Vue组件
文章目录
- 组件
-
-
- 概念
- 使用
- 组件名字注意事项
- 组件--scoped作用
- 组件中的data必须是函数
- 组件name属性
-
- 组件通信
-
-
- 父传子
-
-
-
- props数据验证
- 单向数据流
- 父传子-循环使用
-
-
- 子传父
- 非父子
-
- TODO案例
组件
概念
组件是可复用的vue实例,封装标签,样式,js代码
组件化:封装的思想, 把页面上可复用的部分 封装为 组件
一个组件就是一个整体,有子级独立的结构,样式,js
好处:复用性强
使用
每个组件都是一个独立的个体,就是一个
.vue文件
-
创建组件 新建一个
.vue文件 -
注册组件
-
全局注册 --在main.js中
// 引入组件 import myhead from './components/myhead.vue' // 全局注册 // Vue.component('组件名',组件对象) Vue.component('myhead',myhead) -
局部组件 某个vue文件内
<template> <div> <homeview>homeview> <homeview>homeview> <homeview>homeview> div> template> <script> // 1引入 import homeview from './views/HomeView' export default { // 2局部注册 components:{ homeview:homeview } } script>
-
-
使用组件
<template>
<div>
<myhead>myhead>
<myhead>myhead>
<myhead>myhead>
div>
template>
组件名字注意事项
组件名是驼峰命名法,使用时要用连接符
<template>
<div>
<home-view>home-view>
div>
template>
<script>
// 1引入
import homeView from './views/HomeView.vue'
export default {
// 2局部注册
components:{
// homeView:homeView
homeView
}
}
script>
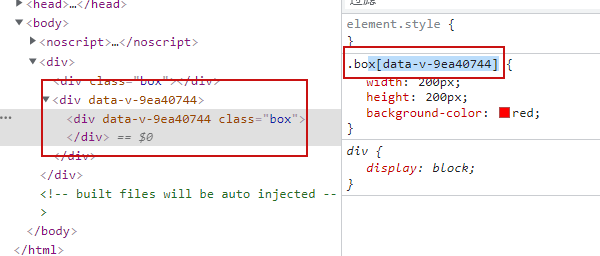
组件–scoped作用
样式只对当前组件起作用
当前组件内标签都被添加 data-v-hash值的属性
css选择器都被添加 [data-v-hash值]的属性选择器
组件中的data必须是函数
一个组件是一个vue实例,如果data是一个对象的话,多个实例会共享一份数据,data是一个函数的话,每次return的都是一个新的对象
组件name属性
可以用组件的name属性值,来注册组件名字
问题:组件名是不是可以随便写?
我们封装的组件–可以自己定义name属性组件名-让使用者有个统一的前缀风格
//Com.vue
我是一个com组件
//App.vue
组件通信
父传子
从父组件向子组件传值
-
明确父和子是谁
父: APP.vue 子:HomeView.vue -
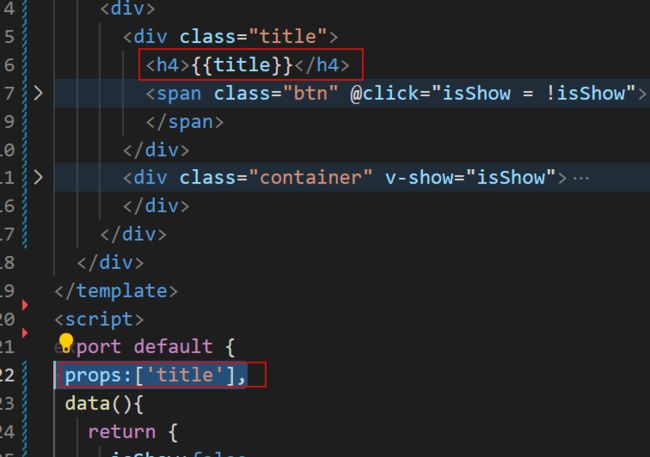
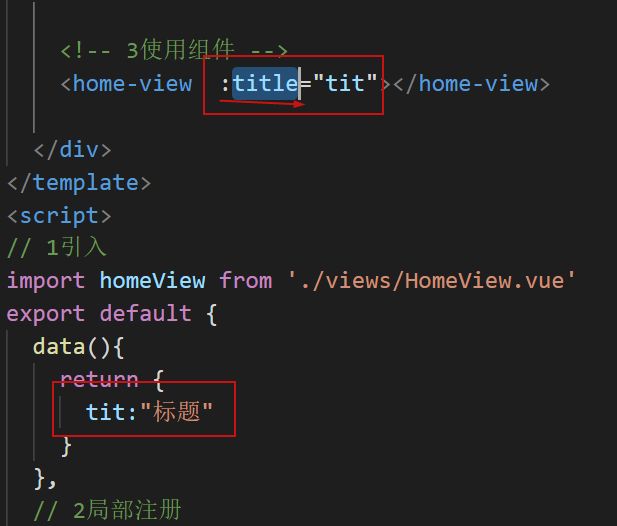
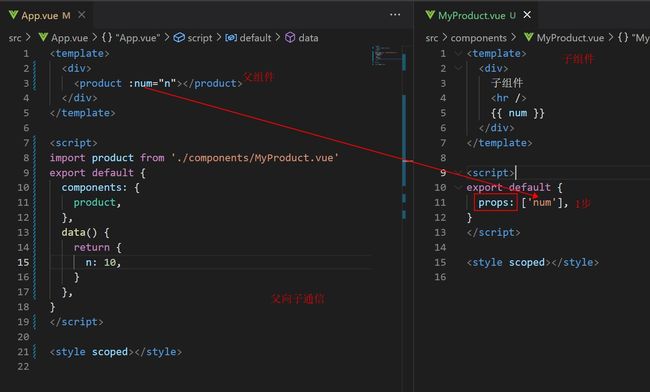
步骤
props数据验证
- props选项的值可以为数组类型也可以是对象类型
- props选项的对象类型可以对外部传递进来的参数进行数据验证
- 比如说某个数据必须是数字类型,如果传入字符串,不会报错,但会弹出警告
子组件:
<script>
export default {
// props: ['num', 's', 'flag', 'arr', 'obj'],
props: {
// 必须是数字类型
num: Number,
//必须是数字或者是字符串
s: [String, Number],
// 布尔类型 默认为true
flag: {
type: Boolean,
default: true,
},
// 数组类型 必须传
arr: {
type: Array,
required: true,
},
// 如果是对象或者数组,默认必须是一个函数返回
obj: {
type: Object,
default: function () {
return {}
},
},
},
}
</script>
父组件:
<script>
import product from './子组件路径'
export default {
components: {
product,
},
data() {
return {
n: 10,
str: 'hello',
flag: false,
arr: ['aa', 'bb', 'cc'],
obj: { name: 'zs' },
}
},
}
</script>
单向数据流
在vue中需要遵循单向数据流原则
1:父组件数据发生了改变,子组件会自动跟着变
2:子组件不能直接修改父组件传递过来的props,props是只读的
父组件传给子组件是一个对象,子组件修改对象的属性,是步会报错的,对象是引用类型
父传子-循环使用
每次循环 变量 组件都是独立的
data(){
return {
tit:"标题",
arr:['标题1','标题2','标题3']
}
},
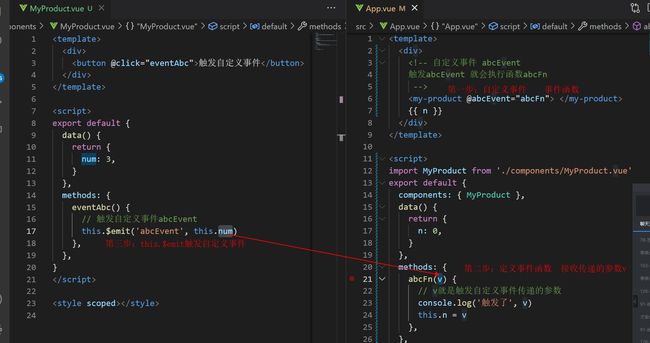
子传父
从子组件把值传给父组件
语法
- 父组件:@自定义事件名=“父methods函数”
- 子组件:this.$emit(‘自定义事件名’,传值)–执行父methods函数代码
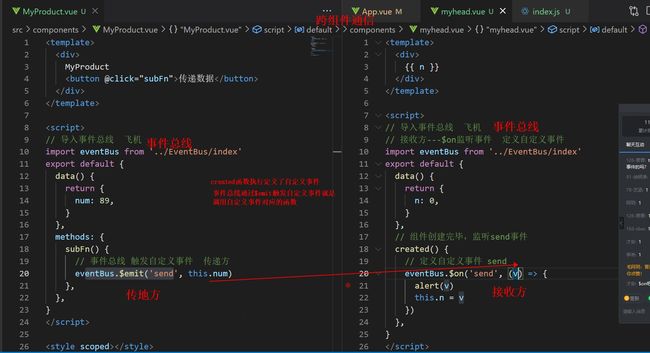
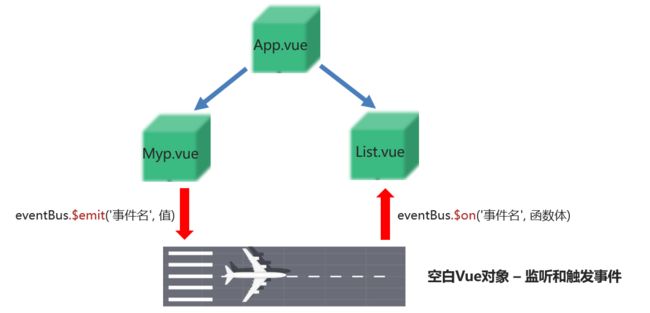
非父子
常用于跨组件通信
两个组件关系非常的复杂,通过父子组件通信是非常麻烦的,可以使用通用的组件通信方案—事件总线(event-bus)

首先在src下创建EventBus/index.js --定义事件总线bus对象
// 定义事件总线bus对象
import Vue from 'vue'
// 导出空白vue对象
export default new Vue()