01-HTML 和 CSS:idea静态web工程、相对和绝对路径
1、B/S 软件的结构
JavaSE: C/S ---->Client Server
JavaWeb: B/S —>Browser Server
2、前端的开发流程
3、网页的组成部分
说明:页面由三部分内容组成,分别是内容(结构)、表现、行为。
-
内容(结构),是我们在页面中可以看到的数据。我们称之为内容。一般内容 我们使用html 技术来展示。
-
表现,指的是这些内容在页面上的展示形式。比如说。布局,颜色,大小等等。一般使用CSS 技术实现
-
行为,指的是页面中元素与输入设备交互的响应。一般使用javascript 技术实现。
4、HTML 简介
- Hyper Text Markup Language (超文本标记语言) 简写:HTML
- HTML 通过标签来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,
- 通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)
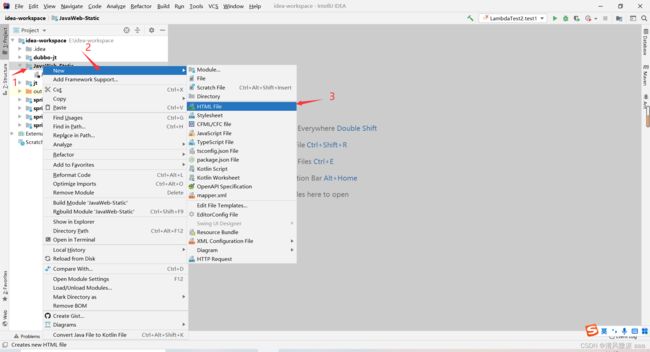
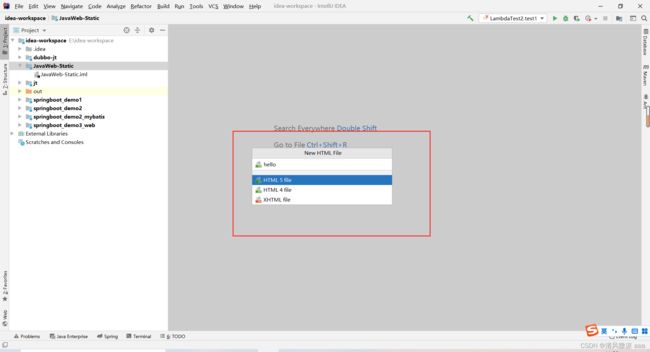
5、创建 HTML 文件(静态web工程)
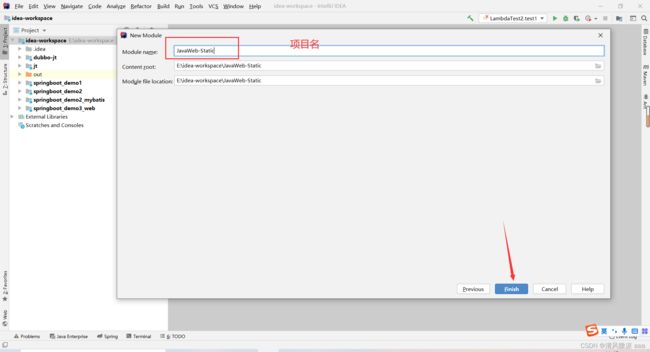
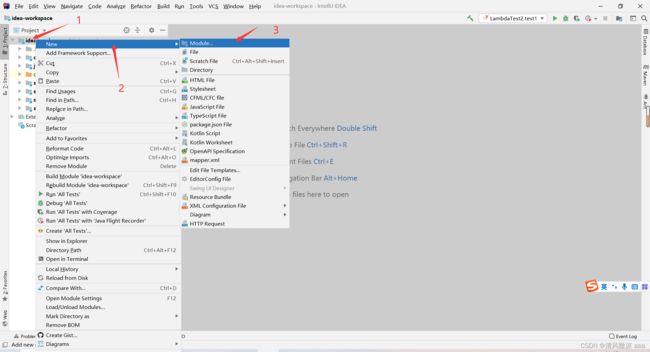
1、创建一个 web 工程(静态的 web 工程)
说明:如果是创建的整个project打开的是新窗口,这里不想要在打开新窗口所以创建的是静态模块Module。

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题title>
head>
<body>
hello
body>
html>
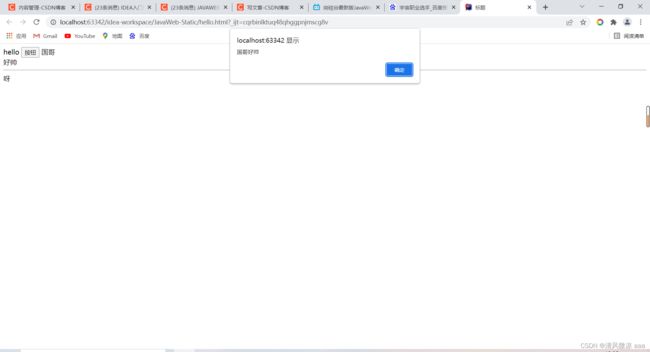
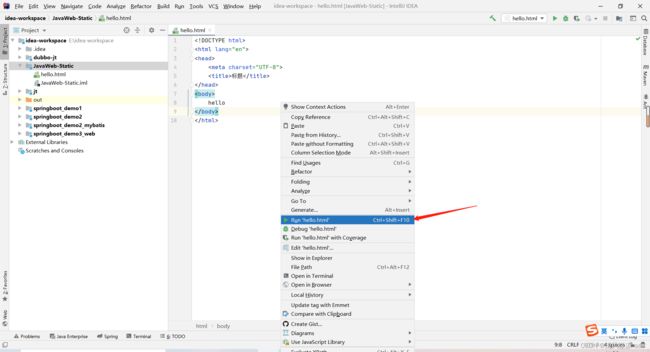
4、运行html页面:
情况1:直接在html页面上–右键—Run xxx.html,用的是你电脑上默认使用的浏览器解析。

 :
:
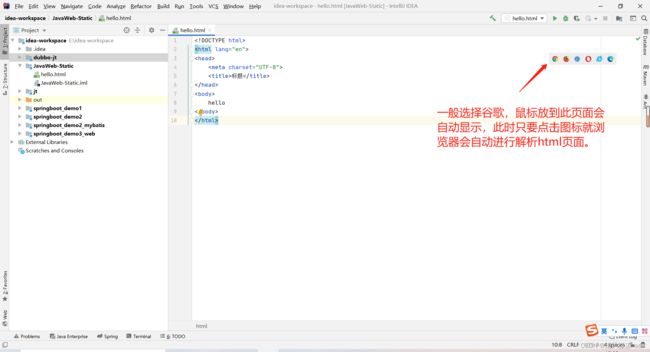
情况2:可以从你电脑上安装的所有浏览器中,指定一个浏览器执行页面。


注:Java 文件是需要先编译,再由 java 虚拟机跑起来。但 HTML 文件它不需要编译,直接由浏览器进行解析执行。
6、HTML 文件的书写规范
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题title>
head>
<body>
hello
body>
html>
Html 的代码注释: <html lang="en"> <head> <meta charset="UTF-8"> <title>标题title> head> <body> hello <button onclick="alert('国哥好帅')">按钮button> 国哥<br/>好帅 <hr/> 呀 body> html>
7.2、标签的注意事项:
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>0-标签语法.htmltitle> head> <body> 正确:<div><span>早安,尚硅谷span>div> 错误:<div><span>早安,尚硅谷div>span> <hr /> 正确:<div>早安,尚硅谷div> 错误:<div>早安,尚硅谷 <hr /> 正确:<br />1 错误:<br >2 <hr /> 正确:<font color="blue">早安,尚硅谷font> 错误:<font color=blue>早安,尚硅谷font> 错误:<font color>早安,尚硅谷font> <hr /> 正确: <br/> 错误:<!-- 注释内容 <hr /> body> html>注意事项:1.html 代码不是很严谨。有时候标签不闭合,也不会报错。
8、常用标签介绍 文档:w3cschool.CHM
8.1、font 字体标签
需求 1:在网页上显示 我是字体标签 ,并修改字体为 宋体,颜色为红色。
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>1.font标签.htmltitle> head> <body> <font color="red" face="宋体" size="7">我是字体标签font> body> html>8.2、特殊字符
需求 1:把 < br> 换行标签 变成文本 转换成字符显示在页面上。
其他特殊字符表:
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>2.特殊字符.htmltitle> head> <body> 我是<br>标签<br/> 国哥好 帅啊! body> html>8.3、标题标签
标题标签是 h1 到 h6
需求 1:演示标题 1 到 标题 6 的
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3.标题标签.htmltitle> head> <body> <h1 align="left">标题1h1> <h2 align="center">标题2h2> <h3 align="right">标题3h3> <h4>标题4h4> <h5>标题5h5> <h6>标题6h6> <h7>标题7h7> body> html>8.4、超链接 ( 重 点 ,必 须 掌 握 )
说明:在网页中所有点击之后可以跳转的内容都是超连接 。
需求 1:普通的超连接。DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>4.超链接.htmltitle> head> <body> <a href="https://www.baidu.com/">百度a><br/> <a href="https://www.baidu.com/" target="_self">百度_selfa><br/> <a href="https://www.baidu.com/" target="_blank">百度_blanka><br/> body> html>8.5、列表标签
无序列表 、 有序列表、定义列表(几乎不用)
需求 1:使用无序,列表方式,把东北 F4,赵四,刘能,小沈阳,宋小宝,展示出来
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body>
<li>赵四li> <li>刘能li> <li>小沈阳li> <li>宋小宝li> ul> <br> <ul type="none"> <li>赵四li> <li>刘能li> <li>小沈阳li> <li>宋小宝li> ul> <br> <ol > <li>赵四li> <li>刘能li> <li>小沈阳li> <li>宋小宝li> ol> body> html>8.6、img 标签(重点,路径问题说明)
img 标签可以在 html 页面上显示图片。
需求 1:使用 img 标签显示一张美女的照片。并修改宽高,和边框属性
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>5.img标签.htmltitle> head> <body> <img src="1.jpg" width="200" height="260" border="1" alt="美女找不到"/> <img src="../2.jpg" width="200" height="260" /> <img src="../imgs/3.jpg" width="200" height="260" /> <img src="../imgs/4.jpg" width="200" height="260" /> <img src="../imgs/5.jpg" width="200" height="260" /> <img src="../imgs/6.jpg" width="200" height="260" /> body> html>8.7、表格标签( 重点,必须掌握 )
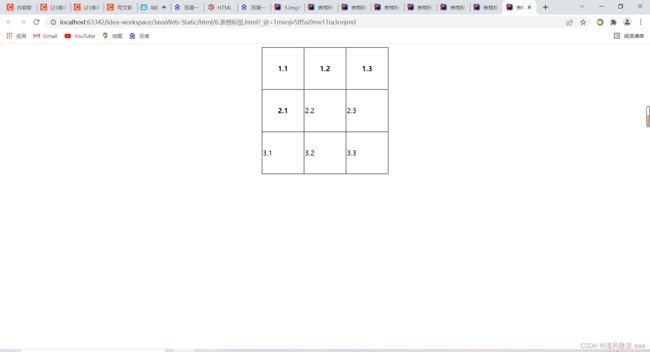
需求 1:做一个 带表头的 ,三行,三列的表格,并显示边框
需求 2:修改表格的宽度,高度,表格的对齐方式,单元格间距。
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>表格标签title> head> <body> <table align="center" border="1" width="300" height="300" cellspacing="0"> <tr> <th>1.1th> <th>1.2th> <th>1.3th> tr> <tr> <td align="center"><b >2.1b>td> <td>2.2td> <td>2.3td> tr> <tr> <td>3.1td> <td>3.2td> <td>3.3td> tr> table> body> html>8.8、跨行跨列表格 (次重点,必须掌握 )
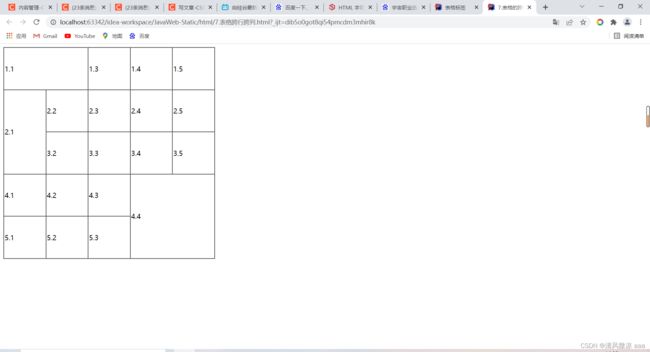
需求 1:新建一个五行,五列的表格,第一行,第一列的单元格要跨两列,第二行第一列的单元格跨两行,第四行第四列的单元格跨两行两列。
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>7.表格的跨行跨列title> head> <body> <table width="500" height="500" cellspacing="0" border="1"> <tr> <td colspan="2">1.1td> <td>1.3td> <td>1.4td> <td>1.5td> tr> <tr> <td rowspan="2">2.1td> <td>2.2td> <td>2.3td> <td>2.4td> <td>2.5td> tr> <tr> <td>3.2td> <td>3.3td> <td>3.4td> <td>3.5td> tr> <tr> <td>4.1td> <td>4.2td> <td>4.3td> <td colspan="2" rowspan="2">4.4td> tr> <tr> <td>5.1td> <td>5.2td> <td>5.3td> tr> table> body> html>8.9、了解 iframe 框架标签 (内嵌窗口)
ifarme 标签它可以在一个 html 页面上,打开一个小窗口,去加载一个单独的页面。
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>8.iframe标签.htmltitle> head> <body> 我是一个单独的完整的页面<br/><br/> <iframe src="3.标题标签.html" width="500" height="400" name="abc">iframe> <br/> <ul> <li><a href="0-标签语法.html" target="abc">0-标签语法.htmla>li> <li><a href="1.font标签.html" target="abc">1.font标签.htmla>li> <li><a href="2.特殊字符.html" target="abc">2.特殊字符.htmla>li> ul> body> html>8.10、表单标签 ( 重点 ,必须掌握 )
什么是表单?
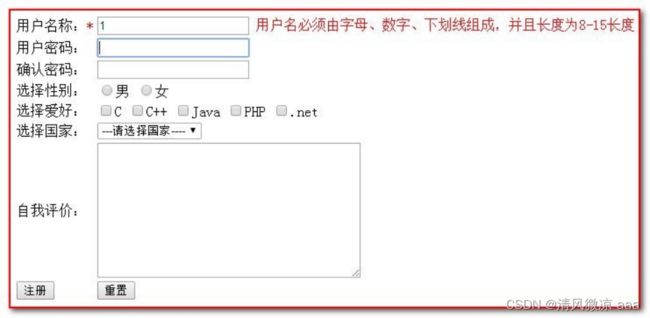
表单就是 html 页面中,用来收集用户信息的所有元素集合,然后把这些信息发送给服务器。需求 1:创建一个个人信息注册的表单界面。包含用户名,密码,确认密码。性别(单选),兴趣爱好(多选),国籍(下拉列表)。
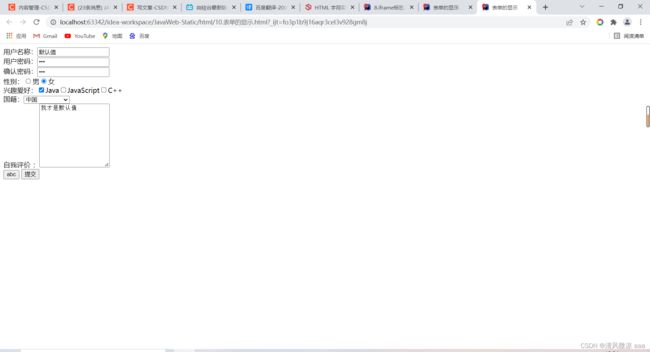
隐藏域,自我评价(多行文本域)。重置,提交。表单的显示:
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单的显示title> head> <body> <form> 用户名称:<input type="text" value="默认值"/><br/> 用户密码:<input type="password" value="abc"/><br/> 确认密码:<input type="password" value="abc"/><br/> 性别:<input type="radio" name="sex"/>男<input type="radio" name="sex" checked="checked" />女<br/> 兴趣爱好:<input type="checkbox" checked="checked" />Java<input type="checkbox" />JavaScript<input type="checkbox" />C++<br/> 国籍:<select> <option>--请选择国籍--option> <option selected="selected">中国option> <option>美国option> <option>小日本option> select><br/> 自我评价 :<textarea rows="10" cols="20">我才是默认值textarea><br/> <input type="reset" value="abc" /> <input type="submit"/> form> body> html>
表单格式化:一般会把表单的信息放到表格中,这样可以更好地在页面上显示。DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单的显示title> head> <body> <form> <h1 align="center">用户注册h1> <table align="center"> <tr> <td> 用户名称:td> <td> <input type="text" value="默认值"/> td> tr> <tr> <td> 用户密码:td> <td><input type="password" value="abc"/>td> tr> <tr> <td>确认密码:td> <td><input type="password" value="abc"/>td> tr> <tr> <td>性别:td> <td> <input type="radio" name="sex"/>男 <input type="radio" name="sex" checked="checked" />女 td> tr> <tr> <td> 兴趣爱好:td> <td> <input type="checkbox" checked="checked" />Java <input type="checkbox" />JavaScript <input type="checkbox" />C++ td> tr> <tr> <td>国籍:td> <td> <select> <option>--请选择国籍--option> <option selected="selected">中国option> <option>美国option> <option>小日本option> select> td> tr> <tr> <td>自我评价:td> <td><textarea rows="10" cols="20">我才是默认值textarea>td> tr> <tr> <td><input type="reset" />td> <td align="center"><input type="submit"/>td> tr> table> form> body> html>DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单的显示title> head> <body> <form action="http://localhost:8080" method="post"> <input type="hidden" name="action" value="login" /> <h1 align="center">用户注册h1> <table align="center"> <tr> <td> 用户名称:td> <td> <input type="text" name="username" value="默认值"/> td> tr> <tr> <td> 用户密码:td> <td><input type="password" name="password" value="abc"/>td> tr> <tr> <td>性别:td> <td> <input type="radio" name="sex" value="boy"/>男 <input type="radio" name="sex" checked="checked" value="girl" />女 td> tr> <tr> <td> 兴趣爱好:td> <td> <input name="hobby" type="checkbox" checked="checked" value="java"/>Java <input name="hobby" type="checkbox" value="js"/>JavaScript <input name="hobby" type="checkbox" value="cpp"/>C++ td> tr> <tr> <td>国籍:td> <td> <select name="country"> <option value="none">--请选择国籍--option> <option value="cn" selected="selected">中国option> <option value="usa">美国option> <option value="jp">小日本option> select> td> tr> <tr> <td>自我评价:td> <td><textarea name="desc" rows="10" cols="20">我才是默认值textarea>td> tr> <tr> <td><input type="reset" />td> <td align="center"><input type="submit"/>td> tr> table> form> body> html>8.11、其他标签(div、span、p)
需求 1:div、span、p 标签的演示
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>其他标签title> head> <body> <div>div标签1div> <div>div标签2div> <span>span标签1span> <span>span标签2span> <p>p段落标签1p> <p>p段落标签2p> body> html>9、CSS 技术 文档:CSS2.0.chm
9.1、CSS 技术介绍
CSS 是「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
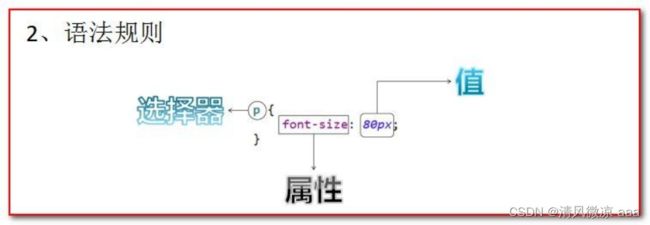
9.2、CSS 语法规则:
- 选择器:浏览器根据“选择器”决定受CSS 样式影响的HTML 元素(标签)。
- 属性 (property) 是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明(declaration),例如:p {color: blue}
- 多个声明:如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的最后可以不加分号(但尽量在每条声明的末尾都加上分号)
例如:
p{ color:red; font-size:30px; }注:一般每行只描述一个属性
CSS 注释:/ * 注释内容 */
9.3、CSS 和 HTML 的结合方式
9.3.1、第一种:
在标签的 style 属性上设置”key:value value;”,修改标签样式。
需求 1:分别定义两个 div、span 标签,分别修改每个 div 标签的样式为:边框 1 个像素,实线,红色。
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <div style="border: 1px solid red;">div标签1div> <div style="border: 1px solid red;">div标签2div> <span style="border: 1px solid red;">span标签1span> <span style="border: 1px solid red;">span标签2span> body> html>
- 如果标签多了。样式多了。代码量非常庞大。
- 可读性非常差。
- Css 代码没什么复用性可言。
9.3.2、第二种:
在 head 标签中,使用 style 标签来定义各种自己需要的 css 样式。格式如下:
xxx { Key : value value; }需求 1:分别定义两个 div、span 标签,分别修改每个 div 标签的样式为:边框 1 个像素,实线,红色。
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style type="text/css"> /* 需求1:分别定义两个 div、span标签,分别修改每个 div 标签的样式为:边框1个像素,实线,红色。*/ div{ border: 1px solid red; } span{ border: 1px solid red; } style> head> <body> <div>div标签1div> <div>div标签2div> <span>span标签1span> <span>span标签2span> body> html>问题:这种方式的缺点。
- 只能在同一页面内复用代码,不能在多个页面中复用 css 代码。
- 维护起来不方便,实际的项目中会有成千上万的页面,要到每个页面中去修改。工作量太大了。
9.3.3、第三种:
把 css 样式写成一个单独的 css 文件,再通过 link 标签引入即可复用。
使用 html 的 < link rel="stylesheet" type="text/css" href="./styles.css" /> 标签 导入 css 样式文件。1、css 文件内容:
div{ border: 1px solid yellow; } span{ border: 1px solid red; }2、html 文件代码:
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <link rel="stylesheet" type="text/css" href="1.css"/> head> <body> <div>div标签1div> <div>div标签2div> <span>span标签1span> <span>span标签2span> body> html>9.4、CSS 选择器
9.4.1、标签名选择器
标签名选择器的格式是:
标签名{ 属性:值; }标签名选择器,可以决定哪些标签被动的使用这个样式。
需求 1:在所有 div 标签上修改字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。并且修改所有 span 标签的字体颜色为黄色,字体大小 20 个像素。边框为 5 像素蓝色虚线。
示例代码:
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS选择器title> <style type="text/css"> div{ border: 1px solid yellow; color: blue; font-size: 30px; } span{ border: 5px dashed blue; color: yellow; font-size: 20px; } style> head> <body> <div>div标签1div> <div>div标签2div> <span>span标签1span> <span>span标签2span> body> html>9.4.2、id 选择器
id 选择器的格式是:
#id属性值{ 属性:值; }id 选择器,可以让我们通过 id 属性选择性的去使用这个样式。
需求 1:
分别定义两个 div 标签,第一个 div 标签定义 id 为 id001 ,然后根据 id 属性定义 css 样式修改字体颜色为蓝色, 字体大小 30 个像素。边框为 1 像素黄色实线。
第二个 div 标签定义 id 为 id002 ,然后根据 id 属性定义 css 样式 修改的字体颜色为红色,字体大小 20 个像素。边框为 5 像素蓝色点线。
示例代码:
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ID选择器title> <style type="text/css"> #id001{ color: blue; font-size: 30px; border: 1px yellow solid; } #id002{ color: red; font-size: 20px; border: 5px blue dotted ; } style> head> <body> <div id="id002">div标签1div> <div id="id001">div标签2div> body> html>9.4.3、class 选择器(类选择器)
class 类型选择器的格式是:
.class属性值{ 属性:值; }class 类型选择器,可以通过 class 属性有效的选择性地去使用这个样式。
需求 1:修改 class 属性值为 class01 的 span 或 div 标签,字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。
需求 2:修改 class 属性值为 class02 的 div 标签,字体颜色为灰色,字体大小 26 个像素。边框为 1 像素红色实线。
示例代码:
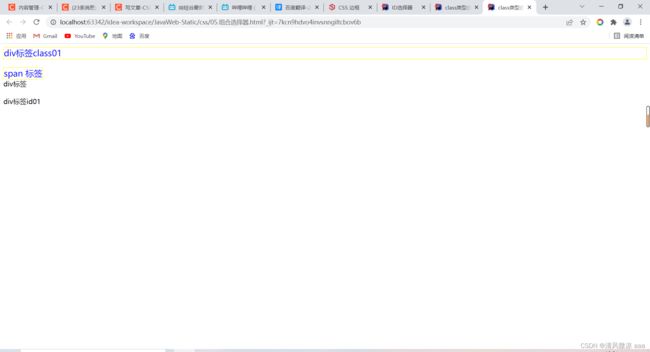
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class类型选择器title> <style type="text/css"> .class01{ color: blue; font-size: 30px; border: 1px solid yellow; } .class02{ color: grey; font-size: 26px; border: 1px solid red; } style> head> <body> <div class="class02">div标签class01div> <div class="class02">div标签div> <span class="class02">span标签class01span> <span>span标签2span> body> html>9.4.4、组合选择器
组合选择器的格式是:
选择器 1,选择器 2,选择器 n{ 属性:值; }组合选择器可以让多个选择器共用同一个 css 样式代码。
需求 1:修改 class=“class01” 的div 标签 和 id=“id01” 所有的 span 标签,字体颜色为蓝色,字体大小 20 个像素。边框为 1 像素黄色实线。
示例代码:
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class类型选择器title> <style type="text/css"> .class01 , #id01{ color: blue; font-size: 20px; border: yellow 1px solid; } style> head> <body> <div class="class01">div标签class01div> <br /> <span id="id01">span 标签span> <br /> <div>div标签div> <br /> <div>div标签id01div> <br /> body> html>9.5、常用样式:
9.5.1、字体颜色color:red
颜色可以写颜色名如:black, blue, red, green 等 颜色也可以写 rgb 值和十六进制表示值:如 rgb(255,0,0),#00F6DE,如果写十六进制值必须加#9.5.2、宽度
width:19px; 宽度可以写像素值:19px; 也可以写百分比值:20%;9.5.3、高度
height:20px; 高度可以写像素值:19px; 也可以写百分比值:20%;9.5.4、背景颜色
background-color:#0F2D4C9.5.5、字体样式:
color:#FF0000;字体颜色红色 font-size:20px; 字体大小9.5.6、红色 1 像素实线边框
border:1px solid red;9.5.7、DIV 居中
margin-left: auto; margin-right: auto;9.5.8、文本居中:
text-align: center;9.5.9、超连接去下划线
text-decoration: none;9.5.10、表格细线
table { border: 1px solid black; /*设置边框*/ border-collapse: collapse; /*将边框合并*/ } td,th { border: 1px solid black; /*设置边框*/ }9.5.11、列表去除修饰
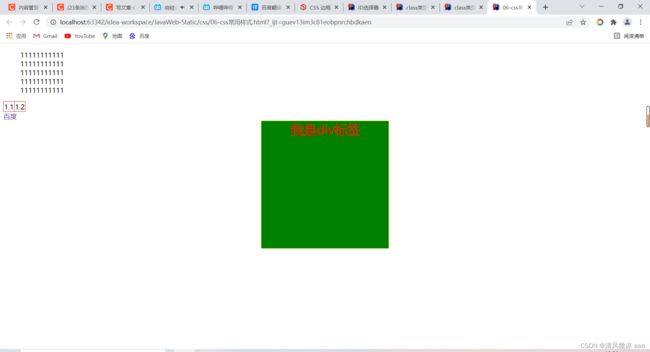
ul { list-style: none; }示例代码:
DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>06-css常用样式.htmltitle> <style type="text/css"> div{ color: red; border: 1px yellow solid; width: 300px; height: 300px; background-color: green; font-size: 30px; margin-left: auto; margin-right: auto; text-align: center; } table{ border: 1px red solid; border-collapse: collapse; } td{ border: 1px red solid; } a{ text-decoration: none; } ul{ list-style: none; } style> head> <body> <ul> <li>11111111111li> <li>11111111111li> <li>11111111111li> <li>11111111111li> <li>11111111111li> ul> <table> <tr> <td>1.1td> <td>1.2td> tr> table> <a href="http://www.baidu.com">百度a> <div>我是div标签div> body> html>