- 立体车库电气控制的PLC系统实现
拉勾科研工作室
idea
PLC自动化设计|毕业设计指导|工业自动化解决方案✨专业领域:PLC程序设计与调试工业自动化控制系统HMI人机界面开发工业传感器应用电气控制系统设计工业网络通信擅长工具:西门子S7系列PLC编程三菱/欧姆龙PLC应用触摸屏界面设计电气CAD制图工业现场总线技术自动化设备调试主要内容:PLC控制系统设计工业自动化方案规划电气原理图绘制控制程序编写与调试毕业论文指导毕业设计题目与程序设计✅具体问题可以
- 一起学Hugging Face Transformers(8)- 使用Transformers 库制作一个简易问答系统
做个天秤座的程序猿
HuggingFaceTransformersAutoModelAutoTokenizerTransformerstransformer
文章目录前言一、环境准备二、数据准备三、模型选择与加载四、构建问答系统五、模型评估与优化六、部署问答系统七、实际案例分析总结参考资料前言问答系统是一种能够自动回答用户问题的人工智能应用,在许多领域具有重要的应用价值,如客户服务、教育和医疗等。HuggingFaceTransformers库是一个强大的工具,它提供了许多预训练的自然语言处理模型,简化了构建问答系统的过程。本文将介绍如何使用Huggi
- 【列表复制】详解python中list列表复制的几种方法(赋值、切片、copy(),deepcopy())
有梦想的程序星空
Python开发教程python开发语言
在Python编程领域,列表是一种极为常用的数据结构,用于存储多个元素的有序集合。当涉及到对列表进行复制操作时,浅拷贝和深拷贝是两种重要的概念与技术手段,它们在处理列表数据的过程中有着截然不同的行为和影响,深刻理解二者的差异与应用场景对于编写高效、准确且健壮的Python代码至关重要。1、浅拷贝和深拷贝浅拷贝复制指向某个对象的地址(指针),而不复制对象本身,新对象和原对象共享同一内存。深拷贝会额外
- Hugging Face Transformers 库学习提纲
做个天秤座的程序猿
HuggingFaceTransformers学习transformerpython
文章目录前言一、[基础概念](https://blog.csdn.net/kljyrx/article/details/139984730)二、[环境准备](https://blog.csdn.net/kljyrx/article/details/140006571)三、库的基本使用四、高级应用五、实践案例六、生态系统和工具七、社区与资源八、进阶学习总结前言HuggingFaceTransform
- 独家揭秘:2025年最受欢迎的免费SSL证书获取渠道
运维ssl
随着互联网安全意识的不断提高,SSL证书已成为网站安全的标配。为了帮助网站管理员和企业用户更便捷地获取免费的SSL证书,特别整理了最受欢迎的免费SSL证书获取渠道,以助力您的网站安全升级。JoySSL简介:JoySSL是国产自主品牌SSL证书服务商,提供多种类型的免费SSL证书。优势:提供免费单域名、多域名、通配符证书,支持政务版和教育版网站一年期免费证书。申请步骤注册证书管理账号:打开浏览器,进
- 走进王维的山水诗世界
typescript
王维,这位唐代山水田园诗派的代表诗人,以其清新自然、意境深远的诗作,为我们描绘出一幅幅绝美的山水画卷,引领我们走进一个宁静祥和的诗意世界。王维的山水诗,常常融入禅意。在《山居秋暝》中,“空山新雨后,天气晚来秋。明月松间照,清泉石上流”,雨后的山林,清新空寂,明月透过松林洒下清辉,清泉在石间潺潺流淌。这不仅是一幅生动的山水画面,更蕴含着诗人对自然的热爱与对宁静生活的向往。在空灵的意境中,我们能感受到
- 【原创】大数据治理入门(6)《数据标准与元数据管理:构建大数据治理的基石》入门必看 高赞实用
精通代码大仙
数据库hadooppython大数据数据库python数据挖掘
数据标准与元数据管理引言:数据标准的重要性在大数据治理中,数据标准的制定和元数据管理是确保数据质量、一致性和可追溯性的关键环节。数据标准可以规范数据的采集、存储和处理流程,而元数据管理则可以帮助企业更好地理解和管理其数据资源。本文将详细探讨数据标准的重要性、元数据的概念及其管理方法,并分享企业实践案例。元数据的概念:什么是元数据定义:元数据(Metadata)是指描述数据的数据,它提供了关于数据的
- 自制啤酒:享受酿造的乐趣
typescript
自制啤酒,是一场充满乐趣与挑战的冒险,让我们能够亲手创造出属于自己的独特饮品。准备好酿造所需的材料,包括麦芽、啤酒花、酵母、水以及一些必要的工具,如发酵桶、煮锅、温度计等,就可以开始这场奇妙的酿造之旅。首先,将麦芽磨碎,与热水混合进行糖化。这个过程需要精确控制温度和时间,以确保麦芽中的淀粉充分转化为可发酵的糖。接着,将糖化后的麦芽汁煮沸,并在不同的时间段加入啤酒花,以赋予啤酒独特的苦味和香气。煮沸
- 啤酒与旅行的浪漫邂逅
typescript
旅行,是一场探索未知的奇妙旅程;啤酒,则是旅途中增添乐趣的浪漫伴侣。当两者相遇,便会碰撞出独特的火花。在欧洲的古老小镇,街边的酒馆是旅行者们必去的地方。走进一家古色古香的酒馆,点上一杯当地特色的啤酒,坐在窗边,看着外面石板路上行人来来往往。此时,啤酒的泡沫在杯中跳跃,麦芽的香气弥漫在空气中,仿佛时光都慢了下来。在这里,啤酒成为了感受当地文化的一扇窗口,每一口都能品味到小镇的历史与风情。去比利时旅行
- 使用DockerCompose部署服务
由于格式或图片解析问题,为了更好的阅读体验,可前往阅读原文以前我们总是用命令管理每个容器的启动、停止等等,若有多个容器时可能还存在启动优先级的问题,那就要等到指定的容器启动后再去启动另一个容器,对于整体的应用服务管理极其不方便,简单的dockerrun命令更适合初学者或者调试使用,docker提供dockercompose来解决多容器部署。DockerCompose是Docker官方提供的一个工具
- Linux 下的模糊查找神器 fzf 使用教程
linux
简介fzf是一款功能强大且用途广泛的Linux命令行模糊查找器。它允许用户使用模糊匹配高效地搜索和过滤文本、文件和命令历史记录。它是一个交互式过滤程序,适用于任何类型的列表;文件、命令历史、进程、主机名、书签、git提交等。它实现了一种“模糊”匹配算法,因此可以快速键入带有省略字符的模式,并且仍然可以得到想要的结果。安装Debian/UbuntusudoaptinstallfzfRedHat/Ce
- 访问网站显示不安全?免费解决方案在此!
ssl
当你在浏览器中访问某个网站时,如果看到“不安全”的警告,这通常意味着该网站可能存在一些安全隐患。别担心,我们来一起看看这些问题可能是什么,并提供一些简单的解决方法。常见问题及解决方案1.没有SSL证书问题描述:如果网站没有安装有效的SSL证书,所有数据传输都是明文的,任何人都能窥探到用户输入的信息。解决方案:网站管理员需要申请并安装由受信任的证书颁发机构(CA)签发的SSL证书。好消息是,JoyS
- c++实现waveinopen录音功能
C++中使用waveInOpen进行音频录制的详细解析在C++中进行音频录制时,可以使用Windows提供的WaveformAudioAPI,其中waveInOpen函数是用于启动音频输入设备录音的关键函数。本文将详细介绍如何使用waveInOpen进行音频录制,并通过回调函数处理录音数据,同时讲解每一部分代码的作用与原理。1.函数概述与基本结构waveInOpen是一个用来打开音频输入设备(如麦
- 政务网站选用SSL证书推荐
https
政务网站特别是政务门户网站,其在选择SSL证书时应该慎重考虑多方面因素,确保数据安全传输,符合法律要求,线面是具体的选择推荐一、验证类型推荐政务网站首推OV类型SSL证书,OV证书在颁发前会对申请组织的身份进行严格验证,包括单位名称、地址、电话号码等信息的审核。证书颁发后,会在证书信息中展示组织名称。有助于提升网站的公信力,防止假冒网站,保护品牌形象和声誉。OV证书适合需要展示组织身份、提升网站信
- python3安装clickhouse_sqlalchemy(greenlet) 失败
安装clickhouse_sqlalchemy时,可能会遇到依赖问题,特别是greenlet模块的安装问题。以下是详细的解决方案,帮助您顺利完成安装过程。常见问题与解决方案1.升级pip确保您的pip版本是最新的,这有助于避免由于旧版本导致的兼容性问题。pipinstall--upgradepip解释:使用pipinstall--upgradepip命令将pip升级到最新版本,以确保能够安装最新的
- PCB 过孔尺寸和焊盘尺寸指南
David WangYang
硬件工程
PCB设计和布局的一些方面看似简单,但答案却很复杂,与制造的许多重要方面有关。这些设计方面之一是PCB过孔尺寸和焊盘尺寸之间的匹配。显然,这两点是相关的;所有PCB过孔都有(或应该有)一个着陆焊盘,用于支撑过孔并提供将走线路由到过孔焊盘的位置。但是,在匹配焊盘和过孔尺寸时,需要遵循一些重要的尺寸指导原则,这种匹配是DFM和可靠性的重要元素。您为设计选择的焊盘尺寸与制造过程中发现的另一个重要设计方面
- 加速产品开发,赢得市场先机:AI写代码工具ScriptEcho助您一臂之力
前端
在当今快节奏的市场环境下,产品开发速度已成为企业竞争力的关键因素。产品开发周期过长,不仅会错失最佳市场时机,更会让企业在激烈的竞争中处于被动地位。如何才能打破传统开发模式的束缚,加速产品迭代,抢占市场先机呢?答案或许就在于高效的AI写代码工具,例如ScriptEcho。它能够显著提升开发效率,缩短产品上市时间,帮助企业在竞争中脱颖而出。加速产品迭代:快速原型开发与用户反馈快速原型开发是敏捷开发的核
- 2025年奇点临近:ASI的潜在影响与人类应对策略
前端
引言近年来,“奇点临近”的预测引发了广泛的社会担忧。一些专家预测,在不久的将来,人工智能(AI)将超越人类智能,进入人工超级智能(ASI)时代。这将对人类社会产生深远的影响,甚至可能导致人类文明的彻底改变。本文将探讨ASI的潜在影响,并分析人类如何应对这一前所未有的挑战。ASI的冲击:两种极端命运与全方位的变革一些预测认为,ASI可能在2025年甚至更早出现。这种突破性进展将可能带来两种极端命运:
- AI前端技术赋能智慧交通:从实时路况到智能导航
前端
在现代社会,日益严重的交通拥堵和出行效率低下已成为许多城市面临的重大挑战。传统的交通管理模式难以应对海量交通数据和复杂的交通状况,而AI写代码工具的出现为解决这些问题提供了新的途径。特别是AI前端技术,它在处理和可视化交通数据,构建智能交通应用方面扮演着至关重要的角色,为建设智慧交通系统提供了强有力的支撑。AI前端在交通管理中的应用:数据驱动,智能决策AI前端技术在交通管理中的应用主要体现在以下几
- 构建长期客户关系:CRM全周期销售管理指南
程序员算法机器学习
在现代商业环境中,销售不再是一次性的交易,而是与客户建立长期关系的开始。CRM(客户关系管理)系统作为企业销售和市场营销的核心工具,其全周期管理体系对于构建持久的客户关系至关重要。本文将探讨CRM销售全周期管理体系的重要性、关键组成部分以及如何通过这一体系提升销售绩效。销售全周期管理体系的重要性销售全周期管理体系是指从潜在客户识别、需求挖掘、销售转化到客户维护和再销售的全过程管理。这一体系帮助企业
- springmvc的获取请求数据
代码代码快快显灵
springmvcjava开发语言springMVC后端
在使用SpringMVC开发web应用时,我们经常需要从用户的请求中获取数据。不管是表单提交、查询参数,还是路径上的数据,SpringMVC都为我们提供了简单而强大的方式来获取这些数据。1.使用@RequestParam获取查询参数基本使用:RequestParam注解作用:将请求参数与方法上的形参映射。最常见的情况就是获取请求路径中的查询参数,比如?name=Grace&age=25。在Spri
- 手把手教会你相册备份到电脑
前端后端android数据库
老铁们,是不是总担心手机相册里的珍贵照片会丢失呀?今天就来手把手教大家用节点小宝把相册备份到电脑上,完全不用考虑数据线的事情,超简单哦下载安装先到节点小宝官网下载并安装对应的客户端到电脑和手机上,然后用手机号等注册登录账号,完成设备绑定,这可是基础步骤呀,让电脑和手机建立联系才能进行后续操作。选择设备在手机端的节点小宝应用中,在“目标设备”中选之前绑定的电脑,设置好备份的存储路径,比如电脑的某个硬
- 解决MySQL与Redis缓存一致性的问题
解决MySQL与Redis缓存一致性问题的策略在分布式系统中,MySQL数据库与Redis缓存的配合是常见的设计模式,尤其在高并发场景下,通过缓存来减轻数据库压力。然而,缓存和数据库的同步问题常常成为瓶颈,主要体现在缓存数据与数据库数据的一致性问题。为了有效解决这一问题,我们可以采取以下几种策略:1.缓存穿透缓存穿透是指查询的数据在缓存和数据库中都不存在的情况。为了避免恶意请求导致数据库压力过大,
- Java 大视界 -- Java 大数据平台迁移与升级策略:平滑过渡的方法(十四)
青云交
大数据新视界Java大视界大数据平台迁移升级大数据平台升级平滑过渡数据迁移应用程序适配性能测试java
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:大数
- Java 大视界 -- Java 大数据测试框架与实践:确保数据处理质量(十二)
青云交
大数据新视界Java大视界大数据大数据测试框架Java大数据测试测试框架数据处理质量数据清洗数据采集java
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:大数
- Java 大视界 -- Java 与大数据存储优化:HBase 与 Cassandra 应用(十)
青云交
大数据新视界#HBase之道Java大视界大数据hbaseCassandra大数据存储优化性能优化数据处理社交网络java
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:大数
- Java 大视界 -- Java 开发 Spark 应用:RDD 操作与数据转换(四)
青云交
大数据新视界Java大视界SparkRDD数据转换大数据数据分区性能优化社交网络java
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:大数
- Gateway的配置与使用
SpringCloudGateway配置与使用SpringCloudGateway是一个轻量级的API网关解决方案,它是SpringCloud微服务架构中的关键组件,主要用于请求的路由、过滤和转发。通过SpringCloudGateway,开发者能够以高效且灵活的方式管理微服务的API接入和流量控制。本文将详细介绍如何配置和使用SpringCloudGateway,并通过实际代码示例来展示配置过程
- 玩转前端正则表达式
正则表达式前端后端
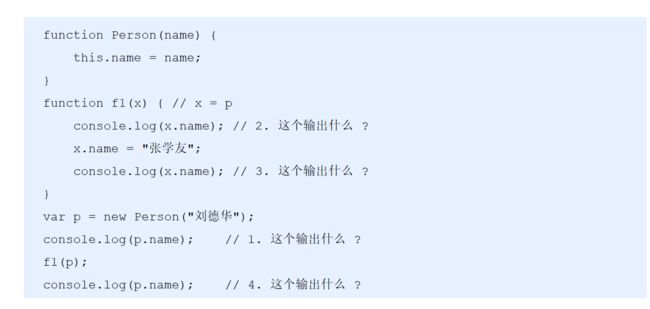
文章首发本人博客,由于格式和图片解析问题,可以前往阅读原文JavaScript中的正则是Perl的大子集,但Perl内部的一些表达式却没有继承正则表达式是用于匹配字符串中字符组合的模式(可参考MDN教程)扫码关注公粽号,查看更多优质文章一个例子使用正则将一个数字以科学计数法进行表示,如://10000000=>10,000,000现在用一个正则来解决conststr='10000000'const
- 大数据新视界 -- Hive 数据倾斜问题剖析与解决方案(2 - 16 - 5)
青云交
大数据新视界#Hive之道Hive数据倾斜解决方案数据仓库数据预处理SQL优化sql大数据
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:大数
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f