vue3引入axios和mock获取本地数据
首先在终端下载axios
npm install axios -s
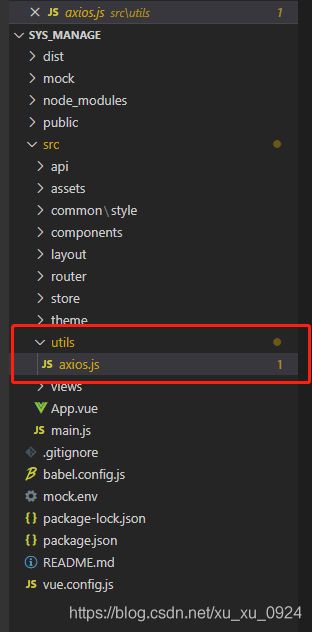
import axios from 'axios'
// import { ElMessage } from 'element-plus'
// import router from '../router'
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
axios.defaults.baseURL = process.env.NODE_ENV === 'production' ? process.env.API_ROOT : '';
axios.defaults.withCredentials = true
axios.defaults.headers['X-Requested-With'] = 'XMLHttpRequest'
axios.defaults.headers['token'] = localStorage.getItem('token') || ''
axios.defaults.headers.post['Content-Type'] = 'application/json'
NProgress.inc(0.2)
NProgress.configure({ easing: 'ease', speed: 600, showSpinner: false })
axios.interceptors.request.use(function (config) {
// 启动进度条
NProgress.start()
// ElMessage.success({
// message: '成功',
// type: 'success'
// });
return config
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
})
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
NProgress.done()
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
export default axios
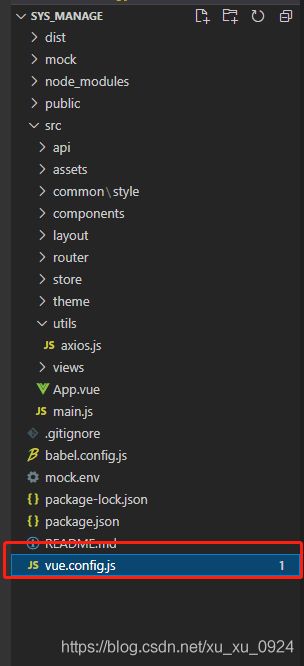
之后再根目录新建vue.config.js引入mock数据

vue.config.js内容
const userData = require('./mock/modules/sum.json');
const address = require('./mock/modules/address_table.json');
module.exports = {
publicPath: './',
outputDir: "dist",
devServer: {
port:4000,
open:true,
before(app){
app.get('/sum/list',(req,res,next)=>{
res.json(userData);
})
app.get('/address/list',(req,res,next)=>{
res.json(address);
})
},
}
}
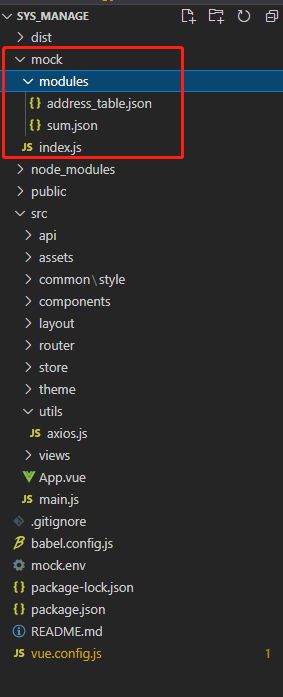
// 首先引入Mock
const Mock = require('mockjs');
// 设置拦截ajax请求的相应时间
Mock.setup({
timeout: '200-600'
});
let configArray = [];
// 使用webpack的require.context()遍历所有mock文件
const files = require.context('.', true, /\.js$/);
files.keys().forEach((key) => {
if (key === './index.js') return;
configArray = configArray.concat(files(key).default);
});
// 注册所有的mock服务
configArray.forEach((item) => {
for (let [path, target] of Object.entries(item)) {
let protocol = path.split('|');
Mock.mock(new RegExp('^' + protocol[1]), protocol[0], target);
}
});
mock文件下的address_table.json内容
{
"address":{
"status":200,
"result":[
{
"ip_name": "dev_3011",
"ip_address": "30.0.11.0/24",
"progress": 50,
"color": "red",
"used":"10",
"brand":"20"
},
{
"ip_name": "dev_3011",
"ip_address": "30.0.11.0/24",
"progress": 70,
"color": "green",
"used":"10",
"brand":"20"
},
{
"ip_name": "dev_3011",
"ip_address": "30.0.11.0/24",
"progress": 50,
"color": "red",
"used":"10",
"brand":"20"
}
]
}
}
将axios引入vue文件中
import axios from "../utils/axios";
mounted() {
this.getTabelInfo()
},
methods: {
getTabelInfo(){
axios
.get("/address/list")
.then((res) => {
this.tableData= res.data.address.result;
console.log(res.data.address.result)
this.$message.success("成功")
})
.catch((error) => {
console.log(error);
this.$message.error('失败')
});
},
}
``