ExtJs2.0学习系列(15)--extjs换肤
extjs的默认皮肤很好看,但是我们还可以变换样式切换其他皮肤.
1.直接添加其他css文件换肤.
皮肤文件:xtheme-olive.zip下载
把皮肤文件解压,把css文件(如xtheme-olive.css)拷贝到extjs的resources目录下css文件夹里面:

解压皮肤文件,把里面的相应的 image文件夹下的目录(比如olive)拷贝到extjs的resources目录下images文件夹下

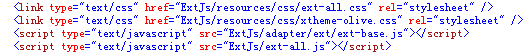
设置css文件如下:

其实就是在原有的基础上添加了个xtheme-olive.css文件。
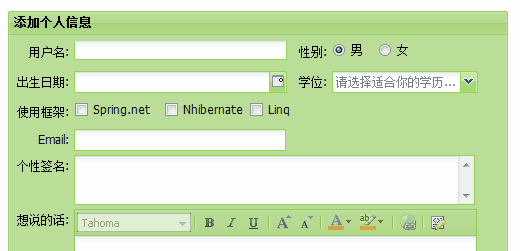
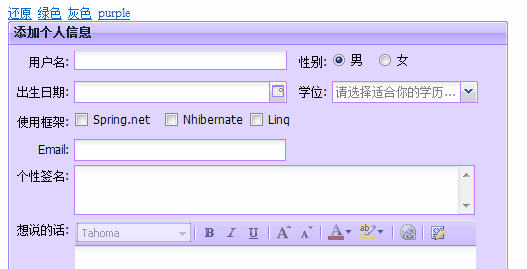
效果图:

2.配合cookie实现网站换肤
我们的目标:
/*
用户可以选择自己的样式,当下次用户打开的网站(在cookie的有效期内)的时候,自动读取cookie,显示先前选择的爱好的样式!
*/
用户可以选择自己的样式,当下次用户打开的网站(在cookie的有效期内)的时候,自动读取cookie,显示先前选择的爱好的样式!
*/
我们的原理:
//
关键点
1 .document.getElementsByTagName( " link " )[ 1 ].href // 获取或者设置第二个css文件的href值
2 . var date = new Date(); // 今天的日期
date.setTime(date.getTime() + 30 * 24 * 3066 * 1000 ); // 30天后的日期
document.cookie = " css= " + name + " ;expires= " + date.toGMTString(); // 设置30天后过期的cookies(名称为css)
3 . var cookiesArr = document.cookie.split( " ; " );
var css;
for ( var i = 0 ;i < cookiesArr.length;i ++ )
{
var arr = cookiesArr[i].split( " = " );
if (arr[ 0 ] == " css " )
{
css = arr[ 1 ];
break ;
}
}
// 这段代码是获取cookies中想要的名称为css的cookies,并保存在变量css中去
4 .如果不设置expires的话,会在关闭浏览器后cookies失效。
1 .document.getElementsByTagName( " link " )[ 1 ].href // 获取或者设置第二个css文件的href值
2 . var date = new Date(); // 今天的日期
date.setTime(date.getTime() + 30 * 24 * 3066 * 1000 ); // 30天后的日期
document.cookie = " css= " + name + " ;expires= " + date.toGMTString(); // 设置30天后过期的cookies(名称为css)
3 . var cookiesArr = document.cookie.split( " ; " );
var css;
for ( var i = 0 ;i < cookiesArr.length;i ++ )
{
var arr = cookiesArr[i].split( " = " );
if (arr[ 0 ] == " css " )
{
css = arr[ 1 ];
break ;
}
}
// 这段代码是获取cookies中想要的名称为css的cookies,并保存在变量css中去
4 .如果不设置expires的话,会在关闭浏览器后cookies失效。
html代码:
<!--
切换标签
-->
< a href ="javascript:void(0)" onclick ="changecss('')" > 还原 </ a >
< a href ="javascript:void(0)" onclick ="changecss('xtheme-olive.css')" > 绿色 </ a >
< a href ="javascript:void(0)" onclick ="changecss('xtheme-gray.css')" > 灰色 </ a >
< a href ="javascript:void(0)" onclick ="changecss('xtheme-purple.css')" > purple </ a >
< a href ="javascript:void(0)" onclick ="changecss('')" > 还原 </ a >
< a href ="javascript:void(0)" onclick ="changecss('xtheme-olive.css')" > 绿色 </ a >
< a href ="javascript:void(0)" onclick ="changecss('xtheme-gray.css')" > 灰色 </ a >
< a href ="javascript:void(0)" onclick ="changecss('xtheme-purple.css')" > purple </ a >
关键js代码:
function
changecss(name)
{
var date = new Date();
date.setTime(date.getTime() + 30 * 24 * 3066 * 1000 );
document.getElementsByTagName( " link " )[ 1 ].href = " ExtJs/resources/css/ " + name;
document.cookie = " css= " + name + " ;expires= " + date.toGMTString(); // 设置cookies
}
var cookiesArr = document.cookie.split( " ; " );
var css;
for ( var i = 0 ;i < cookiesArr.length;i ++ )
{
var arr = cookiesArr[i].split( " = " );
if (arr[ 0 ] == " css " )
{
css = arr[ 1 ];
break ;
}
}
document.getElementsByTagName( " link " )[ 1 ].href = " ExtJs/resources/css/ " + css; // 读取并应用css
{
var date = new Date();
date.setTime(date.getTime() + 30 * 24 * 3066 * 1000 );
document.getElementsByTagName( " link " )[ 1 ].href = " ExtJs/resources/css/ " + name;
document.cookie = " css= " + name + " ;expires= " + date.toGMTString(); // 设置cookies
}
var cookiesArr = document.cookie.split( " ; " );
var css;
for ( var i = 0 ;i < cookiesArr.length;i ++ )
{
var arr = cookiesArr[i].split( " = " );
if (arr[ 0 ] == " css " )
{
css = arr[ 1 ];
break ;
}
}
document.getElementsByTagName( " link " )[ 1 ].href = " ExtJs/resources/css/ " + css; // 读取并应用css
效果图(下次打开浏览器还是这样):

OK,对于extjs的换肤,就聊到这里,其实觉得默认的皮肤还可以拉,
下面我提供几套丛网上下载到的皮肤,如果你有什么其他好看的皮肤,请跟帖答复,给个下载地址 .
http://files.cnblogs.com/qianxudetianxia/xtheme-slate.zip
http://files.cnblogs.com/qianxudetianxia/xtheme-purple.zip
http://files.cnblogs.com/qianxudetianxia/xtheme-galdaka.zip
http://files.cnblogs.com/qianxudetianxia/xtheme-darkgray.zip
http://files.cnblogs.com/qianxudetianxia/xtheme-black.zip
thanks!