folium函数总结
folium
folium的运行依赖于jupyter notebook , 或者保存html之后打开
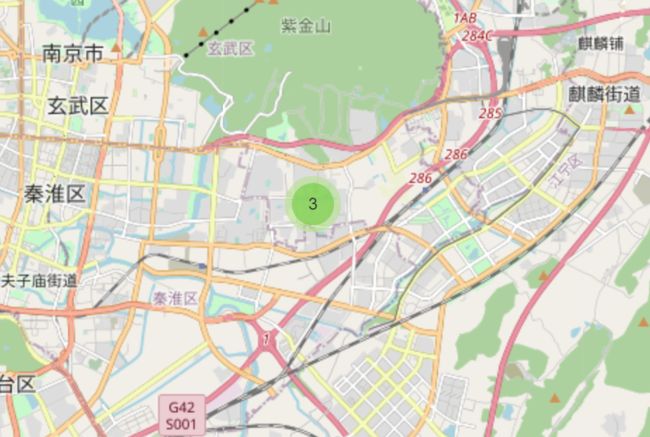
创建一个简单的地图
import folium
m = folium.Map(location=[32.03,118.85],zoom_start=16)
m
| 参数 | 描述 |
|---|---|
| location | 经纬度 , 注意是 [纬度,经度] |
| zoom_start | 缩放等级 , 数字越大图片上显示的越详细 |
| control_scale | bool , 可选是否显示缩放比例 |
| width | 地图的宽度 , 默认’100%’ , 格式为 ‘xx%’ |
| height | 地图的高度 , 默认’100%’ , 格式为 ‘xx%’ |
| tiles | 地图风格 : ‘OpenStreetMap’ : 默认 ‘Stamen Terrain’ : 带有地形与海拔 ’Stamen Toner’ : 纯黑白 ’Stamen Watercolor’ : 类似卡通涂鸦风格 ’CartoDB positron’ : 浅白色简约 , 全英文 ’CartoDB dark_matter’ : 黑色简约 |
保存html打开地图
这样地图会显得更加的大 , 截图更方便
import folium
import webbrowser as wb
m = folium.Map(location=[32.03,118.85],zoom_start=16)
m.save("m.html")
wb.open("m.html")
点击显示经纬度
m.add_child(folium.LatLngPopup())
Latitude : 纬度
Longitude : 经度
对地点进行标记
使用之前最好
folium.Marker([32.0246,118.8518],
popup='My dormitory',
icon=folium.Icon(icon='cloud')
).add_to(m)
| 参数 | 描述 |
|---|---|
| popup | 点击这个标记之后显示的文字 |
| color | 这个标记的颜色 |
| icon_color | 这个标记的icon的颜色 |
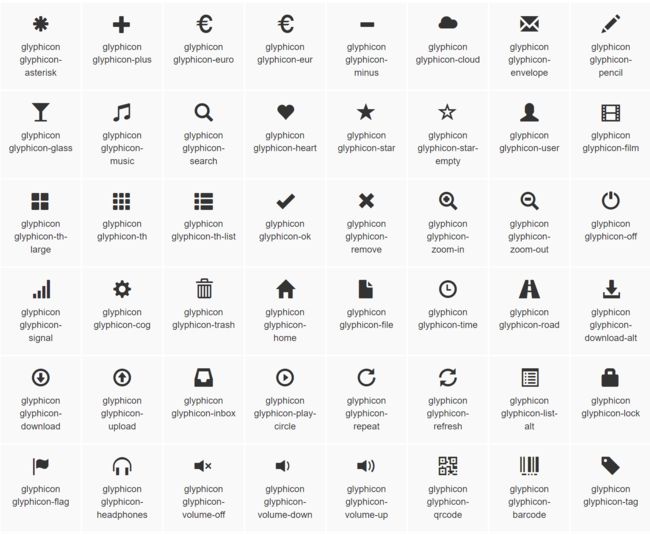
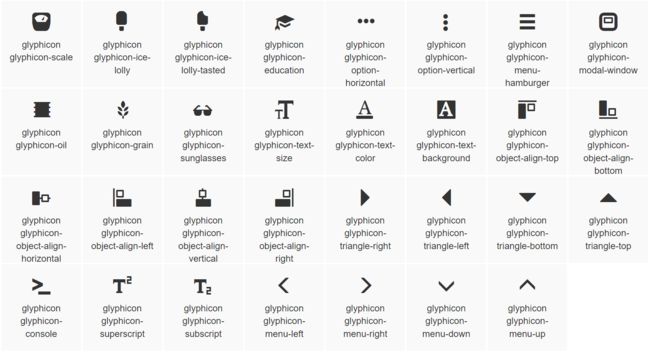
| icon | 这个标记的符号 , 符号见附录1 |
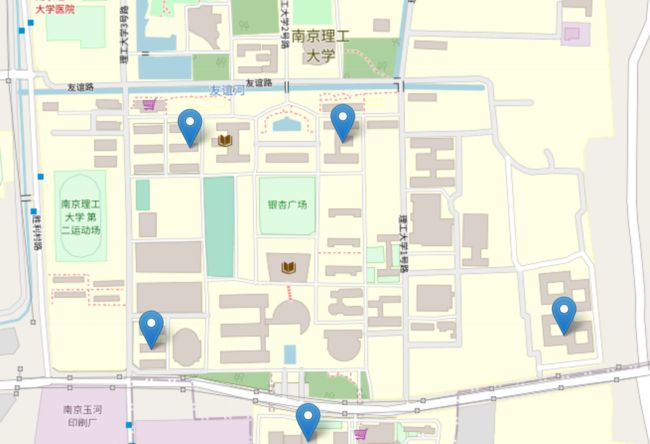
在添加了多个标记时会显示数字 , 可以用来描述数量和密度 , 在添加标记的时候最好使用 MarkerCluster , MarkerCluster可以对添加的标记进行集群 , 类似于热力图在缩放时会集群 , 使用的时候只是改变了add_to的对象 , 以后都改变成了这个新的变量
MarkerCluster : Provides Beautiful Animated Marker Clustering functionality for maps.
from folium.plugins import MarkerCluster
marker_cluster = MarkerCluster().add_to(m)
folium.Marker(
location=[32.03,118.85]
).add_to(marker_cluster)
folium.Marker(
location=[32.04,118.86]
).add_to(marker_cluster)
folium.Marker(
location=[32.02,118.84]
).add_to(marker_cluster)
点击添加标记
m.add_child(folium.ClickForMarker())
画一个圆
folium.Circle(
radius=100,
location=[32.03,118.85],
color='hotpink',
fill=True,
fill_color='blue'
).add_to(m)
| 参数 | 描述 |
|---|---|
| radius | 圆的半径 |
| location | 圆心的经纬度 |
| color | 圆的线的颜色 |
| fill | 是否填充阴影 |
| fill_color | 填充阴影的颜色 |
画一个有填充的图形
folium.GeoJson(data={ "type": "Polygon","coordinates": [[[100.0, 0.0],[101.0, 0.0],[102.0,1]]]}).add_to(m)
修改文中列表即可
画一条线
ls = folium.PolyLine(locations=[[32.03,118.85],[32.0246,118.8518]],
color='blue').add_to(m)
location 里也可以有多个位置 , 然后他们将会被挨个连起来
画热力图
data = [[32.03,118.85,0.7],[32.13,118.86,0.03],[32.23,118.95,0.6]]
folium.plugins.HeatMap(data).add_to(m)
- 通过向HeatMap传入data参数画热力图
- 形式为 [ [ l a t 1 , l o n g 1 , h e a t 1 ] , [ l a t 2 , l o n g 2 , h e a t 2 ] . . . [ l a t n , l o n g n , h e a t n ] ] [[lat_1,long_1,heat_1],[lat_2,long_2,heat_2]...[lat_n,long_n,heat_n]] [[lat1,long1,heat1],[lat2,long2,heat2]...[latn,longn,heatn]]
- h e a t heat heat的取值为 [ 0 , 1 ] [0,1] [0,1]
- 原理为在data的所有点处画一个热度 , 当地图缩放时 , 缩放点的 h e a t heat heat就会相加然后显示
添加小地图
最好先
minimap = folium.plugins.MiniMap(toggle_display=True,
tile_layer='OpenStreetMap',
position='topleft',
width=100,
height=100)
m.add_child(minimap)
参考资料
folium基础内容介绍
folium进阶内容介绍
folium官网
拓展资料
jupyter 示例
geoplot上
geoplot下
地理信息可视化