- Python --- day 10 Opencv模块的使用
AnAn__kang
pythonopencv开发语言
系列文章目录前言今天博主带大家进入Opencv的学习,这是一个专门针对处理图像和视频的一个模块,大家以理解为主,增强自己的编程思维,再后续我们训练模型时会大批量的处理图片时会经常用到这个模块。1OpenCV介绍OpenCV(开放源代码计算机视觉库)是一个开源的计算机视觉和机器学习软件库。由一系列C++类和函数构成,用于图像处理、计算机视觉领域的算法实现。1.1OpenCV优势**开源免费:**完全
- 【Qt Designer使用快捷键】
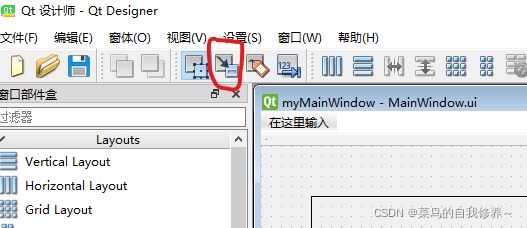
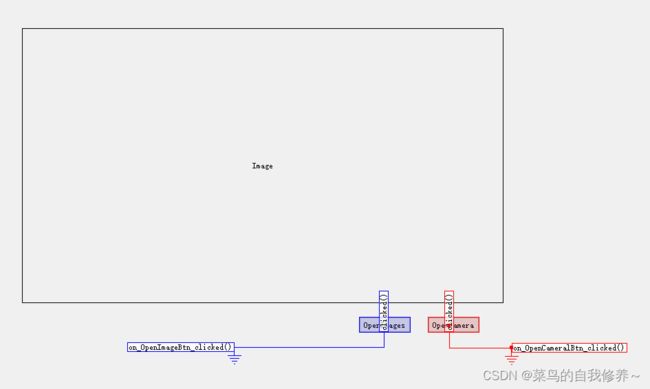
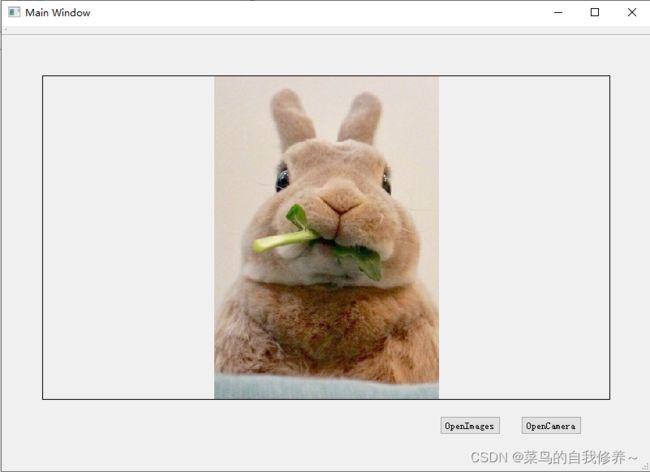
QtDesigner简介QtDesigner是Qt框架提供的可视化界面设计工具,用于快速创建GUI(图形用户界面)。用户可通过拖拽控件(如按钮、文本框等)设计界面,无需手动编写布局代码。生成的界面文件(.ui)可通过pyuic或uic工具转换为代码(如Python或C++),与业务逻辑集成。常用快捷键及用途通用操作Ctrl+N:新建界面文件。Ctrl+O:打开现有.ui文件。Ctrl+S:保存当前
- IAP固件升级进阶(Qt上位机)
TianYaKe-天涯客
STM32外设学习+项目实践Qtqt开发语言
前言时隔近一年,再次接触IAP固件升级,这次修改了以前的一些bug,同时新增一些实用性的功能。有纰漏请指出,转载请说明。学习交流请发邮件
[email protected]。上位机界面视频演示当Up对iap固件升级的机制有了更深的理解后_哔哩哔哩_bilibili固件升级指令重要代码1.通过拖拽实现文件读取//MainWindow类的dragEnterEvent方法//当鼠标拖动文件进入MainWi
- QT窗口(4)-浮动窗口
Mr_Xuhhh
qt数据库开发语言网络androidc++
QT窗口(4)-浮动窗口使用QDockWidget来实现子窗口运行结果:添加其他控件,要嵌套使用,不能直接使用代码如下://窗口的子窗口QDockWidget*dockWidget=newQDockWidget();this->addDockWidget(Qt::LeftDockWidgetArea,dockWidget);dockWidget->setWindowTitle("这是一个浮动窗口"
- 使用qt编写上位机程序,出现串口死掉无法接受数据的bug
assassuint
QtC++软件开发qtbugc++
项目场景:使用qt编写上位机程序,出现串口死掉无法接受数据的bug问题描述串口打开后一段时间内可以接受串口数据,过了一段时间后,端口就失去了响应,观察下位机指示灯发现下位机的串口还是在正常发送数据,使用其它串口工具打开也能正常接收数据,当上位机的串口死掉之后关掉串口重新打开又能正常接收数据了,过一会儿又会死掉,关掉串口再重新打开又恢复正常。经调试发现,串口死掉之后时的串口状态仍是open状态,查看
- 删除XML文件中的空格
weixin_34235105
python
应要求需要删除xml文件中的空格,制表符等字符。要求双引号和xml的text属性中包含的空格不删除。1booldelSpace(QFile&file,QStringpath)23//删除file文件中的空格,双引号以及xml中text属性中的空格不删除。file为目标文件,path为新文件保存的路径及名称。4//操作成功true,失败返回false5{6QByteArrayqfile;7QText
- 格灵深瞳视觉算法面试30问全景精解
机 _ 长
算法面试职场和发展
格灵深瞳视觉算法面试30问全景精解——AI感知×智能安防×场景创新:格灵深瞳视觉算法面试核心考点全览前言格灵深瞳(GREATVISION)作为国内领先的人工智能与计算机视觉企业,专注于智慧安防、智能交通、智慧零售等领域,推动视觉算法在大规模城市级场景的落地。格灵深瞳视觉算法岗位面试不仅考察候选人对视觉基础理论的扎实掌握,更关注其在复杂场景下的创新能力与工程实践。本文精选30个高质量面试问题,涵盖基
- 商汤科技视觉算法面试30问全景精解
商汤科技视觉算法面试30问全景精解——AI赋能×智能视觉×产业创新:商汤科技视觉算法面试核心考点全览前言商汤科技(SenseTime)作为全球领先的人工智能平台公司,专注于计算机视觉、深度学习和智慧城市、智能汽车、智能医疗等领域,推动人脸识别、目标检测、视频分析、自动驾驶等前沿技术的产业化落地。商汤视觉算法岗位面试不仅考察候选人对视觉基础理论的扎实掌握,更关注其在大规模安防、自动驾驶、智慧医疗等复
- 旷视科技视觉算法面试30问全景精解
机 _ 长
科技算法面试深度学习YOLO
旷视科技视觉算法面试30问全景精解——AI赋能×智能安防×视觉创新:旷视科技视觉算法面试核心考点全览前言旷视科技(Megvii)作为全球领先的人工智能公司,专注于计算机视觉、深度学习和智能安防等领域,推动人脸识别、目标检测、视频分析、工业视觉等前沿技术的产业化落地。旷视视觉算法岗位面试不仅考察候选人对视觉基础理论的扎实掌握,更关注其在大规模安防、工业检测、智慧城市等复杂场景下的创新与工程能力。本文
- c++读取文件中图像信息并用opencv展示
送分童子笑嘻嘻
#include#include#include#include#include#include#include//usingnamespacestd;usingnamespacecv;//字符串分割函数,std::vectorsplit(std::stringstr,std::stringpattern){std::string::size_typepos;std::vectorresult;s
- 量子计算机的操作系统:开源生态与核心架构全景图
109702008
量子计算量子计算人工智能
副标题:从日本OQTOPUS到中国启科,开源如何重塑量子计算未来一、量子操作系统:重新定义“资源管理”传统操作系统管理CPU与内存,量子操作系统(QOS)的核心使命是操控“量子态”:硬件控制层:通过精密脉冲(微波/激光)操纵量子比特,实时校准误差(类似设备驱动层)资源管理层:调度量子比特、编译优化电路、协调量子-经典混合计算(核心“内核”功能)应用接口层:提供Qiskit/Cirq等编程框架(用户
- 喷丝板检测软件上位机开发
深圳市由你创科技
上位机开发c#qt
一、核心功能模块1、硬件控制运动控制:通过Modbus/RS485/EtherCAT控制高精度电移台(需±1μm精度),实现喷丝板XY轴扫描定位。光源控制:调节环形LED/同轴光源亮度(支持PWM或0-10V模拟信号),优化成像对比度。相机控制:支持GigE/USB3Vision相机(建议500万像素以上),触发采集、参数调节(曝光/增益)。2、机器视觉检测孔洞识别:使用OpenCV的HoughC
- 网络爬虫再深入——对抗指纹检测、分布式架构与智能解析实战
rooney2024
爬虫
目录一、深入反爬:浏览器指纹检测与对抗(配图1)1.高级指纹检测原理2.对抗方案与实战二、分布式爬虫架构深度设计(配图2)1.容错与弹性设计2.智能限流算法三、智能解析:LLM与计算机视觉的融合(配图3)1.LLM解析非结构化文本2.视觉辅助定位元素四、法律与伦理:爬虫工程师的自我修养1.关键法律边界2.道德实践框架五、未来战场:Web3.0时代的爬虫技术演进1.去中心化网络挑战2.AI驱动的自适
- 猫头虎推荐|用 AI 控制硬件设备的 MCP 工具:MCP2MQTT开源项目
猫头虎
猫头虎AI探索之路人工智能开源AIGCgptagipromptAI编程
猫头虎推荐|用AI控制硬件设备的MCP工具:MCP2MQTT开源项目MCP2MQTT是一款将物联网设备接入AI大模型的框架,它通过ModelContextProtocol(MCP)与MQTT协议的桥接,使得AI能够用自然语言实时感知并控制物理硬件。无论是机器人舵机控制,还是智能家居调光调色,你都可以借助MCP2MQTT快速原型、轻松上手。用自然语言控制硬件设备AI实时响应设备状态并调整物理参数让设
- pytorch图像分类全流程(二)
前人栽树,后人乘凉
datawhalepytorchpytorch分类python
本次使用的是ImageNet1000类别信息,resnet18预训练模型。记录一些一坑和知识点。在传入图片或视频之前我们都会对其进行预处理,归纳下来为四个字母RCTN:缩放、裁剪、转Tensor、归一化,可以使用transforms.Compose()函数打包对应四个函数进行预处理,当然这里有个小坑,transforms.Compose()只接受pillow格式的图像,不能拿opencv传入图片。
- 【Qt】QUndoCommand、QUndoStack使用介绍-用于实现撤销与重做功能
QUndoCommand是Qt框架中用于实现撤销/重做(Undo/Redo)功能的核心类,属于QtWidgets模块。它基于命令模式,通过封装用户操作(如文本编辑、图形移动等)来实现操作的撤销和重做管理。核心概念命令(Command)每个QUndoCommand子类代表一个可撤销的操作(如添加/删除文本、移动图形)。命令栈(QUndoStack)存储命令的历史记录,管理撤销/重做操作。生命周期re
- 计算机视觉:人工智能的“眼睛”
人工智能教程
人工智能计算机视觉机器学习算法pytorchpython数据结构
前言在人工智能的众多领域中,计算机视觉(ComputerVision)无疑是其中最为引人注目的方向之一。它赋予了机器“看”的能力,使计算机能够像人类一样理解和解释视觉信息。从自动驾驶汽车到医疗影像诊断,从安防监控到虚拟现实,计算机视觉的应用场景无处不在,深刻地改变着我们的生活和工作方式。本文将深入探讨计算机视觉的核心技术、应用场景以及未来的发展趋势,帮助您全面了解这一充满活力的领域。一、计算机视觉
- 计算机视觉:打开机器之眼看世界
LeafyJee_
人工智能人工智能深度学习计算机视觉
计算机视觉是人工智能领域中备受关注的一部分,它的目标是赋予计算机类似于人类眼睛的功能,让机器能够感知和理解周围的世界。通过图像和视频数据,计算机视觉技术将信息转化为可理解和可操作的数据,为各种应用领域提供了强大的支持。一、计算机视觉的起源和发展计算机视觉起源于20世纪50年代,当时科学家们开始研究如何让计算机能够识别和理解图像。随着技术的不断进步,计算机视觉逐渐发展成为一门独立的学科,并广泛应用于
- 如何使用 OpenCV 打开指定摄像头
在计算机视觉应用中,经常需要从特定的摄像头设备获取视频流。例如,在多摄像头环境中,当使用OpenCV的cv::VideoCapture类打开摄像头时,如果不指定摄像头的ID,可能会随机打开系统中的某个摄像头,或者按照设备连接的顺序打开第一个可用的摄像头。比如: //打开两个摄像头 cv::VideoCapture cap0(0); if (!cap0.isOpened()){ c
- 深度学习在环境感知中的应用:案例与代码实现
让机器学会“看”世界:深度学习如何赋能环境感知?关键词深度学习|环境感知|计算机视觉|传感器融合|语义分割|目标检测|自动驾驶摘要环境感知是机器与外界互动的“眼睛和耳朵”——从自动驾驶汽车识别行人,到智能机器人避开障碍物,再到城市监控系统检测异常,所有智能系统都需要先“理解”环境,才能做出决策。传统环境感知方法依赖手工特征提取,难以应对复杂场景;而深度学习通过数据驱动的方式,让机器从大量数据中自动
- QT下SQLite应用(二)
菜鸟12号
qt数据库linuxC++
一.简要介绍Qt是一个跨平台的C++应用程序开发框架,它提供了丰富的库和工具,用于开发GUI应用程序、数据库应用程序等。在Qt中,可以使用QSqlDatabase类和QSqlQuery类来操作SQLite数据库。此外,借助百度智能云文心快码(Comate)的智能代码生成功能,可以进一步提升开发效率。SQLite是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它
- 基于YOLOv8的Web端交互式目标检测系统设计与实现
YOLO实战营
YOLO前端目标检测人工智能ui目标跟踪计算机视觉
1.引言目标检测是计算机视觉领域的一项重要任务,它在安防监控、自动驾驶、医疗影像分析等领域有着广泛的应用。近年来,随着深度学习技术的快速发展,YOLO(YouOnlyLookOnce)系列算法因其出色的速度和精度平衡而备受关注。本文将详细介绍如何基于最新的YOLOv8模型构建一个Web端交互式目标检测系统,包含完整的UI界面设计和数据集处理流程。本系统将实现以下功能:基于YOLOv8的高效目标检测
- 使用MMDetection中的Mask2Former和X-Decoder训练自定义数据集及结果复现
神经网络15044
算法python分类矩阵人工智能数据挖掘深度学习
使用MMDetection中的Mask2Former和X-Decoder训练自定义数据集及结果复现前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家,觉得好请收藏。点击跳转到网站。1.引言1.1研究背景实例分割是计算机视觉领域的重要任务,它要求模型不仅要检测图像中的对象,还要精确地分割出每个对象的像素级掩码。近年来,基于Transformer的模型在实例分割任务上取得
- OpenCV引擎:驱动实时应用开发的科技狂飙
芯作者
DD:计算机科学领域opencv计算机视觉
在人工智能与计算机视觉技术迅猛发展的今天,实时图像处理已成为工业自动化、自动驾驶、医疗诊断、增强现实等领域的核心技术需求。而**OpenCV(OpenSourceComputerVisionLibrary)**作为全球最活跃的开源计算机视觉库,正以其强大的算法生态、跨平台兼容性以及持续进化的架构设计,成为驱动实时应用开发的“数字引擎”。本文将深入剖析OpenCV如何通过技术创新突破实时处理的性能极
- Qt之正则表达式使用示例
Qt幻想家
Qt
Qt之正则表达式使用示例概述:限定数字:0-9.h:.cpp:执行效果图:over:概述:利用正则表达式对表格框内数据输入进行限制,首相先介绍一个正则表达式的区间条件1.限定0到9可以写成【0-9】2.限定A到Z可以写成【A-Z】3.限定某些数字【110】接下来写个小案列测试一下限定数字:0-9.h:#include//QRegExp类使用正则表达式提供模式匹配privateslots:voido
- 旋转目标检测:Deep Spatial Feature Transformation for Oriented Aerial Object Detection【方法解析】
沉浸式AI
《AI与SLAM论文解析》人工智能计算机视觉旋转目标检测
DeepSpatialFeatureTransformationforOrientedAerialObjectDetection目录DeepSpatialFeatureTransformationforOrientedAerialObjectDetection摘要关键词引言相关工作旋转对齐模块特征对齐方法旋转对齐模块特征选择模块摘要航空图像中的目标检测在计算机视觉领域引起了广泛关注。不同于自然图像
- ROS报错:ERROR: cannot launch node of type [rqt_joint_trajectory_controller/rqt_joint_trajectory.......
机械专业的计算机小白
ROS报错ros
详细报错:ERROR:cannotlaunchnodeoftype[rqt_joint_trajectory_controller/rqt_joint_trajectory_controller]:rqt_joint_trajectory_controllerROSpath[0]=/opt/ros/melodic/share/rosROSpath[1]=/home/rosmelodic/catki
- 【技术工具】python人员照片简介批量对照(千人级)
Allen_Lyb
医疗高效编程研发python开发语言自然语言处理健康医疗语言模型
要实现根据照片上的工号批量添加人员姓名和工号到照片上,可以按照以下步骤操作(使用Python+PIL/Pillow+OpenCV+pytesseract):解决方案步骤准备数据创建人员信息表(CSV格式):姓名,工号确保所有照片文件名包含工号(如工号.jpg),或照片中有清晰可见的工号文本安装依赖库pipinstallpillowopencv-pythonpandaspytesseract#额外安
- Qt中的QProcess类
追烽少年x
Qt基础qt
Qt中的QProcess类QProcess是Qt框架中用于启动和控制外部进程的类,它属于QtCore模块。这个类提供了执行外部程序并与它们交互的功能。一、主要功能启动外部程序:可以启动系统上的其他可执行程序进程通信:通过标准输入、输出和错误流与子进程通信进程控制:可以终止、杀死或等待进程完成状态监控:能够检测进程的运行状态和退出状态二、常用方法2.1进程控制start():启动一个进程startD
- 解读一个大学专业——信号与图像处理
专业定义与核心内容维度内容定义研究如何采集、处理、分析和理解一维信号(语音、雷达、脑电)和二维/三维图像(医学、遥感、工业视觉)。关键词数字信号处理(DSP)、图像处理、计算机视觉、模式识别、压缩感知、深度学习、GPU加速、嵌入式系统。技术栈MATLAB/Python+OpenCV/PyTorch+DSP/FPGA+GPU(CUDA)第五届先进算法与信号、图像处理国际学术会议(AASIP2025)
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro