Java实现拼图小游戏(3)—— 添加图片(含JFrame源码阅读)
这里写目录标题
- 一、前言
- 二、步骤
-
- 1.在IDEA中导入图片
- 2. 创建一个图片ImageIcon的对象
-
- 1️⃣ImageIcon方法的使用
- 2️⃣传递方法内参数(图片路径)
- 3. 创建JLabel的对象(一个用来放图片的容器)
- 4.调整位置
- 4. 将容器放到界面中
- 三、源码阅读
- 四、完整代码
- 五、优化代码
- 六、测试代码
- 七、结语
一、前言
本文主要是实现拼图小游戏中的添加图片功能
二、步骤
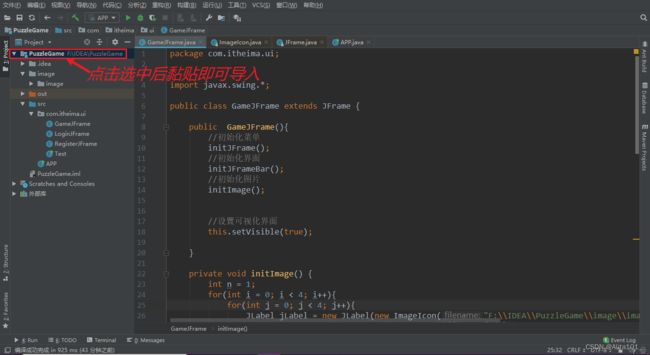
1.在IDEA中导入图片
2. 创建一个图片ImageIcon的对象
1️⃣ImageIcon方法的使用
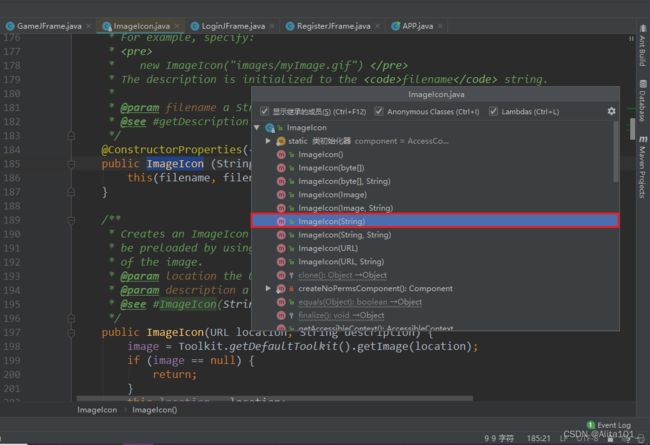
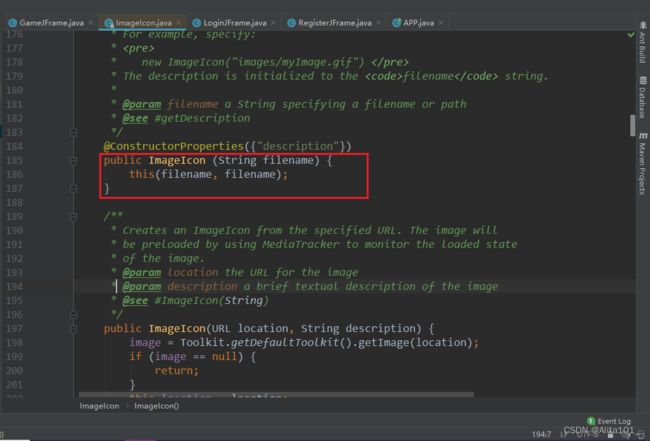
由于我们不知道这个方法如何使用,所以我们可以通过阅读源码或者查看API的方式来查找方法的用法,这里我们介绍一下阅读源码的方式
所以格式为:
ImageIcon icon = new ImageIcon("...(此处填写图片路径)")
2️⃣传递方法内参数(图片路径)
所以此处我们要传递的参数就是图片的名字,但是计算机要寻找图片是按照路径来的,所以我们要复制图片存放的路径
3. 创建JLabel的对象(一个用来放图片的容器)
用法:可以简单记忆为JLabel是一个管理容器,创建对象以后管理括号内的东西
比如上面我们新建了一个对象icon,应该被放入到JLabel容器中,所以括号内传递的参数就是icon
JLabel jLabel = new JLabel(icon)
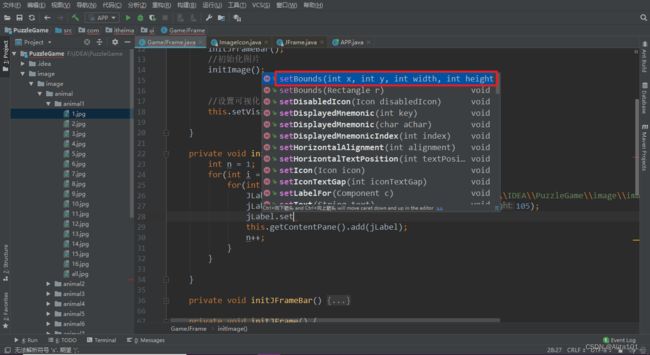
4.调整位置
4. 将容器放到界面中
注意:隐藏容器要手动获取,图片放在这个隐藏容器中,默认图片放在正中间,所以我们要取消默认设置,并以 XY 轴坐标形式来存放图片
手动获取隐藏容器:getContentPane()
取消放置在正中间:setLayout(null),放在初始化界面的方法中

再使用add函数添加
this.getContentPane().add(jLabel)
三、源码阅读
Ctrl+F12搜素,并选中空参构造的函数
- 可以看到里面有函数
FrameInit(),我们再用Ctrl+B来跟进一下
- 这边有一个
creatRootPane(),我们继续跟进
- 可以看到底层源码中已经帮我们新建好了对象,所以不需要我们自己再去构造了
四、完整代码
private void initImage() {
//创建第一张图片
//创建ImageIcon
ImageIcon icon1 = new ImageIcon("F:\\IDEA\\PuzzleGame\\image\\image\\animal\\animal3\\1.jpg");
//创建JLabel管理容器
JLabel jLabel1 = new JLabel(icon1);
//设定图片位置
jLabel1.setBounds(0,0,105,105);
//将JLabel放到界面中
this.getContentPane().add(jLabel1);
//创建第二张图片
ImageIcon icon2 = new ImageIcon("F:\\IDEA\\PuzzleGame\\image\\image\\animal\\animal3\\2.jpg");
JLabel jLabel2 = new JLabel(icon2);
jLabel2.setBounds(105,0,105,105);
this.getContentPane().add(jLabel2);
//创建第三张图片
ImageIcon icon3 = new ImageIcon("F:\\IDEA\\PuzzleGame\\image\\image\\animal\\animal3\\3.jpg");
JLabel jLabel3 = new JLabel(icon3);
jLabel3.setBounds(210,0,105,105);
this.getContentPane().add(jLabel3);
//创建第四张图片
ImageIcon icon4 = new ImageIcon("F:\\IDEA\\PuzzleGame\\image\\image\\animal\\animal3\\4.jpg");
JLabel jLabel4 = new JLabel(icon4);
jLabel4.setBounds(315,0,105,105);
this.getContentPane().add(jLabel4);
}
五、优化代码
- 如果要添加十五张图片的话,代码量就太大了,所以我们要优化代码,我们可以看坐标(图片左上角的坐标轴)的变化找找规律
- 第一排Y轴值都为0,X轴的值是0、105、210、305,都相差105,那么他们都是105的整数倍,从0倍开始到3倍(列);同理,第一列的X轴值都为0,Y轴的值是0、105、210、305,那么他们都是105的整数倍,从0倍开始到3倍(列)
- 我们可以用两层循环来优化,内层循环是X轴的值,即列,外层循环是Y轴的值,即行,但是要注意的是在修改图片路径的时候,如果定义的变量放在字符串内,那么将识别不了该图片,而是要把变量单独拿出来放在外面
优化后的代码
private void initImage() {
int n = 1;
for(int i = 0; i < 4; i++){
for(int j = 0; j < 4; j++){
JLabel jLabel = new JLabel(new ImageIcon("F:\\IDEA\\PuzzleGame\\image\\image\\animal\\animal3\\"+n+".jpg"));
jLabel.setBounds(105 * j, 105 * i,105,105);
this.getContentPane().add(jLabel);
n++;
}
}
}
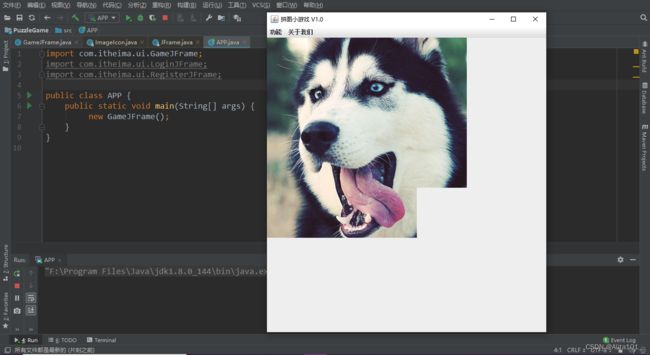
六、测试代码
七、结语
添加图片的代码并不复杂,但是我们要学会用所学知识去优化代码,使得代码尽量简洁,提高代码的可读性