Django配合python进行requests请求
Django配合python进行requests请求
前言
在我们写代码的时候,经常会用到前后端分离开发的方法,例如微信小程序,安卓,网站等等…
那么Python作为目前比较流行的编程语言,他内置的Django框架就是一个很好的网络框架,可以被用来搭建后端,和前端进行交互。那么我们现在来学习一下,如何用Python本地进行requests请求,并通过请求让Django帮我们解决一些问题。
Django代码部分
首先在创建一个Django项目之后,会发现官方已经帮我们配置好了很多的文件了。但是这些文件依然不够,我们需要再去创建一个app。那么就可以直接在终端(terminal)中输入一行指令。
python manage.py startapp api
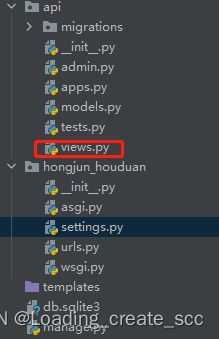
在输入这行指令之后,我们会发现,我们的代码中出现了一个叫api的文件夹。
rest_framework
现在我们打开api文件夹下的views.py文件。然后可以可以看到里面什么也没有。

那么我们现在来写一个简单的接口。这个接口就是用来接收requests请求,并处理后返回的。他的本质就是一个class。我们现在来写一个简单的demo,代码如下:
api/views.py
from rest_framework.views import APIView
from rest_framework.response import Response
class demo(APIView):
def __init__(self, **kwargs):
super().__init__(**kwargs)
def post(self, request, *args, **kwargs):
print(request.data)
return Response({'message': True})
我们再来看一下项目文件里的urls.py这个文件的意义就是可以配置网页的地址和页面的接口内容。

from django.contrib import admin
from django.urls import path
from api import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.demo.as_view())
]
这样写的话,在我们运行了django项目之后,我们就可以直接在网址的端口后加上/login/,就可以直接看到我们demo的接口界面了。
INSTALLED_APPS
在写完上面的部分之后,我们还需要写一个东西,不然我们的framework可能不会正常的工作。那么我们来找到代码中的setting.py。找到INSTALLED_APPS。

找到之后我们来加入一样参数"rest_framework"。

本地接口
现在我们运行了Django界面,但是我们没有写测试的部分,所以我们也不确定我们的代码是否正确。
代码如下:
import requests
url = 'http://127.0.0.1:8000/login/'
r = requests.post(url=url, data={'test': "heiheihei", 'mes':"666"})
ui = r.text
print(ui)
在运行之后我们的可以看到本地接受到了一个参数{‘message’: True}。那么我们的django和Python的本地交互就写完了。