- 【自学笔记】Web前端的重点知识点-持续更新
Long_poem
笔记前端
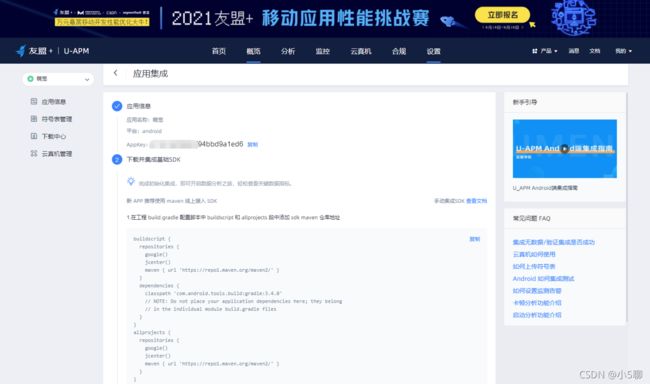
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web前端知识点一、HTML基础二、CSS样式三、JavaScript基础四、前端框架与库五、前端工具与构建六、前端性能优化七、响应式设计与适配八、前端安全总结Web前端知识点一、HTML基础常用标签超链接(标签)图片(标签)表格(、、等标签)列表(无序列表、有序列表、定义列表)HTML5新特性语义化标签(、、等)音频视频(、
- 【爬虫】JS逆向解决蝉妈妈加密参数data
秋无之地
爬虫JS逆向python爬虫js逆向
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️作者:秋无之地简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据开发、数据分析等。欢迎小伙伴们点赞、收藏⭐️、留言、关注,关注必回关目录一、先打开目标网站,打开F12调试模式二、通过刷新页面定位接口,并找到接口上的加密参数data三、打开启动器(Initiator)
- 【程序猿面试题——计算机基础知识和编程】TCP和UDP的差异是什么?
努力学习的大大
计算机基础知识和编程tcp/ipudp网络协议c++
【程序猿面试题——计算机基础知识和编程】TCP和UDP的差异是什么?【程序猿面试题——计算机基础知识和编程】TCP和UDP的差异是什么?文章目录【程序猿面试题——计算机基础知识和编程】TCP和UDP的差异是什么?前言1.连接方式2.可靠性3.传输速度4.流量控制和拥塞控制5.数据包结构6.头部开销7.应用场景8.顺序保证9.使用的端口号总结表格总结第四届能源利用与自动化国际学术会议(ICEUA20
- Python淘宝电脑销售数据爬虫可视化分析大屏全屏系统 开题报告
字节全栈_Jwy
python爬虫flutter
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- Java后端多租户架构设计:隔离与共享策略
省赚客APP开发者@聚娃科技
java开发语言
Java后端多租户架构设计:隔离与共享策略大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!多租户架构概述多租户架构允许多个租户(客户)共享相同的系统实例,同时保证租户间的数据隔离和安全性。多租户架构的挑战数据隔离:确保一个租户不能访问另一个租户的数据。性能管理:在多租户共享资源的情况下保持性能。定制化需求:满足不同租户的特定需求。隔离策略隔离策略是多租户架构中的关
- 使用KEIL更新STM32程序的HEX文件下载指南及DEMO
BOBO爱吃菠萝
本文还有配套的精品资源,点击获取简介:本文旨在指导开发者如何在保持源代码保密的前提下,通过KEILIDE生成HEX文件,并利用该文件更新STM32微控制器程序。文章详细介绍了整个流程,并提供了DEMO工程以便读者实践学习。1.HEX文件与微控制器1.1HEX文件的基础知识HEX文件是十六进制格式的文件,它在微控制器开发领域扮演着重要角色。这种文件格式用于存储编译后的程序代码,以便于将固件烧录进微控
- Android二维码和条形码扫描实现指南
BOBO爱吃菠萝
本文还有配套的精品资源,点击获取简介:本文详述了如何在Android平台上集成二维码和条形码扫描功能,重点介绍了使用Zxing、GoogleMobileVisionAPI和FirebaseMLKit这三个库的实践方法。内容包括选择合适的库、集成Zxing和使用FirebaseMLKit的具体步骤、扫描界面的设计、安全隐私保护以及性能优化等多个方面。通过本文的学习,开发者可以更好地掌握在Androi
- 代码审计学习路线
白帽子技术分享
python网络安全代码审计
学习代码审计分以下四部分一.编程语言1.前端语言html/javascript/dom元素使用,主要是为了挖掘xss漏洞,jquery主要写一些涉及到CSRF脚本使用的或者DOM型XSS,JSON劫持等2.后端语言基础语法要知道,例如变量类型,常量,数组(python是列表,元组,字典),对象,类的调用,引用等,MVC设计模式要清楚,因为大部分目标程序都是基于MVC写的,包括不限于php,pyth
- php代码审计学习路线
子非鱼999
杂记php学习开发语言
学习PHP代码审计可以帮助你识别和修复PHP应用中的安全漏洞,保护应用免受恶意攻击。以下是系统的PHP代码审计学习路线,从基础到高级逐步提升:一、基础阶段:打好编程和安全基础PHP基础学习PHP语言的基础知识,如变量、数据类型、数组、字符串处理、函数、类和对象等。学习PHP的常见操作:文件处理、会话管理、数据库操作(如MySQL)。推荐资源:PHP官方文档PHP相关学习网站(如菜鸟教程)Web安全
- 探索神经网络的奥秘:从基础理论到Python实践
仲毓俏Alanna
探索神经网络的奥秘:从基础理论到Python实践【下载地址】第一章神经网络如何工作附Python神经网络编程.pdf分享本资源文件提供了关于神经网络基础知识的详细介绍,并附带了一个Python神经网络编程的PDF文件。通过学习本资源,您将能够理解神经网络的基本工作原理,并掌握如何使用Python进行神经网络编程项目地址:https://gitcode.com/Resource-Bundle-Col
- 使用 go zero 开发 FPS 游戏后端需求文档
阿贾克斯的黎明
游戏开发游戏
目录使用gozero开发FPS游戏后端需求文档一、项目背景二、功能需求(一)用户管理(二)游戏匹配(三)游戏房间管理(四)游戏逻辑处理(五)数据存储与管理三、非功能需求(一)性能需求(二)安全需求(三)可扩展性需求一、项目背景随着游戏行业的快速发展,第一人称射击(FPS)游戏以其紧张刺激的游戏体验深受玩家喜爱。为了给玩家提供流畅、公平且具备丰富玩法的FPS游戏,本项目旨在使用gozero框架开发一
- 咱们一起学C++第四十篇:之C++递归与运算符基础
一杯年华@编程空间
咱们一起学习C++c++strutskafkaintellij-ideaspringcloudspringbootjava-ee
咱们一起学C++第四十篇:之C++递归与运算符基础在C++学习的征程中,我们共同努力,不断探索这门语言的深度与广度。此前,我们学习了switch语句和goto关键字,今天,我们将深入研究递归这一有趣且实用的编程技巧,以及C++运算符的基础知识,包括运算符的优先级和自增自减运算符。这些知识是构建复杂程序逻辑和高效代码的重要基石。一、递归:函数自身的奇妙调用(一)递归的概念与原理递归是一种编程技巧,允
- Brave132 编译指南 Windows 篇:获取源码(六)
守城小轩
Bravechromedevtools浏览器开发指纹浏览器chrome
1.引言在Brave浏览器132版本的编译过程中,获取源代码是至关重要的第一步。源代码包含了Brave浏览器的所有核心功能、特性和组件的实现细节,是深入理解、定制和优化Brave的基础。通过获取和管理源代码,开发者能够深入探索Brave的内部运作机制,为后续的二次开发、功能扩展和性能优化奠定坚实的基础。本篇将详细阐述如何在Windows环境中高效地获取Brave132浏览器的源代码,利用之前安装的
- .net core + vue 搭建前后端分离的框架
战族狼魂
C#.netcore
目录步骤一:创建.NETCore后端项目步骤二:创建Vue.js前端项目步骤三:集成后端和前端项目步骤一:创建.NETCore后端项目安装.NETCoreSDK:确保你的开发环境中已安装了最新版本的.NETCoreSDK。你可以从.NET下载页面获取最新版本。创建.NETCoreWebAPI项目:在命令行或者通过VisualStudio等集成开发环境,创建一个新的.NETCoreWebAPI项目。
- 前后端交互的方式能分为几种
阿贾克斯的黎明
javajava
前后端交互主要可以分为以下几类:**一、HTTP请求交互**1.GET请求:用于从服务器获取资源,通常将参数放在URL中进行传递。特点是简单、快速,但不太适合传递大量数据或敏感信息,因为参数会在URL中显示。GET请求:用于获取商品列表、商品详情、用户订单状态等信息。例如,用户浏览商品页面时,前端通过GET请求从服务器获取商品的图片、价格、描述等数据进行展示。2.POST请求:用于向服务器提交数据
- Jenkins部署前后端分离项目最全图文教程(手把手教学)
黄团团
运维JenkinsTomcatjenkins运维linux华为云nginxtomcatmaven
前言:最近Jenkins部署的热度比较高,于是就想出一篇关于我是如何使用Jenkins部署前后端分离项目的,本篇记录了我是如何一步一步去配置、搭建和部署的完整流程,每一行代码都进行了实测和讲解,通过图文的教学写成博客分享给大家!博主的其他部署教程:1、Docker部署前后端分离项目:手把手通过Docker部署前后端分离项目(亲测可用)2、Linux系统部署Tomcat:Linux系统部署Tomca
- Vue3 结合 .NetCore WebApi 前后端分离跨域请求简易实例
醉の虾
.netcorevue.js前端
1、本地安装Vue3环境参考:VUE3中文文档-快速上手注意:初始安装vue时,需要安装router,否则后续也要安装2、安装axios组件比如:npminstallaxios@latest或pnpminstallaxios@latest3、设置跨域请求代理打开vue3项目根目录的vite.config.js文件,插入跨域请求设置这样实现的效果,假设你的前端域名是http://localhost:
- git如何忽略指定文件以及gitignore相关知识
GL_C
git
git如何忽略指定文件文章概要:本文主要介绍了git中如何忽略指定文件,包括已经commit了的文件。解释了gitignore文件的写法以及提供了常见的gitignore模版。本文内容来自:谷流仓AI-ai.guliucang.com在平常写代码使用git的过程中,我们项目有些文件是不适合提交到仓库的,因此需要让git忽略这些文件,解除对这些文件的跟踪。文末附录部分会附上一些常见的前后端需要忽略的
- (尚硅谷 Java 学习 B 站大学版)Day 13 面向对象 方法
亢从文_Jackson
java学习开发语言
4-5类的成员之二:方法(Method)一、“万事万物皆对象”**:(理解)1、在Java语言范畴中,我们都将功能、结构等封装到类中,通过类的实例化,来调用具体的功能结构>Scanner,String等>文件:File>网络资源:URL2、涉及到java语言与前端html、后端数据库交互时,前后端的结构在Java层面交互时,都体现为类、对象二、内存解析说明1、引用类型的变量,只可能存储两类值:nu
- 跨平台的客户端gui到底是选“原生”还是web
扎量丙不要犟
前端rustjavascripttaurielectronqtc++
我们讨论的是客户端的“前端”gui部分是选“原生”还是“web”,而不是讨论客户端用“js”还是“原生”。为什么这么说呢?我们应该把客户端也分为“前端”和“后端”,如果客户端没有“后端”,那么不在讨论范围。我们看一下“前端”的定义:(Front-End)通常指与用户直接交互的部分,即用户看到、操作并与之互动的界面。它涵盖了视觉设计、交互逻辑,主要关注用户体验(UserExperience,UX)和
- 使用 Go Zero 开发 FPS 游戏后端接口文档
阿贾克斯的黎明
游戏开发后端
目录使用GoZero开发FPS游戏后端接口文档一、用户管理微服务1.注册接口2.登录接口3.账号信息管理接口二、游戏匹配微服务1.匹配算法接口2.匹配队列接口三、游戏房间管理微服务1.房间创建接口2.房间加入接口3.房间状态管理接口四、游戏逻辑处理微服务1.玩家操作处理接口1.玩家操作处理接口2.碰撞检测接口3.伤害计算接口五、数据存储与管理微服务1.玩家数据存储接口2.游戏数据存储接口错误码与异
- Web 开发入门:从前端到后端的全栈开发探索
HelloZheQ
前端
Web开发是指创建和维护通过网络浏览器访问的应用程序。Web开发涉及到的领域非常广泛,涵盖了前端、后端、数据库等多个技术栈。在这篇文章中,我们将详细介绍Web开发的基本概念、前端和后端的技术、全栈开发的特点以及如何开始从事Web开发。1.Web开发简介Web开发是构建和维护网站或Web应用程序的过程,分为前端开发、后端开发和全栈开发。前端开发负责用户界面和交互体验,后端开发负责服务器端的逻辑处理、
- React 高阶组件(HOC)
web Rookie
Reactreact.jsjavascript前端
文章目录一.高阶组件(HOC)的定义二.HOC的作用和优势三.HOC的使用方式四.HOC的注意事项和潜在问题五.应用场景1.权限控制与认证2.数据获取与预加载3.样式和主题管理4.性能优化-缓存数据或组件渲染结果5.日志记录与调试辅助六.总结一.高阶组件(HOC)的定义高阶组件(Higher-OrderComponent,简称HOC)是一种在React中用于复用组件逻辑的高级技术。它本质上是一个函
- 深入解析 Python 装饰器:高级用法、最佳实践与源码剖析
赵大仁
Python后端技术python开发语言人工智能
深入解析Python装饰器:高级用法、最佳实践与源码剖析Python装饰器(Decorator)是一种强大且灵活的特性,允许开发者在不修改原函数代码的情况下,为其动态地添加额外功能。装饰器广泛应用于日志记录、权限控制、性能优化、缓存机制等场景。本文将从装饰器的底层原理、高级用法、性能优化、常见陷阱及源码分析等多个角度,深度解析Python装饰器的强大之处。1.Python装饰器的底层原理装饰器本质
- Java软件架构:2020年2月最佳实践与趋势
王元祺
本文还有配套的精品资源,点击获取简介:本资源探讨了2020年2月软件架构领域的主要趋势,重点关注微服务、容器化、DevOps、云原生以及CI/CD等关键议题。特别强调了Java在现代软件架构中的应用,包括微服务架构的实现,容器化技术如Docker的使用,以及Kubernetes等容器编排工具。还涉及到了Java的新特性、性能优化、安全性、可扩展性以及设计和架构模式。资料包括实例代码、文档和教程,致
- HTML基础与进阶技术指南
王奥雷
本文还有配套的精品资源,点击获取简介:HTML是构建网页的基础语言,负责定义网页的内容结构和样式。初学者需要掌握HTML元素、属性、结构等基础知识,并了解HTML5新增的语义化标签,表单元素的使用,布局与定位技术,响应式设计原则,以及如何与JavaScript交互。此外,学习SEO优化和无障碍性设计也是提高网页质量和可访问性的关键。本指南旨在引导初学者从基础到高级技巧,逐步深入理解并实践网页开发。
- 第26节课:内容安全策略(CSP)—构建安全网页的防御盾
学问小小谢
HTML学习安全前端学习服务器运维网络
目录CSP基础CSP的作用CSP的主要属性配置CSP通过响应头配置CSP通过HTML``标签配置CSP属性设置详解指定多个来源配置示例说明常见错误配置实践:CSP与XSS防护示例1:防止内联脚本和样式说明示例2:限制图片来源说明限制与注意事项结语在现代Web开发中,内容安全策略(CSP)是一种强大的工具,用于帮助开发者防止多种安全漏洞,尤其是跨站脚本(XSS)攻击。本节课将详细介绍CSP的基础知识
- 深入探索 Vue 3 Markdown 编辑器:高级功能与实现
╰つ゛木槿
vue3vue.js编辑器前端
目录1.为什么选择Markdown编辑器?2.选择合适的Markdown编辑器3.安装与基本配置安装配置Markdown编辑器代码说明4.高级功能实现4.1实时预览与双向绑定4.2插入图片和图像上传安装图像上传插件配置图像上传插件4.3数学公式支持安装KaTeX配置KaTeX插件4.4自定义工具栏4.5自定义主题与样式5.性能优化6.总结Markdown编辑器作为一种轻量级文本格式,已被广泛应用于
- 表单提交实战教程:HTML、CSS、JavaScript到Java后端
河马和荷花
本文还有配套的精品资源,点击获取简介:网页表单是用户与服务器交互的重要界面元素,本资源提供了从构建表单到数据提交的完整流程。介绍了HTML表单基础、GET与POST提交方法、JavaScript事件处理、CSS样式设计,并通过demo.html文件展示综合应用,以及Java后端的接收和处理。同时,强调了表单安全和性能优化的重要性。1.HTML表单基础知识HTML表单的作用和结构HTML表单是Web
- 高效的并发编程与性能优化:在多核时代,如何高效利用并发
杨胜增
性能优化
高效的并发编程与性能优化:在多核时代,如何高效利用并发在现代软件开发中,尤其是面向高并发、高负载的系统,如何设计高效的并发程序已经成为一项至关重要的技能。无论是Web应用、电商平台,还是高频交易系统,都需要处理大量的并发请求。我们希望能够利用多核处理器的优势,同时保证系统在并发情况下仍能高效、稳定地运行。并发编程的核心目标是:合理利用多核CPU进行任务的并行处理,提高应用的响应速度和吞吐量。但并发
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f