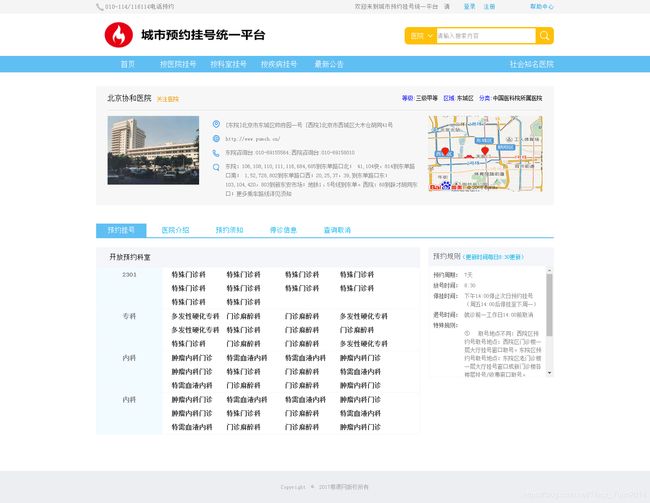
前端:医院挂号平台(html+css+jquery)
花了两天终于把这个网页写完了,哈哈
城市医院预约平台
开放预约科室
预约规则
更新时间每日8:30更新
预约周期:7天
放号时间:8:30
停诊时间:
下午14:00停止次日预约挂号,周五14:00停挂至下周一
退号时间:
就诊前一工作日14:00前取消
特殊规则:
取号地点不同:西院区预约号区号地点:
西院区门诊楼一层大厅挂号窗口取号。东院区预约号取号地点:东
院区老门诊楼一层大厅挂号窗口或新门诊楼各楼层挂号/收费窗口取号。
停诊信息
日期
星期
时段
科室
特长
职称
挂号费
可挂号数
剩余好数
替换方式
预约识别码:
css\layout.css
body{
margin: 0;
padding: 0;
}
.clearfix:after{
content: ' ';
display: block;
height: 0;
line-height: 0;
clear: both;
zoom: 1;
}
.wrap{
width: 1000px;
margin:0 auto;
position: relative;
/* background-color: pink; */
}
/* 顶部 */
.top {
height: 30px;
background-color: #f5f5f5;
}
.header{
height: 92px;
}
/* 导航栏 */
.nav{
height: 36px;
background-color: #60bff2;
}
/* 医院简绍区域 */
.banner{
width: 1000px;
margin: 30px auto;
height: 310px;
/* background-color: #F7F7F7; */
}
/* 医院体系区域 */
.content{
padding: 10px 0 10px 0;
font-size: 14px;
/* min-height: 520px; */
}
.content-lists .wrap{
height: auto;
}
.content-list{
width: 100%;
font-size: 14px;
}
.content-tab{
float: left;
width: 720px;
height: 410px;
margin-right: 20px;
border: 1px solid #ccc;
}
.content-news{
float: right;
width: 248px;
height: 270px;
border: 1px solid #ccc;
}
.footer{
height: 70px;
padding: 25px 0;
background-color: #eceef2;
margin-top: 20px;
}
css\base.css
p{
margin: 0;
padding: 0;
display: inline-block;
}
a{
text-decoration: none;
}
select,input{
border: none;
outline: none;
}
/* #top 模块内样式 */
.top{
line-height: 30px;
font-size: 13px;
color: #868686;
}
.top .call{
float: left;
padding-left: 20px;
background: url(../img/icon-call.png) no-repeat center left;
}
.top .welcome{
float: right;
}
.top a{
color: #2da5e1;
padding-left: 10px;
}
/* #header 模块内样式 */
.header .logo{
width: 402px;
height: 74px;
padding: 9px 0;
display: inline-block;
background-color: pink;
}
.header .logo img{
width: 100%;
height: 100%;
}
.header .search {
width: 326px;
height: 38px;
position: absolute;
right: 0px;
top: 29px;
background-color: orange;
}
/* 导航栏 */
/* #nav 模块内样式 */
.nav .link{
display: inline-block;
float: left;
padding-left: 30px;
line-height: 36px;
color: #fff;
font-size: 16px;
min-width: 80px;
text-align: center;
}
.nav .right{
float: right;
}
.nav a:hover{
color: #d7f3ff;
}
/* 医院简绍区域 */
/* 医院简绍区域 */
.banner .wrap{
background-color: #F7F7F7;
height: 280px;
/* padding: 20px 20px; */
}
.banner .title{
height: 30px;
border-bottom: 1px solid #acacac;
margin: 10px 20px;
padding-top:10px;
}
.banner .title .title-left{
float: left;
}
.banner .title .title-left a{
color: orange;
font-size: 12px;
}
.banner .title .title-right{
float: right;
font-size: 12px;
}
.banner .title .title-right .title-right-tips{
color: blue;
}
.banner .banner-content{
margin: 10px 20px;
}
.banner .banner-content .left{
float: left;
width: 200px;
height: 150px;
background-color: pink;
}
.banner .banner-content .middle{
float: left;
width:450px;
font-size: 12px;
color:#acacac;
margin-left: 20px;
margin-right: 20px;
}
.banner .banner-content .middle span{
padding-left: 20px;
display: inline-block;
width: 100%;
height: 20px;
line-height: 20px;
background: url(../img/icon-web.png) 0px 0px no-repeat;
}
.banner .banner-content .middle .icon-address{
background: url(../img/icon-web.png) 0px 0px no-repeat;
}
.banner .banner-content .middle .icon-web{
background-position: 0 -20px;
}
.banner .banner-content .middle .icon-tel{
background-position: 0 -40px;
}
.banner .banner-content .middle .icon-trans{
background-position: 0 -60px;
}
.banner .banner-content .right{
float: right;
width: 250px;
height: 212px;
background-color: pink;
}
/* 医院体系区域 */
/* 医院体系区域 导航栏*/
.content .nav{
width: 100%;
height: 36px;
background-color:white;
border-bottom: 2px solid #60bff2;
margin-bottom: 10px;
}
.content .nav .link{
color:#60bff2;
padding-left: 0px;
margin-right: 30px;
min-width: 100px;
}
.content .nav .selected{
background-color: #60bff2;
color: #fff;
}
.content .schedule{
width: 100%;
height: 36px;
margin-bottom: 12px;
font-size: 16px;
font-weight: bold;
}
/* .content .schedule .back{
margin-left: 10px;
font-size: 14px;
font-weight: normal;
color:#60bff2;
} */
.content .schedule .back a{
margin-left: 10px;
font-size: 14px;
font-weight: normal;
color:#60bff2;
}
/* 预约挂号 */
.content-lists .content-news .caption,
.content-lists .content-tab .caption{
background-color: #eceef2;
height: 36px;
line-height: 36px;
padding-left: 20px;
}
.content-lists .content-news .caption{
color:#acacac;
padding-left: 8px;
}
.content-lists .content-news .caption span{
color:#60bff2;
font-size: 12px;
}
/* .content .content-tab .content-table table, th, td */
.content-lists .content-list{
display: none;
}
.content-lists .focus{
display: block;
}
.content-table table,
.content-table tr,
.content-table td{
border: 0px;
border-collapse:collapse;
}
.content-table td{
width:120px;
height: 30px;
line-height: 30px;
}
.content-table td a{
font-weight: bold;
padding-left: 20px;
color: black;
}
.content-tab .content-table .classify{
width:200px;
background-color: #CEFFCE;
vertical-align:top;
text-align: center;
}
.content-tab .content-table .classify-item{
width:120px;
}
.content-lists .content-news .content-news-tips{
height: 236px;
overflow: auto;
}
.content-lists .content-news .line{
color:#acacac;
line-height: 20px;
font-size: 12px;
width: 100%;
}
.content-lists .content-news .line div{
display: inline-block;
float: left;
padding-top: 5px;
width: 130px;
}
.content-lists .content-news .line .line-name{
color:black;
width: 60px;
padding-left: 8px;
}
/* 医院介绍 */
/* 预约须知 */
/* 停诊信息 */
.content-list .stop-title{
text-align: center;
height: 38px;
line-height: 38px;
font-weight: bold;
font-size: 16px;
}
.content-list .stop-tips-table th,
.content-list .stop-tips-table td,
.content-list .stop-tips-table{
font-size: 12px;
font-weight: normal;
color:#acacac;
border: 1px solid #acacac;
padding: 5px 10px;
text-align: center;
border-collapse:collapse;
}
.content-list .stop-tips-table{
margin: 0 auto;
}
.content-list .stop-tips-table th{
min-width: 50px;
}
.content-list .stop-tips-table th:nth-of-type(4){
width: 200px;
}
.content-list .stop-tips-table th:nth-of-type(6){
width: 120px;
}
/* 查询取消 */
.search-cancel{
padding: 100px;
border:1px solid #acacac;
}
.search-cancel .line{
margin: 0 auto;
width: 400px;
height: 40px;
line-height: 40px;
/* background-color: yellow; */
text-align: center;
}
.search-cancel .line input{
width: 200px;
border:1px solid #acacac;
height: 18px;
/* display: inline-block; */
vertical-align: middle;
margin-left: 10px;
}
.search-cancel .line button{
width: 80px;
height: 20px;
background-color: #60bff2;
border-width: 0px;
color:white;
font-size: 12px;
/* margin-top: 5px; */
vertical-align: middle;
margin-left: 10px;
}
.search-cancel .line button:hover{
cursor: pointer;
}
/* 科室排班表 */
.content-lists .wrap:nth-of-type(2) table{
width: 1000px;
height: 320px;
border-collapse:collapse;
border: 1px solid #ccc;
}
.content-lists .wrap:nth-of-type(2) table td{
border: 1px solid #ccc;
}
.content-lists .wrap .rightBtn,
.content-lists .wrap .leftBtn{
width: 25px;
/* float: left; */
height: 270px;
/* border-right: 1px solid #ccc; */
}
.content-lists .wrap .wrap_btn{
height: 30px;
}
.content-lists .wrap .rightBtn .status,
.content-lists .wrap .leftBtn .status{
height: 80px;
line-height: 40px;
text-align: right;
padding-right: 2px;
background-color: #CEFFCE;
font-size: 12px;
}
.content-lists .wrap .leftBtn .btn{
width: 0;
height: 0;
border-width: 10px;
border-style: solid;
border-color: transparent #60bff2 transparent transparent;
margin-right: 7px;
}
.content-lists .wrap .rightBtn .btn{
width: 0;
height: 0;
border-width: 10px;
border-style: solid;
border-color: transparent transparent transparent #60bff2;
margin-left: 7px;
}
.content-lists .wrap .main{
/* width : 90px * 7 */
width: 700px;
float: left;
height: 270px;
overflow: hidden;
position: relative;
margin: 0 auto;
}
.content-lists .wrap:nth-of-type(2) .content-news{
/* 1000 - 25 *2 - 700 = 250px; */
/* width: 248px; */
height: 270px;
/* position: absolute;
top:0px;
right: 0px; */
overflow: auto;
/* float: right; */
border: 0px;
}
.content-lists .wrap .content-news .title{
font-size: 16px;
text-align: center;
font-weight: bold;
height: 30px;
line-height: 30px;
}
.content-lists .wrap .bottom{
width: 1000px;
height: 50px;
/* border-top: 1px solid #acacac; */
line-height: 50px;
text-align: center;
}
.content-lists .wrap .bottom .choice{
background: url(../img/icon-info.jpg) 0 0 no-repeat;
padding-left: 30px;
}
/* footer */
.footer{
line-height: 70px;
text-align: center;
font-size: 12px;
color: #666;
}
css\ui.css
/* header区域 搜索栏 */
.ui-search{
background: url(../img/ui-search.jpg) center no-repeat;
font-size: 14px;
color: #fff;
position: relative;
}
.ui-search-selected{
width: 70px;
height: 38px;
line-height: 38px;
position: absolute;
left: 0;
top: 0;
text-indent: 14px;
}
.ui-search-select-list{
display: none;
position: absolute;
width: 67px;
line-height: 24px;
background-color: #fff;
box-shadow: 3px 3px 5px rgba(0,0,0,.2);
left: 2px;
top: 36px;
z-index: 2;
}
.ui-search-select-list a{
display: block;
color: #A5a2a2;
text-align: center;
}
.ui-search-select-list a:hover{
background-color: #ebeef5;
}
.ui-search-input{
width: 208px;
height: 26px;
position: absolute;
top: 5px;
left: 73px;
line-height: 26px;
font-size: 13px;
color: #A5A2A2;
}
.ui-search-submit{
display: block;
position: absolute;
right: 0;
top: 1px;
width: 40px;
height: 36px;
}
/* 科室排班表 */
.main .schedule_box{
width: 9999px;
height: 270px;
position: absolute;
top:0px;
left: 0px;
/* background-color: grey; */
}
.main .schedule_box .schedule_box_item{
height: 270px;
width: 99px;
font-size: 12px;
text-align: center;
float: left;
}
.schedule_box .schedule_box_item .date{
height: 30px;
background-color: #F8F8F8;
color:black;
font-size: 12px;
color: black;
}
.schedule_box .schedule_box_item .status{
height: 80px;
color:#60bff2;
}
.schedule_box .schedule_box_item .status_full{
background-color: #CCFFFF;
color:#60bff2;
line-height: 90px;
}
.schedule_box .schedule_box_item div:not(:first-of-type){
border-top: 1px solid #acacac;
}
.schedule_box .schedule_box_item:not(:first-of-type){
border-left: 1px solid #acacac;
}
.hidden{
display: none;
}
js\ui.js
// ui-search 定义
$.fn.UiSearch = function(){
var ui = $(this);
$('.ui-search-selected',ui).on('click',function(){
$('.ui-search-select-list').show();
//return false是为了防止事件冒泡
return false;
});
$('.ui-search-select-list a',ui).on('click',function(){
$('.ui-search-selected').text( $(this).text() );
$('.ui-search-select-list').hide();
//return false是为了防止事件冒泡,防止触发下面body中点击事件
return false;
});
$('body').on('click',function(){
$('.ui-search-select-list').hide();
})
}
$.fn.UiCotentList= function(){
var ui = $(this);
var navs = $('.link',this);
var contentLists = $('.content-list');
$('.link',ui).on('click',function(){
var navIndex = $(this).index();
contentLists.removeClass('focus').eq(navIndex).addClass('focus');
navs.removeClass('selected').eq(navIndex).addClass('selected');
})
}
var j=0;
$.fn.slideSchedule = function(dir){
var ui = $(this);
// console.log(ui);
var width = $(".main").width();
var content = $(".schedule_box ");
$(this).click(function(){
if(dir=="left"){
j--;
if(j<0){
j=0;
return;
}
}else if(dir=="right"){
j++;
if(j>6){
j=6;
return;
}
}
var distance = -width*j;
console.log("j"+j);
console.log(distance+"px");
$(content).css("left",distance+"px");
})
}
$.fn.loadtable = function(){
var weeks = new Array('星期日','星期一','星期二','星期三','星期四','星期五','星期六');
for(var i=0;i<49;i++){
var currDate = new Date();
// getDay() 方法可返回一周(0~6)的某一天的数字。
// 星期天为 0, 星期一为 1, 以此类推。
currDate = new Date(currDate.getTime() + 24*60*60*1000*i);
var currWeekDay = currDate.getDay();
//获取当前日(1-31)
var currDay = currDate.getDate()
var currYear = currDate.getFullYear();
//getMonth(),一月份: 0
var currMonth = currDate.getMonth()+1;
var week = weeks[currWeekDay];
var str = week+'
'+currYear+'-'+currMonth+'-'+currDay;
// console.log(str);
var html = new Array();
html.push(''+str+'');
html.push('');
html.push('约满');
html.push('');
$('.schedule_box').append(html.join(''));
}
}
$.fn.back = function(){
$(this).on('click',function(){
$('.nav').removeClass('hidden');
$('.schedule').addClass('hidden');
$('.content-lists .wrap')[1].classList.add("hidden");
// var test = $('.content-lists .wrap')[0].classList;
// console.log(test);
$('.content-lists .wrap')[0].classList.remove("hidden");
})
}
$.fn.jump = function(){
$(this).on('click',function(){
console.log("click "+this);
$('.nav').addClass('hidden');
$('.schedule').removeClass('hidden');
$('.content-lists .wrap')[0].classList.add("hidden");
// var test = $('.content-lists .wrap')[0].classList;
// console.log(test);
$('.content-lists .wrap')[1].classList.remove("hidden");
})
}
//test 测试数据
$.fn.loadData = function(){
for(var i=0;i<4;i++){
//一共四科
for(var j=0;j<3;j++){
//一共3行
var eles = new Array();
eles.push('');
if(j==0){
eles.push('门诊 ');
}
for(var k=0;k<4;k++){
eles.push('口腔门诊 ');
}
eles.push(' ')
// console.log(eles.join(''));
$(this).append(eles.join(''));
}
}
}
//test 测试数据
//页面初始化,事件绑定
$(document).ready(function(){
$('.ui-search').UiSearch();
$('.content .nav').UiCotentList();
$('.leftBtn .wrap_btn').slideSchedule("left");
$('.rightBtn .wrap_btn').slideSchedule("right");
$('.schedule_box').loadtable();
$('.back').back();
//test
$('.content-table table').loadData();
$('.classify-item').jump();
})