android主流UI布局
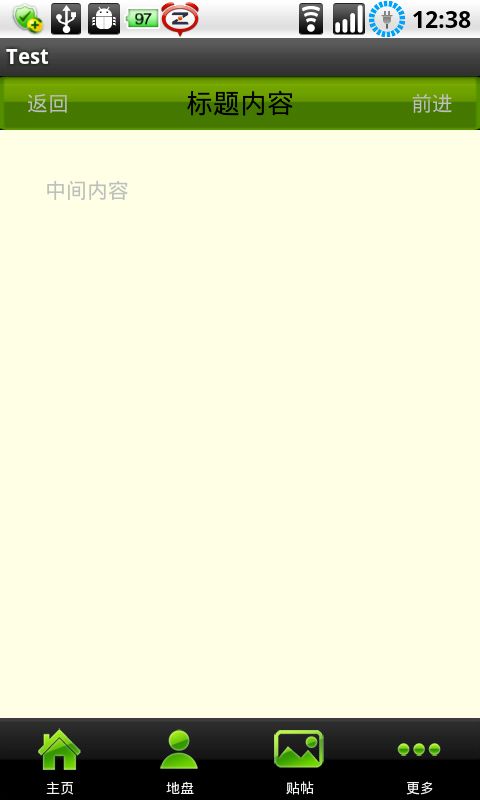
这篇文章主要说的是android中的UI设定。先看真题效果图,说明。本程序参考新浪微博,图片为猫扑图片。
程序只有最基本的模版,没有任何内容。

点击效果图

这布局为顶部+中间内容+底部模式,现在很多布局都采用这种模式。或者九宫图布局
1:首先我们先实现顶部,代码如下:
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_tab_banner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_title"
android:paddingLeft="10dip"
android:paddingRight="10dip">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|center_vertical"
android:padding="8dip"
android:text="返回"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="标题内容"
android:textColor="#000000"
android:textSize="18dip"/>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|center_vertical"
android:padding="8dip"
android:text="前进"/>
</FrameLayout>
这里的TextView可以用一张图片或者一个按钮代替,看个人需要。
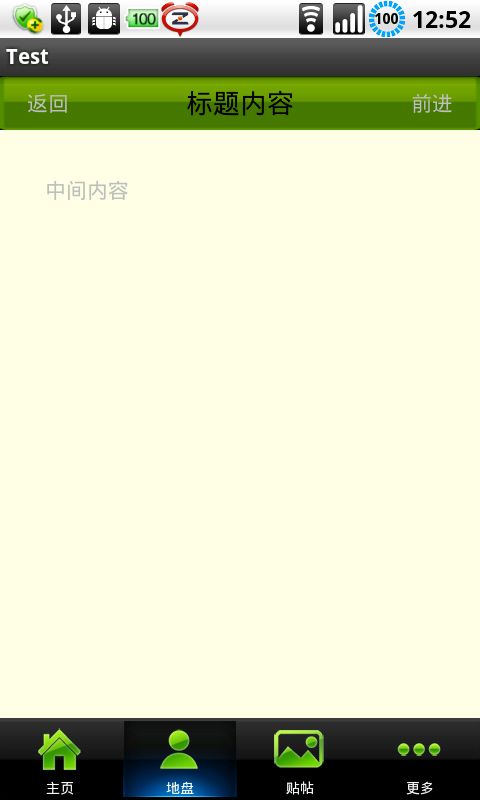
2:实现底部。底部采用TabHost,效果图:

代码如下:
<LinearLayout
android:id="@+id/main_tab"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/bg_foot"
android:gravity="center"
android:orientation="horizontal">
<TabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_tab2"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0"/>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.0"
android:visibility="gone"/>
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/bg_footbar"
android:gravity="center_vertical"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radio_button1"
style="@style/tab_style"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/ico_zy01"
android:text="主页"/>
<RadioButton
android:id="@+id/radio_button2"
style="@style/tab_style"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/ico_dp01"
android:text="地盘"/>
<RadioButton
android:id="@+id/radio_button3"
style="@style/tab_style"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/ico_tt01"
android:text="贴帖"/>
<RadioButton
android:id="@+id/radio_button4"
style="@style/tab_style"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/ico_gd01"
android:text="更多"/>
</RadioGroup>
</LinearLayout>
</TabHost>
</LinearLayout>
底部有很多做法,这里只是纯模版。
3:把顶部和底部加起来。
<LinearLayout
android:id="@+id/main_tab_container"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/main_tab"
android:layout_below="@id/main_tab_banner"
android:background="#FFFFE0">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="30dip"
android:text="中间内容"/>
</LinearLayout>
最后我们的整体代码就出来了。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_tab_banner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_title"
android:paddingLeft="10dip"
android:paddingRight="10dip">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|center_vertical"
android:padding="8dip"
android:text="返回"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="标题内容"
android:textColor="#000000"
android:textSize="18dip"/>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|center_vertical"
android:padding="8dip"
android:text="前进"/>
</FrameLayout>
<LinearLayout
android:id="@+id/main_tab"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/bg_foot"
android:gravity="center"
android:orientation="horizontal">
<TabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_tab2"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0"/>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.0"
android:visibility="gone"/>
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/bg_footbar"
android:gravity="center_vertical"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radio_button1"
style="@style/tab_style"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/ico_zy01"
android:text="主页"/>
<RadioButton
android:id="@+id/radio_button2"
style="@style/tab_style"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/ico_dp01"
android:text="地盘"/>
<RadioButton
android:id="@+id/radio_button3"
style="@style/tab_style"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/ico_tt01"
android:text="贴帖"/>
<RadioButton
android:id="@+id/radio_button4"
style="@style/tab_style"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/ico_gd01"
android:text="更多"/>
</RadioGroup>
</LinearLayout>
</TabHost>
</LinearLayout>
<LinearLayout
android:id="@+id/main_tab_container"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/main_tab"
android:layout_below="@id/main_tab_banner"
android:background="#FFFFE0">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="30dip"
android:text="中间内容"/>
</LinearLayout>
</RelativeLayout>
styles.xml文件代码
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<style name="tab_style">
<item name="android:textSize">9.0dip</item>
<item name="android:ellipsize">middle</item>
<item name="android:gravity">center</item>
<item name="android:background">@drawable/radio_bg</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_margin">2.0dip</item>
<item name="android:button">@null</item>
<item name="android:singleLine">true</item>
<item name="android:layout_weight">1.0</item>
</style>
</resources>
radio_bg.xml代码
<?xml version="1.0" encoding="UTF-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:state_enabled="true" android:drawable="@drawable/home_btn_bg_s"/>
<item android:state_enabled="true" android:state_pressed="true" android:drawable="@drawable/home_btn_bg_s"/>
<item android:state_enabled="true" android:state_checked="true" android:drawable="@drawable/home_btn_bg_d"/>
</selector>
源码下载http://115.com/file/bhqy968k# Test.7z.建议用400*800分辨率测试
转载请注明出处:小左程序 http://xzuo.cnblogs.com/