React扩展:setState、lazyLoad、hook
目录
1.setState的两种写法
①setState(对象,[callback])
②setState(函数,[callback])
函数可以接收到stata和props,callback回调函数能获取状态更新后的数据
写了个Demo组件
import React, { Component } from 'react'
export default class Demo extends Component {
state = {count:0}
add = () => {
// 对象式的setState
// const {count} = this.state
// this.setState({count:count+1},()=>{
// console.log(this.state.count);
// })
// 函数式的setState
this.setState((state,props)=>{
return {count:state.count+1}
})
}
render() {
return (
当前求和为:{this.state.count}
)
}
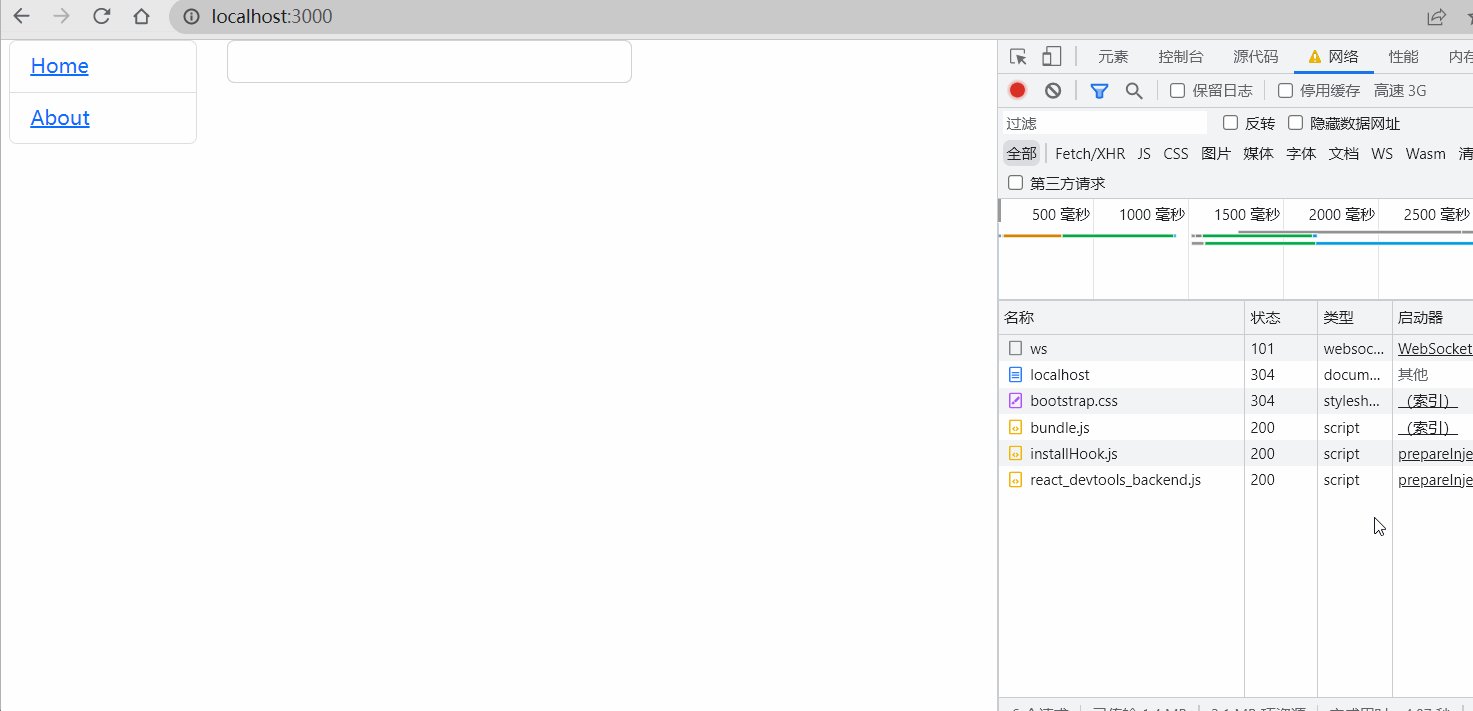
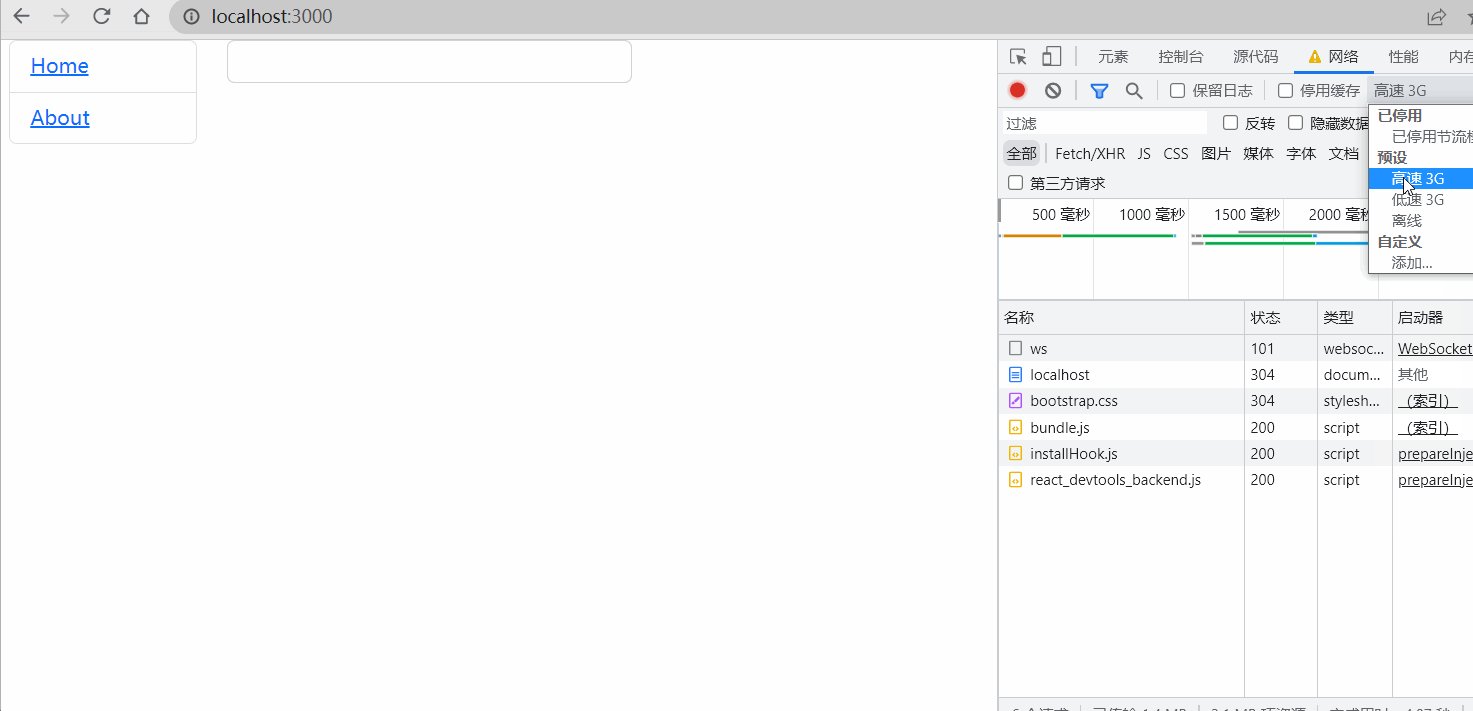
}2.lazyLoad
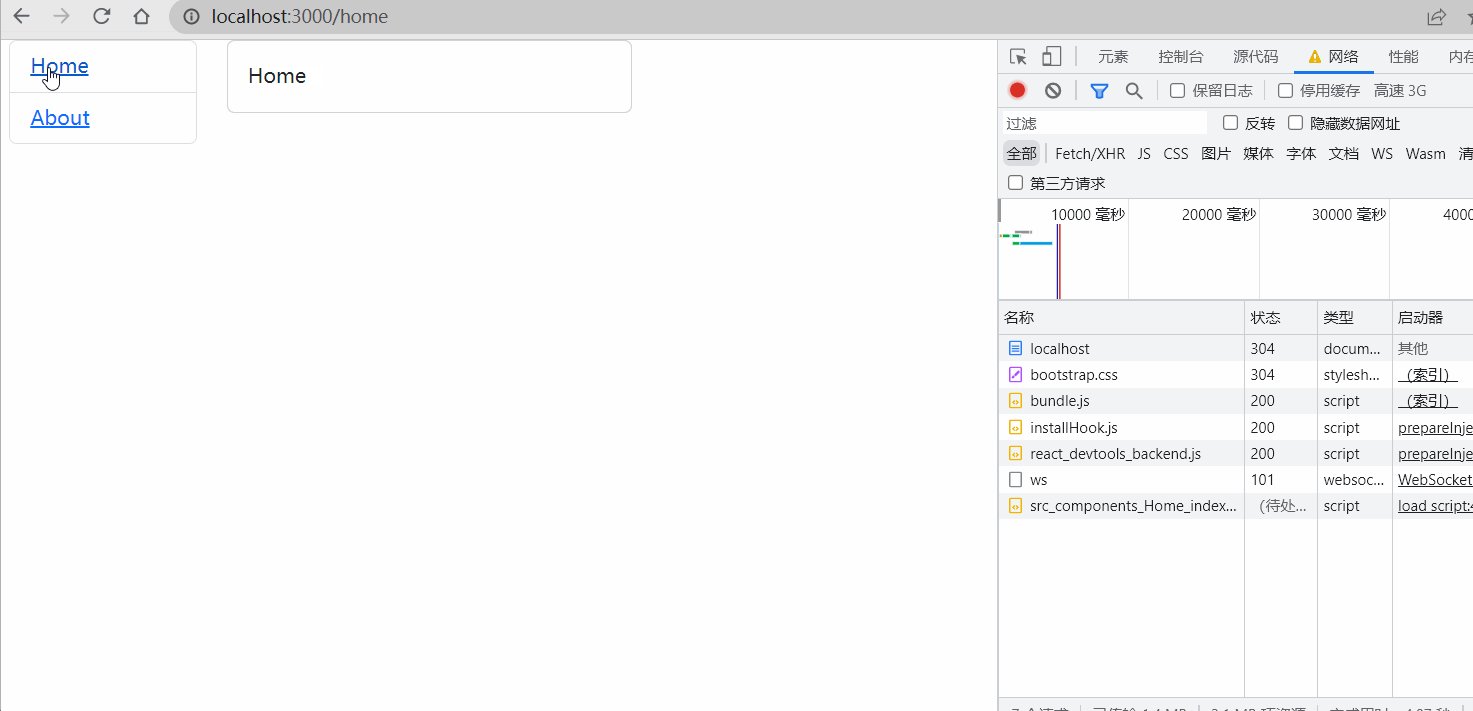
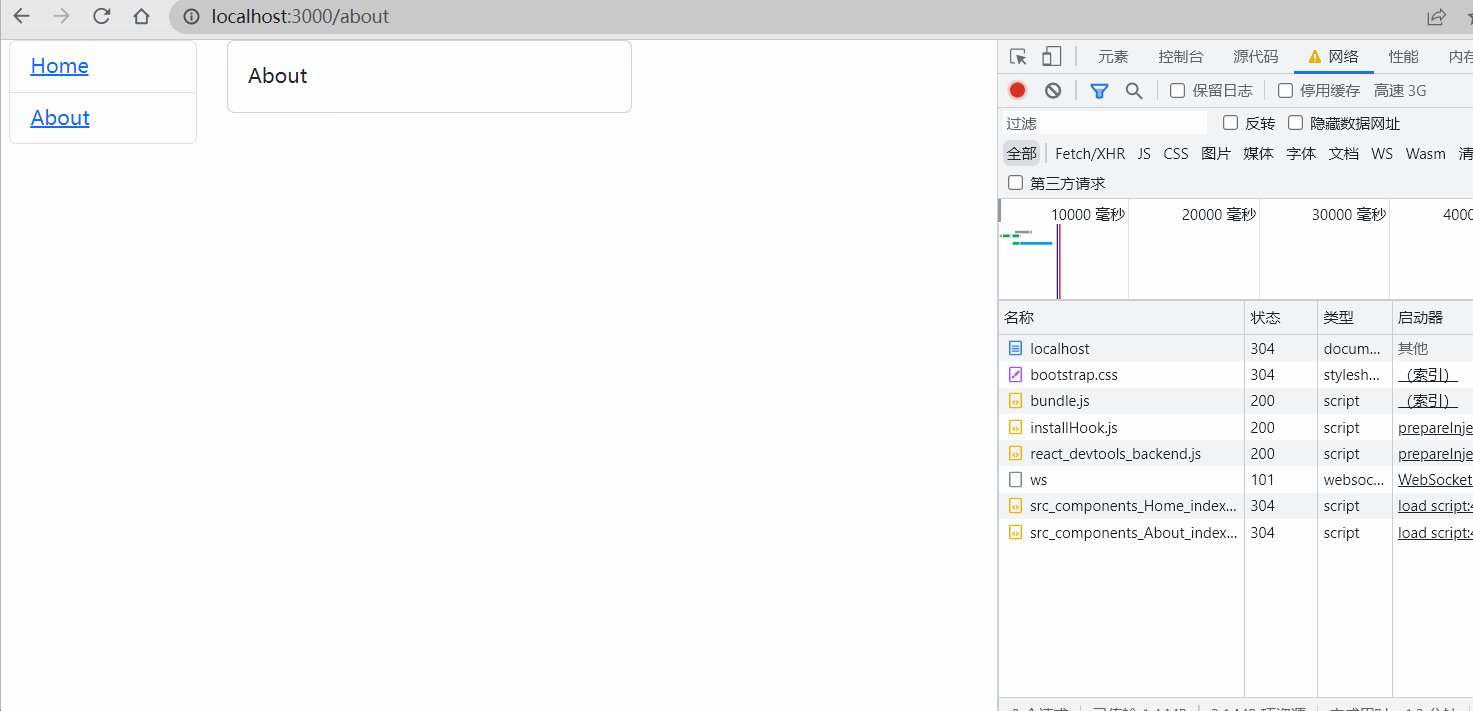
懒加载:需要用的加载,不需要用的不加载,一般路由组件都需要懒加载
bootstrap.css放在/public/css目录下
/public/index.html
React App
写三个组件
/src/components/About/index.jsx
import React, { Component } from 'react'
export default class About extends Component {
render() {
return (
About
)
}
}
/src/components/Home/index.jsx
import React, { Component } from 'react'
export default class Home extends Component {
render() {
return (
Home
)
}
}
/src/components/Loading/index.jsx
import React, { Component } from 'react'
export default class Loading extends Component {
render() {
return (
加载中...
)
}
}
/src/App.js
import React, { Component,lazy,Suspense } from 'react'
import {Route,Routes,Link} from 'react-router-dom'
import Loading from './components/Loading'
const Home = lazy(()=>import('./components/Home'))
const About = lazy(()=>import('./components/About'))
export default class App extends Component {
render() {
return (
{/* 编写路由链接 */}
Home
About
}>
}/>
}/>
)
}
}/src/index.js
import React from 'react'
import { createRoot } from 'react-dom/client';
import {BrowserRouter} from 'react-router-dom'
import App from './App' //引入App
const container = document.getElementById('root');
const root = createRoot(container);
root.render(
)3.Hook钩子函数
Hook指能让你不用编写class,在函数组件里"钩入"React state及生命周期等特性的函数。
- State Hook:useState()
- Effect Hook:useEffect()
- Ref Hook:useRef()
①useState()说明:
参数:第一次初始化指定的值在内部做缓存
返回值:包含两个元素的数组,分别为当前状态和一个更新状态的函数
自定义Demo组件
import React, {useState} from "react";
function Demo() {
const [count,setCount] = useState(0);
function add() {
//setCount(count+1) // 第一种写法
setCount(count => count+1) // 第二种写法
}
return (
当前求和为:{count}
)
}
export default Demo②useEffect()
useEffect就是一个 Effect Hook,给函数组件增加了操作"副作用"的能力(在组件中执行数据获取、订阅或者手动修改过 DOM。我们统一把这些操作称为“副作用”,或简称为“作用”)。
它跟 class 组件中的 componentDidMount、componentDidUpdate 和 componentWillUnmount 这些生命周期函数具有相同的用途,只不过被合并成了一个 API。
useEffect(() => {
// 在此执行任何副作用操作
return () => { // 在组件卸载前执行
// 做一些收尾工作
}
}, [stateValue])
// 省略第二个参数,默认监听第一次组件挂载,和所有状态的更新
// 如果指定为[],只监听第一次组件挂载
// []里面指定什么状态,就能监听该状态的更新下面这个组件在 React 更新 DOM 后会设置一个页面标题
import React, {useState,useEffect} from "react";
function Demo() {
const [count, setCount] = useState(0);
// 相当于 componentDidMount 和 componentDidUpdate:
useEffect(() => {
// 使用浏览器的API更新页面标题
document.title = `You clicked ${count} times`;
});
return (
You clicked {count} times
);
}
export default Demo③useRef()
可在函数组件中利用该函数生成的ref对象绑定一个组件,从而能够定位该组件,拿到组件内的数据。
Demo组件
import React, {useRef} from "react";
function Demo() {
const myRef = useRef()
function show() {
alert(myRef.current.value)
}
return (
)
}
export default Demo