Android中一些基础的UI组件
目录
一、TextView文本框
1、XML代码
2、结果展示
3、常见的属性
二、按钮
点击事件注册监听器的两种方式
1、普通按钮Button和图片按钮ImageButton
1.1、在XML文件中编写Button组件
1.2、为Button的点击事件注册一个监听器
1.3、结果展示
2、单选按钮RadioButton
2.1、在XML文件中编写RadioButton组件
2.2、Java代码
2.3、结果展示
3、复选按钮CheckBox
3.1、XML文件中添加复选按钮组件
3.2、Java代码
3.3、结果展示
4、小tips:android:textAllCaps大小写转换
三、EditText文本编辑框
1、基本语法格式
2、EditText中一些常用且有用的属性
3、获取编辑框中的内容
持续更新中~~~~~
一、TextView文本框
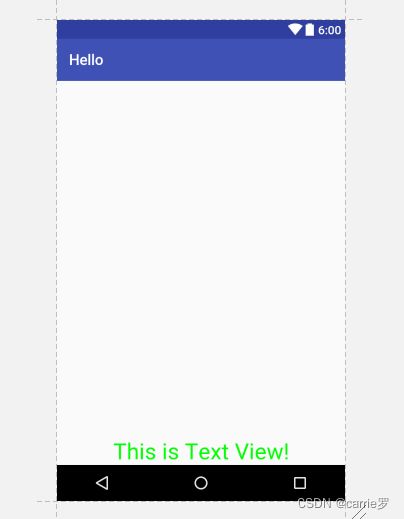
这算是Android页面中最简单的一个控件了吧,它主要的作用就是在页面上显示一段文本信息,就让我们简单的看下下面这个例子吧
1、XML代码
2、结果展示
3、常见的属性
android:layout_width-->组件的宽度
android:layout_height-->组件的高度
android:text-->组件中的文本内容
android:textSize-->文本的字体大小
android:textColor--->文本的字体颜色
android:gravity -->组件中文本的对齐方式
android:layout_gravity --->组件在容器中的对齐方式
| 注意: android:layout_width与android:layout_height的属性值有wrap_content和match_parent match_parent:表示控件的大小与父布局的大小一样 wrap_content:表示让当前控件的大小能够刚好包含住里面的内容 |
| 注意:android:layout_gravity与android:gravity的可选属性值有top、bottom、left、right、center等,可以用“|”来同时指定多个值,例如我们指定的center,他的效果相当于center_vertical|center_horizontal |
当然,textview还有其他很多属性,我这里就不一一赘述了,感兴趣的可以自己查一下哦
textview也可以通过Java代码设置监听和获取其中的内容,可以参考下面的组件,这里就不作赘述了
二、按钮
按钮一般有三大要素:按钮组件、监听、触发后的具体操作,按钮的具体实现步骤也是根据这三个要素来的:(1)在res/layout目录下的XML文件中编写按钮组件(2)在Activity中为这个按钮组件添加监听器,并且在监听器中实现触发后的具体步骤
点击事件注册监听器的两种方式
方式一:
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.yi);
Button button1=(Button)findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//点击控件时的逻辑
}
});
}
}方式二:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.yi);
Button button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(this);
}
@Override
public void onClick(View v){
switch(v.getId()){
case R.id.button1:
//点击事件的逻辑代码
break;
default:
break;
}
}
}采用哪种方式全凭你自己喜好了
1、普通按钮Button和图片按钮ImageButton
图片按钮与普通按钮的使用编写等都差不多,只不过图片按钮可以通过android:src来指定图片
1.1、在XML文件中编写Button组件
Button应该很熟悉了吧,它的出现频率可太高了,其实Button的可配置属性是和TextView是差不多的,我们还是来做个示例吧
1.2、为Button的点击事件注册一个监听器
Java代码
public class ButtonActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button); //引入布局
Button button_1=(Button)findViewById(R.id.button_1);
//设置监听
button_1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//触发后的具体操作:点击按钮后在底部提示“you clicked button_1”
Toast.makeText(ButtonActivity.this,"you clicked button_1",Toast.LENGTH_SHORT).show();
}
});
}
}1.3、结果展示
2、单选按钮RadioButton
2.1、在XML文件中编写RadioButton组件
单选按钮一般通过一个RadioGroup包裹多个RadioButton来实现
2.2、Java代码
package com.example.button;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class RadioButtonActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_button);
//获取单选按钮组
RadioGroup education=(RadioGroup)findViewById(R.id.radiogroup_1);
//为单选按钮组添加监听器
education.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
//获取单选按钮
RadioButton rb=(RadioButton)findViewById(i);
Toast.makeText(RadioButtonActivity.this,"you click"+rb.getText(),Toast.LENGTH_SHORT).show();
}
});
//获取提交按钮
Button button_1=(Button)findViewById(R.id.button_1);
//为提交按钮添加监听器
button_1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//遍历单选框,找到被选择的选项
for(int i=0;i2.3、结果展示
3、复选按钮CheckBox
3.1、XML文件中添加复选按钮组件
3.2、Java代码
package com.example.button;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
public class CheckBoxActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_box);
//为复选框设置状态改变监听器
CompoundButton.OnCheckedChangeListener checkbox_listener=new CompoundButton.OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) {
if (isChecked) {
Toast.makeText(CheckBoxActivity.this, "you click" + compoundButton.getText().toString(), Toast.LENGTH_SHORT).show();
}
}
};
//获取CheckBox和Button
CheckBox check1=(CheckBox)findViewById(R.id.checkbox_1);
CheckBox check2=(CheckBox)findViewById(R.id.checkbox_2);
CheckBox check3=(CheckBox)findViewById(R.id.checkbox_3);
Button button=(Button)findViewById(R.id.button);
//为CheckBox添加监听器
check1.setOnCheckedChangeListener(checkbox_listener);
check2.setOnCheckedChangeListener(checkbox_listener);
check3.setOnCheckedChangeListener(checkbox_listener);
//为Button设置监听器
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String hobby="";
if(check1.isChecked()){
hobby+=check1.getText().toString()+" ";
}
if(check2.isChecked()){
hobby+=check2.getText().toString()+" ";
}
if(check3.isChecked()){
hobby+=check3.getText().toString()+" ";
}
Toast.makeText(CheckBoxActivity.this, "你选择了" +hobby, Toast.LENGTH_SHORT).show();
}
});
}
}3.3、结果展示
4、小tips:android:textAllCaps大小写转换
我们通常可以看到按钮文本中,我们的设置的Button文字是Button_1,但显示的却是BUTTON_1,这是为什么呢?其实是系统会对Button中的所有英文字母进行自动大写转换,如果你不想要这样的效果,那么你可以添加这样一个属性来消除这样的效果:android:textAllCaps="false"
三、EditText文本编辑框
EditText主要是用于程序与用户之间的交互,它可以运行用户在这个控件里输入和编辑内容,并且程序也可以进行处理
1、基本语法格式
| 属性 /> |
2、EditText中一些常用且有用的属性
1、android:hint指定了一段提示性文本
android:hint="请输入姓名"
2、android:maxLines指定了EditText的最大行数,超过这个最大行数则文本向上滚动
android:maxLines="2"
3、android:inputType属性可以帮助输入框显示合适的类型
比如输入密码:android:inputType="textPassword"
3、获取编辑框中的内容
1、先获得编辑框组件
EditText et=(EditText)findViewById(R.id.edittext_1);
2、调用getText()方法即可得到编辑框中的内容
String text=et.getText().toString();
四、列表选择框Spinner
Spinner就是网页中常见的下来列表框,用于提供一系列的列表项供用户选择
1、基本格式
| .......属性 /> |
2、常用属性
|
|