在vue中使用3d-force-graph
一 下载
import ForceGraph3D from '3d-force-graph';二、引入初始化
github地址:https://github.com/vasturiano/3d-force-graph
1. 引入:
import ForceGraph3D from '3d-force-graph'2.html元素:
3.初始化JSON数据格式
data () {
return {
myGraph: null, // 3D-graph对象
// 3D-graph加载的图数据
graphData: {
nodes: [
{
id: 'id1',
name: '小兰花',
val: 20,
colorkey: '#B7D2F0'
},
{
id: 'id2',
name: '东方青苍',
val: 20,
colorkey: '#ECB5C9'
},
{
id: 'id11',
name: '种花',
val: 10,
colorkey: '#D9C8AE'
},
{
id: 'id12',
name: '修命簿',
val: 15,
colorkey: '#D9C8AE'
},
{
id: 'id13',
name: '司命',
val: 20,
colorkey: '#D9C8AE'
},
{
id: 'id21',
name: '月族首领',
val: 10,
group: 1
},
{
id: 'id22',
name: '业火',
val: 10,
group: 2
},
{
id: 'id23',
name: '荡平水云天',
val: 20,
group: 2
}
],
links: [
{
source: 'id1',
target: 'id2',
name: '情侣',
colorkey: '#B7D2F0',
value: 3
},
{
source: 'id1',
target: 'id11',
name: '爱好',
colorkey: '#D9C8AE',
value: 1
},
{
source: 'id1',
target: 'id12',
name: '职业',
colorkey: '#D9C8AE',
value: 1
},
{
source: 'id1',
target: 'id13',
name: '师傅',
colorkey: '#D9C8AE',
value: 1
},
{
source: 'id21',
target: 'id2',
name: '职业',
colorkey: '#D9C8AE',
value: 2
},
{
source: 'id2',
target: 'id22',
name: '技能',
colorkey: '#D9C8AE',
value: 3
},
{
source: 'id2',
target: 'id23',
name: '爱好',
colorkey: '#D9C8AE',
value: 1
},
{
source: 'id23',
target: 'id23',
name: '爱好',
colorkey: '#D9C8AE',
value: 1
}
]
},
}
}initGraph () {
this.myGraph = ForceGraph3D()
this.myGraph(document.getElementById('3d-graph')).graphData(this.graphData)
}三、使用
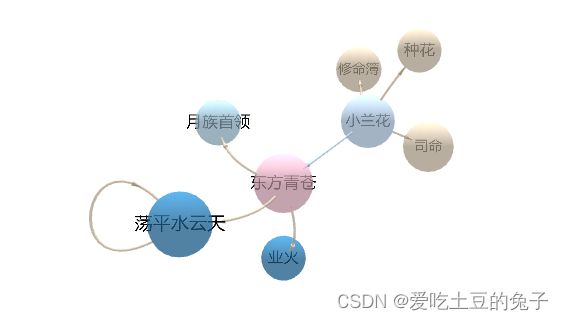
1. 基本渲染图谱
this.myGraph = ForceGraph3D()
this.myGraph(document.getElementById('3d-graph')).graphData(this.graphData)
2.画布容器样式修改(Container layout)
this.myGraph(document.getElementById('3d-graph')).graphData(this.graphData)
.backgroundColor('#ffffff') //画布的背景颜色
.height(this.graphHeight) //画布的背高度
.width(this.graphWidth) //画布的背宽度3. 节点样式(Node styling)
this.myGraph = ForceGraph3D()
this.myGraph(document.getElementById('3d-graph'))
.graphData(this.graphData)
// .jsonUrl('./datasets/miserables.json') //找不到文件 目前无法使用,未解决此问题
// .nodeLabel('name') // 鼠标悬浮至mesh上显示标签,标签内容为id
.nodeLabel(node => {
return `${node.name}
` // `${node.id}: ${node.name}`
})
.nodeColor('colorkey') // 数据中对应节点颜色的key,不使用nodeColor默认会自己提取color的颜色,若没有color则会给默认颜色
.nodeAutoColorBy('group') // //按照group进行分类,仅影响没有颜色值的数据
.nodeResolution(12) // 数值越大 节点圆越圆滑
// 在此函数自定义节点显示状态,可使用3d也可使用2d,可以显示html、图片、以及使用three.js绘制的几何体等
.nodeThreeObject(node => {
const sprite = new SpriteText(node.name) //需要下载import SpriteText from 'three-spritetext'
// sprite.material.depthWrite = false; // make sprite background transparent
sprite.color = '#000000' // node.group
sprite.textHeight = 6
return sprite
})
.nodeThreeObjectExtend(true) // 节点对象访问器函数、属性或布尔值,用于确定在使用自定义nodeThreeObject(false)时是替换默认节点还是扩展它(true)
更多配置项见下方Node styling配置
4.节点材质变化
// 文本作为节点
nodeThreeObject(node => {
const sprite = new SpriteText(node.id);
// sprite.material.depthWrite = false; // make sprite background transparent
sprite.color = node.color;
sprite.textHeight = 8;
return sprite;
});
// 图片作为节点 img为node数据里面图片名 需要使用three.js
.nodeThreeObject(({ img }) => {
const imgTexture = new THREE.TextureLoader().load(`./imgs/${img}`); //创建纹理贴图
const material = new THREE.SpriteMaterial({ map: imgTexture });
const sprite = new THREE.Sprite(material);
sprite.scale.set(12, 12)
return sprite;
})
// html作为节点
.nodeThreeObject(node => {
const nodeEle = document.createElement('div');
nodeEle.textContent = node.name;
nodeEle.style.color = node.colorkey;
nodeEle.className = 'nodeLabel';
return new THREE.CSS2DObject(nodeEle);
})
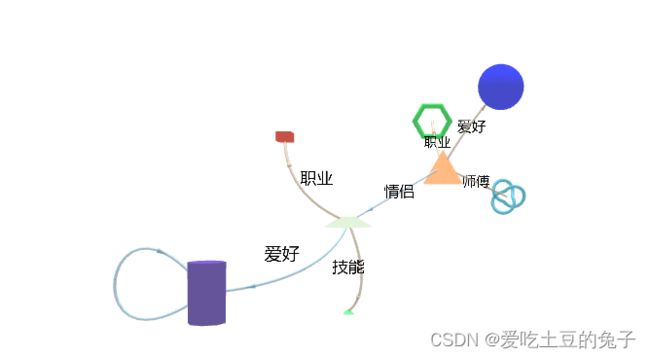
// 几何体作为节点
.nodeThreeObject(({ id }) => {
const ids = id.slice(2)
const Mesh = new THREE.Mesh(
[
// 方块
new THREE.BoxGeometry(
Math.random() * 20,
Math.random() * 20,
Math.random() * 20
),
// 锥体
new THREE.ConeGeometry(Math.random() * 10, Math.random() * 20),
// 圆柱
new THREE.CylinderGeometry(
Math.random() * 10,
Math.random() * 10,
Math.random() * 20
),
// 十二面体
new THREE.DodecahedronGeometry(Math.random() * 10),
// 球体
new THREE.SphereGeometry(Math.random() * 10),
// 圆环
new THREE.TorusGeometry(Math.random() * 10, Math.random() * 2),
// 环面扭结
new THREE.TorusKnotGeometry(Math.random() * 10, Math.random() * 2)
][ids % 7],
new THREE.MeshLambertMaterial({
color: Math.round(Math.random() * Math.pow(2, 24)),
transparent: true,
opacity: 0.75
})
)
return Mesh
})
5.连接线配置(Link styling)
this.myGraph = ForceGraph3D()
this.myGraph(document.getElementById('3d-graph'))
.linkColor('colorkey') // 可以选择根据colorkey值显示颜色,如果不设置默认显示color字段
.linkOpacity(0.7) // 链接透明度
.linkWidth(1)
.linkDirectionalArrowLength(3.5) // 箭头长度
.linkDirectionalArrowRelPos(1) // 箭头位置偏移 source指向target
.linkCurvature(0.25) // 曲度
6.连接线上显示文字(text in links)
this.myGraph = ForceGraph3D()
this.myGraph(document.getElementById('3d-graph'))
// 显示的文字
.linkThreeObject(link => {
// extend link with text sprite
const sprite = new SpriteText(`${link.name}`)
sprite.color = '#000'
sprite.textHeight = 6
return sprite
})
.linkThreeObjectExtend(true) //不替换原来的样式只扩展 true
//连接的位置更新
.linkPositionUpdate((sprite, { start, end }) => {
const middlePos = Object.assign(
...['x', 'y', 'z'].map(c => ({
[c]: start[c] + (end[c] - start[c]) / 2 // calc middle point
}))
)
console.log(middlePos)
// Position sprite
Object.assign(sprite.position, middlePos)
})7.自连接
this.myGraph = ForceGraph3D()
this.myGraph(document.getElementById('3d-graph'))
.linkCurvature('curvature') // 曲率
.linkCurveRotation(180) // 连接线旋转方向8.定向移动例子
this.myGraph = ForceGraph3D()
this.myGraph(document.getElementById('3d-graph'))
// 定向移动例子
.linkDirectionalParticles('value') // 粒子个数
.linkDirectionalParticleSpeed(d => d.value * 0.001) // 粒子运动速度
9.节点和连接线监听事件(Interaction)
this.myGraph = ForceGraph3D()
this.myGraph(document.getElementById('3d-graph'))
// 点击事件 放大当前选中节点
.onNodeClick((node, event) => {
console.log('点击事件')
const distance = 40
const distRatio = 1 + distance / Math.hypot(node.x, node.y, node.z)
_this.myGraph.cameraPosition(
{ x: node.x * distRatio, y: node.y * distRatio, z: node.z * distRatio }, // new position
node, // lookAt ({ x, y, z })
3000 // ms transition duration
)
})
// 右击事件,拖拽事件、拖拽完成, 鼠标悬停事件等使用方式相同 ,详细API见下文Interaction
常见使用效果 :
1.拉近相机距离
/**
* 拉近相机距离
* node 选中的节点
* 修改distance大小即修改相机拉近距离
* */
handleCamera (node) {
const distance = 600
const distRatio = 1 + distance / Math.hypot(node.x, node.y, node.z)
this.myGraph.cameraPosition(
{ x: node.x * distRatio, y: node.y * distRatio, z: node.z * distRatio }, // new position
node, // lookAt ({ x, y, z })
3000 // ms transition duration
)
}2.播放/暂停组件周期
/**
* 播放/暂停
* 根据run 判断当前出发的是播放 还是暂停 暂停 会禁止图上的所有方法
* **/
runCanvas () {
this.run = !this.run
!this.run ? this.myGraph.pauseAnimation() : this.myGraph.resumeAnimation()
}3.文字显示
/**
* 添加文字,用three-spritetext(精灵字体)会更好,也更简单,有近大远小的空间感
* CSS2DObject 2D字体没有空间感 但是性能好
* 精灵字体会比2d字体性能更差,可酌情选择(3d字体需要下载字体文件,占用空间和加载性能最好不要用)
* */
// 精灵字体 需要添加
// import SpriteText from 'three-spritetext'
addSpriteText (node) {
const sprite = new SpriteText(node.name)
// sprite.material.depthWrite = false // make sprite background transparent
sprite.color = '#000000' // node.group
sprite.textHeight = 6
// sprite.position.set(0, 12, 0) // 改变文字再节点的位置
return sprite
},
// 2D字体 需要添加
//import {CSS2DRenderer,CSS2DObject} from 'three/examples/jsm/renderers/CSS2DRenderer.js'
// this.myGraph = ForceGraph3D({ extraRenderers: [new CSS2DRenderer()] })
createAttackLabel (node) {
// 成功后需要在对应的位置下面去找创建的2drender的dom下面就看到了。由于可能出现被canvas覆盖的情况,
// 所以有些时候会以为自己没有添加成功,需要通过z-index设置让文字显现出来且不影响图谱交互
const labelDiv = document.createElement('div')
labelDiv.className = 'attackLabel'
labelDiv.id = node.id
labelDiv.textContent = node.name
labelDiv.style.color = '#000000'
const label = new CSS2DObject(labelDiv)
label.position.set(0, 0, 0)
return label
}4.增加、删除数据
//更新数据然后执行以下方法
this.myGraph.graphData(jsondata)// 删除
removeNode (node) {
let { nodes, links } = this.myGraph.graphData()
links = links.filter(l => l.source !== node && l.target !== node) // Remove links attached to node
nodes.splice(node.index, 1) // 删除 node
// nodes.forEach((n, idx) => { n.index = idx }) // 重置 node ids to array index index自动排序
this.myGraph.graphData({ nodes, links })
}5. 外部对象添加进场景中
//将外部对象添加到3d-force-graph的场景中
addScene () {
const planeGeometry = new THREE.PlaneGeometry(1000, 1000, 1, 1)
const planeMaterial = new THREE.MeshLambertMaterial({ color: 0xFF0000, side: THREE.DoubleSide })
const mesh = new THREE.Mesh(planeGeometry, planeMaterial)
mesh.position.set(-100, -200, -100)
mesh.rotation.set(0.5 * Math.PI, 0, 0)
this.myGraph.scene().add(mesh)
},6.节点、连接线高亮显示
initGraph(){
this.myGraph = ForceGraph3D()
this.myGraph(document.getElementById('3d-graph'))
.nodeColor(node => this.highlightNodes.has(node) ? node === this.hoverNode ? 'rgb(255,0,0,1)' : 'rgba(255,160,0,0.8)' : node.colorkey)
.nodeAutoColorBy('group') // 按照group进行分类,仅影响没有颜色值的数据
.linkThreeObjectExtend(true) //不替换原来的样式只扩展 true
.linkWidth(link => this.highlightLinks.has(link) ? 4 : 1)
.linkDirectionalParticles('value') // 粒子个数
.linkDirectionalParticleSpeed(d => d.value * 0.001) // 粒子运动速度
.linkDirectionalParticleWidth(link => this.highlightLinks.has(link) ? 4 : 1)
.onNodeHover((node, prevNode) => {
console.log('悬停事件')
this.highLightNode(node)
})
.onLinkHover((link, event) => {
console.log('连接线移入')
this.highLightLink(link)
})
},
/**
* 高亮显示节点
* */
// 处理数据,在初始化之前执行
highLightProcessData () {
this.graphData.links.forEach(link => {
const a = this.graphData.nodes.find(object => object.id === link.source)
// const a = this.graphData.nodes[link.source]
const b = this.graphData.nodes.find(object => object.id === link.target)
// const b = this.graphData.nodes[link.target]
!a.neighbors && (a.neighbors = [])
!b.neighbors && (b.neighbors = [])
a.neighbors.push(b)
b.neighbors.push(a)
!a.links && (a.links = [])
!b.links && (b.links = [])
a.links.push(link)
b.links.push(link)
})
},
// 鼠标移入节点,突出显示节点/链接(源)
highLightNode (node) {
// no state change
if ((!node && !this.highlightNodes.size) || (node && this.hoverNode === node)) return
this.highlightNodes.clear()
this.highlightLinks.clear()
if (node) {
this.highlightNodes.add(node)
node.neighbors.forEach(neighbor => this.highlightNodes.add(neighbor))
node.links.forEach(link => this.highlightLinks.add(link))
}
this.hoverNode = node || null
this.updateHighlight()
},
// 鼠标移入连接线,突出显示节点/链接(源)
highLightLink (link) {
this.highlightNodes.clear()
this.highlightLinks.clear()
if (link) {
this.highlightLinks.add(link)
this.highlightNodes.add(link.source)
this.highlightNodes.add(link.target)
}
this.updateHighlight()
},
// 更新效果
updateHighlight () {
// trigger update of highlighted objects in scene
this.myGraph
.nodeColor(this.myGraph.nodeColor())
.linkWidth(this.myGraph.linkWidth())
.linkDirectionalParticles(this.myGraph.linkDirectionalParticles())
},四、API
Initialisation
ForceGraph3d({ configOptions })()
| 配置选项 | 描述 | 默认 |
|---|---|---|
| controlType:str字符 | 使用哪种类型的控件来控制相机。trackball、orbit或fly之间进行选择。 |
trackball |
| rendererConfig: object对象 | 要传递给ThreeJS WebGLRenderer构造函数的配置参数 |
{ antialias: true, alpha: true } |
| extraRenderers : 数组 | 如果您希望包含需要专用渲染器的自定义对象WebGL,例如CSS3DRenderer,请在此数组中包含那些额外的渲染器实例。 |
[ ] |
Data input
| Method | Description | Default |
|---|---|---|
| graphData([data]) | 图形数据结构的Getter/setter(语法详细信息请参阅下面的部分)。也可以用于应用增量更新。 | { nodes: [], links: [] } |
| jsonUrl([url]) | 直接从中加载图形数据的JSON文件的URL,作为直接指定graphData的替代方法。 | |
| nodeId([str]) | 唯一节点id的节点对象访问器属性(用于链接对象源/目标)。 | id |
| linkSource([str]) | 引用源节点id的链接对象访问器属性。 | source |
| linkTarget([str]) | 引用目标节点id的链接对象访问器属性。 | target |
Container layout
| Method | Description | Default |
|---|---|---|
| width([px]) | 画布宽度的Getter/setter。 | |
| height([px]) | 画布高度的Getter/setter。 | |
| backgroundColor([str]) | 图表背景色的Getter/setter。 | #000011 |
| showNavInfo([boolean]) | 是否显示导航控件页脚信息的Getter/setter。 | true |
Node styling
| Method | Description | Default |
|---|---|---|
| nodeRelSize([num]) | 每个值单位的节点球体体积(立方像素)比率的Getter/setter。 | 4 |
| nodeVal([num,str或fn]) | 节点对象访问器函数、属性或节点数值的数值常量(影响球体体积)。 | val |
| nodeLabel([str或fn]) | 名称的节点对象访问器函数或属性(显示在标签中)。支持纯文本或HTML内容。请注意,此方法在内部使用innerHTML,因此请确保pre-sanitize任何user-input内容以防止XSS漏洞。 |
name |
| nodeVisibility([boolean,str或fn]) | 节点对象访问器函数、属性或用于是否显示节点的布尔常量。 | true |
| nodeColor([str或fn]) | 节点对象访问器函数或节点颜色属性(影响球体颜色)。 | color |
| nodeAutoColorBy([str或fn]) | 节点对象访问器函数(fn(node))或属性(例如'type')自动对颜色分组。仅影响没有颜色属性的节点。 |
|
| nodeOpacity([num]) | 节点球体不透明度的Getter/setter,介于[0,1]之间。 | 0.75 |
| nodeResolution([num]) | 每个节点的几何分辨率的Getter/setter,用划分圆周的切片段数表示。值越大,球体越平滑。 | 8 |
| nodeThreeObject([Object3d,str或fn]) | 节点对象访问器用于生成自定义三维对象以渲染为图形节点的函数或属性。应返回ThreeJS Object3d的实例。如果返回错误的值,则该节点将改用默认的3d对象类型。 | 默认的node对象是一个球体,大小根据val确定,样式根据color而定。 |
| nodeThreeObjectExtend([bool、str或fn]) | 节点对象访问器函数、属性或布尔值,用于确定在使用自定义nodeThreeObject(false)时是替换默认节点还是扩展它(true)。 |
false |
Link styling
| Method | Description | Default |
|---|---|---|
| linkLabel([str或fn]) | 名称的链接对象访问器函数或属性(显示在标签中)。支持纯文本或HTML内容。请注意,此方法在内部使用innerHTML,因此请确保pre-sanitize任何user-input内容以防止XSS漏洞。 |
name |
| linkVisibility ([boolean、str或fn]) | 链接对象访问器函数、属性或用于是否显示链接线的布尔常量。值false维护链接力而不呈现它。 |
true |
| linkColor([str或fn]) | 线条颜色的链接对象访问器函数或属性。 | color |
| linkAutoColorBy([str或fn]) | 链接对象访问器函数(fn(link))或属性(例如'type')以自动将颜色分组。只影响没有颜色属性的链接。 |
|
| linkOpacity([num]) | 链接的行不透明度的Getter/setter,介于[0,1]。 | 0.2 |
| linkWidth([num,str或fn]) | 链接对象访问器函数、属性或链接线宽的数字常量。值为零将呈现宽度为常量(1px)的ThreeJS Line,而与距离无关。为了编制索引,值四舍五入到最接近的十进制数。 |
0 |
| linkResolution([num]) | Getter/setter用于每个链接的几何分辨率,表示为要划分圆柱体的径向分段数。值越大,生成的圆柱体越平滑。仅适用于正宽度的链接。 | 6 |
| linkCurvature([num,str或fn]) | 链接对象访问器函数、属性或链接线曲率半径的数值常量。曲线表示为三维贝塞尔曲线,并接受任何数值。值0呈现一条直线。1表示半径等于直线长度的一半,使曲线近似于semi-circle。对于self-referencing链接(source等于target),曲线表示为围绕节点的一个环,长度与曲率值成正比。对于正值,线是顺时针弯曲的;对于负值,则是counter-clockwise。请注意,渲染曲线纯粹是一种视觉效果,不会影响基础力的行为。 |
0 |
| linkCurveRotation([num,str或fn]) | 链接对象访问器函数、属性或用于沿直线轴旋转的数值常量,以应用于曲线。对直线没有影响。在0旋转时,曲线朝向与XY平面相交的方向。旋转角度(以弧度表示)将围绕"start-to-end“轴从该参考方向顺时针旋转曲线。 |
0 |
| linkMaterial([Material,str或fn]) | 链接对象访问器函数或属性,用于指定自定义材质以设置图形链接的样式。应该返回一个ThreeJS Material的实例。如果返回错误的值,则该链接将使用默认材质。 | 默认链接材质是根据color和opacity设计的MeshLambertMaterial。 |
| linkThreeObject([Object3d,str or fn]) | 链接对象访问器函数或属性,用于生成自定义三维对象以渲染为图形链接。应返回ThreeJS Object3d的实例。如果返回错误的值,则该链接将使用默认的3d对象类型。默认链接对象是一条线或圆柱体,大小width根据material. | 默认的link对象是一条线或一个圆柱体,根据width调整大小,并根据material设置样式。 |
| linkThreeObjectExtend([bool、str或fn]) | 链接对象访问器函数、属性或布尔值,用于在使用自定义linkThreeObject(false)时替换默认链接还是扩展该链接(true)。 |
false |
| inkPositionUpdate([fn(linkObject,{start,end},link)]) | 自定义函数的Getter/setter,以在每次呈现迭代时调用更新链接的位置。它接收相应的链接ThreeJS Object3d,链接的start和end坐标({x,y,z}),以及链接的data。如果函数返回一个真实值,则不会为该链接运行常规位置更新函数。 |
|
| linkDirectionalArrowLength([num,str或fn]) | 链接对象访问器函数、属性或指示链接方向的箭头长度的数字常量。箭头直接显示在连接线上方,并指向source>target的方向。值0隐藏箭头。 |
0 |
| linkDirectionalArrowColor([str或fn]) | 箭头颜色的链接对象访问器函数或属性。 | color |
| linkDirectionalArrowRelPos([num,str或fn]) | 链接对象访问器函数、属性或数值常数,用于箭头沿链接线的纵向位置,表示为0和1之间的比率,其中0紧邻source节点,1紧邻target节点,0.5正好在中间。 |
0.5 |
| linkDirectionalArrowResolution([num]) | Getter/setter用于箭头的几何分辨率,表示为将锥基周长除以多少个切片段。值越大,箭头越平滑。 | 8 |
| linkDirectionalParticles([num,str或fn]) | 链接对象访问器函数、属性或要在链接线上显示的粒子数(小球)的数值常量。粒子沿equi-spaced分布,沿source>target方向运动,可用来指示链路的方向性。 |
0 |
| linkDirectionalParticleSpeed([num,str或fn]) | 链接对象访问器函数、属性或定向粒子速度的数字常量,表示为链接长度与每帧行程的比率。不鼓励使用0.5以上的值。 |
0.01 |
| linkDirectionalParticleWidth([num,str或fn]) | 链接对象访问器函数、属性或定向粒子宽度的数字常量。为了编制索引,值四舍五入到最接近的十进制数。 | 0.5 |
| linkDirectionalParticleColor([str或fn]) | 定向粒子颜色的链接对象访问器函数或属性。 | color |
| linkDirectionalParticleResolution([num]) | 每个定向粒子的几何分辨率的Getter/setter,用划分圆周的切片段数表示。值越大,粒子越平滑。 | 4 |
| emitParticle(link) | 另一种生成粒子的机制是,该方法在特定链接中发射non-cyclical单个粒子。发射的粒子共享常规粒子道具的样式(速度、宽度、颜色)。包含在graphData中的有效link对象应作为单个参数传递。 |
Interaction
| Method | Description | Default |
|---|---|---|
| onNodeClick(fn) | 用于节点(left-button)单击的回调函数。node对象和event对象作为参数onNodeClick(node, event)包含。 |
- |
| onNodeRightClick(fn) | 节点right-clicks的回调函数。node对象和event对象作为参数onNodeRightClick(node, event)包含。 |
- |
| onNodeHover(fn) | 节点鼠标悬停事件的回调函数。node对象(或者null,如果鼠标视线下没有节点)作为第一个参数,前一个节点对象(或null)作为第二个参数:onNodeHover(node, prevNode)。 |
- |
| onNodeDrag(fn) | 用于节点拖动交互的回调函数。每次更新节点位置时,都会在拖动节点时重复调用此函数。node对象作为第一个参数被包括在内,并且自这个函数的最后一次迭代以来坐标的变化作为第二个参数包含在{x,y,z}:onNodeDrag(node, translate)格式中。 |
- |
| onNodeDragEnd(fn) | 用于节点拖动交互结束的回调函数。此函数在释放节点时调用。node对象作为第一个参数包括在内,从初始位置到坐标的整个变化以{x,y,z}:onNodeDragEnd(node, translate)的格式作为第二个参数包含。 |
- |
| onLinkClick(fn) | 用于链接(left-button)单击的回调函数。link对象和event对象作为参数onLinkClick(link, event)包含。 |
- |
| onLinkRightClick(fn) | 链接right-clicks的回调函数。link对象和event对象作为参数onLinkRightClick(link, event)包含。 |
- |
| onLinkHover(fn) | 用于链接鼠标悬停事件的回调函数。link对象(或者null,如果在鼠标的视线下没有链接)作为第一个参数包含,前一个链接对象(或null)作为第二个参数:onLinkHover(link, prevLink)。 |
- |
| onBackgroundClick(fn) | 用于在节点和链接之间的空白处单击事件的回调函数。事件对象作为单个参数onBackgroundClick(event)包含。 |
- |
| onBackgroundRightClick(fn) | 在节点和链接之间的空白空间上的right-click事件的回调函数。事件对象作为单个参数onBackgroundRightClick(event)包含。 |
- |
| linkHoverPrecision([int]) | 当密切注视链接(低值)或远离链接(高值)时,是否显示链接标签。 | 1 |
| enablePointerInteraction([boolean]) | 是否启用鼠标跟踪事件的Getter/setter。这将激活画布鼠标位置的内部跟踪器,并启用对象悬停/单击和工具提示标签的功能,但以性能为代价。如果要在图形性能中寻找最大增益,建议关闭此属性。 | true |
| enableNodeDrag([boolean]) | 是否允许用户交互通过click-dragging拖动节点的Getter/setter。仅在d3强制引擎上受支持。如果启用,则每次拖动一个节点时,模拟都是re-heated,因此其他节点react都要进行更改。仅当enablePointerInteraction为true并且使用d3强制引擎时才适用。 |
true |
| enableNavigationControls([boolean]) | 是否启用轨迹球导航控件的Getter/setter,用于使用鼠标交互(rotate/zoom/pan)移动摄影机。 |
Render control
| Method | Description | Default |
|---|---|---|
| pauseAnimation() | 暂停组件的呈现周期,有效地冻结当前视图并取消所有用户交互。此方法可用于在静态图像足够的情况下节省性能。 | |
| resumeAnimation() | 恢复组件的呈现周期,并re-enables用户交互。此方法可与pauseAnimation一起用于性能优化。 |
|
| cameraPosition([{x,y,z}], [lookAt], [ms]) | 照相机位置的Getter/setter,以x、y、z坐标表示。每个坐标都是可选的,只允许在某些维度上运动。可选的第二个参数可用于根据3D空间中的{x,y,z}点来定义相机应该瞄准的方向。第三个可选参数定义转换的持续时间(以毫秒为单位),以设置摄影机运动的动画。值为0(默认值)会立即将摄影机移动到最终位置。 |
默认情况下,相机将以z的距离面向图形的中心,距离与系统中节点的数量成比例。 |
| zoomToFit([ms],[px],[nodeFilterFn]) | 自动移动摄影机,使所有节点在其视野内可见,对准图形中心(0,0,0)。如果找不到节点,则不执行任何操作。它接受三个可选参数:第一个参数定义转换的持续时间(以毫秒为单位)来设置摄影机运动的动画(默认值:0ms)。第二个参数是画布边缘和最外层节点位置之间的填充量(px)(默认值:10px)。第三个参数指定了一个自定义的节点过滤器:node => ,如果要包含该节点,则该过滤器应返回一个truthy值。这对于关注图形的一部分很有用。 |
(0, 10, node => true) |
| postProcessingComposer() | 访问post-processing作曲器。使用此选项可将post-processing渲染效果添加到场景中。默认情况下,编写器有一个直接渲染场景的过程(RenderPass),没有任何效果。 | |
| scene() | 进入内部的ThreeJS场景。可用于使用与3d-force-graph无关的其他对象扩展当前场景。 | |
| camera() | 进入内部的ThreeJS摄像头。 | |
| renderer() | 访问内部的3eJS WebGL渲染器。 | |
| controls() | 访问内部的ThreeJS控件对象。 | |
| refresh() | 重新绘制所有节点/链接。 |