多种方法实现热力图(百度API、ArcGIS API、leaflet API 和 QGIS、Kepler.gl
# 原理
热力图原理:为离散点信息创建一个Mask。Mask是一个圆形区域,半径为该点可以对最终热力图像产生影响的区域半径。中心点的权重为1,越向边缘辐射,权重越低,边缘部分的权重为0。Mask的渐变过程可以考虑多种形式,如线性变化,二次曲线等。将所有离散点Mask进行叠加,产生一幅灰度图像。相邻Mask的重叠部分进行权重累加操作,最终灰度图中每个像素点的数值大小就是所有和其有关的Mask中的权重之和。 离散点密度越高的地方,灰度图种像素点数值越高,即图像越亮。根据具体项目不同,可考虑将权重乘上一个固定系数。将生成的灰度图映射到彩色图像上。
# 数据
实现将收集的POI数据进行热力图可视化
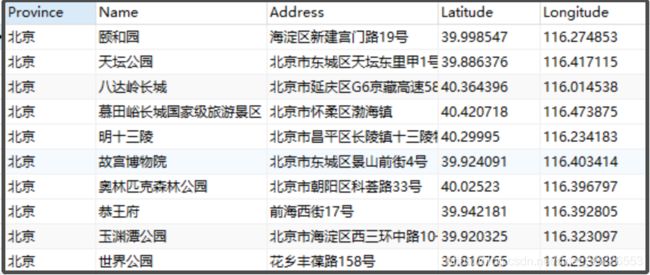
数据:北京市旅游景点.xls
导入至mysql数据库
本文实现了由JavaScript API 和 非代码形式生成热力图的方法。
#1# 百度地图JavaScript API
百度地图热力图API:地图JS API示例 | 百度地图开放平台
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
热力图
<%@ page import="java.sql.*"%>
<%@ page import="java.io.PrintWriter"%>
<%
request.setCharacterEncoding("utf-8");
Connection con;
Statement stmt = null;
ResultSet rs;
String all = "";
try {
Class.forName("com.mysql.cj.jdbc.Driver");
System.out.println("数据库连线成功");
} catch (Exception e) {
System.out.println("数据库连线失败");
}
try {
String url = "jdbc:mysql://127.0.0.1:3306/scenery?serverTimezone=UTC";
String user = "root";
String password = "123456";
con = DriverManager.getConnection(url, user, password);
stmt = con.createStatement();
System.out.println("成功连接到本地数据库");
} catch (Exception e) {
System.out.println("本地数据库连接失败");
}
try {
rs = stmt.executeQuery("select * from ScenerySpot");
while (rs.next()) {
double lat = rs.getDouble("Latitude");
double lng = rs.getDouble("Longitude");
String s = lng + "," + lat + ";";
all = all + s;
}
} catch (Exception e) {
System.out.println("数据获取失败");
System.out.println(e);
}
%>
#2# ArcGIS API for JavaScript
【4.14版本热力图实现】
https://developers.arcgis.com/javascript/latest/sample-code/visualization-heatmap/index.html
【3.x版本热力图实现】
https://developers.arcgis.com/javascript/3/jssamples/renderer_heatmap.html
【featureLayer】
https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-FeatureLayer.html<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Visualize points with a heatmap - 4.14
#3# leaflet
入门基础:leaflet:入门基础(一)_Dawn_www的博客-CSDN博客_leaflet
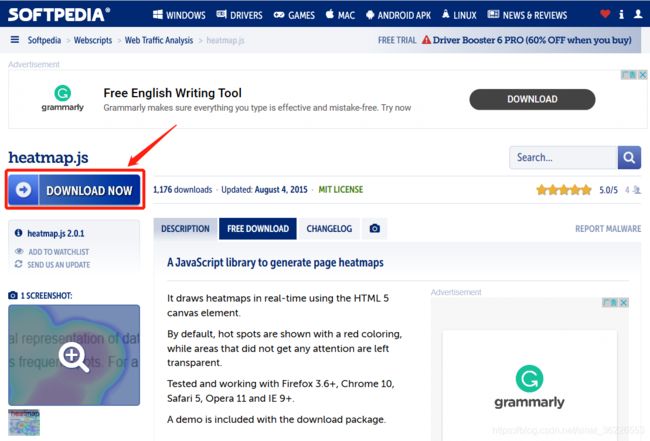
需要的文件:heatmap.js leaflet-heatmap.js leaflet.js leaflet.css
heatmap文件下载地址:heatmap.js Download
文件分别在:build文件夹下的heatmap.js plugins > leaflet-heatmap文件夹下的leaflet-heatmap.js
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
leaflet热力图
<%@ page import="java.sql.*"%>
<%@ page import="java.io.PrintWriter"%>
<%
request.setCharacterEncoding("utf-8");
Connection con;
Statement stmt = null;
ResultSet rs;
String all = "";
try {
Class.forName("com.mysql.cj.jdbc.Driver");
System.out.println("数据库连线成功");
} catch (Exception e) {
System.out.println("数据库连线失败");
}
try {
String url = "jdbc:mysql://127.0.0.1:3306/scenery?serverTimezone=UTC";
String user = "root";
String password = "123456";
con = DriverManager.getConnection(url, user, password);
stmt = con.createStatement();
System.out.println("成功连接到本地数据库");
} catch (Exception e) {
System.out.println("本地数据库连接失败");
}
try {
rs = stmt.executeQuery("select * from ScenerySpot");
while (rs.next()) {
double lat = rs.getDouble("Latitude");
double lng = rs.getDouble("Longitude");
String s = lng + "," + lat + ";";
all = all + s;
}
} catch (Exception e) {
System.out.println("数据获取失败");
System.out.println(e);
}
%>
这里遇到一个问题:读取数据库数据并按格式组织好后,运行却没有显示热力图(只有底图),但手工输入的数据却可以生成热力图,不知道是不是组织的格式不对,等之后解决了再上传。
其他:半径的设置要合理,之前设置为1,结果热力图挤成一团
#4# QGIS
如果不会写JavaScript,还有方法生成热力图。
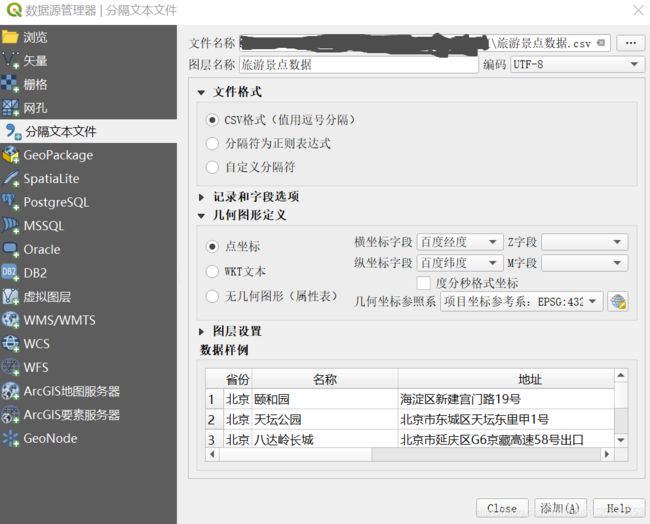
1.将数据转换为csv格式,utf-8编码
2.打开QGIS,选择【图层】-【添加图层】-【添加文本数据图层】
(注:这里坐标系为了方便选用了wgs84,但百度的坐标是火星坐标系 ,后续需要进行坐标系转换
3.打开图层属性,选择符号化,设置为热图,并进行颜色设置
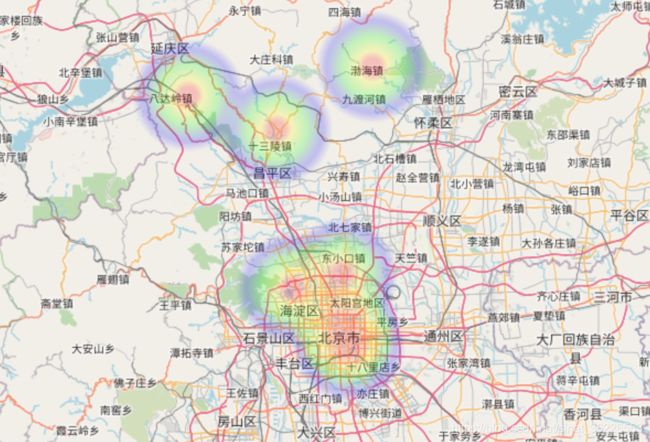
4.效果如图所示
QGIS制作热力图教程:製作熱區圖 (QGIS3)
#5# Kepler.gl
入门基础:Kepler.gl_Dawn_www的博客-CSDN博客_kepler.gl
注:经纬度字段要用英文lat latitude lng longitude,否则无法自动识别
2020年7月更新:最近又看到一个可以生成热力图的方法:高德开放平台 | Map Lab
# 其他
免费文件存储分享服务汇总:免费文件存储分享服务汇总 - 梁Sir's Blog
QGIS:如何美化数据的呈现效果