跟着pink老师学前端之HTML5和CSS3的新特性
文章目录
- 1. HTML5新特性
-
- 1.1 HTML5新增的语义化标签
- 1.2 HTML5新增的多媒体标签
-
- 1. 视频< video>
- 2. 音频< audio>
- 1.3 HTML5新增的input类型
- 1.4 HTML5新增的表单属性
- 2. CSS3新特性
-
- 2.1 CSS3新增属性选择器
- 2.2 CSS3新增结构伪类选择器
-
- 1. nth-child
- 2. nth-of-type和nth-child的区别
- 2.3 CSS3新增伪元素选择器
-
- 1. 伪元素字体图标
- 2. 伪元素仿土豆案例
- 3. 伪元素清除浮动
-
- 1.after伪元素清除浮动
- 2. 双伪元素清除浮动
- 2.4 CSS3盒子模型
- 2.5 CSS3其他特性
-
- 1. CSS3滤镜filter
- 2. CSS3 calc函数
- 2.6 CSS3过渡(重点)
- 3. 广义的HTML5
- 4. CSS3 2D转换
-
- 4.1 2D转换之移动(translate)
- 4.2 2D转换之旋转(rotate)
- 4.3 2D转换中心点
- 4.4 2D转换之缩放(scale)
- 4.5 2D转换综合写法
- 5. CSS3 动画
-
- 5.1 制作动画
- 5.2 动画序列
- 5.3 动画属性
- 5.4 热点图案例
- 5.5 小熊奔跑案例
- 6. CSS3 3D转换
-
- 6.1 三维坐标系
- 6.2 3D位移(translate3d)
- 6.3 透视(perspective)
- 6.4 translateZ
- 6.5 3D旋转(rotate3d)
-
- 1.绕x轴旋转
- 2.绕y轴旋转
- 3.绕z轴旋转
- 4.自定义轴
- 6.6 3D呈现(transform-style)
-
- 两面翻转的盒子案例
- 3D导航栏案例
- 旋转木马案例
1. HTML5新特性
HTML5的新特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
1.1 HTML5新增的语义化标签
| < header> | 头部标签 |
|---|---|
| < nav> | 导航标签 |
| < article> | 内容标签 |
| < section> | 定义文档某个区域 |
| < aside> | 侧边栏标签 |
| < footer> | 尾部标签 |
- 这种语义化标准主要是针对搜索引擎的。
- 这些标签页面中可以使用多次。
- 在IE9中,需要把这些标签转换成块级元素使用。
- 移动端更喜欢用这些标签。
1.2 HTML5新增的多媒体标签
HTML5在不使用插件的情况下,也可以原生的支持视频格式文件的播放。
1. 视频< video>
当前< video>元素支持三种视频格式:MP4、WebM、Ogg。但是不同的浏览器支持不同的格式,尽量使用MP4格式。
语法:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放的问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频) none(不应加载视频) |
规定是否预加载视频(如果有了autoplay就忽略该属性) |
| src | url | 视频地址 |
| poster | Imgurl | 加载等待的图片 |
| muted | muted | 静音播放 |
2. 音频< audio>
当前< audio>元素支持三种视频格式:MP3、mpeg、Ogg。但是不同的浏览器支持不同的格式,尽量使用MP3格式。
语法:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件。 |
| loop | loop | 循环播放 |
| src | url | 音频文件地址 |
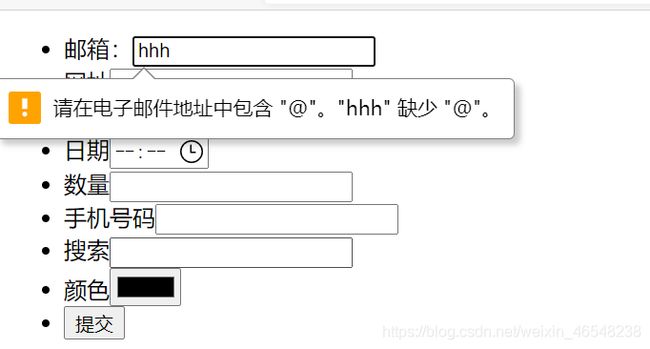
1.3 HTML5新增的input类型
type="email | url | date | time | month | week | number | tel | search | color"
1.4 HTML5新增的表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off/on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项,相当于历史搜索记录。默认打开,一般设置为off关掉 |
| multiple | multiple | 可以多选文件提交 |
可以通过以下设置方法修改placeholder里面的字体颜色:
input::placeholder {
color:pink;
}
2. CSS3新特性
2.1 CSS3新增属性选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 必须是具有value属性的input表单元素 */
input[value] {
color: aqua;
}
/* 把具有type属性并且该属性值为text的input表单元素选择出来 */
input[type=text] {
color: palevioletred;
}
/* 选择首先是div,然后具有class属性并且属性值必须是icon开头的元素 */
div[class^=icon] {
color: plum;
}
/* 择首先是div,然后具有class属性并且属性值必须是data结尾的元素 */
section[class$=data] {
color: royalblue;
}
/* 类选择器、属性选择器和伪类选择器权重都是0010 */
div.icon1 {
color: seagreen;
}
style>
head>
<body>
<input type="text" value="请输入用户名">
<input type="text">
<input type="text" value="请输入用户名" name="" id="">
<input type="password" name="" id="">
<div class="icon1">小图标1div>
<div class="icon2">小图标2div>
<div class="icon3">小图标3div>
<div class="icon4">小图标4div>
<div>我是打酱油的div>
<section class="icon1-data">rikirikisection>
<section class="icon1-data">rikimarusection>
<section class="icon1-ico">danielsection>
body>
html>
2.2 CSS3新增结构伪类选择器
| 属性 | 描述 |
|---|---|
| :first-child | 选择父元素的第一个子元素 |
| :last-child | 选择父元素的最后一个子元素 |
| :nth-child(n) | 选择父元素的第n个子元素 |
| :first-of-type | 指定类型的第一个 |
| :last-of-type | 指定类型的最后一个 |
| :nth-of-type(n) | 指定类型的第n个 |
1. nth-child
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>结构伪类选择器title>
<style>
/* 选择第一个元素 */
ul li:first-child {
background-color: skyblue;
}
/* 选择最后一个元素 */
ul li:last-child {
background-color: hotpink;
}
/* 选择第n个元素 */
ul li:nth-child(2) {
background-color: green;
}
style>
head>
<body>
<ul>
<li>我是第1个孩子li>
<li>我是第2个孩子li>
<li>我是第3个孩子li>
<li>我是第4个孩子li>
<li>我是第5个孩子li>
<li>我是第6个孩子li>
<li>我是第7个孩子li>
<li>我是第8个孩子li>
ul>
body>
html>
nth-child(n)选择某个父元素的一个或多个特定的子元素
- n可以是数字,关键字和公式。
- n如果是数字,就选择第n个子元素,数字从1开始。
- n可以是关键字:even偶数,odd奇数。
公式:
| 2n | 偶数 |
|---|---|
| 2n+1 | 奇数 |
| 5n | 5 10 15 |
| n+5 | 从第5个开始(包含第5个)到最后 |
| -n+5 | 前5个(包含第5个) |
2. nth-of-type和nth-child的区别
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* nth-child会把所有的盒子都排列序号 */
/* 执行的时候首先看:nth-child(1)之后再去看前面的div */
section div:nth-child(1) {
background-color: pink;
}
/* nth-child会把指定元素的盒子排列序号 */
/* 执行的时候首先看:div指定的元素之后再去看前面第几个孩子 */
section div:nth-of-type(1) {
background-color: skyblue;
}
style>
head>
<body>
<section>
<p>rikimarup>
<div>danieldiv>
<div>rikirikidiv>
section>
body>
html>
2.3 CSS3新增伪元素选择器
伪元素选择器可以帮助我们创建新的标签,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 描述 |
|---|---|
| ::before | 在元素内部的前面插入元素 |
| ::after | 在元素内部的后面插入元素 |
- before和after创建一个元素,但是属于行内元素。
- 新创建的这个元素在文档树中是找不到的,所以称之为伪元素。
- 语法:element::before{}。
- before和after必须有content属性。
- 伪元素选择器和标签选择器一样权重为1。
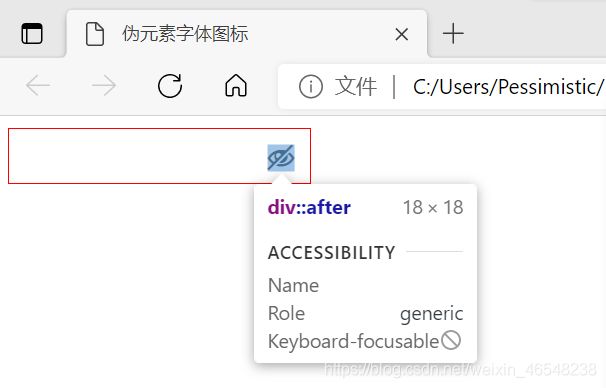
1. 伪元素字体图标
伪元素字体图标
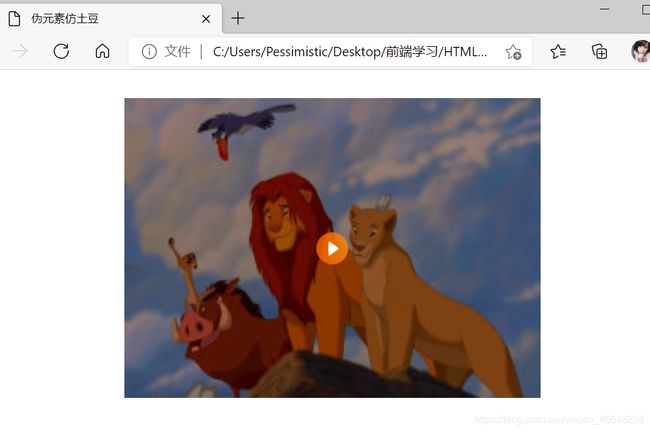
2. 伪元素仿土豆案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素仿土豆title>
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.tudou::before {
content: '';
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
.tudou:hover::before {
display: block;
}
style>
head>
<body>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
div>
body>
html>
3. 伪元素清除浮动
1.after伪元素清除浮动
.clearfix::after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
2. 双伪元素清除浮动
.clearfix::before,.clearfix::after{
content: '';
display: table;
}
.clearfix::after {
clear: both;
}
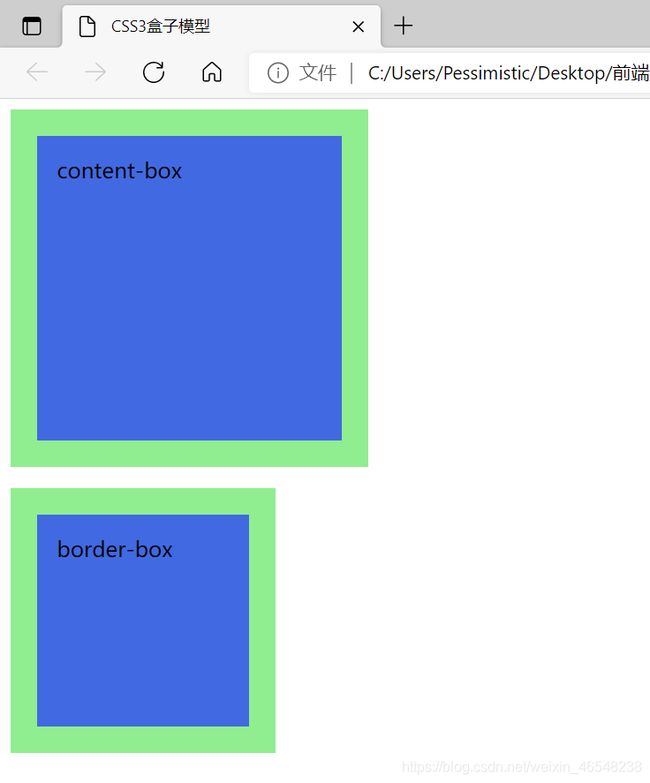
2.4 CSS3盒子模型
CSS3中可以通过box-sizing来指定盒模型,有两个值:
- box-sizing:content-box盒子大小为width+padding+border
- box-sizing:border-box盒子大小为width
如果盒子模型我们改为了box-sizing:border-box,哪儿买padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3盒子模型title>
<style>
div {
width: 200px;
height: 200px;
background-color: royalblue;
border: 20px solid lightgreen;
padding: 15px;
box-sizing: content-box;
}
p {
width: 200px;
height: 200px;
background-color: royalblue;
border: 20px solid lightgreen;
padding: 15px;
box-sizing: border-box;
}
style>
head>
<body>
<div>content-boxdiv>
<p>border-boxp>
body>
html>
2.5 CSS3其他特性
1. CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
img {
width: 300px;
height: 300px;
filter: blur(5px);
}
2. CSS3 calc函数
calc()函数可以在声明css属性值时进行一些计算。
.father {
width: 300px;
height: 200px;
background-color: lightgreen;
}
.son {
/* 运算符左右要加空格 */
width: calc(100% - 30px);
height: 80px;
background-color: lightpink;
}
2.6 CSS3过渡(重点)
过渡动画是从一个状态渐渐过渡到另一个状态,谁过渡给谁加该属性。
transition:要过渡的属性 花费时间 运动曲线 何时开始
- 属性:想要变化的css属性,宽度、高度、背景颜色、内外边距都可以。如果想要所有属性都变化,属性写all就可以了。
- 花费时间:必须写单位(秒)。
- 运动曲线:默认是ease(可省)。
- 何时开始:必须写单位(秒),可以设置延迟触发时间,默认0s。(可省)
div {
width: 200px;
height: 100px;
background-color: lime;
transition: width .5s ,height .5s;
}
div:hover {
width: 400px;
height:200px;
}
进度条案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>进度条title>
<style>
.bar {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
}
.bar_in {
width: 50%;
height: 100%;
background-color: red;
border-radius: 7px;
transition: all .7s;
}
.bar_in:hover {
width: 100%;
}
style>
head>
<body>
<div class="bar">
<div class="bar_in">div>
div>
body>
html>
3. 广义的HTML5
-
广义的HTML5指的是HTML5本身+CSS3+JavaScript。
-
这个集合有时称为HTML5和朋友,通常缩写称为HTML5。
-
HTML5 MDN介绍:
http://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
4. CSS3 2D转换
4.1 2D转换之移动(translate)
transform: translate(x,y);
transform: translateX(n);
transform: translateY(n);
- translate最大的优点:不会影响其他元素的位置。
- translate中的百分比单位是相对于自身元素的translate(50%,50%)。
- 对行内标签没有效果。
让盒子实现水平垂直居中
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>让盒子实现水平垂直居中title>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: relative;
width: 500px;
height: 500px;
background-color: hotpink;
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: aqua;
transform: translate(-50%, -50%);
}
style>
head>
<body>
<div>
<p>p>
div>
body>
html>
4.2 2D转换之旋转(rotate)
transform:rotate(度数)
- rotate里面跟度数,单位是deg。
- 角度为正时,顺时针。角度为负时,逆时针。
- 默认旋转的中心点是元素的中心点。
三角形案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小三角title>
<style>
div {
position: relative;
width: 249px;
height: 35px;
border: 1px solid #000;
}
div::after {
content: '';
position: absolute;
top: 8px;
right: 15px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
transition: all 0.2s;
}
/* 鼠标经过div,里面的三角旋转 */
div:hover::after {
transform: rotate(225deg);
}
style>
head>
<body>
<div>div>
body>
html>
4.3 2D转换中心点
transform-origin:x y;
- 参数x和y用空格隔开。
- x y默认转换的中心点是元素的中心点(50%,50%)。
- 还可以给x y设置像素或者方位名词。
旋转中心点案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转中心点案例title>
<style>
div {
overflow: hidden;
width: 200px;
height: 200px;
border: 1px solid pink;
margin: 100px auto;
}
div::before {
content: "riki";
display: block;
width: 100%;
height: 100%;
background-color: plum;
transform-origin: left bottom;
transform: rotate(180deg);
transition: all 0.4s;
}
/* 鼠标经过div,里面的before复原 */
div:hover::before {
transform: rotate(0);
}
style>
head>
<body>
<div>div>
body>
html>
4.4 2D转换之缩放(scale)
transform:scale(x,y);
- x和y用逗号隔开。
- 里面写的数字不跟单位,就是倍数的意思,两个参数对应宽和高。
- 只写一个参数,相当于第二个参数和第一个参数一样,即等比例缩放。
- 参数小于1并且大于-1,缩小。
- scale缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放,中心点是不动的。而且不影响其他盒子。
图片放大案例:
实现鼠标一经过图片,图片就缓慢放大
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片放大案例title>
<style>
div {
overflow: hidden;
float: left;
margin: 10px;
}
div img {
transition: all 0.2s;
}
div img:hover {
transform: scale(1.1);
}
style>
head>
<body>
<div><img src="images/tudou.jpg" alt="">div>
<div><img src="images/tudou.jpg" alt="">div>
<div><img src="images/tudou.jpg" alt="">div>
body>
html>
分页按钮案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分页按钮案例title>
<style>
li {
float: left;
width: 30px;
height: 30px;
border: 1px solid hotpink;
border-radius: 50%;
margin: 10px;
text-align: center;
line-height: 30px;
list-style: none;
transition: all .3s;
}
li:hover {
transform: scale(1.1);
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
<li>7li>
ul>
body>
html>
4.5 2D转换综合写法
- 同时使用多个转换,其格式为:transform:translate() rotate() scale()等,中间用空格隔开。
- 其顺序会影响转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性时,要将位移放到最前面。
5. CSS3 动画
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画。
5.1 制作动画
分为两步:
- 先定义动画
@keyframes name {
/* 开始状态 */
0% {
transform: translateX(0px);
}
/* 结束状态 */
100% {
transform: translateX(1000px);
}
}
-
再使用动画
/* 2. 调用动画 */ /* 动画名称 */ animation-name: name; /* 持续时间 */ animation-duration: 2s;
5.2 动画序列
- 0%是动画的开始,100%是动画的完成。这样的规则就是动画序列。
- 在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,(百分比要是整数),或用关键词"from"和"to”,等同于0%和100%。
动画序列案例:
盒子绕屏幕一周
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画序列title>
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0);
}
50% {
transform: translate(1000px, 500px);
}
75% {
transform: translate(0, 500px);
}
to {
transform: translate(0, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: lawngreen;
animation-name: move;
animation-duration: 4s;
}
style>
head>
<body>
<div>div>
body>
html>
5.3 动画属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画 |
| animation-name | 动画名称 |
| animation-duration | 持续时间 |
| animation-timing-function | 运动曲线,默认ease |
| animation-delay | 何时开始,默认0s |
| animation-iteration-count | 重复播放次数,默认1次,无限循环:infinite |
| animation-direction | 是否反方向播放,默认normal,逆播放altern |
| animation-play-state | 播放状态,默认running,暂停是pause |
| animation-fill-mode | 结束状态,默认回到起始位置backwards,保持forwards |
动画简写属性:
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束状态;
简写属性不包含animation-play-state。
5.4 热点图案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>大数据热点图title>
<style>
body {
background-color: #333;
}
.map {
position: relative;
width: 747px;
height: 616px;
background: url(images/map.png) no-repeat;
margin: 0 auto;
}
.city {
position: absolute;
top: 227px;
right: 194px;
color: #fff;
}
.tb {
top: 500px;
right: 80px;
}
.gz {
top: 540px;
right: 190px;
}
.dotted {
width: 8px;
height: 8px;
background-color: #09f;
border-radius: 50%;
}
/* 权重为:10+1+10=21 */
.city div[class^="pulse"] {
/* 保证小波纹在父盒子里面水平垂直居中,放大之后就会从中心向四周发散 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 8px;
height: 8px;
box-shadow: 0 0 12px #009dfd;
border-radius: 50%;
animation: pulse 1.2s linear infinite;
}
/* 注意权重 */
.city div.pulse2 {
animation-delay: .4s;
}
.city div.pulse3 {
animation-delay: .8s;
}
@keyframes pulse {
0% {}
70% {
width: 40px;
height: 40px;
opacity: 1;
}
100% {
width: 70px;
height: 70px;
opacity: 0;
}
}
style>
head>
<body>
<div class="map">
<div class="city">
<div class="dotted">div>
<div class="pulse1">div>
<div class="pulse2">div>
<div class="pulse3">div>
div>
<div class="city tb">
<div class="dotted">div>
<div class="pulse1">div>
<div class="pulse2">div>
<div class="pulse3">div>
div>
<div class="city gz">
<div class="dotted">div>
<div class="pulse1">div>
<div class="pulse2">div>
<div class="pulse3">div>
div>
div>
body>
html>
5.5 小熊奔跑案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小熊奔跑title>
<style>
body {
background-color: #ccc;
}
div {
position: absolute;
width: 200px;
height: 100px;
background: url(images/bear.png) no-repeat;
/* 元素可以添加多个动画,用逗号隔开 */
/* 8个小熊状态,分8步 */
animation: bear 1s steps(8) infinite, move 2s forwards;
}
@keyframes bear {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
@keyframes move {
0% {
left: 0;
}
100% {
left: 50%;
transform: translate(-50%);
}
}
style>
head>
<body>
<div>div>
body>
html>
6. CSS3 3D转换
6.1 三维坐标系
- x轴:水平向右,x右边是正值,左边是负值。
- y轴:垂直向下,y下面是正值,上面是负值。
- z轴:垂直屏幕,往外面是正值,往里面是负值。
6.2 3D位移(translate3d)
transform: translateX(100px) translateY(100px) translateZ(100px);
-
translateZ沿着Z轴移动
-
translateZ后面的单位一般跟px。
-
translateZ(100px)是向外移动100px。
-
简写:
transform: translate3d(x,y,z); -
xyz值是不能省略的,如果没有就写0。
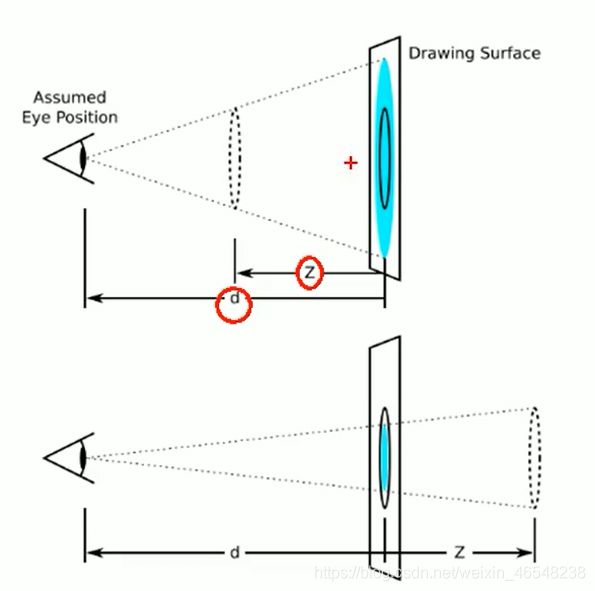
6.3 透视(perspective)
在2D平面产生近大远小视觉立体,但是只是效果二维的。
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看。
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离。
- 透视越小成像越大,透视越大成像越小。
- 透视的单位是像素。
注意:透视写在被观察元素的父盒子上面。
- d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
- z∶就是z轴,物体距离屏幕的距离,z轴越大(正值)我们看到的物体就越大。
6.4 translateZ
6.5 3D旋转(rotate3d)
1.绕x轴旋转
transform: rotateX(360deg);
左手准则:
- 左手拇指指向x轴的正方向。
- 其余手指的弯曲方向就是该元素沿着x轴旋转的方向。
2.绕y轴旋转
transform: rotateY(360deg);
左手准则:
- 左手拇指指向y轴的正方向。
- 其余手指的弯曲方向就是该元素沿着y轴旋转的方向。
3.绕z轴旋转
transform: rotateZ(360deg);
左手准则:
- 左手拇指指向z轴的正方向。
- 其余手指的弯曲方向就是该元素沿着z轴旋转的方向。
4.自定义轴
transform: rotate3d(1, 1, 0, 45deg);
绕着矢量轴旋转,对于一个正方形,xy的矢量就是其对角线。
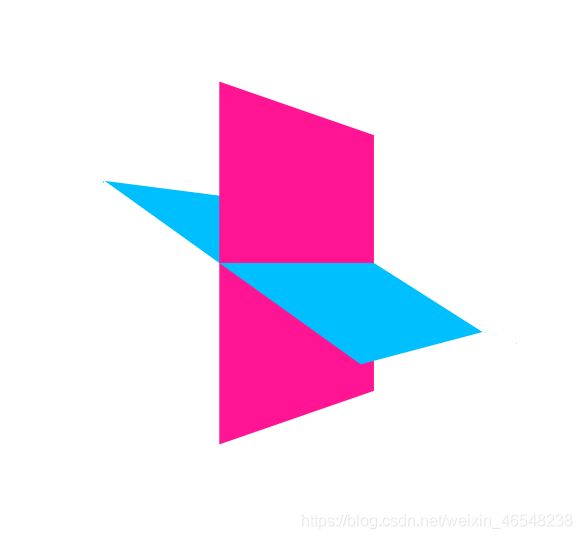
6.6 3D呈现(transform-style)
- 控制子元素是否开启三维立体环境。
- transform-style:flat默认子元素不开启3d立体空间。
- transform-style:preserve-3d;子元素开启立体空间。
- 代码写给父级,但是影响的是子盒子。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
/* 叠在一起要加定位 */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: deeppink;
}
.box div:last-child {
background-color: deepskyblue;
transform: rotateX(60deg);
}
style>
head>
<body>
<div class="box">
<div>div>
<div>div>
div>
body>
html>
两面翻转的盒子案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
body {
perspective: 400px;
}
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all .4s;
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
line-height: 300px;
text-align: center;
color: ghostwhite;
}
.front {
background-color: deepskyblue;
}
.back {
background-color: fuchsia;
transform: rotateY(180deg);
}
style>
head>
<body>
<div class="box">
<div class="front">Riki♥Danieldiv>
<div class="back">百年好合div>
div>
body>
html>
3D导航栏案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D导航栏title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px;
}
ul li {
float: left;
margin: 5px;
perspective: 500px;
width: 120px;
height: 35px;
list-style: none;
transform-style: preserve-3d;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .4s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
font-size: 12px;
line-height: 35px;
text-align: center;
color: white;
}
.front {
background-color: plum;
/* z-index: 1; */
transform: translateZ(17.5px);
}
.bottom {
background-color: gold;
/* 先移动后旋转 */
transform: translateY(17.5px) rotateX(-90deg);
}
style>
head>
<body>
<ul>
<li>
<div class="box">
<div class="front">Riki♥Danieldiv>
<div class="bottom">♥百♥年♥好♥合♥div>
div>
li>
<li>
<div class="box">
<div class="front">Riki♥Danieldiv>
<div class="bottom">♥百♥年♥好♥合♥div>
div>
li>
<li>
<div class="box">
<div class="front">Riki♥Danieldiv>
<div class="bottom">♥百♥年♥好♥合♥div>
div>
li>
<li>
<div class="box">
<div class="front">Riki♥Danieldiv>
<div class="bottom">♥百♥年♥好♥合♥div>
div>
li>
ul>
body>
html>
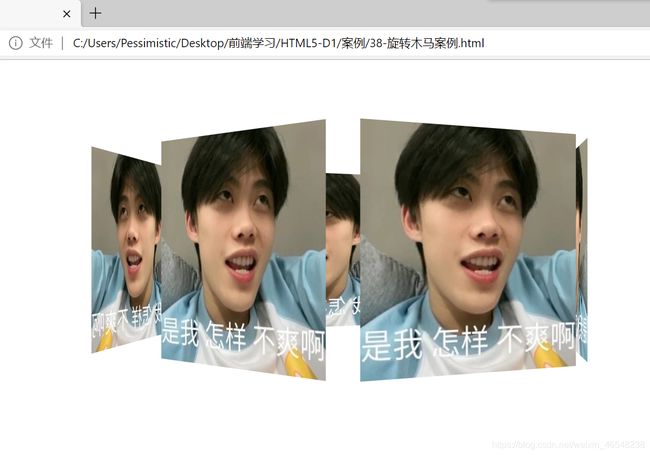
旋转木马案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转沙一汀title>
<style>
body {
perspective: 1200px;
}
section {
position: relative;
width: 300px;
height: 300px;
margin: 150px auto;
transform-style: preserve-3d;
animation: rotate 5s linear infinite;
background: url(images/xzyy.jpg) no-repeat;
}
/* 鼠标经过暂停 */
section:hover {
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
section div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-size: cover;
background: url(images/syt.jpg) no-repeat;
}
section div:nth-child(1) {
transform: translateZ(400px);
}
section div:nth-child(2) {
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
transform: rotateY(300deg) translateZ(300px);
}
style>
head>
<body>
<section>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
section>
body>
html>