Pycharm+qt-tools搭建界面实现界面交互
Pycharm+qt-tools搭建界面实现界面交互
- pycharm跑demo时一般通过
cv2或者plt进行可视化,但也常常面临界面交互需求- 刚好pycharm支持
qt插件进行界面开发功能- 下面讲述
qt-tools的安装与使用
1.工具安装与配置
- 安装
在pycharm中打开命令行窗口进入环境进行安装:
#新建虚拟环境/或者打开现有环境
pip install PyQt5
pip install PyQt5-tools
- 环境配置
Pycharm -> file -> settings -> Tools -> Exteenal Tools
需要绑定已安装的qt中.exe路径,可通过环境下路径中搜索获取具体路径:
#对应第一个工具(qtdesigner)所要填写的位置
$ProjectFileDir$
#分别对应第二个工具(pyuic)两个填写的地方
-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
$FileDir$
- 在Tools中点击
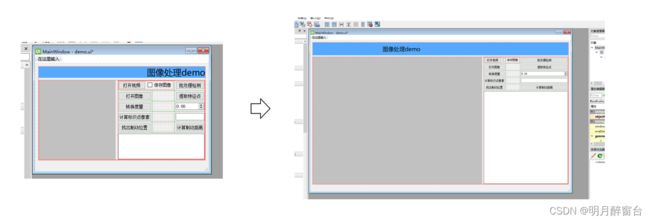
pyqt将会跳转至qt-designer开发界面:
新建MainWindow界面并编辑界面后保存会生成.ui文件

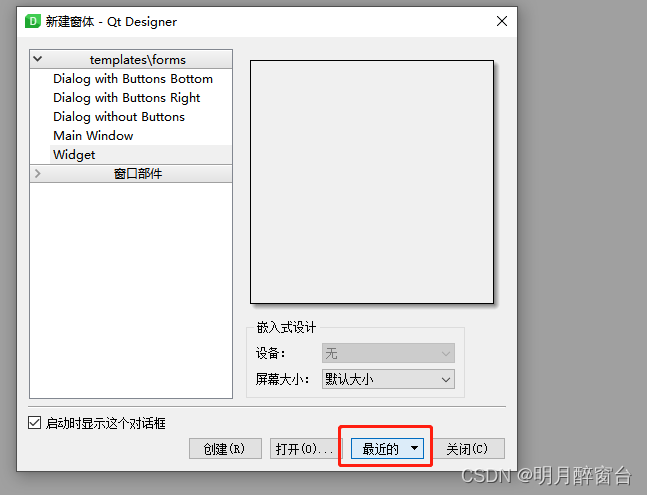
- 若为编辑好的界面,则只需右键
.ui然后选择Exernel Tools -> pyqt打开即可:
在 最近的 中选择已有ui即可打开

- 右键
.ui文件,然后选择Exernel Tools -> pyuic将生成ui对应的.py文件:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'demo.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
import sys
import cv2
# 导入所需库
import numpy as np
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtCore import QFileInfo
from PyQt5.QtWidgets import QFileDialog
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(805, 481)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(10, 40, 491, 351))
self.label.setStyleSheet("background-color: rgb(193, 193, 193);")
self.label.setText("")
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(530, 70, 75, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(660, 70, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setGeometry(QtCore.QRect(530, 120, 75, 23))
self.pushButton_3.setObjectName("pushButton_3")
self.pushButton_4 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_4.setGeometry(QtCore.QRect(530, 170, 91, 23))
self.pushButton_4.setObjectName("pushButton_4")
self.pushButton_5 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_5.setGeometry(QtCore.QRect(660, 170, 91, 23))
self.pushButton_5.setObjectName("pushButton_5")
self.doubleSpinBox = QtWidgets.QDoubleSpinBox(self.centralwidget)
self.doubleSpinBox.setGeometry(QtCore.QRect(660, 120, 62, 22))
self.doubleSpinBox.setObjectName("doubleSpinBox")
self.textBrowser = QtWidgets.QTextBrowser(self.centralwidget)
self.textBrowser.setGeometry(QtCore.QRect(530, 210, 241, 192))
self.textBrowser.setObjectName("textBrowser")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(520, 10, 251, 41))
self.label_2.setStyleSheet("font: 18pt \"微软雅黑\";\n"
"background-color: rgb(85, 170, 255);")
self.label_2.setObjectName("label_2")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 805, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
self.pushButton.clicked.connect(self.openfile)
# 打开文件
def openfile(self):
global fname
# 定义文件读取函数,解决中文路径读取错误的问题
def cv_imread(file_path):
cv_img = cv2.imdecode(np.fromfile(file_path, dtype=np.uint8), -1)
return cv_img
fname, imgType = QFileDialog.getOpenFileName(None, "打开图片", "", "*;;*.png;;All Files(*)")
img = cv_imread(fname) # opencv读取图片
res = cv2.resize(img, (441, 341), interpolation=cv2.INTER_CUBIC) # 用cv2.resize设置图片大小
self.img_o = cv2.cvtColor(res, cv2.COLOR_BGR2RGB) # opencv读取的bgr格式图片转换成rgb格式
_image = QtGui.QImage(self.img_o[:], self.img_o.shape[1], self.img_o.shape[0], self.img_o.shape[1] * 3,
QtGui.QImage.Format_RGB888) # pyqt5转换成自己能放的图片格式
jpg_out = QtGui.QPixmap(_image) # 转换成QPixmap
self.label.setPixmap(jpg_out) # 设置图片显示
self.label.set
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "打开图像"))
self.pushButton_2.setText(_translate("MainWindow", "提取特征点"))
self.pushButton_3.setText(_translate("MainWindow", "转换度量"))
self.pushButton_4.setText(_translate("MainWindow", "找出制动位置"))
self.pushButton_5.setText(_translate("MainWindow", "计算制动距离"))
self.label_2.setText(_translate("MainWindow", " 图像处理demo"))
if __name__== "__main__":
app = QtWidgets.QApplication(sys.argv)
widget = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(widget)
widget.show()
sys.exit(app.exec_())
2.添加算法模块
- 尝试打开图像
首先给按钮加信号:
self.pushButton.clicked.connect(self.openfile)
# 打开文件
def openfile(self):
global fname
# 定义文件读取函数,解决中文路径读取错误的问题
def cv_imread(file_path):
cv_img = cv2.imdecode(np.fromfile(file_path, dtype=np.uint8), -1)
return cv_img
fname, imgType = QFileDialog.getOpenFileName(None, "打开图片", "", "*;;*.png;;All Files(*)")
img = cv_imread(fname) # opencv读取图片
res = cv2.resize(img, (441, 341), interpolation=cv2.INTER_CUBIC) # 用cv2.resize设置图片大小
self.img_o = cv2.cvtColor(res, cv2.COLOR_BGR2RGB) # opencv读取的bgr格式图片转换成rgb格式
_image = QtGui.QImage(self.img_o[:], self.img_o.shape[1], self.img_o.shape[0], self.img_o.shape[1] * 3,
QtGui.QImage.Format_RGB888) # pyqt5转换成自己能放的图片格式
jpg_out = QtGui.QPixmap(_image) # 转换成QPixmap
self.label.setPixmap(jpg_out) # 设置图片显示
self.label.setScaledContents(True)
- 目标检测:
def ftdect(self):
cen_p,_points,mask=test_0.featuredetect(self.src)
self.imgdetect= cv2.cvtColor(mask, cv2.COLOR_BGR2RGB) # opencv读取的bgr格式图片转换成rgb格式
_image = QtGui.QImage(self.imgdetect[:], self.img_o.shape[1], self.img_o.shape[0], self.img_o.shape[1] * 3,
QtGui.QImage.Format_RGB888) # pyqt5转换成自己能放的图片格式
jpg_out = QtGui.QPixmap(_image) # 转换成QPixmap
self.label.setPixmap(jpg_out) # 设置图片显示
self.label.setScaledContents(True)