- android13隐藏调节声音进度条下面的设置按钮
黑暗大法师晚上吃午餐肉
android13rom系统开发定制安卓13隐藏声音进度条按钮安卓隐藏声音进度条按钮安卓13隐藏声音设置按钮rk3588隐藏声音进度条按钮安卓隐藏声音进度条调节按钮安卓去除声音进度条调节按钮安卓13去掉声音进度条按钮
总纲android13rom开发总纲说明目录1.前言2.情况分析3.代码修改4.编译运行5.彩蛋1.前言将下面的声音调节底下的三个点的设置按钮,隐藏掉。效果如下2.情况分析查看布局文件通过布局我们可以知道这个按钮就是com.android.keyguard.AlphaOptimizedImageButton查找下SystemUI布局可以发现
- html 添加窗口小部件,如何:为自定义窗口小部件定义主题(样式)项
海上行走的狮子
html添加窗口小部件
波斯汪是的,有一种方法:假设您有一个小部件的属性声明(在中attrs.xml):声明用于样式参考的属性(在中attrs.xml):为小部件声明一组默认属性值(在中styles.xml):声明自定义主题(在中themes.xml):将此属性用作窗口小部件的构造函数中的第三个参数(在中CustomImageButton.java):publicclassCustomImageButtonextends
- ListView的setOnItemClickListener失效解决方案
世道无情
1.概述这篇文章主要记录下自己在项目中的:点击ListView的setOnItemClickListener失效问题。有时候listview的adapter中包含很多控件,像Button、Checkbox、ImageButton等控件,这些子控件会首先获取焦点,导致点击item没有反应,有反应的却是这些子控件,解决方法也比较简单,给adapter的根布局添加属性即可android:descenda
- 点击ListView的setOnItemClickListener失效
世道无情
1.概述在开发过程中,显示listview列表数据中时,如果listview的item的控件含有textview、CheckBox、Button、ImageButton等本身带有click等事件的View,这个时候,点击ListView时,setOnItemClickListener可能会失效:2.原因与解决方案1>:原因如下:此时在item区域中,event(事件)的焦点被内部View抢占了,也
- Android ImageView,使用Kotlin的ImageButton
cunchi4221
androidpythonjavacsseclipse
Inthistutorial,we’lldiscussandimplementImageViewandImageButtoninourandroidapplicationusingKotlincode.在本教程中,我们将使用Kotlin代码在android应用程序中讨论和实现ImageView和ImageButton。什么是AndroidImageView?(WhatisAndroidImageV
- 第二章:Android UI组件介绍
JackHCC
基本UI组件TextView(文本框)1.常用属性:text,textSize(单位sp),textColors,singleLine;EditText(输入框)1.常用属性:hint,inputType,drawableLeft(插入图片),drawablePadding;2.常用方法:getText();Button(按钮)与ImageButton(图像按钮)1.常用属性:text,onCli
- 【Android】ImageButton state_pressed 无效
Yew1168
android
Android–“Pressandhold”buttononAndroidneedstochangestates(customXMLselector)usingonTouchListener主要是为了实现长按语音功能使用了setOnTouchListener事件,覆盖了默认操作;可在motionevent.action_down/action_pointer_down下添加view.setPres
- android电视盒子蓝牙遥控器app,Android TV 智能电视/盒子 APP 开发焦点控制 两种方法实例...
weixin_39756192
(注:下面代码即兴写的,大概就是这个意思–^_^–)&M7Q.r'Y2g#T,nImageButton.setOnFocusChangeListener(){*e:K:G8^*`J%_publicvoidonFocus(booleanFocus){7l#_/t&C6Zif(Focus){4}!d$F$]-P3~6D#C//ImageButton2.1获焦时,ImageButton2.1改变获取焦点
- 安卓程序开发——widget组件开发Widget就是可以放在桌面上的组件,包括像天气、便签、等。AppWidget 框架类练习Widget组件的基础应用、widget的配置、widget与服务结合实现
杪商柒
studio平台android前端android-studioandroidstudio
widget组件开发1.1实验目的掌握Androidwidget组件的应用,练习Widget组件的基础应用、widget的配置、widget与服务结合实现时间倒计时1.2实验步骤1.创建一个Android应用,练习widget的基础用法。2.在布局文件添加TextViewImageButton两个控件3.在res下创建xml文件夹,再创建widget_template.xml元数据4.添加Widg
- Android简单实战项目——弹出菜单实现
一休师傅
文章底部显示代码以下为详细操作过程及代码解释一、activity_main.xml配置添加资源图片界面搭建添加btn_style.xml管理统一ImageButton模式二、MainActivity.java代码创建anim->add.xml百度网盘完整项目链接:https://pan.baidu.com/s/173FnUA437AOSq-h0cQK9Jg提取码:bvwv复制这段内容后打开百度网盘
- Android基础教程(非常详细)从零基础入门到精通,看完这一篇就够了
程序员_大白
互联网网络安全程序员androidjvm
文章目录一、开发环境搭建二、简单控件1.文本显示2.按钮3.常用布局(1)线性布局LinearLayout(3)相对布局RelativeLayout(3)网格布局GridLayout4.图像显示(1)图像的缩放问题:(2)图像按钮ImageButton:三、Activity1.Activity的启动和结束2.Activity的生命周期3.Activity的启动模式(1)静态设置(2)动态设置4.A
- Android高级应用开发详解笔记(约束布局ConstraintLayout保姆级)22.1.28 | CSDN创作打卡
莫白媛
android高级应用开发回顾android开发小练习android高级开发笔记androiduijava
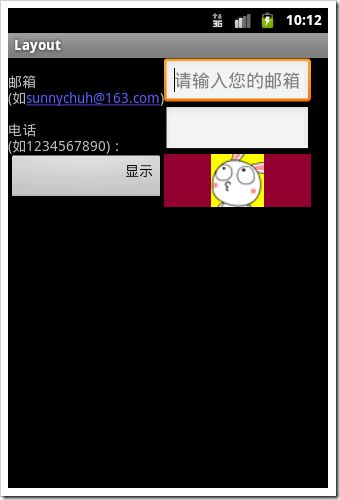
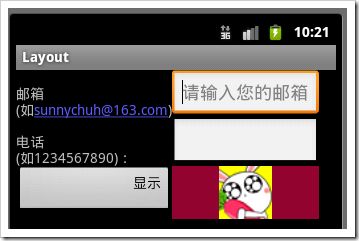
回顾:(1)UI控件(UserInterface)TextView\EditText\Button\ImageView\RadioButton\RadioGroup\ImageButton\DatePicker\TimePicker\ScrollView\ListView\GridView\RecycleView\Spinner(2)Layout(布局)LinearLayout\RelativeL
- 2-3-3 Button/ImageButton
努力学习的安同学
标注:本文为个人整理,仅做自己学习参考使用,请勿转载和转发2018-06-10:初稿。参考博主coder-pig0.引言主要介绍Button和ImageButton两个按钮控件,Button为普通的按钮,ImageButton为图像按钮;其实ImageButton的用法和Button的用法类似,至于图片相关和ImageView相同,所以本届对Button进行讲解,Button是TextView的子
- c#基本控件的命名规则
Dear Wang.
uic#.net
c#基本控件的命名规则如下标注:控件名称简写(简拼)控件名称简写(简拼)Web窗体程序应用LabellblTextBoxtbButtonbtnLinkButtonlbHyperLinkhlRepeatorrptImageButtonibDropDownListddlListBoxlbDataGriddgDataListdlCheckBoxcbCheckBoxListcblRadioButtonrb
- Python学习笔记
熬夜兔子
Thinter图形界面设计7.2常用Tkinter组件的使用Label组件imageButton组件image单行文本框Entry和多行文本框Textimage列表框组件Listboximageimageimage单选按钮Radiobutton和复选框Checkbuttonimage通过单选按钮、复选按钮设置文字样式image菜单组件Menuimageimageimageimageimageima
- 16进制表示透明度
zhan_lijian
JS小程序tools
Button或者ImageButton的背景设为透明或者半透明半透明透明颜色和不透明度(alpha)值以十六进制表示法表示。任何一种颜色的值范围都是0到255(00到ff)。对于alpha,00表示完全透明,ff表示完全不透明。表达式顺序是“rrggbbaa”,其中“aa=alpha”(00到ff);“bb=blue”(00到ff);“gg=green”(00到ff);“rr=red”(00到ff
- Android中一些基础的UI组件
carrie呀carrie
刚起步的Android菜鸟uiandroid
目录一、TextView文本框1、XML代码2、结果展示3、常见的属性二、按钮点击事件注册监听器的两种方式1、普通按钮Button和图片按钮ImageButton1.1、在XML文件中编写Button组件1.2、为Button的点击事件注册一个监听器1.3、结果展示2、单选按钮RadioButton2.1、在XML文件中编写RadioButton组件2.2、Java代码2.3、结果展示3、复选按钮
- android 监测鼠标滑轮,android2.3 监控鼠标滑动事件
福灵善权
android监测鼠标滑轮
鼠标滑过图标时(ImageButton),在button的onTouch事件中,能检测到鼠标的滑动。1.ViewRoot.javadispatchMotion(MotionEventevent,booleansendDone)能检测到鼠标的事件。booleanisDown=false;privatevoiddispatchMotion(MotionEventevent,booleansendDon
- Android 基础知识4-3.3 Button(按钮)与ImageButton(图像按钮)详解
yyxhzdm
Android基础知识androidandroidstudio学习
一、引言今天给大家介绍的Android基本控件中的两个按钮控件,Button普通按钮和ImageButton图像按钮;其实ImageButton和Button的用法基本类似,至于与图片相关的则和后面ImageView相同,所以本节只对Button进行讲解,另外Button是TextView的子类,所以TextView上很多属性也可以应用到Button上!我们实际开发中对于Button的,无非是对按
- android 按钮放中间,Android 肿么让图片显示在button中间
weixin_39768083
android按钮放中间
使用ImageButton就可以实现,代码如下:android:layout_width="wrap_content"android:layout_height="wrap_content"android:scaleType="center"//将控件中的图片属性定义为居中显示android:src="@drawable/xxx"/>下面是scaleType的几种属性的含义:ImageView.S
- Andriod学习笔记(二)
so.far_away
安卓开发进阶笔记前端安卓
页面设计的零碎知识通用属性设置文本大小设置视图宽高设置视图的对齐方式页面布局LinearLayoutRelativeLayoutGridLayoutScollView按钮触控ButtonImageViewImageButton通用属性设置文本大小纯数字的setTextSize方法,内部默认字体单位为sp,sp是Android推荐的字号单位sp专门用来设置字体大小,在系统设置中可以调整字体大小设置视
- android怎么点击换图片,ImageButton单击切换按钮图片
weixin_39687542
android怎么点击换图片
有时单击ImageButton图片按钮时需要获取变换图片的效果,在这里介绍两种方法仅供参考正常显示点击切换方法一:通过给按钮配置XML文件来实现图片按钮的背景切换效果在layout或者是drawable文件下添加一个p_w_picpathbtn_select.xml文件其中的是指是否取得焦点,比如用户选择了一个文本框。再在main.xml文件中设置ImageButton属性,并引用上述文件作为图片
- android 按钮图片切换动画效果,Button按钮点击图片切换效果
高知者
android按钮图片切换动画效果
Button按钮图片切换效果设置。通常在工程中用到图片按钮点击事件,大多都用ImageButton。在这里我们用Button的点击事件,在图片的切换过程中不再通过setBackgroundResource()设置点击效果。而是通过.xml预先设置好切换效果。在这里我们习惯把该.xml文件放到drawable文件夹下。代码如下://xml文件名称这里为test_press.xml1、android:
- Android基本控件和Activity的基本应用
林夕彗心
AndroidAndroid
|||常用界面控件属性名称作用描述TextView显示文本信息Button普通按钮EditText可编辑的文本框组件(输入框)ImageView用于显示图片ImageButton图片按钮CheckBox复选框RadioGroup单选按钮组Spinner下拉列表组件ProgressBar进度条SeekBar拖动条RatingBar评分组件ListView列表Dialog对话框Toast信息提示组件T
- Android之控件与布局,结构知识点,基础完结
魔王哪吒
版权声明:未经博主允许不得转载标题图在Android中我们常常用到很多UI控件,如TextView,EditText,ImageView,Button,ImageButton,ToggleButton,CheckBox,RadioButton等等这些可以自己多用就会了。也会学到一些布局如:LinearLayout线性布局,RelativeLayout相对布局,FrameLayout帧布局,Abso
- Android通过代码动态生成textView、EditText、ImageButton,实现人性化新建旅游行程需求
LongSh1z
一、项目需求在新建旅游行程的过程中因为旅游天数是不确定的,所以我们需要提供可选方案给客户。这里我们可以根据需要点击加号按钮生成对应的天数,根据需要删除对应的天数。演示图如下:20190326003044349.gif二、xml文件如下:三、核心思想:利用linkedList数据结构,每次都把生成的加号按钮、删除按钮和textView控件放进linkedList中,用一个变量index来对应每一个放
- Android 核心笔记
~搬~运~工~
笔记Androidandroid
Android核心笔记各个文件功能view常用属性UI组件层次结构控制UI界面的方法什么是布局管理器常用的布局管理器RelativeLayout:相对布局管理器LinarLayout:线性布局管理器FrameLayout:帧布局TableLayout:表格布局管理器GridLayout:网格布局管理器控件TextView文本框EditText文明本编辑器ButtonImageButton图片按钮I
- android图片背景颜色透明度,android:设置背景图片、背景颜色透明
小寺川
Button或者ImageButton的背景设为透明或者半透明半透明透明颜色和不透明度(alpha)值以十六进制表示法表示。任何一种颜色的值范围都是0到255(00到ff)。对于alpha,00表示完全透明,ff表示完全不透明。表达式顺序是“aabbggrr”,其中“aa=alpha”(00到ff);“bb=blue”(00到ff);“gg=green”(00到ff);“rr=red”(00到ff
- 15 按钮——Button/ImageButton
超低空
在前面两章我们讲了TextView,它是一个纯输出的控件;而EditText在TextView基础之上加入了简单的输入功能;今天要讲的Button是一个和用户互动感很强的控件,从今往后不再是单纯的文本展示,我们可以通过TextView、EditText再加上Button做出非常多有很意思的功能。ImageButton可以理解为是Button的升级版,它在后者的基础之上加上了图片背景,使用方式和Bu
- 无涯教程-Android - ImageButton函数
Hi无涯教程
无涯教程android
ImageButton是一个AbsoluteLayout,可让您指定其子级的确切位置。这显示了带有图像(而不是文本)的按钮,用户可以按下或单击该按钮。AndroidbuttonstylesetImageButton属性以下是与ImageButton控件相关的重要属性。您可以查看Android官方文档以获取属性的完整列表以及可以在运行时更改这些属性的相关方法。继承自android.widget.Im
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name