郭彦甫Matlab第五节笔记——进阶绘图
目录
1.Advanced 2D plots
special plots
1.1 Logarithm Plots
1.2 plotyy()
1.3 Histogram
1.4 Bar Charts
1.4.1 Stacked and Horizontal Bar Charts
1.4.2 exercise
1.5 Pie charts
1.5.1 exercise
1.6 Polar chart
1.6.1 exercise
1.7 Stairs and Stem charts
1.7.1 exercise
1.8 Boxplot and Error Bar
2.color space
2.1 fill()
2.1.1 exercise
2.2 RGB
2.2.1 exercise
2.3 visualizing data as an image :imagesc()
2.3.1 Color Bar and Scheme
2.3.2 Built-in Colormaps
2.3.3 Exercise
3.3D plots
3.1 2Dvs3D
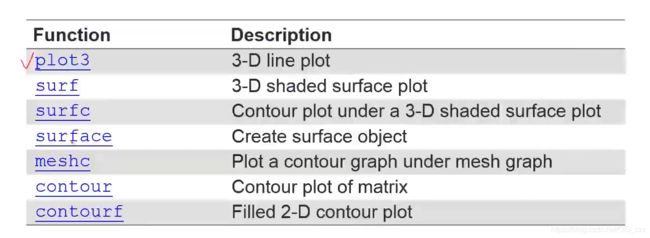
3.2 plot3()
3.3 more 3D Line Plots
3.4 principles for 3D surface plots
3.5 Surface Plots:mesh() and surf()
3.6 contour()
3.6.1 various contour
3.6.2 exercise
3.7 meshc()and surfc()
3.8 View Angle:view()
3.9 Light:light()
3.10 patch
3.11 profession
1.Advanced 2D plots
special plots
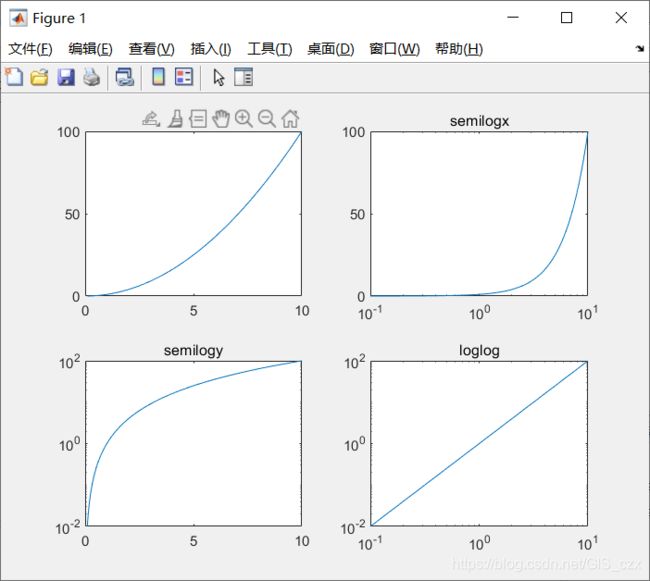
1.1 Logarithm Plots
x=logspace(-1,1,100);%x从10的-1次方到10的1次方,其中有100个数
y=x.^2;%y也是100个数
subplot(2,2,1);%第一个图
plot(x,y);
title('plot');
subplot(2,2,2);%第二个图
semilogx(x,y);%x取对数就变成 -1 、0、1,y轴正常
title('semilogx');
subplot(2,2,3);%第三个图
semilogy(x,y);%y轴取对数
title('semilogy');
subplot(2,2,4);%第四个图
loglog(x,y);%两个轴都取对数
title('loglog');
结果如下:
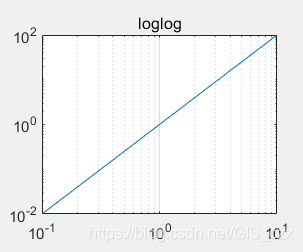
如果我们可以加上网格,可以清楚很多;
set(gca,'xgrid','on');结果如图:
1.2 plotyy()
即两个y轴,可以看到两个变量,例如自由落体时要看速度和他的加速度,就可以一张图方便啦;
先想象一下这个函数,
那我们如何改变两边的tick、label等呢?
x=0:0.01:20;
y1=200*exp(-0.05*x).*sin(x);%函数
y2=0.8*exp(-0.5*x).*sin(10*x);
[AX,H1,H2]=plotyy(x,y1,x,y2);%获取Handle(前面是三个handle),最主要的就是AX,后面是函数y1和函数y2,如何处理AX如下
set(get(AX(1),'ylabel'),'string','left y-axis');%设置左边y轴,名称是‘left y-axis’
set(get(AX(2),'ylabel'),'string','right y-axis');%设置右边y轴
title('labeling plotyy');
set(H1,'linestyle','--');%设置画线的风格
set(H2,'linestyle',':');
1.3 Histogram
可以看看整体分布是什么样子;
例子如下:
y=randn(1,1000);%randn是指产生1000个乱数的意思
subplot(2,1,1);
hist(y,10);%有10个长矩形
title('Bins = 10');
subplot(2,1,2);
hist(y,50);%有50个长矩形
title('Bins = 50');运行如图所示
1.4 Bar Charts
histogram是在看整体的情况,那如果我们想要看个人的情况怎么办呢?
官方定义:bar( 创建一个条形图,y)y 中的每个元素对应一个条形。如果 y 是 m×n 矩阵,则 bar 创建每组包含 n 个条形的 m 个组。
x=[1 2 5 4 8];%每一个长条的高度
y=[x;1:5];%y是一个matrix ,会分成两组bar
subplot(1,3,1); bar(x); title("a bargraph of vector x");
subplot(1,3,2);bar(y); title('a bargraph of vector y');
subplot(1,3,3);bar3(y); title('a 3D bargraph');
运行如下:
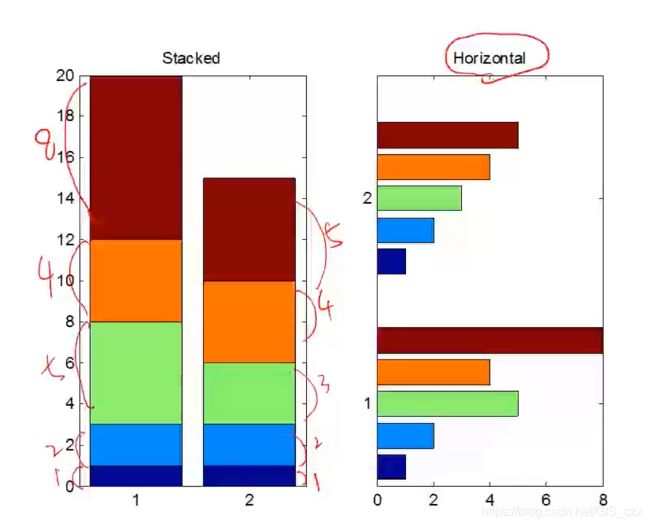
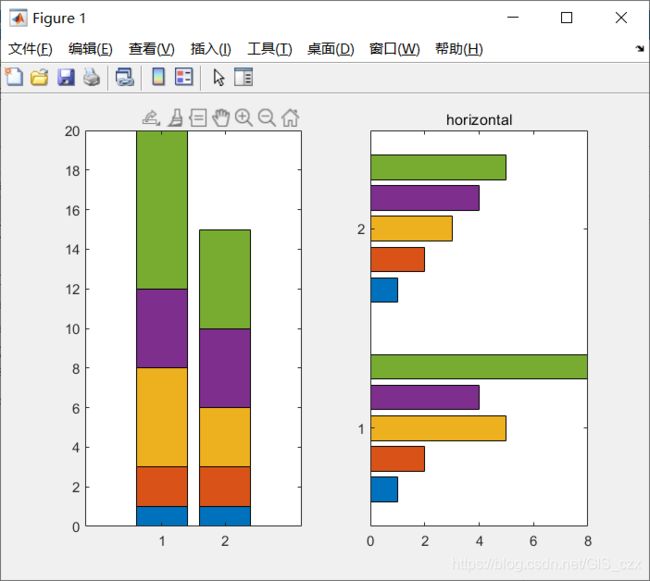
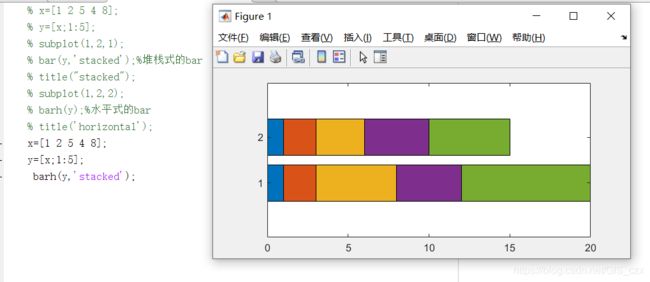
1.4.1 Stacked and Horizontal Bar Charts
不同形式的展现;
例子如下:
x=[1 2 5 4 8];
y=[x;1:5];
subplot(1,2,1);
bar(y,'stacked');%堆栈式的bar
title("stacked");
subplot(1,2,2);
barh(y);%水平式的bar
title('horizontal');接下来先介绍一下:
stacked:每一个块的高度表示每一个的大小;
指令bar(y,‘stacked’); 格式说明
horizontal 将柱状图变成水平的;格式:barh() bar 后面加一个 horizontal 的首字母
1.4.2 exercise
将水平图改成柱状图;
则即 barh(y,'stacked');
嘿嘿;
1.5 Pie charts
a=[10 5 20 30];
subplot(1,3,1);pie(a);
subplot(1,3,2);pie(a,[0,0,0,1]);
subplot(1,3,3);pie3(a,[0,0,0,1]);解读:pie(a),a是一个向量,pie(a,[0 0 0 1])第二个参数是一个vector ,如果哪个位置是1,则表示pie chart 图哪个扇形会出现裂痕;
代码与运行如下:
1.5.1 exercise
由上面的定义我们已经知道啦;
只需要把后面都改成1就可以了。即:pie(a,[1,1,1,1]);
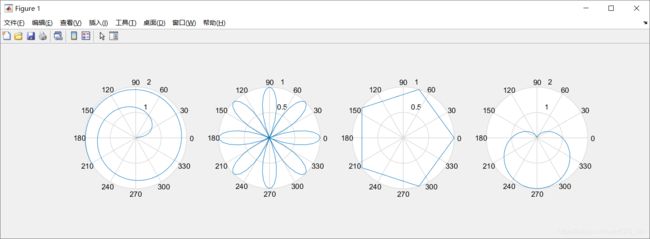
1.6 Polar chart
就是用角度和半径来画图;所以这个的输入就是(theta,r);
五边形怎么画?可以用linespace将其分成五等分;即linespace(0,2pi,6);五等份,那得有六个数才行;半径为1即r=ones(1,length(theta));
例子:
x=1:100;theta =x/10; r=log10(x);
subplot(1,4,1);polar(theta,r);%第一幅图
theta=linspace(0,2*pi);r=cos(4*theta);
subplot(1,4,2);polar(theta,r);
theta=linspace(0,2*pi,6);r=ones(1,length(theta));
subplot(1,4,3);polar(theta,r);
theta=linspace(0,2*pi); r=1-sin(theta);
subplot(1,4,4);polar(theta,r);%第四幅图
如图:
 1.6.1 exercise
1.6.1 exercise
画一个六边形;
那其实是同理的,我们只需要:
theta=linespace(0,2pi,7);r=ones(1,length(theta));
polar(theta,r);
运行如图:
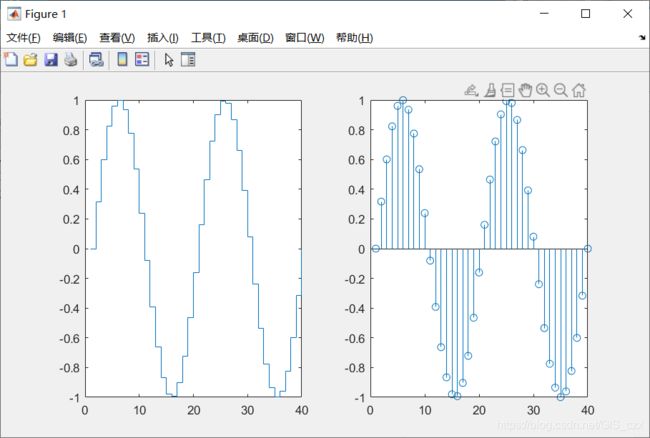
1.7 Stairs and Stem charts
具体用什么要看具体情况,比如过程中需要取样那就肯定是stem了;
stairs就是阶梯,stem呢是一根一根的柱子;
注意!注意! linspace是linearly space线性空间的缩写,它用来生成线性空间;
x=linspace(0,4*pi,40); y=sin(x);
subplot(1,2,1); stairs(y);
subplot(1,2,2); stem(y);运行如下:
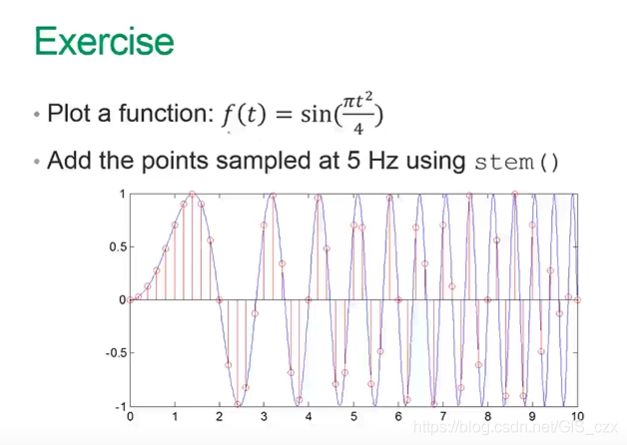
1.7.1 exercise
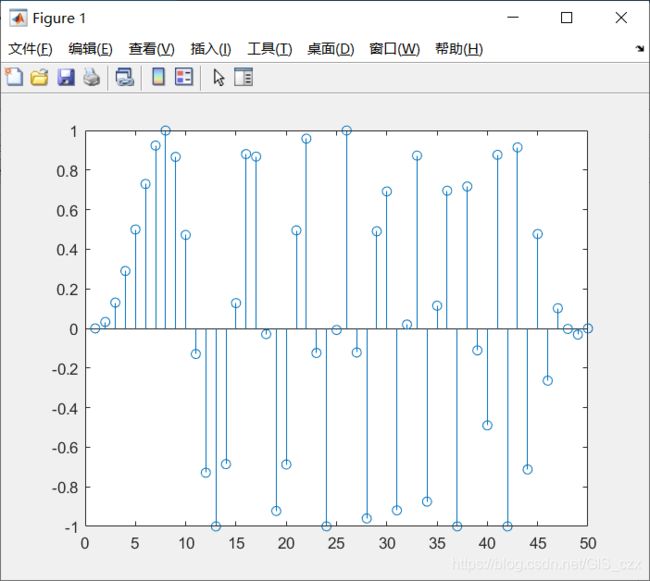
首先我们要知道5HZ就是0.2S传输一个数据;据图可知时间是(0,10);所以需要10/0.2=50个采样点;
了解官方定义:y = linspace( 生成 x1,x2,n)n 个点。这些点的间距为 (x2-x1)/(n-1)。
所以代码为,
t=linspace(0,10,50);
f=sin(pi/4*t.*t);
stem(f);
运行如下:
1.8 Boxplot and Error Bar
在统计中常用;
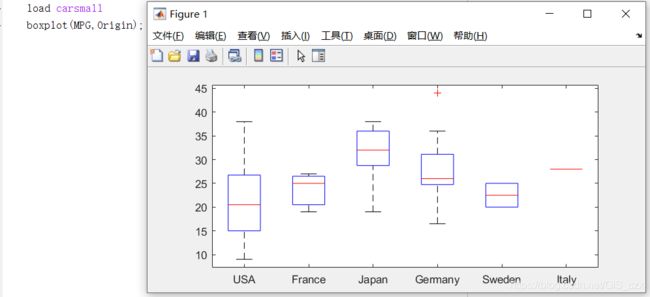
boxplot:创建箱线图;
例子运行如下:
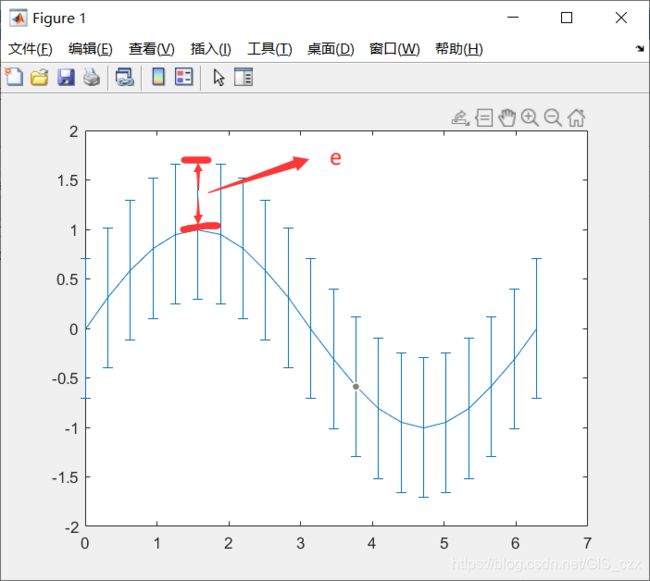
errorbar:描绘出误差,做研究的时候可能需要误差范围;
x=0:pi/10:2*pi;
y=sin(x);
e=std(y)*ones(size(x));%标准差来算长度
errorbar(x,y,e);%e指的是画出线的长度结果如图:
2.color space
2.1 fill()
其实就是在某个封闭面内涂颜色的意思;
fill和plot的区别;
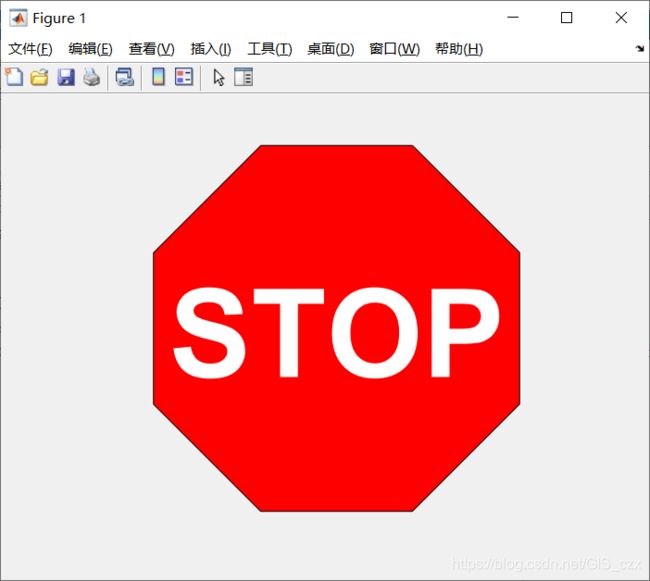
示例:做一个八边形STOP,很经典的例子;
和我们之前做的八边形极坐标系要区分开哦;
臆想了一个坐标轴;
t=(1:2:15)'*pi/8;%画八边形的八个角,逆时针上的每一个点与中心的连线
y=sin(t);
x=cos(t);
fill(x,y,'r');%r是颜色,xy已知
axis square off;
text(0,0,'STOP','color','w','fontsize',80,'fontweight','bold','horizontalalignment','center');
2.1.1 exercise
和上面的很像,照着改就行,代码如下:
t=[0:3]*pi/2;%
y=sin(t);
x=cos(t);
fill(x,y,'y');%y是颜色,xy已知
axis square off;
text(0,0,'WAIT','color','k','fontsize',80,'fontweight','bold','horizontalalignment','center');
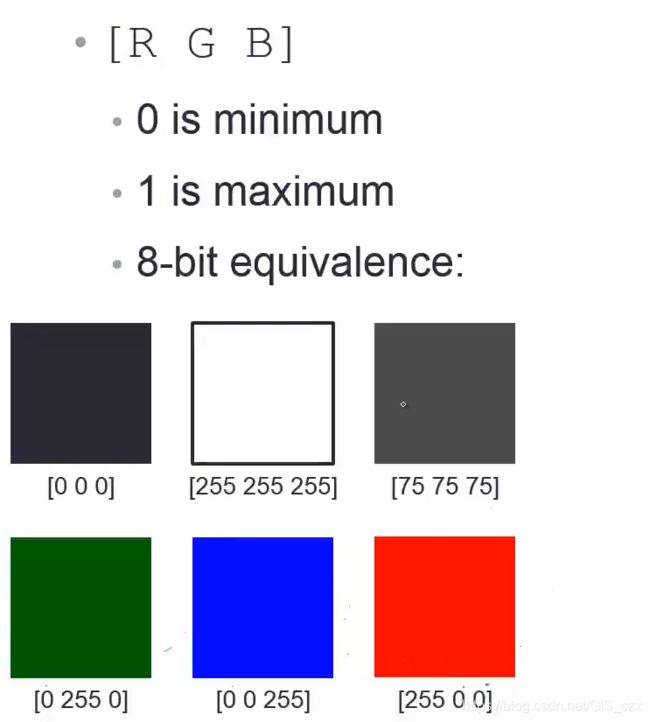
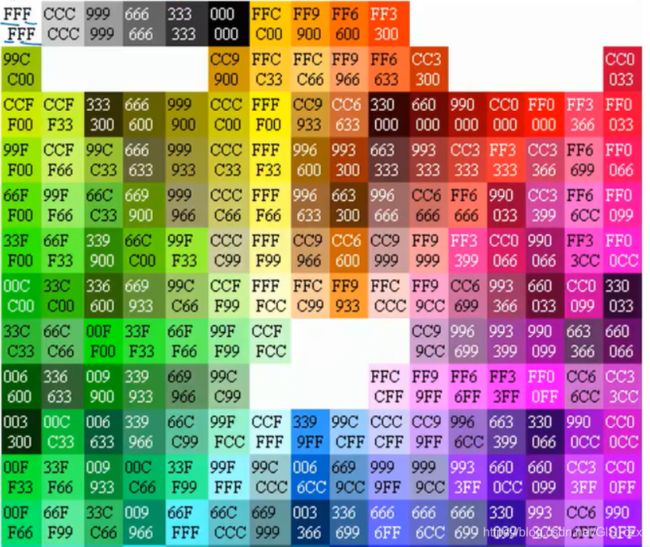
2.2 RGB
0-1和0-255可以对照;使用255是因为我们有一个颜色表:
比如第一个白色,表里是16进制的;
方便之处就是可以根据表上的数值选择对应颜色;
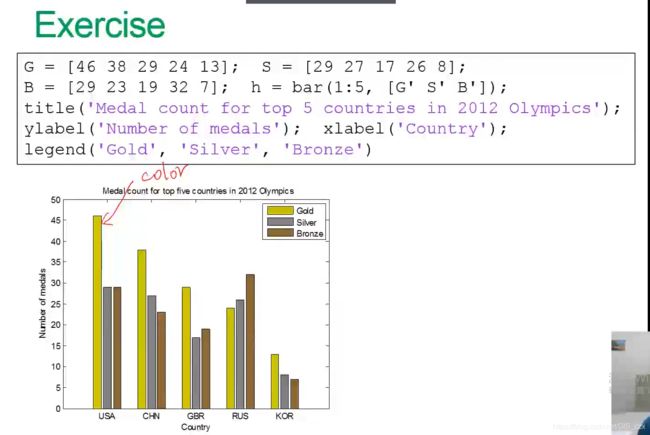
2.2.1 exercise
将柱状图的颜色修改为正确的颜色;
源代码:
G=[46 38 29 24 13];
S=[29 27 17 26 8];
B=[29 23 19 32 7];
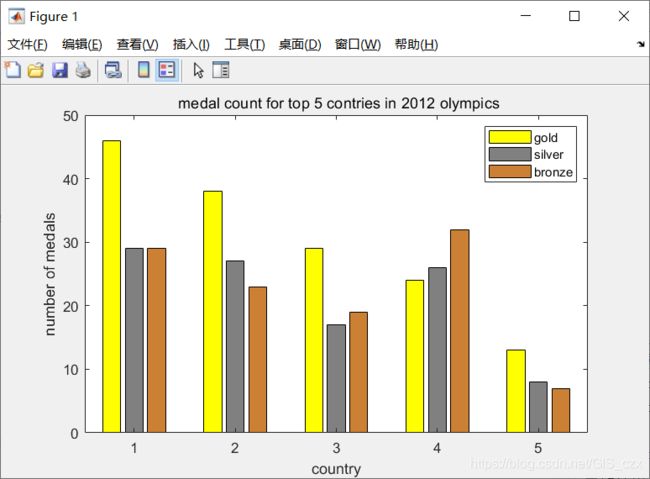
h=bar(1:5,[G',S',B']);
title(' medal count for top 5 contries in 2012 olympics');
ylabel('number of medals');
xlabel('country');
legend('gold','silver','bronze');
颜色不匹配,需要我们修改;注意RGB颜色使用0-255的时候会报错!
所以我们修改后运行;很经典的例子!
G=[46 38 29 24 13];
S=[29 27 17 26 8];
B=[29 23 19 32 7];
h=bar(1:5,[G',S',B']);
h(1).FaceColor=[1,1,0];%yellow
h(2).FaceColor=[0.5 0.5 0.5];%灰色
h(3).FaceColor=[0.8 0.5 0.2];%咖啡色
title(' medal count for top 5 contries in 2012 olympics');
ylabel('number of medals');
xlabel('country');
legend('gold','silver','bronze');
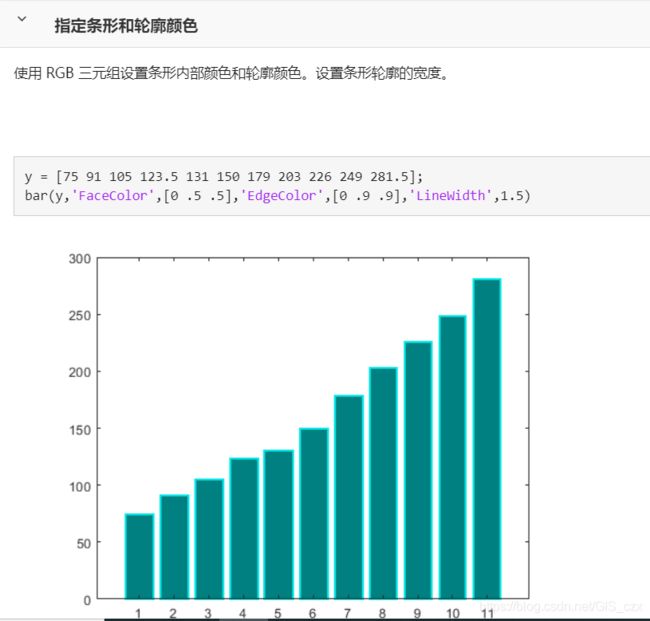
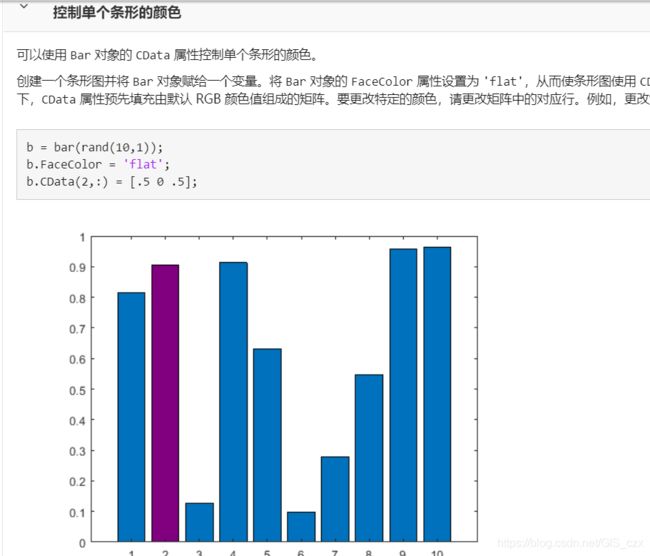
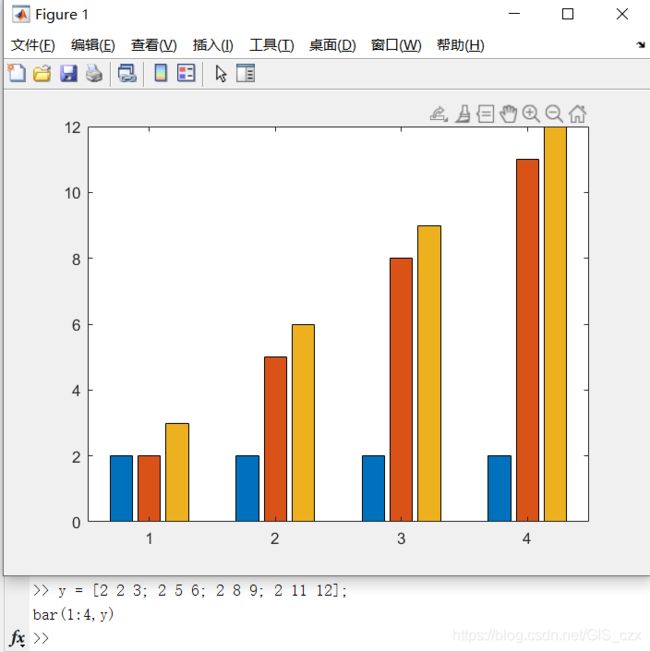
bar的另外用法备注:
而我们今天用的是控制单条的颜色;
关于h=bar(1:5,[G',S',B']);的理解可以看这个:是官方网站的例子哦;
2.3 visualizing data as an image :imagesc()
将数据可视化为图像;color是z轴的大小,色彩即是另一个维度;
没有使用imagesc();官方定义:imagesc( 将数组 C)C 中的数据显示为一个图像,该图像使用颜色图中的全部颜色。
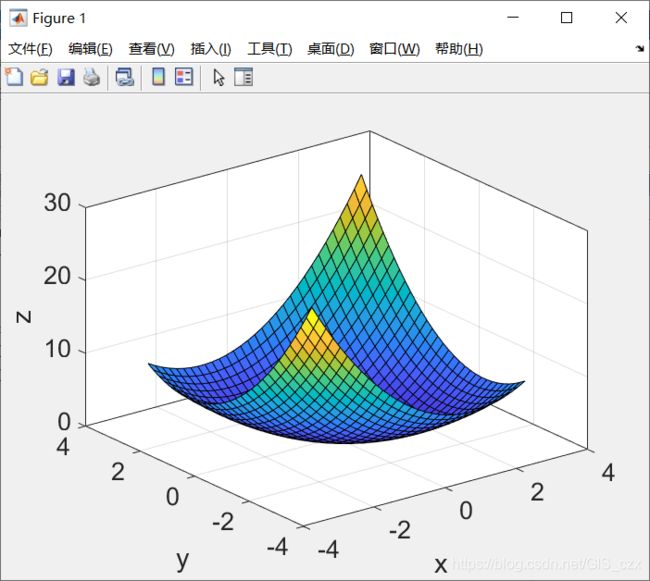
[x,y]=meshgrid(-3:.2:3,-3:.2:3);
z=x.^2+x.*y+y.^2;
surf(x,y,z);
box on;
set(gca,'fontsize',16); zlabel('z');
xlim([-4 4]);xlabel('x');
ylim([-4 4]);ylabel('y');
加上以后:
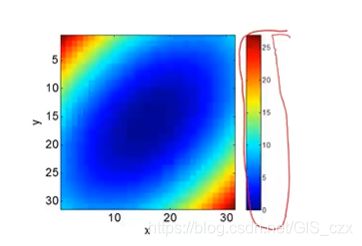
imagesc(z);
axis square;
xlabel('x');
ylabel('y');2.3.1 Color Bar and Scheme
z是y轴,体现颜色,z轴的数值我们怎么能知道他是多少呢?
我们只需要下一个指令colorbar,就可以画出下面这个东西;
运行如图:
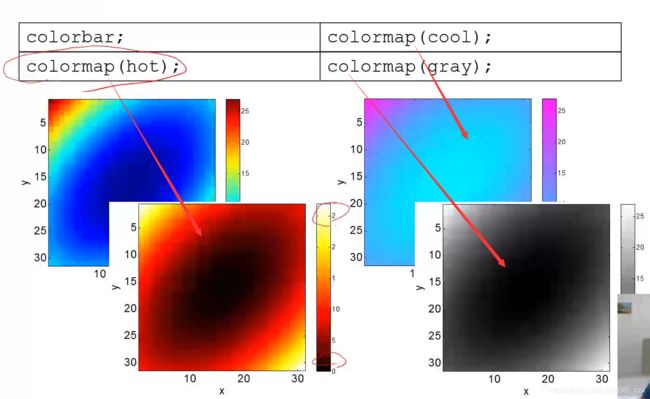
2.3.2 Built-in Colormaps
那我们今天要是想修改这个颜色咋整呢?大家可以看一下暖冷灰色调的示例图;
matlab中有很多build-in colormap,即内置色表;接下来我们介绍一下:
colormap更像一个定义好的矩阵,里面有很多的颜色;
运行a=colormap(prism)即可查看colormap的矩阵;
2.3.3 Exercise
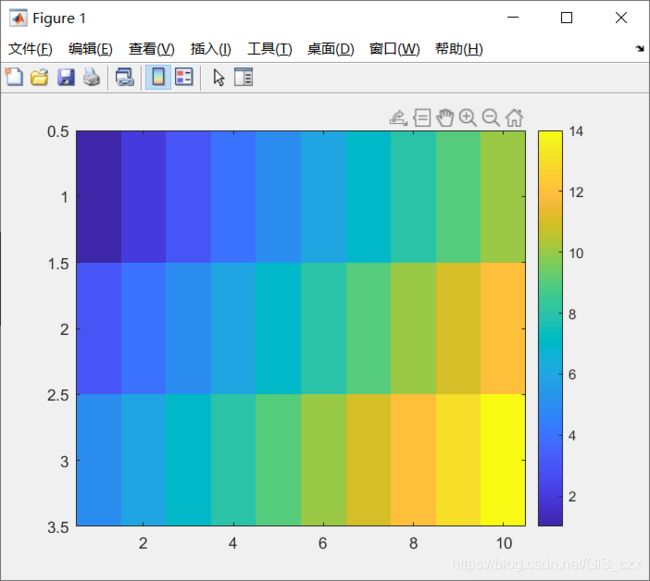
先运行给出的代码看看是个什么;
x=[1:10;3:12;5:14];
imagesc(x);
colorbar;我们可以参考一下matlab官网的文件:
这样子我们就可以知道怎么自定义了:
map=[ 0 1 0;0 0.9 0;0 0.6 0; 0 0.5 0; 0 0.4 0;0 0.2 0];
colormap(map);3.3D plots
3.1 2Dvs3D
用上面画的绿色图为例,使用工具-三维旋转来拉伸一下他;
接下来我们就开始3D图了;
3.2 plot3()
示例:三维空间画三角函数;
x=0:0.1:3*pi;
z1=sin(x);%三个sin函数
z2=sin(2*x);
z3=sin(3*x);
y1=zeros(size(x));%y轴全是0这个平面,即固定y轴
y3=ones(size(x));%y轴全是1
y2=y3./2;
plot3(x,y1,z1,'r',x,y2,z2,'b',x,y3,z3,'g');%plot3()三维画图,颜色
grid on;%打开栅格
xlabel('x-axis');ylabel('y-axis');zlabel('z-axis');%坐标轴名称
运行如下:
3.3 more 3D Line Plots
两个示例,仅供学习;
t=0:pi/50:10*pi;
plot3(sin(t),cos(t),t);%x坐标是sint,y坐标是cost,这样应该是个圆,
%然后纵坐标z随着时间上升,形成三维的螺旋线
grid on;
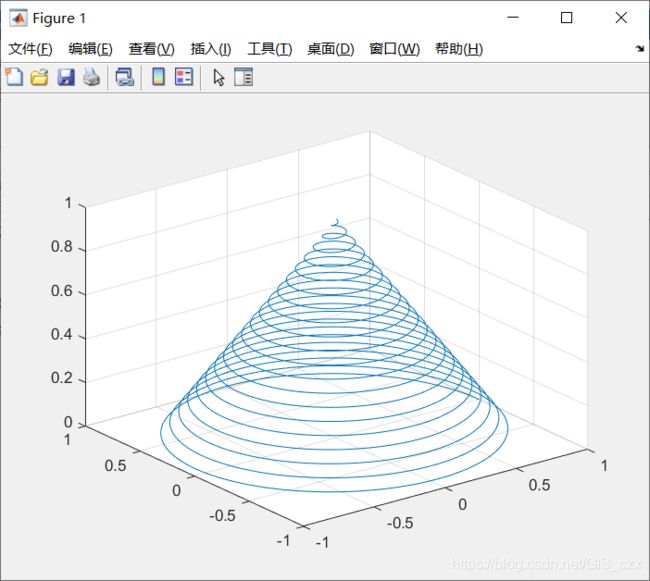
axis square;三维锥线:
turns=40*pi;
t=linspace(0,turns,4000);%时间从0到turns,中间有4000个取样点
x=cos(t).*(turns-t)./turns;%x和y随着时间增加而减少,圆的半径减少
y=sin(t).*(turns-t)./turns;
z=t./turns;
plot3(x,y,z);
grid on;
3.4 principles for 3D surface plots
画了这么多线的,如果今天想要画面的呢?
surface中x、y、z都是矩阵,x和y形成网格;
meshgrid指令可以创建出来关于x和y的矩阵;
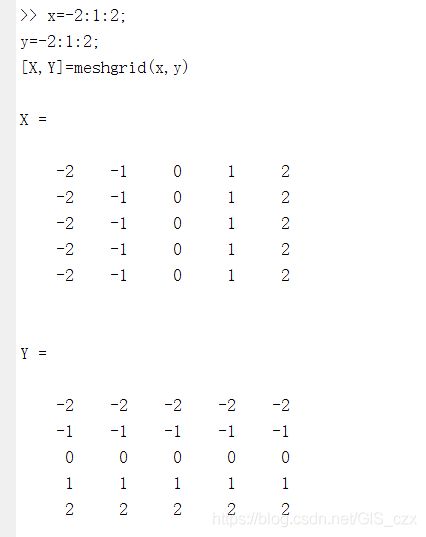
x=-2:1:2;
y=-2:1:2;
[X,Y]=meshgrid(x,y)3.5 Surface Plots:mesh() and surf()
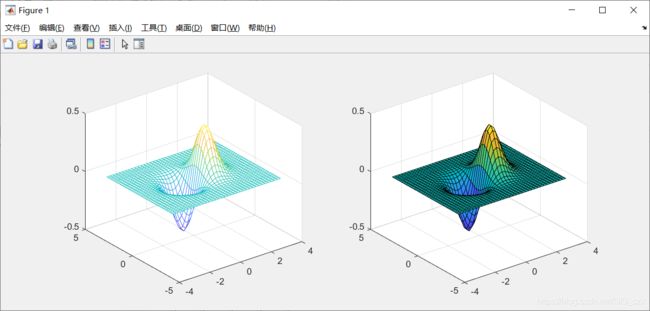
mesh和surf的区别:surf会把颜色贴在上面;
x=-3.5:0.2:3.5;
y=-3.5:0.2:3.5;
[X,Y]=meshgrid(x,y);%xy形成网格
Z=X.*exp(-X.^2-Y.^2);%用函数产生z的数值
subplot(1,2,1);mesh(X,Y,Z);
subplot(1,2,2);surf(X,Y,Z);
3.6 contour()
contour:等高线/轮廓
解释:z值是一样的,投影到平面上;
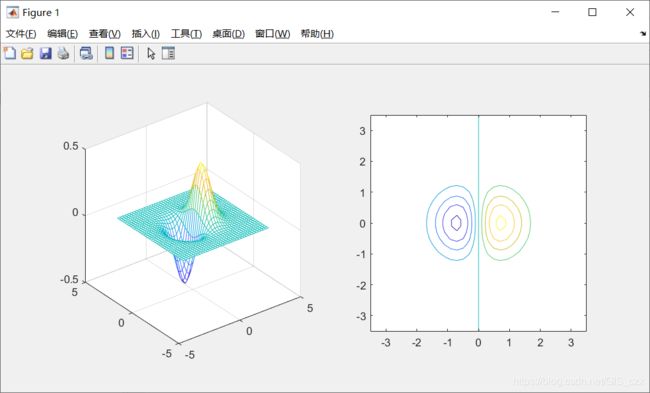
x=-3.5:0.2:3.5;
y=-3.5:0.2:3.5;
[X,Y]=meshgrid(x,y);
Z=X.*exp(-X.^2-Y.^2);
subplot(1,2,1);
mesh(X,Y,Z);%画出网格图
axis square;
subplot(1,2,2);
contour(X,Y,Z);%等高线
axis square;
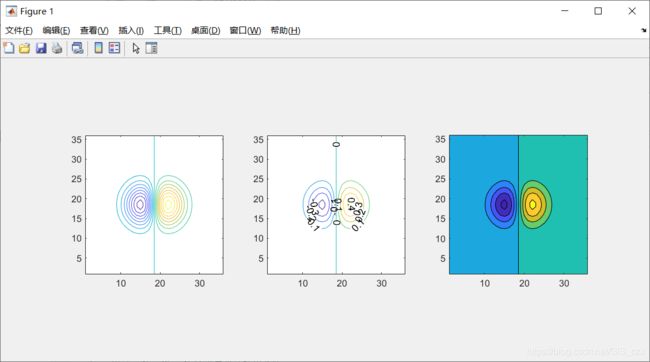
3.6.1 various contour
在contour后面加数值可以让contour画线更加紧密;例如contour(Z,[-.45:.05:.45]);
我们还可以在图上把数值标上去,用clabel指令;clabel(C,h);
也可以给contour涂颜色,contourf(),f是fill的意思;
示例:
x=-3.5:0.2:3.5;
y=-3.5:0.2:3.5;
[X,Y]=meshgrid(x,y);
Z=X.*exp(-X.^2-Y.^2);
subplot(1,3,1);
contour(Z,[-.45:.05:.45]);%用来让线更密集,改变线密度
axis square;
subplot(1,3,2);
[C,h]=contour(Z);
clabel(C,h);%用来标注数字
axis square;
subplot(1,3,3);
contourf(Z);%用来添加颜色
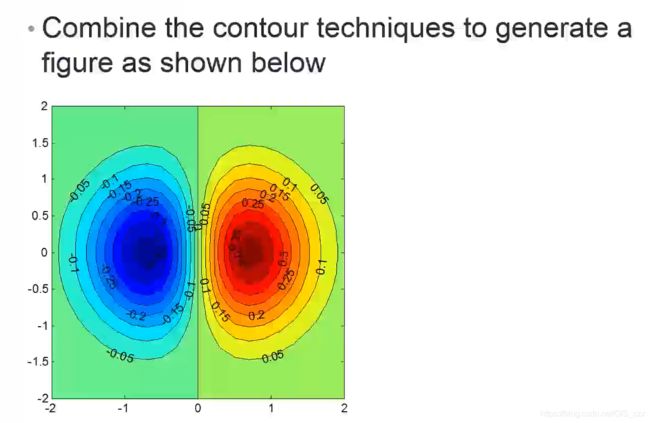
axis square;3.6.2 exercise
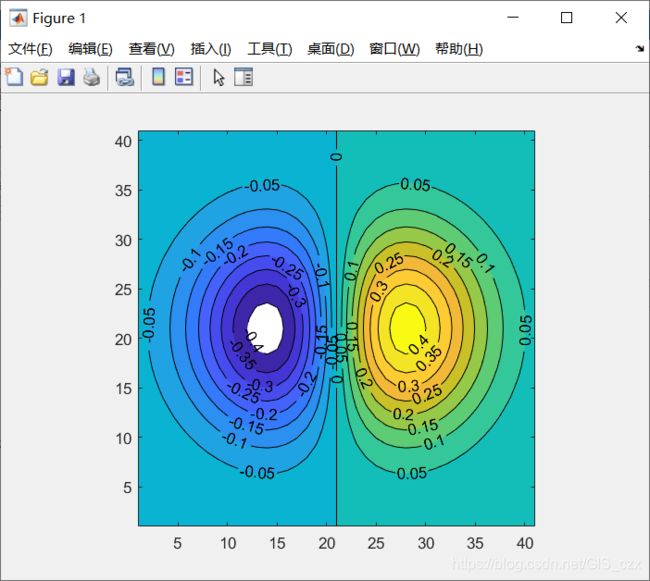
基本思路:xy的取值范围→使用meshgrid画出网格→函数表达式→contour绘制
但是我们会发现一个现象就是,一串代码里不可以存在多个contour函数,后面的会把前面的覆盖;第五行整个代码意思是返回等高线矩阵C和等高线对象h;
x=-2:0.1:2;
y=-2:0.1:2;
[X,Y]=meshgrid(x,y);%绘制网格
Z=X.*exp(-X.^2-Y.^2);
[C,h]=contourf(Z,[-0.4:0.05:0.4]);%填充、改变线松紧、准备添加数字表示
axis square;%显示坐标轴
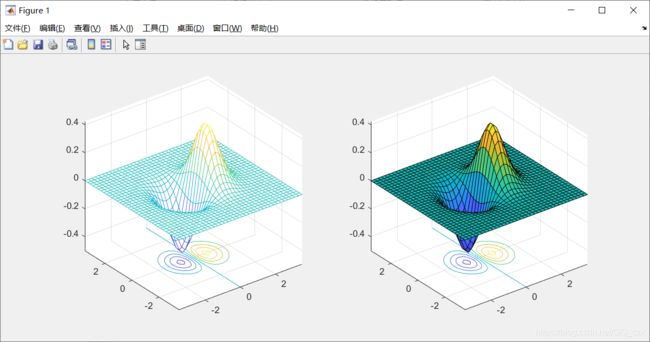
clabel(C,h);%添加数字表示3.7 meshc()and surfc()
和mesh与surf的功能差别在于多了一个contour,就是把两个给结合起来了;
x=-3.5:0.2:3.5;
y=-3.5:0.2:3.5;
[X,Y]=meshgrid(x,y);
Z=X.*exp(-X.^2-Y.^2);
subplot(1,2,1);
meshc(X,Y,Z);
subplot(1,2,2);
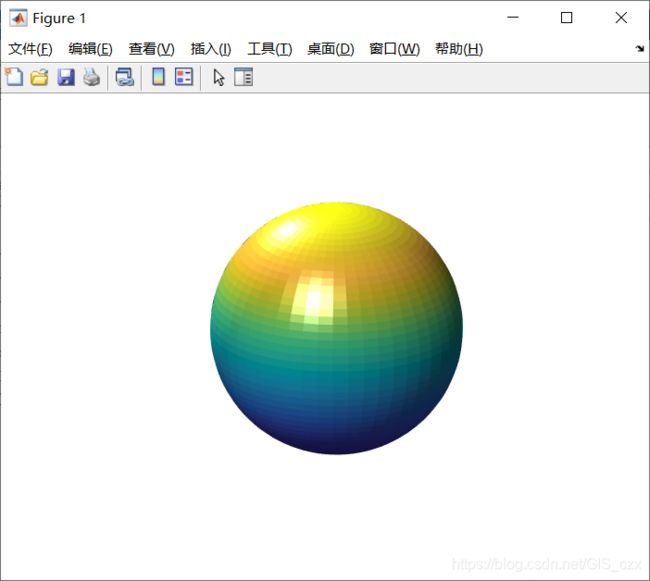
surfc(X,Y,Z);3.8 View Angle:view()
view可以决定camera如何去看我们指定的物件;
sphere(50);
shading flat;
light('position',[1,3,2]);%添加灯光,让球更真实立体
light('position',[-3 -1 3]);
material shiny;
axis vis3d off;%不显示三维坐标系
set(gcf,'color',[1 1 1]);%在此之前的都是画出我们想要的东西,球
view(-45,20)%这个可以决定角度哦也可以3D旋转看他的不同角度。耶!
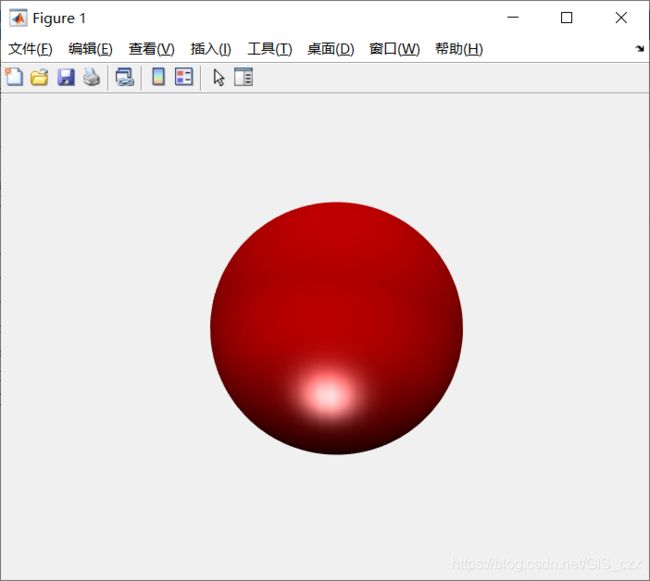
 3.9 Light:light()
3.9 Light:light()
说白一点呢就是打光的角度问题;
打光的位置设置:L1=light(‘position’,[-1 -1 -1]);
设置打光的位置:set(L1,‘position’,[-1,-1,-1]);不要继续用上面那个打光位置哦,他会在出一个,就是使用两个光了,用set的话可以重新设置打光位置;
设置光的颜色:比如绿色,set(L1,‘color’,‘g’);
[X,Y,Z]=sphere(64);%球坐标系
h=surf(X,Y,Z);%画出球
axis square vis3d off;%坐标轴不见
reds=zeros(256,3);
reds(:,1)=(0:256.-1)/255;%自定义颜色
colormap(reds);%上色
shading interp;
lighting phong;
set(h,'AmbientStrength',0.75,'DiffuseStrength',0.5);%设置属性
L1=light('position',[-1 -1 -1]);%打光的位置
3.10 patch
主要是用来在空间中画多边形;
v=[0 0 0;
1 0 0;
1 1 0;
0 1 0;
0.25 0.25 1;
0.75 0.25 1;
0.75 0.75 1;
0.25 0.75 1];
f=[ 1 2 3 4;
5 6 7 8;
1 2 6 5;
2 3 7 6;
3 4 8 7;
4 1 5 8];
subplot(1,2,1);
patch('vertices',v,'faces',f,'facevertexCData',hsv(6),'facecolor','flat');
view(3);
axis square tight; grid on;
subplot(1,2,2);
patch('vertices',v,'faces',f,'facevertexCData',hsv(8),'facecolor','interp');
view(3);
axis square tight; grid on;
程序如下,有些没理解,用到了回来再看吧;
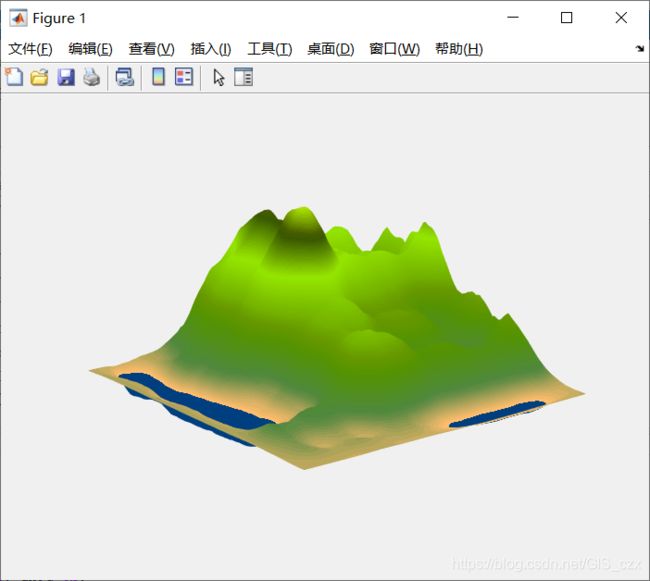
3.11 profession
关于matlab的专业画图;
load cape
X=conv2(ones(9,9)/81,cumsum(cumsum(randn(100,100)),2));
surf(X,'edgecolor','none','edgelighting','phong','facecolor','interp');
colormap(map);
caxis([-10,300]);
grid off;
axis off;
山水湖完成,耶!