()
其他不在演示,最后把react整个项目的源码cp到tomcat目录下
六、推送Tomcat镜像到Docker Hub
6.1 从容器创建新的镜像
docker commit [OPTIONS] CONTAINER [REPOSITORY[:TAG]]上面我们对tomcat原始镜像启动的容器做了一些调整,一个是将webapps.dist目录下面的内容搬到了webapps目录下,一个是将react的源码和前端包从宿主机上分别拷贝到了tomcat根目录和子目录webapps下,还有一个就是更新了apt-get,并安装了net-tools和vim工具
接下来,利用上述的命令,我们基于改动的容器重新在本地提交一个新的镜像出来,注意命令中的repository是你docker hub上创建的用户名
这种方式和提交git项目是一样的,先commit到本地,在push到远程仓库
本地查看刚刚提交的镜像
6.2 登录Docker Hub
登录下hub
docker login由于已经登录过了,上面只是又做了一次验证
6.3 推送image到hub仓库
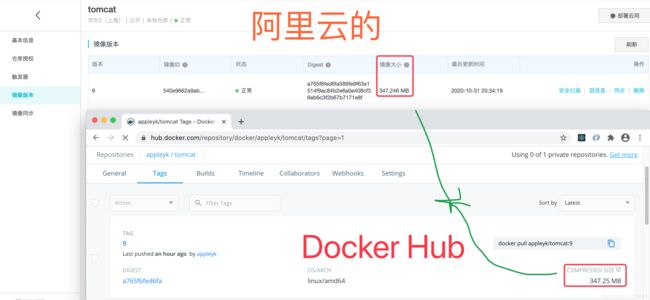
6.4 Docker Hub查看推送的镜像
下载的话,很简单,直接pull就行(最后会将本地的镜像全部删除,走一个pull流程)
docker pull appleyk/tomcat:9
七、推送Tomcat镜像到阿里云镜像服务器
7.1 注册阿里云账号
此过程略
注册完之后,登录进去,干两件事情
7.1.1 创建命名空间
7.1.2 创建docker客户端访问凭证
7.1.3 客户端登录阿里云容器服务中心
sudo docker login --username=appleyk105223 registry.cn-shanghai.aliyuncs.com7.1.4 看下官方是如何教我们推自己的镜像包上去的
$ sudo docker login --username=appleyk105223 registry.cn-shanghai.aliyuncs.com
$ sudo docker tag [ImageId] registry.cn-shanghai.aliyuncs.com/appleyk_test/nginx:[镜像版本号]
$ sudo docker push registry.cn-shanghai.aliyuncs.com/appleyk_test/nginx:[镜像版本号]7.1.5 Tomcat镜像打标签,生成新的镜像
sudo docker tag 54 registry.cn-shanghai.aliyuncs.com/appleyk_test/tomcat:97.1.6 立刻,马上给我推上去
sudo docker push registry.cn-shanghai.aliyuncs.com/appleyk_test/tomcat:9
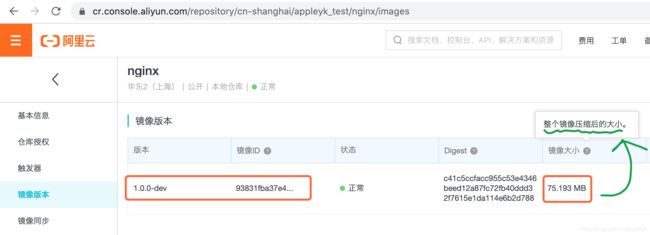
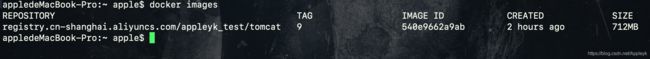
7.1.7 查看镜像
7.1.8 镜像拉取地址
公网地址:registry.cn-shanghai.aliyuncs.com/appleyk_test/tomcat
专有网络:registry-vpc.cn-shanghai.aliyuncs.com/appleyk_test/tomcat
经典网络:registry-internal.cn-shanghai.aliyuncs.com/appleyk_test/tomcat到这里,基本上算是要要要结束本篇博文了,最后的最后,我要停掉本地所有运行中的容器、清空本地仓库中所有的容器相关数据,也包括镜像,然后重新从阿里云和Hub中心进行拉取,带大家再重新感受一下,拥有自己的docker镜像仓库是多么一件让人嗨皮的一件事情,就像拥有自己的代码仓库和maven仓库一样,总之,有了docker仓库后,一切都方便简单多了!
八、拉取远程镜像
8.1 清空本地所有的容器和镜像
8.1.1 删除容器后,查看当前所有的容器
docker rm -f 容器ID8.1.2 删除镜像后,查看当前所有的镜像
docker rmi -f 镜像ID![]()
8.1.3 拉取阿里云Tomcat镜像
docker pull registry.cn-shanghai.aliyuncs.com/appleyk_test/tomcat:9
启动
docker run --name tomcat9 -p 8081:8080 -d 54
浏览器访问
进入容器,查看下react-demo源码在不在
8.1.4 拉取DockerHub镜像
docker pull appleyk/tomcat:9秒下,为什么,不做解释了,就这样吧,这个不在启动了,结束吧