【全栈接口测试进阶系列教程】postman接口测试实战cookie,token,session鉴权,Base64,MD5,RSA加密,Sign签名,持续集成postman+Newman+jenkins
目录
【一:postman简介和安装以及postman的登录和注册】
一、postman下载
二、安装、注册/登陆
三、简单使用
1.postman模拟发送get请求:
2.postman模拟发送post请求:
3.post数据类型说明:
【二:postman发送get请求,post请求实战以及页签详解】
发送GET请求
响应页面
发送POST请求
【三:postman环境变量和全局变量】
1.在postman点击小齿轮,再选中manage environments 进入到环境变量添加环境变量。
2、添加测试环境的名称,变量名和对应的值。
3、做接口请求,切换到当前的测试环境下,把变量url 添加
全局变量设置步骤
1、点击小眼睛进入到环境变量添加页面,点击add添加环境变量
2、新增环境输入变量名称和变量值
【四:postman三种接口关联的方式和实战详解】
一、为什么要做接口测试?
二、目前市面工具
三、接口测试
四、组合API(接口关联,接口串联,上一个接口的返回值作为下一个接口的参数)
1. json提取器
2. 正则表达式提取器
五、动态参数
六、扩展
七、postman,jmeter都有,很强大,很好用,做什么接口自动化?
【五:postman内置动态参数以及自定义动态参数】
【六:postman常规断言。动态参数断言以及全局断言】
【七:postman必须带请求头的接口测试实战以及常用请求头详解】
【八:postman流程控制语句】
流程控制
postman.setNextRequest('下一个接口名');
调试
公共函数
外部数据文件
【九:postman接口测试实战之csv或json文件实现数据驱动】
【十:postman接口测试实战之前置脚本】
前置脚本
九、接口关联
[十一:postman后置脚本]
一、鉴权 、授权
2、token 鉴权
【十三:postman之console日志查看和应用调式】
[十四:postman之mcok server自定义接口服务器]
【十五:postman接口测试加密(base64.md5.rsa等)】
RSA签名就写这些,接下来写AES加密。
【十六:postman接口签名sign接口测试实战】
【一:postman简介和安装以及postman的登录和注册】
一、postman下载
postman分为chrome插件版本和客户端版本。
chrome插件版本需要FQ在google应用商品下载。
客户端版本可在官网下载:Postman
二、安装、注册/登陆
一键安装到最后,再登陆/注册
注册/登陆的好处
1)可以分享和管理你的接口用例集 2)可以跨设备同步你的数据 3)可以备份你的postman数据 4)可以建立文档页面、监控和Mock服务
不注册可以点击该页面最下面灰色的”skip signing in and take me straight to the app” 跳过直接进行postman操作界面。
三、简单使用
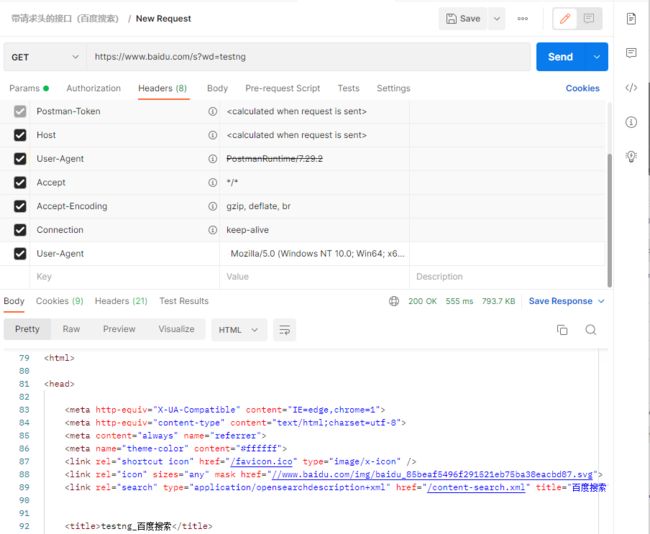
1.postman模拟发送get请求:
2.postman模拟发送post请求:
(以百度搜索【新梦想软测】为例:https://www.baidu.com/s?wd=新梦想软测)
使用postman模拟请求时,传递给服务器的User-Agent是postman,会导致服务器拒绝 请求,可以利用postman添加头部信息(User-Agent)的做法成功请求。
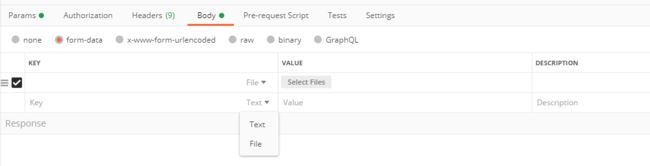
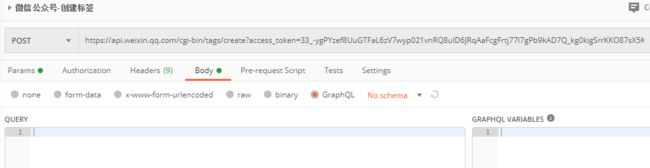
3.post数据类型说明:
![]()
none:表示不传递数据
form-data:http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
x-www-form-urlencoded:application/x-www-from-urlencoded,会将表单内的数据转 换为键值对
raw:可以上传任意格式的文本,可以上传text、json、xml、html等
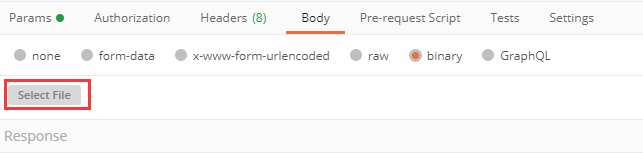
binary:Content-Type:application/octet-stream,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。
实际中可以通过接口设计文档数据说明或fiddler工具中content-type类型来确定。
【二:postman发送get请求,post请求实战以及页签详解】
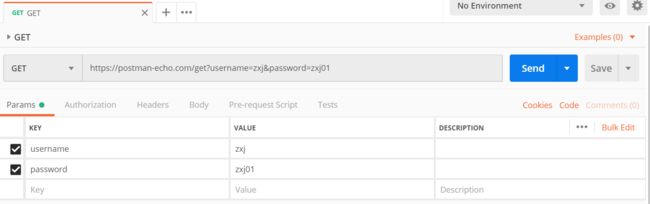
发送GET请求
输入URL链接点击send:https://postman-echo.com/get?username=zxj&password=zxj01
?后面接参数,&后面连接多个参数,username=zxj,password=zxj01 这个两个就是GET的参数,即下面的params
点击Bulk Edit可以实现批量编辑。
想要暂时不传参数,可以将key前面的“对勾”去掉。
响应页面
相应内容包含Cookies,Header,响应状态码,时间,大小等。
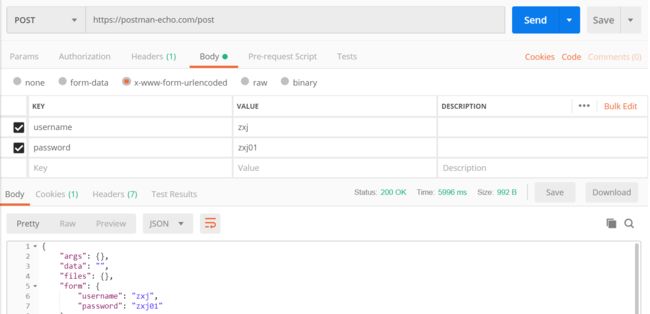
![]()
"username": "zxj",
"password": "zxj01"
响应返回的这两个就是我们传入的参数
发送POST请求
输入链接:https://postman-echo.com/post,Body类型是application/x-www-form-urlencoded,参数是username=zxj,password=zxj01
post请求一般后面不跟?参数,直接将参数写到Body里面,真实测试场景中,接口文档会给出Body有哪些参数,数据类型是哪一种
我们在测试的时候选择对应的数据类型就可以。
运行结果:
从返回的结果看form里的数据就是我们表单里填写的Body参数。
Body里面的数据分别表示:
form-data:该数据形式上一篇里已经说了,当有文件时可以使用该数据形式
x-www-form-urlencode 这个编码和URL参数中使用的编码相同,我们只要输入键值对,postman会正确编码键和值。但是不能上传文件类型的编码。
raw:除了替换环境变量之外,请求可以包含任何内容,在编辑区可以输入任何内容。
binary:二进制数据可让我们发送postman中无法输入的内容,例如图像,音频和视频文件
请求页签:
params:get方式传参。
headers:请求头
body:post方式传参。
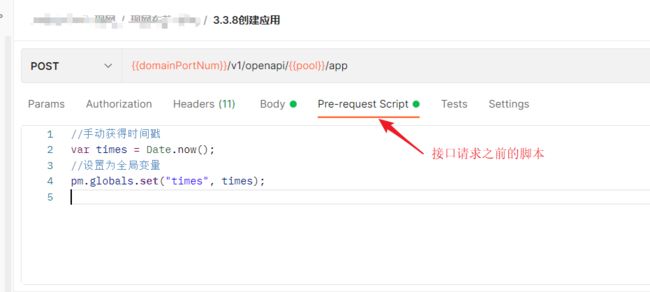
Pre-request Script:请求之前的脚本
Tests:请求之后的断言。
cookies:客户端发送服务器给的字典数据。
Code:生成接口自动化测试脚本。
响应页签:
Body:返回数据
Pretty:将响应以JSON或者XML的格式显示。
Raw:以文本的格式显示
PreView:以HTML网页的形式显示
Cookies:服务器发送给客户端的字典数据。
Headers:响应头
Test Results:断言的结果
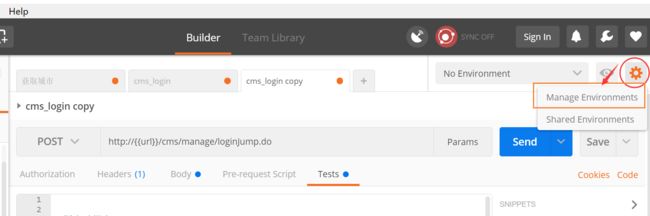
【三:postman环境变量和全局变量】
在测试工作中,可能存在多套测试环境。当A环境出现问题阻塞的时候,为了不会影响测试工作,我们会切到B环境进行测试。
那么在postman上也要修改对应的测试环境的地址,进行测试。所以我们可以把环境设置为变量,需要的时候随时切换。
环境变量步骤:
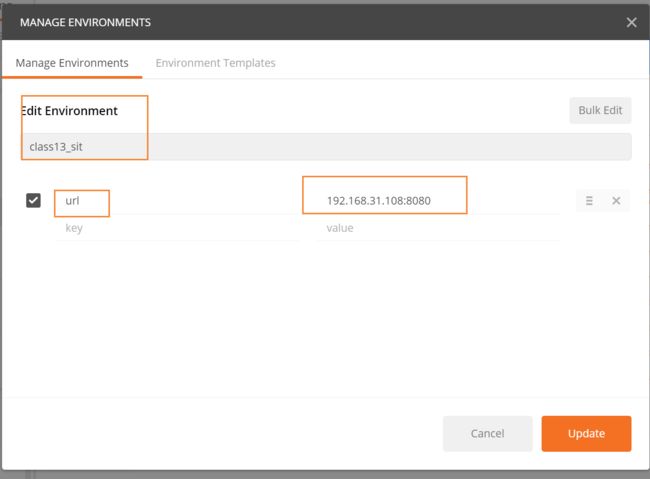
1.在postman点击小齿轮,再选中manage environments 进入到环境变量添加环境变量。
2、添加测试环境的名称,变量名和对应的值。
变量可以根据需求来定义,这里定义的是测试环境的IP+端口,后面的接口请求的IP地址直接可以引用url这个变量就能解决。
具体的定义内容根据项目需要,可以是用户名和密码。
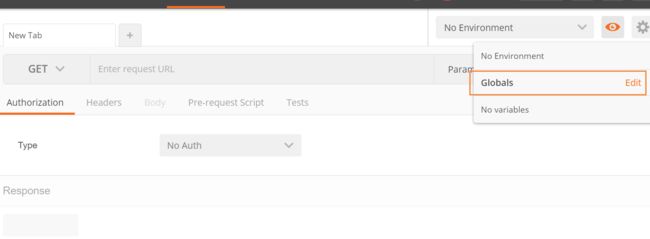
3、做接口请求,切换到当前的测试环境下,把变量url 添加
全局变量设置步骤
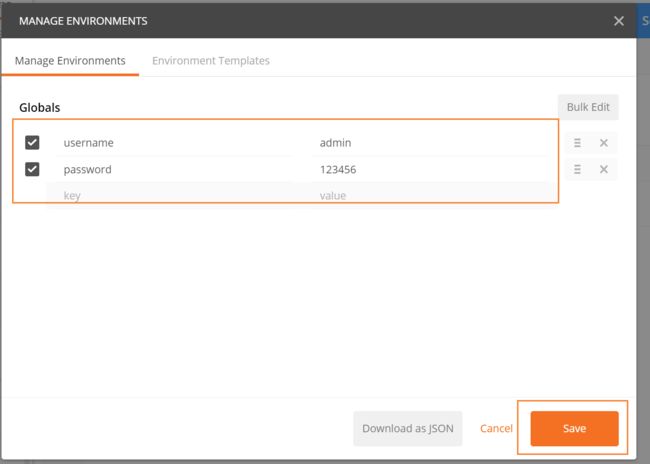
1、点击小眼睛进入到环境变量添加页面,点击add添加环境变量
2、新增环境输入变量名称和变量值
【四:postman三种接口关联的方式和实战详解】
一、为什么要做接口测试?
1.前后端分离的架构
开发改了底层接口的代码。只关注于界面的功能测试(2~3个工作日),一般只测冒烟用例。
2.上下游的接口有改动
xx电商(上游)——>微信支付(下游)。
3.基于安全
xx电商(前端,javascript验证),这种认证很容易被绕过。
二、目前市面工具
1.postman+newman+git+jenkins
2.jmeter+ant+git+jenkins (占比稍微高一点)
上面两种,多数人把它们成为接口自动化,其实叫接口测试
![]()
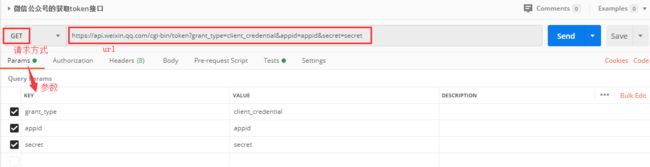
params:get请求传参
Authrization:鉴权
Headers:请求头
Body:post请求传参
form-data:表单文件上传(Content-Type:multipart /form-data)
x-www-from-urlencoded:表单提交(Content-Type:x-www-from-urlencoded)
raw-json:json格式提交(Content-Type:application /json)
binary:二进制文件(Content-Type:binary)
Pre-request-Script:请求之前的javascript脚本
Tests:请求之后的断言脚本
Settings:设置
三、接口测试
1.有接口文档
swagger
showdoc
2.没接口文档(难点:如何去粪便每个字典是否必填,长度限制,字段的含义)
fiddler,charles
jmeter录制
字段的含义:
1.见名知义
2.通过页面的功能控件去判断字段的含义
3.使用有道词典,翻译一下,进行猜测以及和开发进行验证
get请求传参:是在接口路径的后面使用?进行传参,多个参数之间用&分隔。
post请求传参:是在body里面传参。
四、组合API(接口关联,接口串联,上一个接口的返回值作为下一个接口的参数)
postman接口关联的方式有三种场景:
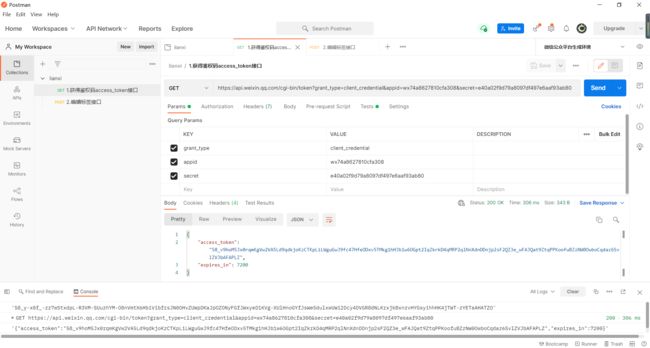
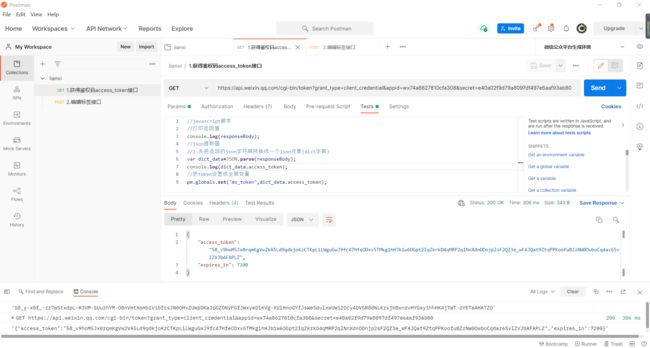
1. json提取器
//javascript脚本
//打印返回值
console.log(responseBody);
//json提取器
//1.先把返回的json字符串转换成一个json对象(dict字典)
var dict_data=JSON.parse(responseBody);
console.log(dict_data.access_token);
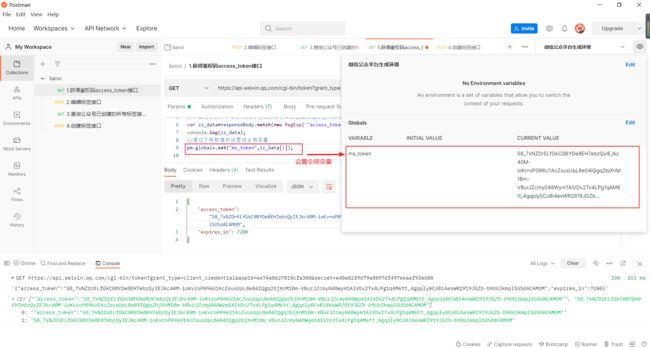
//把token设置成全局变量
pm.globals.set("ms_token",dict_data.access_token);其实下面
2. 正则表达式提取器
正则表达式
(.+?):匹配任意字符,至少1个
(.*?):匹配任意字符,至少0个
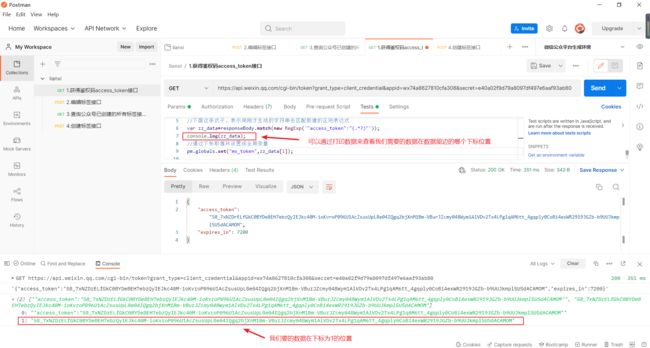
需要的正则表达式:"access_token":"(.*?)",
标红这个值,通过正则表达式匹配出来
//正则表达式:match匹配,
//下面这条式子,表示用刚才生成的字符串去匹配新建的正则表达式
var zz_data=responseBody.match(new RegExp('"access_token":"(.*?)"'));
console.log(zz_data);
//通过下标取值并设置成全局变量
pm.globals.set("ms_token",zz_data[1]);为什么需要用new RegExp('"access_token":"(.*?)"')?,是因为'"access_token":"(.*?)"'是表示字符串,而match匹配的是正则表达式,而字符串并不代表是正则表达式,所以把字符串通过new RegExp()的方法来把字符串转换成一个正则表达式。
如果有abcdefgabwwwfgabqqqfg,则ab(.*?)fg会匹配出来三份,所以正则表达式匹配出来的可能是个数组,也可以认为是个列表。
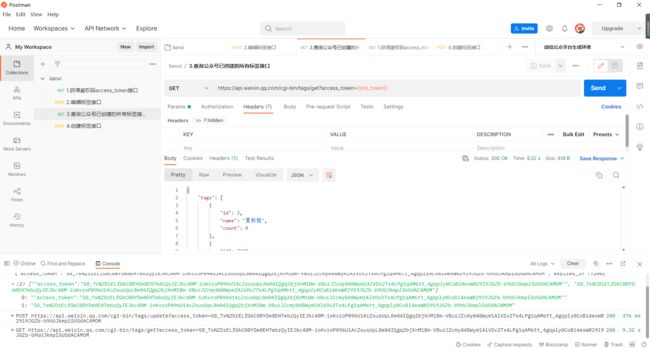
通过运行标记标签接口来测试正则表达式提取后的鉴权码,成功运行,说明正则表达式获取的鉴权码没问题。
也可以通过运行查询标签接口,成功运行。
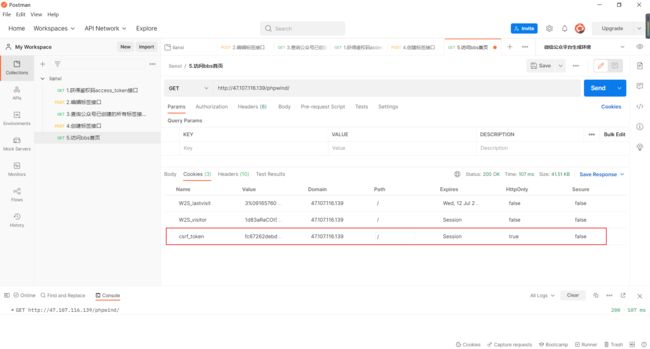
3. cookie提取器(通过cookie来取值)
要想提取出上面cookie中的csrf_token(鉴权码)应该怎么办?
什么是全局变量?
在所有接口都可以调用的变量叫全局变量
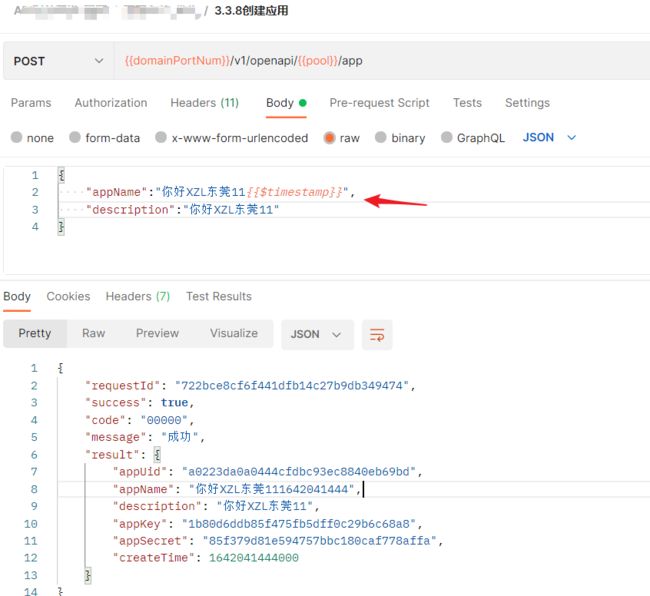
五、动态参数
{{$timestamp}}:返回的是时间戳的随机数格式
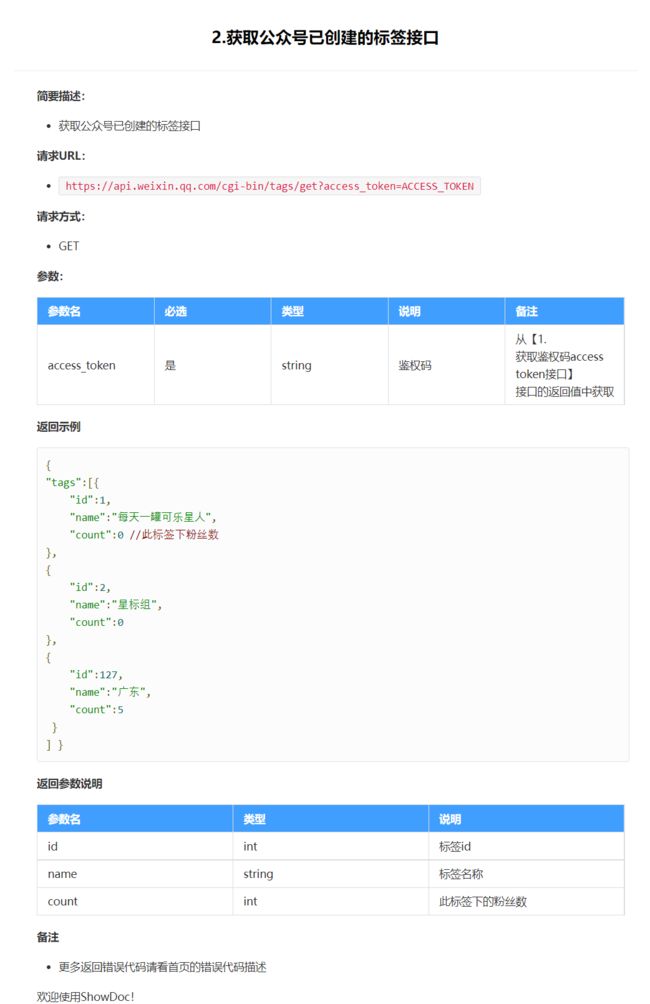
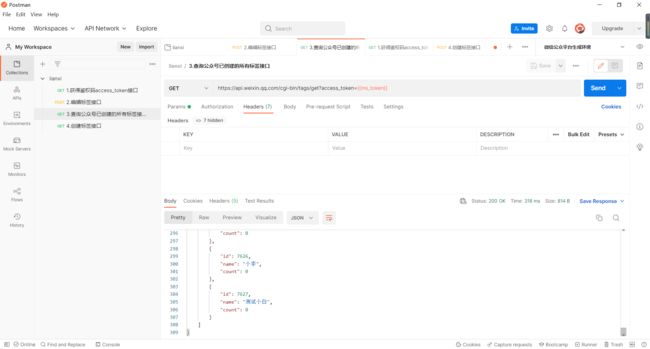
先创建个标签接口来测试吧
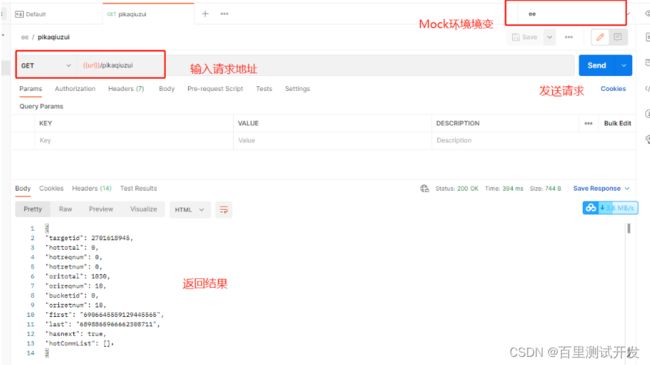
通过查询标签接口可以查看到已经成功创建在列表数据了
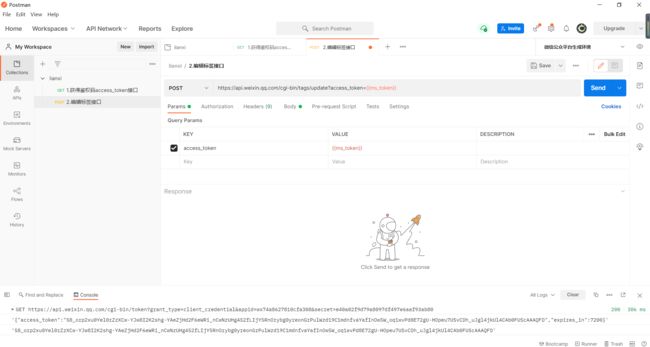
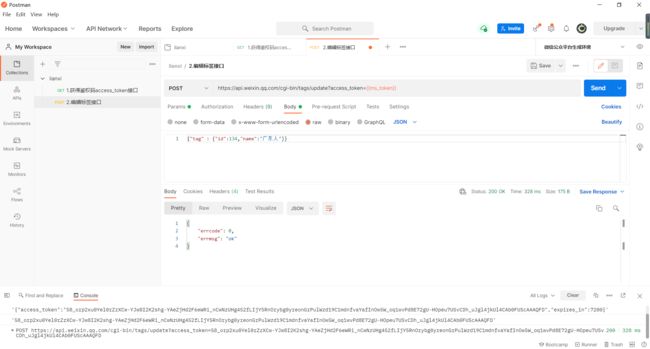
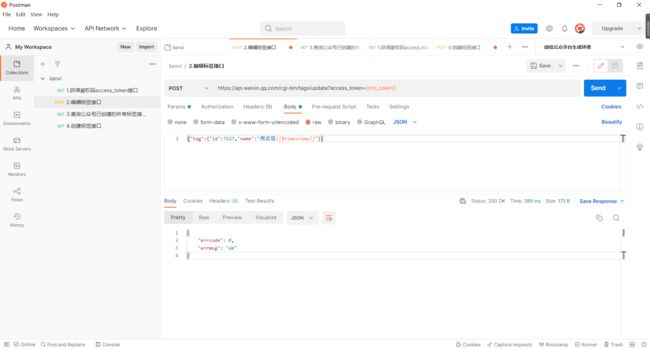
接下来进行编辑标签接口测试
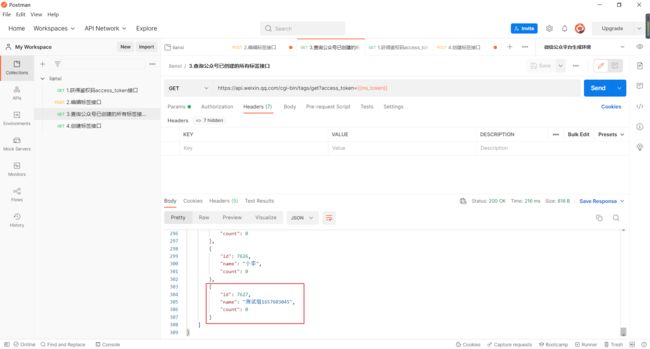
已成功添加动态时间戳随机数,每次运行编辑标签接口运行动态随机数时都可以通过查询标签接口看到之前创建的标签数发生改变。
六、扩展
1.cookie关联
2.断言
3.自定义动态参数
4.csv数据驱动
5.带请求头的接口
6.mock
7.cookie鉴权
8.加密
9.sign签名
10.postman+newman+git+jenkins持续集成(也叫接口自动化或接口测试)
七、postman,jmeter都有,很强大,很好用,做什么接口自动化?
1.工具测试复杂的接口一定需要写代码。
postman:写javascript。
jmeter:写java和beanshell脚本。
2.敏捷开发。大型项目。接口数据巨大,团队协作。
3.一个项目有多种协议。
4.连接数据库。postman能够连接达梦数据库。(国产数据库排名第一)
5.报告。
【五:postman内置动态参数以及自定义动态参数】
问题:
①多种环境:开发环境,测试环境,生产环境
②接口关联:需要手动关联
③参数需要手动修改
Postman内置动态参数 :凡是双大括号里面有$符的都是内置动态参数
{{$timestamp}} : 生成当前时间的时间戳。
{{$randomInt}} : 生成0~1000之间的随机数 。
{{$guid}} : 生成随机的GUID的字符串。
Postman自定义动态参数
//手动获得时间戳
var times = Date.now();
//设置为全局变量
pm.globals.set("times", times);
使用时:{{times}}
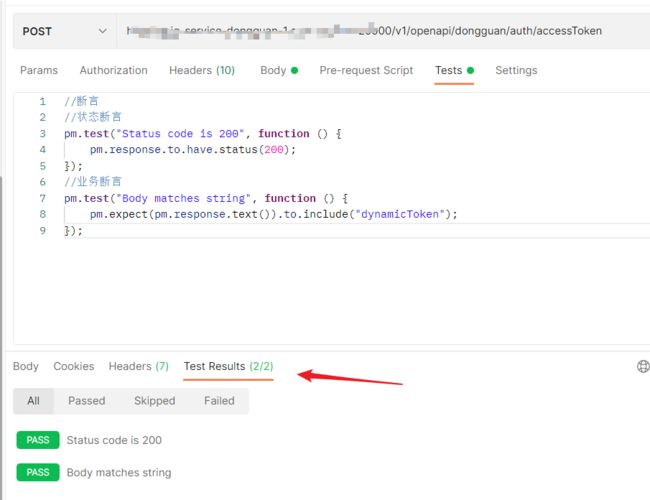
【六:postman常规断言。动态参数断言以及全局断言】
常规断言(前4种是常用的)
Status code: Code is 200 检查返回的状态码是否为200
Response body :Contains string 检查响应中包含指定字符
Response body :Json value check 检查响应中其中json的值
Response body :is equal to a tring 检查响应等于一个字符串
Response body :Content-Type 。。。检查是否包含响应头Content-Type
Response time is less than 200ms 检查请求耗时是否小于200ms
注意:状态断言只能有1个,业务断言可以有多个
自定义动态参数(全局变量)断言的方式:
pm.globals.get("times");
globals["times"];
globals.times;
全局断言 :作用于每一个接口
![]()
【七:postman必须带请求头的接口测试实战以及常用请求头详解】
测试带请求头的接口
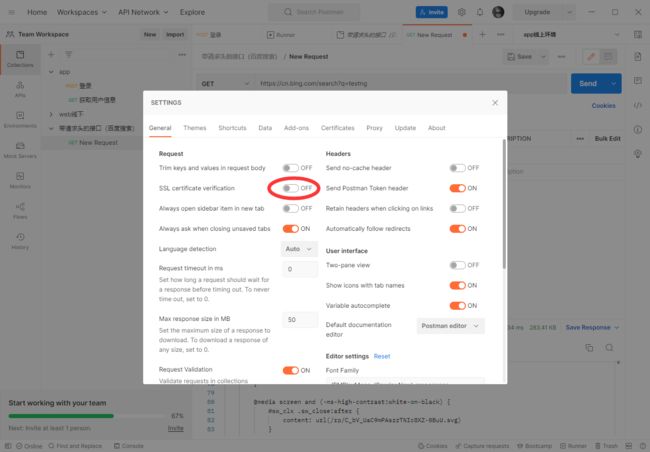
1.访问https网页时,把设置中SSL禁用
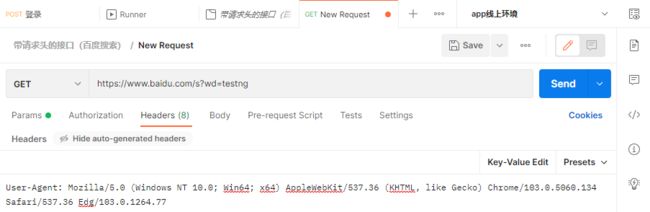
2.输入请求头内容
在headers下添加请求头所需信息
或者也可点击build Edit,在页面输入框内粘贴复制好的请求头信息
3.结果
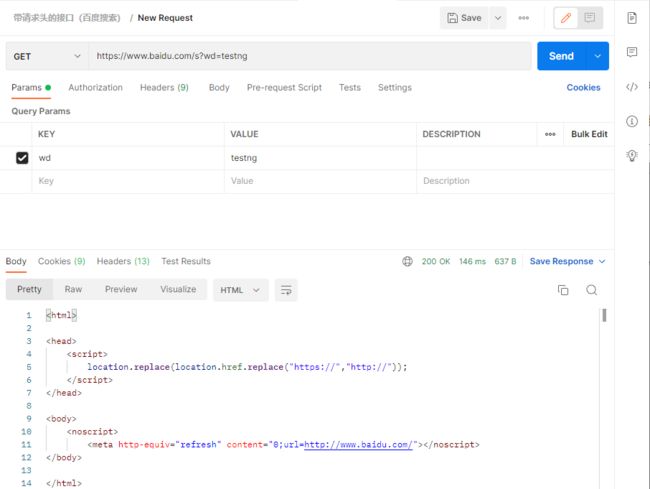
不输入请求头时
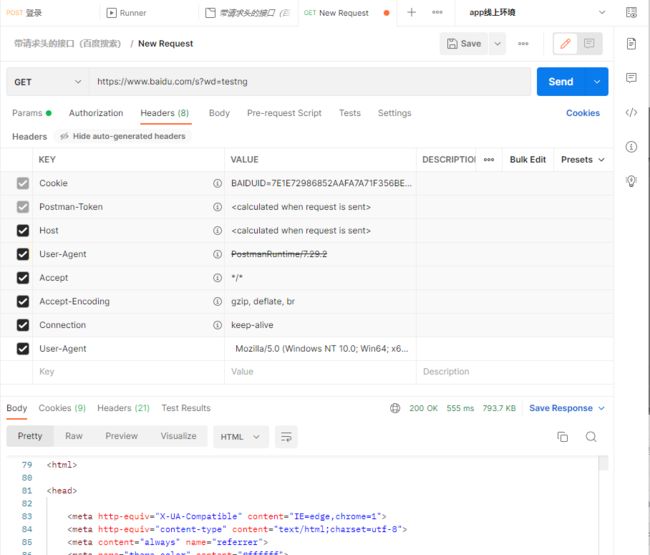
输入请求头后
常用请求头
Host 请求的主机地址
Connection 连接方式
Access 客户端接收的数据格式
X-Requested-With 异步请求
User-Agent 客户端的用户类型
Referer 来源
Cookie cookie信息
Content-Type 请求内容的格式
【八:postman流程控制语句】
流程控制
流程控制简言之就是设置接口的执行顺序,流程控制只有在collection runner或Newman里才生效
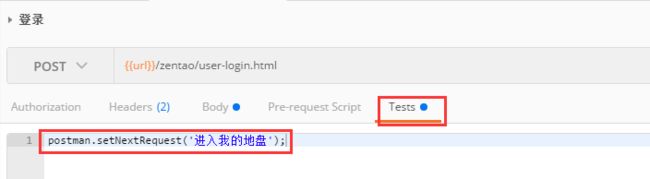
如果需要实现多个接口的一次循环,只需在每个接口的Tests中编写脚本
-
postman.setNextRequest('下一个接口名');
操作如下图所示:
使用if进行判断来结束执行:
- if(globals["我的地盘::创建新列表 - 禅道"])postman.setNextRequest("null");
- tests["执行完毕!"] = responseCode.code ===200;
我的地盘::创建新列表 - 禅道为接口B中的返回值,在接口B中将其定义成一个全局变量。接口A通过判断全局变量是否存在进而判断接口B是否执行。如全局变量存在,将终止执行,否则执行接口B。
- postman.setNextRequest("null");是一个终止程序作用
【注意】
1.如果不设终止条件,接口A执行完到接口B,接口B执行完又指向接口A,会构成死循环。该示例中if(globals["我的地盘::创建新列表 - 禅道"])为终止条件。
2.执行前需将用来做判断的全局变量删除,否则第一次执行完接口A后就将终止执行。
3.为了更清楚直观的查看运行结果,最好在每一个接口的Tests中增加一个断言,否则难以判断接口A执行的次数
调试
调试有三种方式:
1.使用Ctrl+Alt+c 可以打开Postman的控制台,可以查看请求和响应(只适用于客户端,不适用于Chrom 插件)
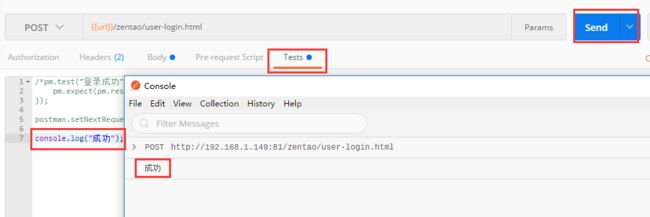
2.用console.log()打印,到控制台看
3.tests['这里拼出你想看的字符串'] = true在界面/报告看断言
使用Postman控制台查看,如下图所示:
使用console.log()打印输出内容操作如下图所示:
使用tests['这里拼出你想看的字符串'] = true,tests并不单单是指设置断言,也可以是普通的输出某些信息,如下图所示:
公共函数
常用的公共函数分为六种,分别是:
1).判断是否超时(assertNotTimeout):
var hasResponse=postman.getResponseHeader('Content-Type')?true:false; if(!hasResponse) tests['服务端在超时前没返回任何数据,请检查相关服务、网络或反向代理设置(以下跳过其他断言)']=false;
2).未超时,显示发出的请求参数(logParams):
if(hasResponse) tests[`[INFO] 请求参数(超时没返回时不解析):${JSON.stringify(request.data)}`]=true;
3).未超时,解析返回的JSON对象(getResponseJson):
try{if(hasResponse) var json=JSON.parse(responseBody);}catch(err){ tests['服务端没返回合法的JSON格式,请检查相关服务、网络或反向代理设置(以下跳过其他断言)']=false; tests[`[INFO] 返回:${responseBody}`]=true; console.error(err);}
4).返回元素的类型(assertType):
var assertType=(name,value,type)=>{let isType=(type==='array')? Array.isArray(value):typeof value===type; tests[`${name}为${type}(实际值:${value})`]=isType;};
5).返回元素是否与预期值一致(assertEqual):
var assertEqual=(name,actual,expected)=>{tests[`${name}等于${expected}(实际值:${actual})`]=actual===expected;};
6).返回元素是否与预期值不一致(assertNotEqual):
var assertNotEqual=(name,actual,expected)=>{tests[`${name}不等于${expected}(实际值:${actual})`]=actual!==expected;};
为了使用方便,所以将以上函数设置为全局变量,每行一对 key:value 的形式编辑设置成全局变量,如下图所示:
设置好之后,来使用以上函数,使用时的代码为:
- eval(globals.assertNotTimeout);//判断是否超时
- eval(globals.logParams);//未超时,显示发出的请求参数
- eval(globals.getResponseJson);//未超时,解析返回的JSON对象
- eval(globals.assertType);//返回元素的类型
- eval(globals.assertEqual);//返回元素是否与预期值一致
- eval(globals.assertNotEqual);//返回元素是否与预期值不一致
各函数的具体用法,如下详解:
①第一个函数和第二个函数一起使用,先判断是否超时,若未超时,便显示发出的请求参数,操作如下图所示:
tests中的代码为:
- eval(globals.assertNotTimeout);
- eval(globals.logParams);
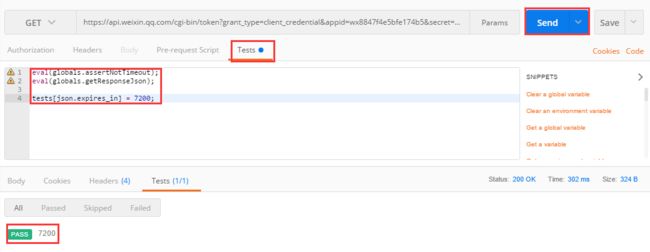
②第一个函数和第三个函数一起使用,先判断是否超时,若未超时,便解析返回的JSON对象,操作如下图所示:
tests中填入如下代码:
- eval(globals.assertNotTimeout);
- eval(globals.getResponseJson);
- tests[json.expires_in] = 7200;
注意:由于getResponseJson是解析返回的JSON对象,所以接口请求返回的定是JSON才能使用
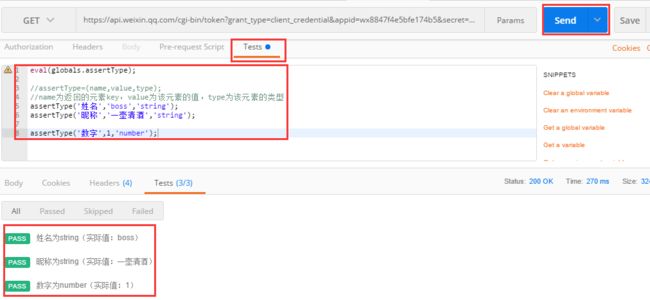
③返回元素的类型(assertType),操作如下图所示:
tests中代码为:
- eval(globals.assertType);
- //assertType=(name,value,type);
- //name为返回的元素key,value为该元素的值,type为该元素的类型
- assertType('姓名','boss','string');
- assertType('昵称','一壶清酒','string');
- assertType('数字',1,'number');
注意:此处需注意的是,数字类型并不是常说的int型,而是number,填入int会一直报错
返回元素类型的值中代码:var assertType=(name,value,type)=>{let isType=(type==='array')? Array.isArray(value):typeof value===type; tests[`${name}为${type}(实际值:${value})`]=isType;};
从返回元素类型的值中代码来看,该代码是一个三目运算符,重要点在于typeof中的value值,比如输入该代码:assertType('数字',1,'number');value为1,type为number,便会执行通过pass,若把type改为int,执行结果只会显示fail
进行如下操作就能轻而易举明了,如下所示:
tests中的代码为:
- //解释typeof
- tests[typeof 'hello'] =true;//返回出来的是string,值的类型
- tests[typeof 1] =true; //返回出来的是number
④返回元素是否与预期值一致(assertEqual),相等为true(pass),反之为false(fail),操作如下图所示:
![]()
tests中代码为:
- eval(globals.assertNotTimeout);
- eval(globals.getResponseJson);
- eval(globals.assertEqual);
- //assertEqual=(name,actual,expected);
- //name为返回的元素key,actual为返回的实际值,expected为预期值
- assertEqual('expires_in',json.expires_in,7200);
- assertEqual('expires_in',json.expires_in,7100);
做简单的预期结果与实际结果判断也可如下操作:
- eval(globals.assertEqual);
- //assertEqual=(name,actual,expected);
- //name为返回的元素key,actual为返回的实际值,expected为预期值
- //号码相同pass,不相同fail
- assertEqual('电话号码',18867210313,18867210313);
- assertEqual('电话号码',18867210310,18867210313);
⑤返回元素是否与预期值不一致(assertNotEqual),不相等为true(pass),反之为false(fail),操作如下图所示:
tests中代码如下:
- eval(globals.assertNotTimeout);
- eval(globals.getResponseJson);
- eval(globals.assertNotEqual);
- //assertNotEqual=(name,actual,expected);
- //name为返回的元素key,actual为返回的实际值,expected为预期值
- //号码不相等pass,相等fail
- assertNotEqual('expires_in',json.expires_in,7100);
- assertNotEqual('expires_in',json.expires_in,7200);
外部数据文件
外部数据文件是Collection Runner在HTTP requests 和script中可以导入CSV文件或是JSON文件,从数据文件(即CSV或JSON文件)中使用values,为了在Postman UI中去使用它们,你需要遵循和environment or global variables一样的语法。
操作步骤:
1.在你的Collection request中使用变量,以下的所有变量将会被数据文件中的相应的值替换
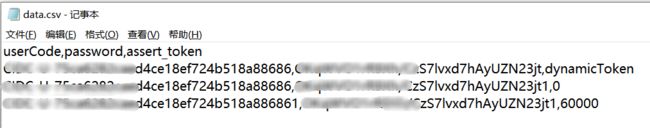
2.准备你所需要运行的数据文件(JSON/CSV)
CSV文件要在Collection Runner中工作,第一行必须是在request中要使用的变量名,每一行是一条用例,并表示一次迭代。
JSON文件,你需要确保你的文件有键/值对数组。数组中的每个元素是键值对的对象,代表了一次迭代。key是作为变量名,values是代替request里的值。
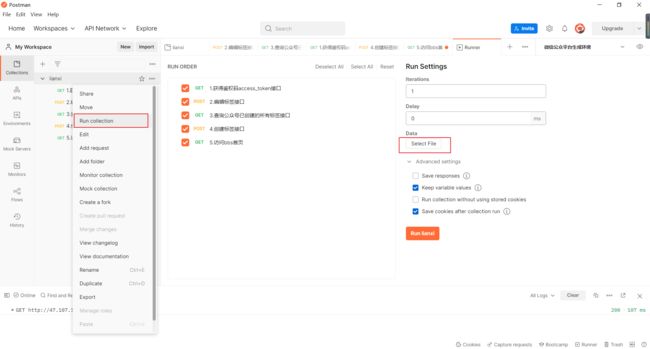
3.打开Collection Runner窗口以及选择合适的Collection或文件夹
4.选择“Choose files”,从文件选择区加载数据文件,如果加载成功,你可以预览Collection Runner中执行的数据量
5.设置迭代次数。每次迭代都将使用你的数据文件中的一行,如果迭代次数超过数据文件中的行数,将重复执行最后一行
6.运行Collection以及观察结果
注意:当有多个key值,中间用英文,隔开即可,csv文件中第一行的参数名要与发送请求中设置的变量名要一致
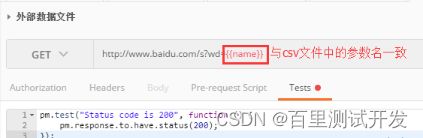
举例为百度接口,设置好参数,如下图所示:
配置参数,如下图所示:
csv格式文件先制作好,再在运行时添加进来,预览效果如为:
最终运行效果如下图所示:
【九:postman接口测试实战之csv或json文件实现数据驱动】
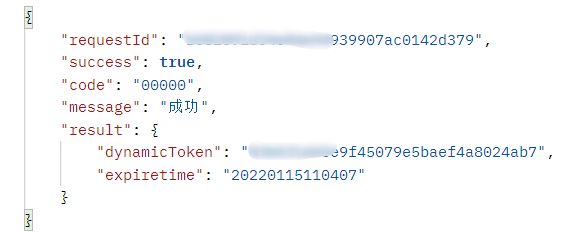
1.返回结果会出现以下返回值:既有正列也有反列
2.创建数据
第一种使用CVS文件
第二种使用JSON文件
3.在postman中使用
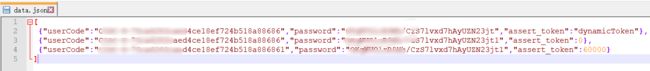
①文件中数据在postman中的使用
![]()
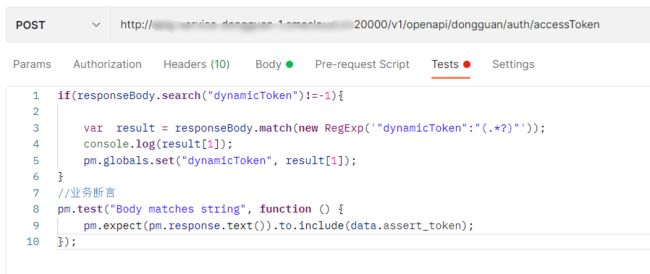
②编写断言脚本
if(responseBody.search("dynamicToken")!=-1){
var result = responseBody.match(new RegExp('"dynamicToken":"(.*?)"'));
console.log(result[1]);
pm.globals.set("dynamicToken", result[1]);
}
//业务断言
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include(data.assert_token);
});
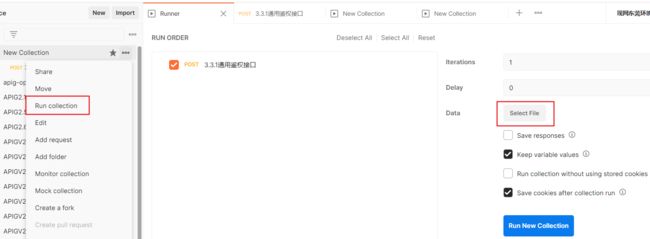
③选择编辑好的文件
④执行3调用列的结果展示
【十:postman接口测试实战之前置脚本】
前置脚本
前置脚本:在Pre-requests Script中编写的JavaScript脚本。一个请求在发送之前,会先去执行Pre Request Script(前置脚本)中的代码 。
主要使用场景:在发送请求前需要对接口的数据做进一步处理,就都可以使用这个功能,比如说,登录接口的密码,在发送前需要做加密处理,那么就可以在前置脚本中做加密处理,再比如说,有的接口的输入参数有一些随机数,每请求一次接口参数值都会发送变化,就可以在前置脚本中编写生成随机数的代码 。
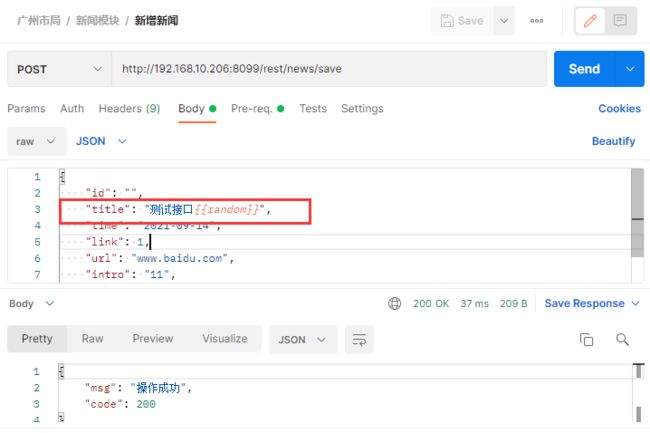
案例:随机新增新闻
实现步骤:
- 在前置脚本中编写生成随机数
- 将这个值保存成环境变量
- 将参数t的值替换成环境变量的值
脚本:
//生成随机整数
var random = Math.floor(Math.random()*100+1)
console.log("随机数",random)
//将随机数保存为环境变量
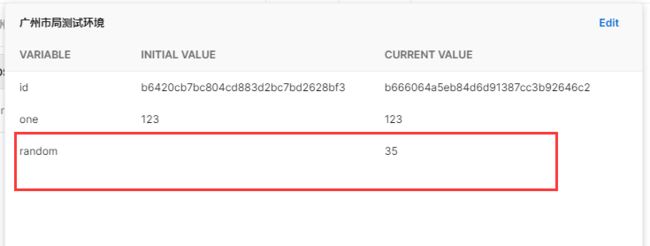
pm.environment.set('random',random)
![]()
九、接口关联
在我们测试的接口中,经常出现这种情况 。上一个接口的返回数据是下一个接口的输入参数
实现思路:
- 提取上一个接口的返回数据值,
- 将这个数据值保存到环境变量或全局变量中
- 在下一个接口获取环境变量或全局变量
十、常见返回值获取
{
"code": 0,
"message": "请求成功!",
"data": {
"roles": {
"api": [
"API-USER-DELETE"
],
"points": [ //points是数组,所以需要下标获取
"point-user-delete",
"POINT-USER-UPDATE",
"POINT-USER-ADD"
]
},
"authCache": null
}
}
//获取json体数据
var jsonData = pm.response.json()
// 获取user_id的值,通过下标获取列表中某个元素
var user_id = jsonData.data.roles.points[1]
获取列表的最后一个元素
{
"code": 0,
"message": "请求成功!",
"data": {
"total": 24,
"rows": [
{
"id": "1066370498633486336",
"mobile": "15812340003",
"username": "zbz"
},
{
"id": "1071632760222810112",
"mobile": "16612094236",
"username": "llx"
},
...
{
"id": "1075383133106425856",
"mobile": "13523679872",
"username": "test001",
},
//获取json体数据
var jsonData = pm.response.json()
// 获取id的值,通过slice(-1)获取列表中最后一个元素。
var id = jsonData.data.rows.slice(-1)[0][十一:postman后置脚本]
![]()
参数关联:
上一个接口返回token,如何传到下个接口中?
则需要写后置脚本来获取
1、打开登录接口,在Tests区域编写javasscript脚本解析返回response对象,从json里面提取token并设置为环境变量
//Response解析json
jsonData = pm.response.json();
//设置为环境变量
pm.environment.set(“token”,jsonData.token);
2、console调试脚本
console.log(jsonData);
connsole.log(jsonData.token);
1
2
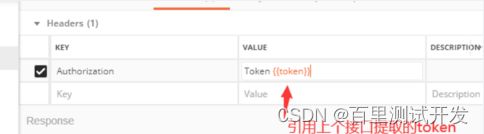
3、引用变量
{{token}}4、其他变量设置
1)使用pm.globals来定义一个全局变量pm.globals.set("variable_key","variable_value");
1
2)使用pm.collectionVariables来定义集合变量pm.collectionVariables.set("variable_key","variable_value");
1
3)使用pm.environment来定义环境变量(在当前选中的环境)pm.environment.set("variable_key","variable_value");
1
4)可以unset删除变量pm.environment.unset("variable_key");
1
5)部变量是您使用一下语法在请求脚本中设置的临时值pm.variables.set("variable_key","variable_value")
1
5、可以在脚本中使用变量
可以使用表示范围级别和.get方法的对象在脚本中检索变量当前的值:
pm.variables.get("variable_key");
pm.globals.get("variable_key");
pm.collectionVariables.get("variable_key");
pm.environment.get("variable_key");
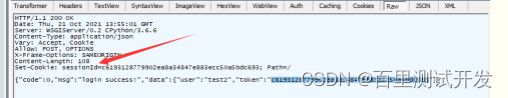
获取响应体的cookie 中的 sessionId 值

// 获取返回的cookies
sessionId = postman.getResponseCookie("sessionId").value
console.log(sessionId);
获取返回头部Headers中的值
// 获取返回的cookies
server = postman.getResponseHeader("Server")
console.log(server);
6、断言
断言相等 .to.equal()
断言字符长度 .to.lengthOf()
//校验code为0
pm.test("response code must to be 0", function () {
pm.expect(pm.response.json().code).to.equal(0);
});
//校验msg为login success!
pm.test("response msg must to be login success!", function () {
pm.expect(pm.response.json().msg).to.equal(login success!);
});
//校验token 长度为40位
pm.test("response token length must to be 40", function () {
pm.expect(pm.response.json().token).to.lengthOf(40);
});
校验状态码和返回头部
校验返回状态码是200,可以直接点击右侧快速生成代码
![]()
校验返回的头部Content-Type值为 application/json
pm.test("Content-Type header is applicatin/json",()=>{
pm.expect(pm.response.heades.get('Content-Type')).toeql('application/json');
});
断言返回值与变量相等
断言返回值username与环境变量username相等pm.test("Response property matches environment vaiable", function () {
pm.expect(pm.response.json().uesrname).to.eql(pm.environment.get("username"));
});
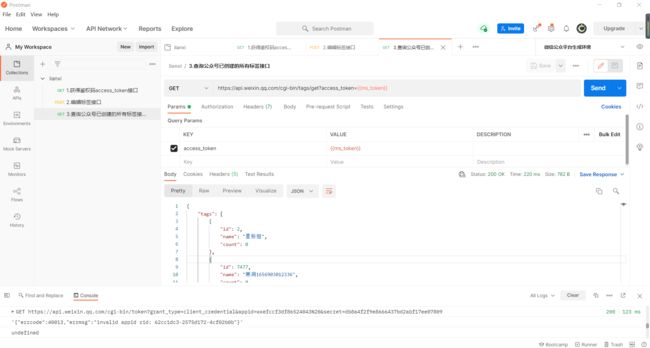
【十二:】 postman之cookie,token,session鉴权
什么是cookie鉴权:
登录接口响应头当中,有set-cookie ;
在登录之后其他业务请求当中,请求头会带上登录返回的cookie ;
cookie鉴权,分配了一块内存,服务器的压力比较大 ;
什么是token鉴权:
token值 一般都是放在登录接口的响应数据体当中,需要提取出来;
在登录之后其他业务的请求当中,可能是在请求头当中带上token。也可能是在请求体当中带上token,看接口的开发如何定义;
token是通过加密、解密 进行认证;
目前用的比较多的是 token 鉴权方式 ;
如何确定接口是 cookie鉴权 还是 token鉴权 ,直接问开发即可。 不建议自己抓包分析 ;
一、鉴权 、授权
问题,浏览器登录了某些网站(腾讯视频)、下次访问时为什么不要登录?
授权:相当于给一个通行证 ;
鉴权:鉴定是否有权限访问 (判断有没有通行证) ;
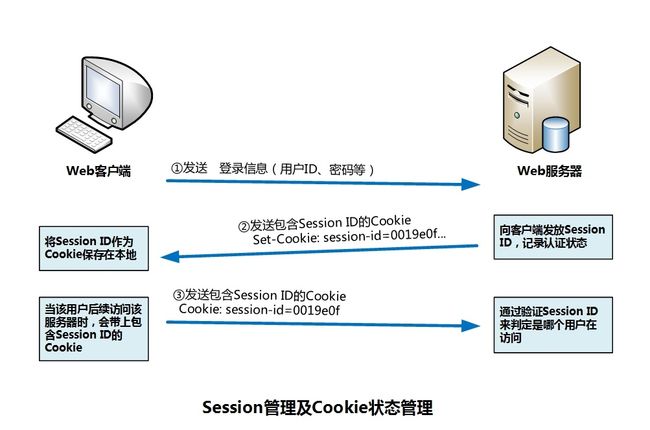
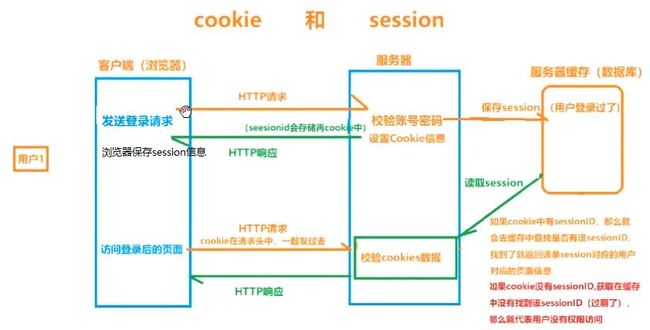
1、cookies 和 session
(可以参考百度百科:HTTP无状态协议 。)
HTTP无状态协议,是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
客户端与服务器进行动态交互的Web应用程序出现之后,HTTP无状态的特性严重阻碍了这些应用程序的实现,毕竟交互是需要承前启后的,简单的购物车程序也要知道用户到底在之前选择了什么商品。于是,两种用于保持HTTP连接状态的技术就应运而生了,一个是Cookie,而另一个则是Session。HTTP本身是一个无状态的连接协议,为了支持客户端与服务器之间的交互,我们就需要通过不同的技术为交互存储状态,而这些不同的技术就是Cookie和Session了。
演示session鉴权,测试用的网站(旧版本的课堂派,它用的是session鉴权) :https://v4.ketangpai.com/
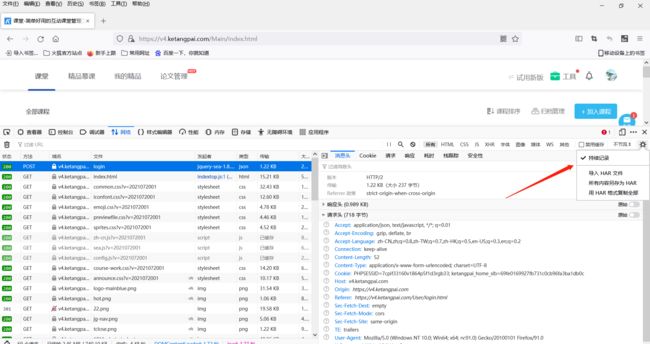
用火狐浏览器抓包时,先开启持续记录:
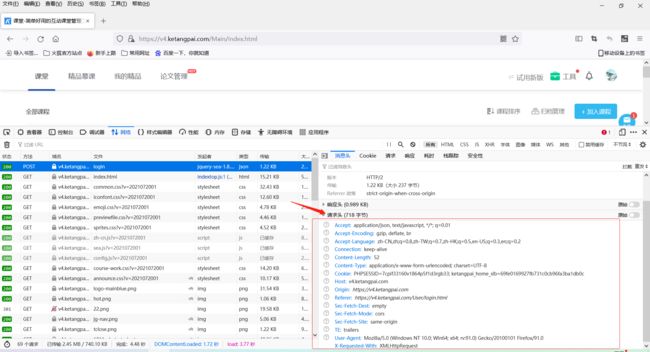
第一次发起请求 post 时,请求头没有 cookies,如下:
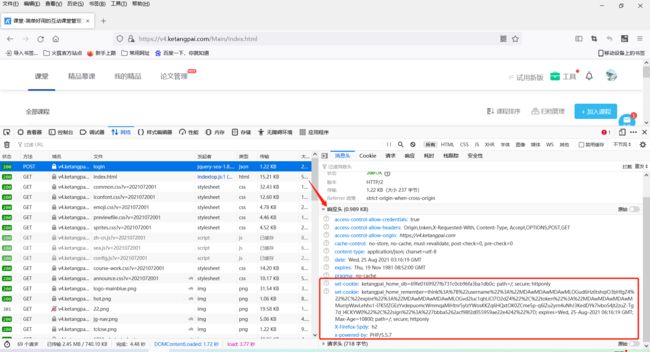
但是在响应头会带上 cookies:
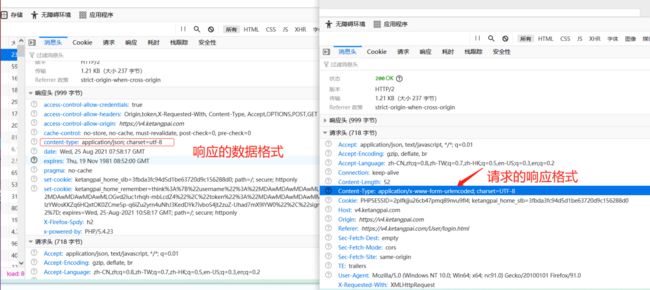
像这种第一次请求时,请求头没有cookie,响应头有cookie,后续发起请求时,请求头带有同一个sessionID的情况,就表示用的是 session鉴权 ; 工作中无需这样分析,直接找开发确认鉴权即可。
cookie 参数介绍:
session ID
Expires=
cookie 的最长有效时间,形式为符合 HTTP-date 规范的时间戳。参考 Date 可以获取详细信息。如果没有设置这个属性,那么表示这是一个会话期 cookie 。一个会话结束于客户端被关闭时,这意味着会话期 cookie 在彼时会被移除。然而,很多Web浏览器支持会话恢复功能,这个功能可以使浏览器保留所有的tab标签,然后在重新打开浏览器的时候将其还原。与此同时,cookie 也会恢复,就跟从来没有关闭浏览器一样。 北京时间=GMT时间+8小时。
Max-Age=
在 cookie 失效之前需要经过的秒数。秒数为 0 或 -1 将会使 cookie 直接过期。一些老的浏览器(ie6、ie7 和 ie8)不支持这个属性。对于其他浏览器来说,假如二者 (指 Expires 和Max-Age) 均存在,那么 Max-Age 优先级更高。
发起一个请求必备如下3个条件:
请求地址:url ;
请求方法:get、post 、put 、delete 等 ;
请求数据:params参数 中 或 请求体中 ;
post 请求:4种格式(content-type)
1、application/x-www-from-urlencode
2、application/json (常用)
3、mulitipart/form-data
4、xml
5、......
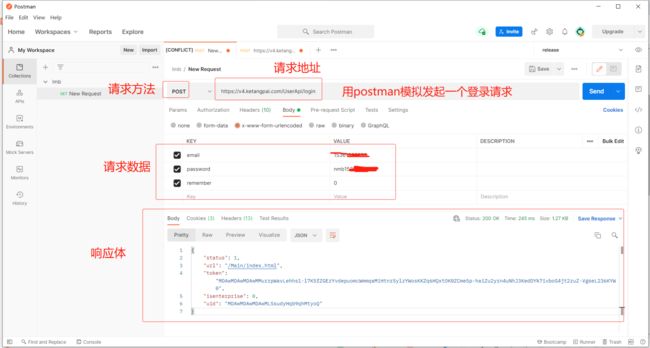
用postman 模拟发起一个登录请求。如下:
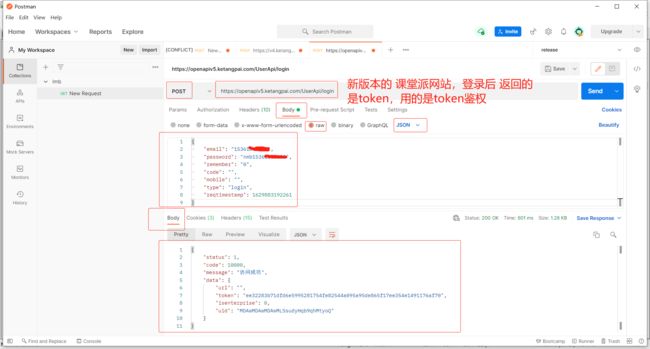
2、token 鉴权
演示网站:https://www.ketangpai.com
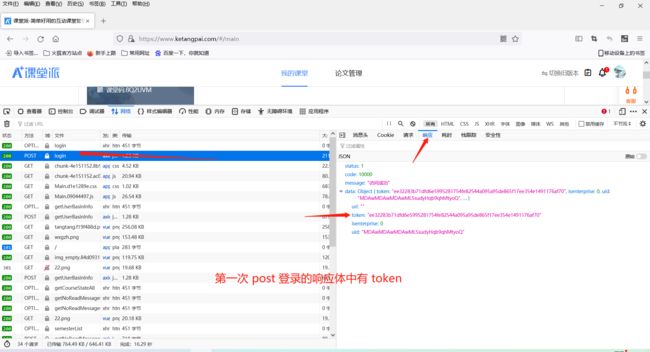
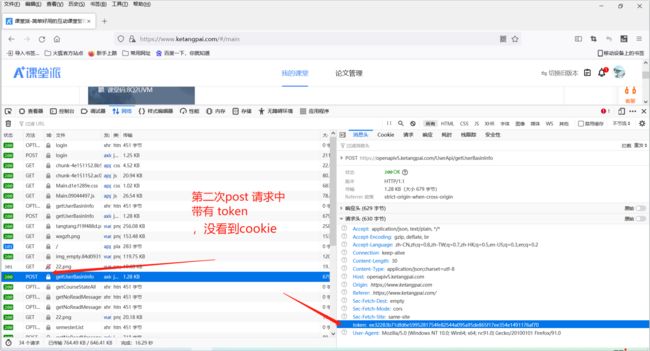
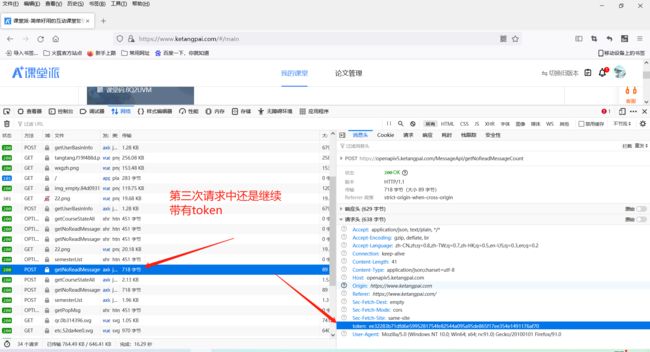
如何确定是 token鉴权? 第一次请求头中无token,响应体中返回 token ,第二次 post 请求中带有 token ,第三次 post 请求中带有 token,也就是说后面的请求中都带有token的话,可以确定是token鉴权,如下:
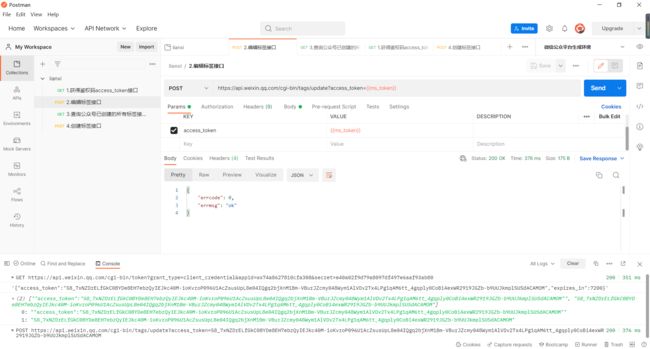
用 postman 模拟发送登录:
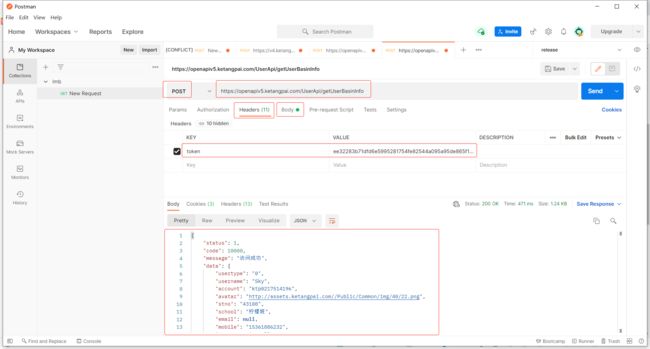
用 第一次登录返回的 token 发起请求:
【十三:postman之console日志查看和应用调式】
建议阅读对象:已掌握postman的基本使用、了解一丢丢 JavaScript
本地安装的Postman版本: Version 9.15.11
1. 打开console面板
View —> Show Postman Console

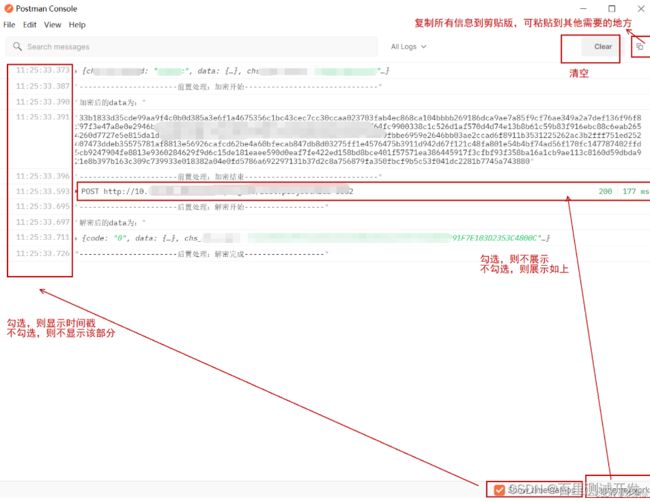
2. 认识console面板
console面板中提供了丰富的功能,此处不做赘述,下图标识了一些常用的操作。
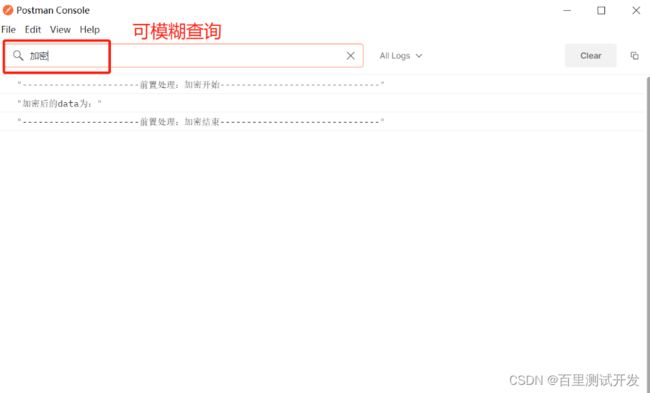
模糊搜索
清空记录
复制信息到剪贴板
时间戳是否显示
network是否隐藏
按信息类型(log、info、warning、error)筛选
3. 练一练console打印日志
可以根据个人需要,在[Pre-request Script] 或 [Tests]中使用(如上图所示)
console.log('log信息')
console.info('info信息')
console.warn('warning信息')
console.error('error信息')
[十四:postman之mcok server自定义接口服务器]
Mock服务的用处:
1、我们要测试B接口,但是他需要A接口返回的数据,可是研发速度慢,A接口还没有开发好,那我要想测试B接口咋办,那就模拟一个B接口的返回,来测试A接口
2、模拟第三方服务,测试中你是不是会经常遇到这样的接口情况,你的接口调用了一个第三方接口,比如说调用了一个第三方的实名认证接口,有一种测试情况是第三方接口响应超时,因为第三方测试不受你控制,万一第三方又牛X的不得了,等他超时,项目都结束了,我们就可以自己mock一个第三方接口,将异常情况写死
3、前后端开发联调,前端工程师比较猛,前端开发完了,但是后端接口还没搞好,那我就可以按接口文档,mock一个后端服务,来看看我前端的情况,如是后端开发好,直接接进来就好了
1、创建mock服务器
new窗口创建步骤:
1.点击左上角的New,选择弹出的窗口选择Mock Server。
2.需要为即将要创建的Mock Server , 可以从已有的选择,也可以重新创建一个集合 。
3.选择对应的mock名称,版本标签,环境等,点击Create Mock Server 。
面板中创建
1.选择集合,点击右三角,在弹出的面板中选择Mocks,点击Create a mock Server.
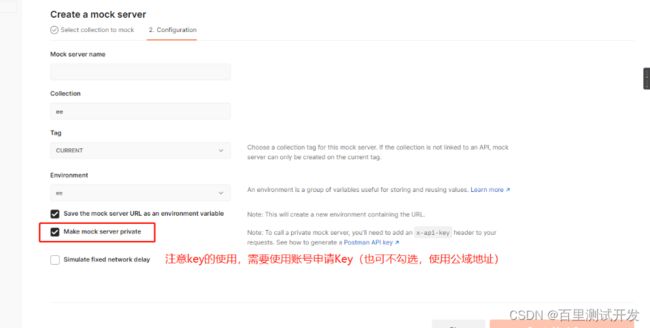
2.在弹出的界面中输入mock server name ,version tag , environment,点击Create mock server 。
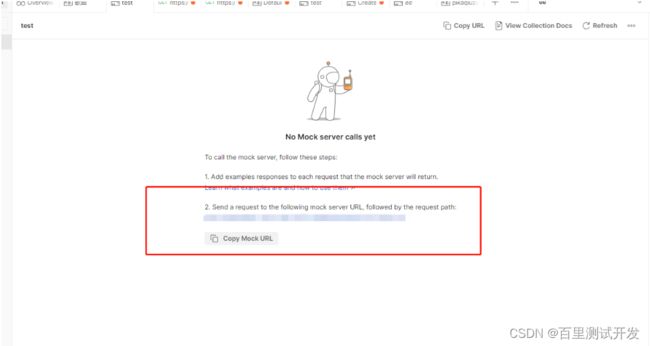
Mock创建完成后结果:
注意:
在创建的时候注意区分私有(创建私有域)
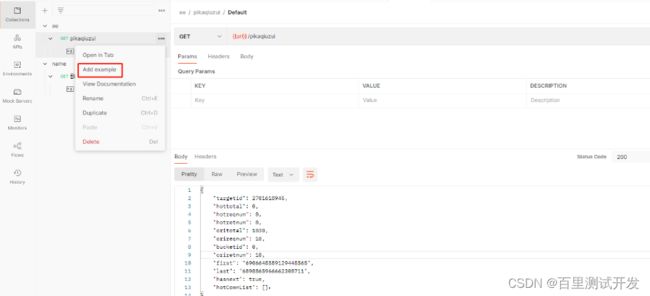
2、创建mock请求
创建请求入口
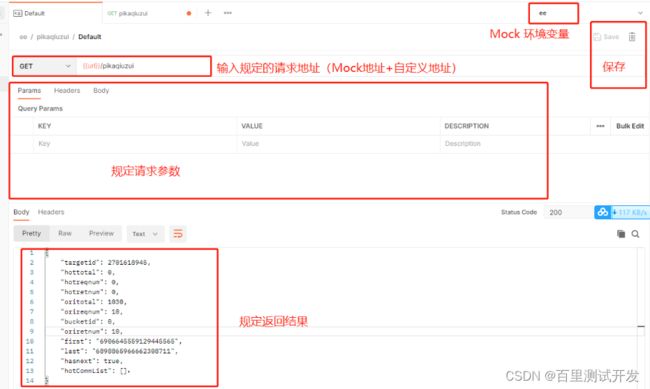
保存好虚拟接口后,就可以使用Mock请求接口喽~
3、请求接口
【十五:postman接口测试加密(base64.md5.rsa等)】
最近在项目接口测试中使用postman,对于一般的非加密HTTP请求可以很方便直接的测试,但是有些需要签名验签的报文,就需要对报文进行加解密处理,在实际工作过程中,参考了网络上共享的资源,下面对自己工作过程做一次记录,以及自己遇到的问题进行补充。
大体说一下流程:
请求的源报文需要把参数(除sign)按照字母从a-z顺序先进行排序;
对排序后参数的值拼接成字符串即成源字符串;
用对方的RSA私钥对源字符串进行RSA算法加密生产签名sign值;
把该值传递给参数sign,对新的报文进行AES签名得到值作为正式报文中的参数encdata的值;
使用自有RSA公钥对AES密码进行RSA算法签名,得到的值作为正式报文enckey的值,新的报文生产后再发起HTTP请求。
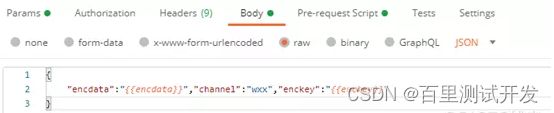
最终的报文结构:
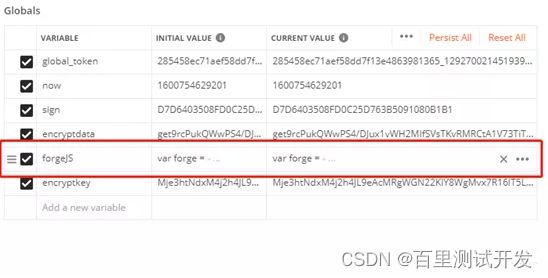
"{{encdata}}"、"{{enckey}}"需要在postman中定义的变量,变量定义设置不在这里详细说明。
引入forge.js
因为postman自带的加密函数是cryptoJS,不能满足数字RSA-SHA1签名,即java里的SHA1WithRSA,因此需要接入第三方库,这里找到forge.js。forge的GitHub地址https://github.com/digitalbazaar/forge。
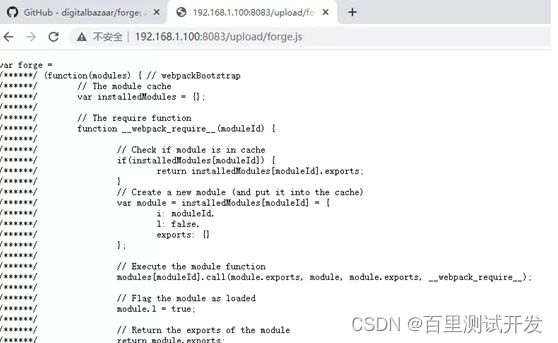
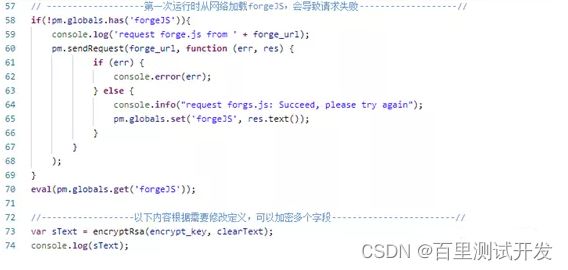
Forge.js两种使用方式,第一种:需要下载forge.js并在本地搭建服务,在加密过程中需要调用该服务。
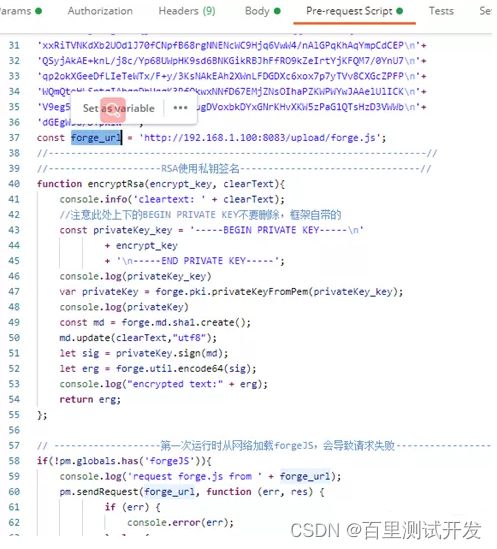
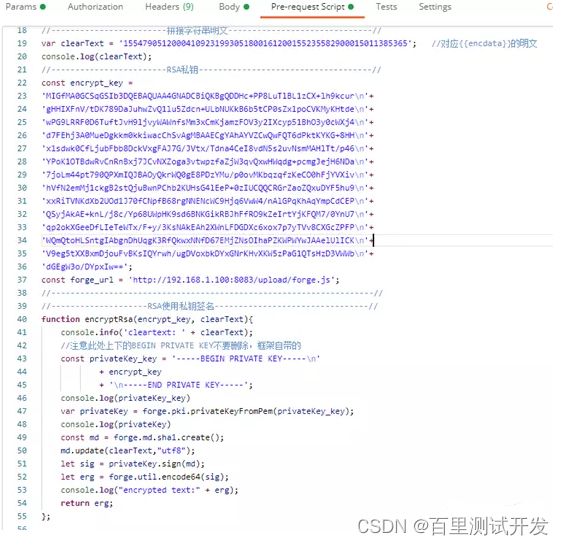
在Pre-request Script中使用:
第二种使用方式,复制forge.js文件的所有内容,在postman中添加forgeJS变量,值设置为forge.js文件中的所有内容。
这里使用的第一种搭建服务的方法,因为第二种方法forge.js文件太大,导致设置变量时卡死。
对源字符串进行RSA签名
具体的报文拼接就不再这里详细说明,假如拼接后的源字符串为“15547905120004109231993051800161200155235582900015011385365”,然后使用RSA进行私钥签名,
这里的encrypt_key私钥,你需要换成自己项目的私钥。
Encryption函数实现私钥签名,使用了forge项目中的
获取的签名sign需要进行Bate64编码,使用forge.util.encode64(sig)实现。
在我们项目中,实际获取的sText签名需要传递给源报文参数sign,进行AES加密。
var signText = '{"endDate":1554790512000,"pageNo":1,"Id":"410923199305180016","userPhone":"15011385365","sign":"'+sText+'","pageSize":200,"startDate":1552355829000}';