Android简明开发教程十五:RadioButton 多边形及路径绘制
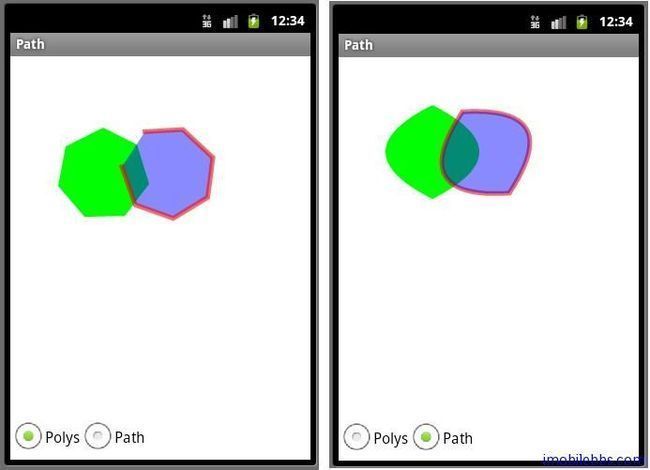
这个例子是绘制多边形,多义形和路径,采用单选钮RadioButton来选择Polys 和Path示例:
UI 设计为 上部分用来显示绘图内容,下部分为两个单选按钮 Polys ,Path。这样layout就和main.xml 不一样,main.xml只含一个com.pstreets.graphics2d.GuidebeeGraphics2DView。因此需在res/layout下新建一个polys.xml:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:background=”@drawable/white”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”>
<com.pstreets.graphics2d.GuidebeeGraphics2DView
android:id=”@+id/graphics2dview”
android:layout_weight=”1″
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”/>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”wrap_content” android:layout_height=”wrap_content”
android:orientation=”horizontal”
>
<RadioGroup
android:layout_width=”wrap_content”
android:orientation=”horizontal”
android:textSize=”20dp”
android:layout_height=”wrap_content”>
<RadioButton android:text=”Polys”
android:id=”@+id/radioPolys”
android:layout_width=”wrap_content”
android:textColor=”@color/black”
android:checked=”true”
android:layout_height=”wrap_content”>
</RadioButton>
<RadioButton android:text=”Path”
android:id=”@+id/radioPath”
android:layout_width=”wrap_content”
android:textColor=”@color/black”
android:layout_height=”wrap_content”>
</RadioButton>
</RadioGroup>
</LinearLayout>
</LinearLayout>
RadioButton 需包含在RadioGroup中做为一个分组,这里将Polys 设为选中。
定义好Layout资源后,修改 Path.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
private
RadioButton radioPoly;
private
RadioButton radioPath;
public
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.polys);
graphic2dView
= (GuidebeeGraphics2DView)
findViewById(R.id.graphics2dview);
radioPath = (RadioButton) findViewById(R.id.radioPath);
radioPoly = (RadioButton) findViewById(R.id.radioPolys);
radioPath.setOnClickListener(
this
);
radioPoly.setOnClickListener(
this
);
}
|
应为需要处理按键消息,所以定义了两个RadioButton对象,可以通过findViewById获取实例。因为两个RadioButton这里采用同样的处理方法,可以让Path实现OnClickListener ,即:public class Path extends Graphics2DActivity implements OnClickListener。完整代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
|
public
class
Path
extends
Graphics2DActivity
implements
OnClickListener {
private
RadioButton radioPoly;
private
RadioButton radioPath;
public
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.polys);
graphic2dView
= (GuidebeeGraphics2DView)
findViewById(R.id.graphics2dview);
radioPath = (RadioButton) findViewById(R.id.radioPath);
radioPoly = (RadioButton) findViewById(R.id.radioPolys);
radioPath.setOnClickListener(
this
);
radioPoly.setOnClickListener(
this
);
}
@Override
protected
void
drawImage() {
if
(radioPoly.isChecked()) {
drawPolys();
}
else
{
drawPaths();
}
graphic2dView.refreshCanvas();
}
@Override
public
void
onClick(View view) {
drawImage();
}
private
void
drawPaths() {
AffineTransform mat1;
// The path.
com.mapdigit.drawing.geometry.Path path;
// Colors
Color redColor =
new
Color(
0x96ff0000
,
true
);
Color greenColor =
new
Color(
0xff00ff00
);
Color blueColor =
new
Color(
0x750000ff
,
true
);
String pathdata
=
"M 60 20 Q -40 70 60 120 Q 160 70 60 20 z"
;
mat1 =
new
AffineTransform();
mat1.translate(
30
,
40
);
mat1.rotate(-
30
* Math.PI /
180.0
);
path = com.mapdigit.drawing.geometry.Path.fromString(pathdata);
// Clear the canvas with white color.
graphics2D.clear(Color.WHITE);
graphics2D.setAffineTransform(
new
AffineTransform());
SolidBrush brush =
new
SolidBrush(greenColor);
graphics2D.fill(brush, path);
graphics2D.setAffineTransform(mat1);
brush =
new
SolidBrush(blueColor);
com.mapdigit.drawing.Pen pen
=
new
com.mapdigit.drawing.Pen(redColor,
5
);
graphics2D.setPenAndBrush(pen, brush);
graphics2D.draw(
null
, path);
graphics2D.fill(
null
, path);
}
private
void
drawPolys() {
AffineTransform mat1;
// Colors
Color redColor =
new
Color(
0x96ff0000
,
true
);
Color greenColor =
new
Color(
0xff00ff00
);
Color blueColor =
new
Color(
0x750000ff
,
true
);
Polyline polyline;
Polygon polygon;
Polygon polygon1;
String pointsdata1
=
"59,45,95,63,108,105,82,139,39,140,11,107,19,65"
;
mat1 =
new
AffineTransform();
mat1.translate(
30
,
40
);
mat1.rotate(-
30
* Math.PI /
180.0
);
polyline =
new
Polyline();
polygon =
new
Polygon();
polygon1 =
new
Polygon();
Point[] points = Point.fromString(pointsdata1);
for
(
int
i =
0
; i < points.length; i++) {
polyline.addPoint(points[i].x, points[i].y);
polygon.addPoint(points[i].x, points[i].y);
polygon1.addPoint(points[i].x, points[i].y);
}
// Clear the canvas with white color.
graphics2D.clear(Color.WHITE);
graphics2D.setAffineTransform(
new
AffineTransform());
SolidBrush brush =
new
SolidBrush(greenColor);
graphics2D.fillPolygon(brush, polygon);
graphics2D.setAffineTransform(mat1);
brush =
new
SolidBrush(blueColor);
com.mapdigit.drawing.Pen pen
=
new
com.mapdigit.drawing.Pen(redColor,
5
);
graphics2D.setPenAndBrush(pen, brush);
graphics2D.fillPolygon(
null
, polygon1);
graphics2D.drawPolyline(
null
, polyline);
}
}
|