项目管理工具dhtmlxGantt甘特图入门教程(八):数据加载(三)
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理控件应用程序的所有需求,是最完善的甘特图图表库。
这篇文章给大家讲解如何利用 dhtmlxGantt正确保存和显示任务的结束日期,本节将给你一个明确答案。
DhtmlxGantt正版试用下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
首先,让我们考虑一下在处理任务日期时可能会遇到的两种情况:
方案1
- 当任务持续时间以天为单位测量时 (duration_unit="day")
- 当任务数据对象包含“%Y-%m-%d”或“%d-%m-%Y”格式的开始和结束日期时(即没有小时-分钟部分)
由于dhtmlxGantt如何解释和存储任务结束日期的详细信息,结果日期可能具有不期望的值。
看看下面的例子:
gantt.parse({ tasks: [
{
id: 1,
text: "Task 1",
start_date: "22-12-2021",
end_date: "22-12-2021"
}
]}, links:[]);
console.log(gantt.getTask(1).end_date);
// 22 December 2021 00:00:00
console.log(gantt.getTask(1).duration);
// 0
在此示例中,开始日期和结束日期将引用相同的时间点,并且任务持续时间将为0。
方案2
- 当任务的结束日期显示在网格中时
- 并且结束日期的格式不包括小时-分钟部分
gantt.config.columns = [
{name: "text", label: "Name", tree: true, width: 200, resize: true},
{name: "duration", label: "Duration", width:80, align: "center", resize: true},
{name: "start_date", label: "Start", width:80, align: "center", resize: true},
{name: "end_date", label: "Finish", width:80, align: "center", resize: true}
];
gantt.init("gantt_here");
gantt.parse({ tasks: [
{
id: 1,
text: "Task 1",
start_date: "02-04-2020",
end_date: "02-04-2020"
}
]}, links:[]);
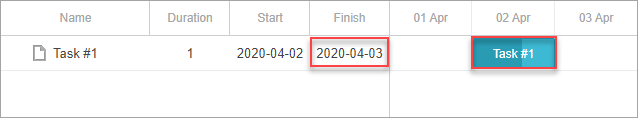
在此示例中,完成日期(任务的结束日期)指定为4月3日,而任务本身在4月2日结束。
我们将在下面解释甘特图如何存储结束日期的详细信息。
甘特图如何存储结束日期?
即使您没有指定任务日期的小时-分钟部分(duration_unit = "day"),dhtmlxGantt 也始终将其保存为 JS Date,它在客户端具有小时-分钟-秒-毫秒部分。
结束日期的当前格式如下:
- 日期的秒和毫秒部分始终为0,甘特图不支持小于1分钟的单位
- 任务的结束日期被指定为最后一个忙碌日(“日-时-分”)之后的一天的开始(“日-时-分”)。是:
从4月2日开始并持续 1 天的任务将具有以下开始和结束日期:"02-04-2022 00:00:00 - 03-04-2022 00:00:00"。结束日期将与4月2日之后一天的开始日期一致
从4月2日 13:00 开始并持续 1 小时的任务将具有以下开始和结束日期:“02-04-2022 13:00:00 - 02-04-2022 14:00:00” . 结束日期将匹配下一小时开始的日期
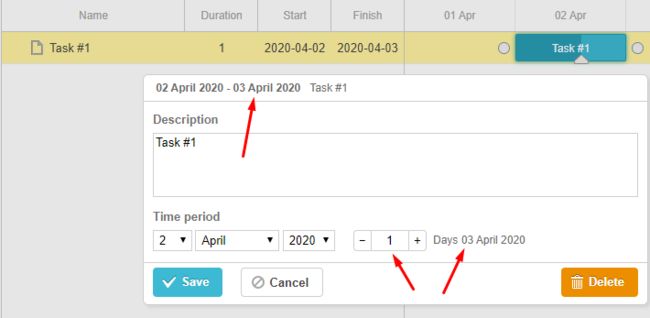
如果我们在屏幕上显示任务的结束日期而不设置时分部分,结果可能会产生误导。在场景 2的示例中,开始日期和结束日期将类似于“02-04-2022 - 03-04-2022”。这会让你认为任务持续时间不是1天,而是2天(从4月2日到3日)。
这是默认行为,它可能会让您感到困惑,但可以通过配置修复它。在接下来的部分中,我们将向您展示如何处理它的几种方法。
如何更改默认行为?
1)您不应该首先更改存储在甘特图中的实际任务日期。
您可能还想修改加载到甘特图中的任务日期,即将结束日期指定为 02-04-2022 23:59:59。但是你最好不要这样做,因为这样的决定可能会与任务持续时间的计算和自动调度相冲突。
相反,我们建议您使用以下方法:
2a)要更改甘特图中任务结束日期的格式(即在任务持续时间中包含结束日期),您可以重新定义task_end_date 模板。
让我们以2020年4月2日开始并持续一天的任务为例,考虑模板如何更改结束日期。
默认情况下,此任务的结束日期应显示为2020年4月3日(03-04-2020 00:00:00):
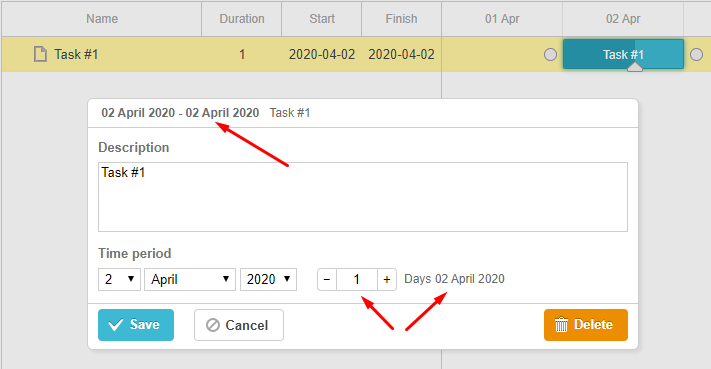
但是如果您应用task_end_date模板,则相同的任务将在2020年4月2日完成:
代码如下所示:
通过这种方式,您可以更改网格中显示的任务结束日期、灯箱的标题以及您需要显示结束日期的任何其他位置。
如果您正在使用任务的包含结束日期的格式并希望使其与网格中的内联编辑正常工作,则必须创建一个特殊的编辑器来编辑任务的包含结束日期,如下所示:
// inclusive editor for end dates
// use the default editor, but override the set_value/get_value methods
var dateEditor = gantt.config.editor_types.date;
gantt.config.editor_types.end_date = gantt.mixin({
set_value: function(value, id, column, node){
var correctedValue = gantt.date.add(value, -1, "day");
return dateEditor.set_value.apply(this, [correctedValue, id, column, node]);
},
get_value: function(id, column, node) {
var selectedValue = dateEditor.get_value.apply(this, [id, column, node]);
return gantt.date.add(selectedValue, 1, "day");
},
}, dateEditor);
var textEditor = {type: "text", map_to: "text"};
var startDateEditor = {type: "date", map_to: "start_date"};
var endDateEditor = {type: "end_date", map_to: "end_date"};
var durationEditor = {type: "number", map_to: "duration", min:0, max: 100};
gantt.config.columns = [
{name: "text", label: "Name", tree: true, width: 200, editor: textEditor,
resize: true},
{name: "duration", label: "Duration", width:80, align: "center",
editor: durationEditor, resize: true},
{name: "start_date", label: "Start", width:140, align: "center",
editor: startDateEditor, resize: true},
{name: "end_date", label: "Finish", width:140, align: "center",
editor: endDateEditor, resize: true}
];
// change lightbox and grid templates to display dates of tasks in an inclusive format
gantt.templates.task_end_date = function(date){
return gantt.templates.task_date(new Date(date.valueOf() - 1));
};
var gridDateToStr = gantt.date.date_to_str("%Y-%m-%d");
gantt.templates.grid_date_format = function(date, column){
if(column === "end_date"){
return gridDateToStr(new Date(date.valueOf() - 1));
}else{
return gridDateToStr(date);
}
}
2b)如果应用程序的其他部分要求以“包含”格式存储结束日期,即从2020年4 月2日开始并持续一天的任务需要使用start_date存储:“02-04- 2022", end_date: "02-04-2022" - 您必须对结束日期进行额外处理,即:
- 在将数据加载到甘特图之前向结束日期添加一天
- 在将从甘特图收到的更改保存回数据存储之前从结束日期中减去一天
了解更多DhtmlxGantt相关内容和资讯,欢迎在线咨询或者私信我获取正版试用版及报价。