新知实验室-TRTC如此简单
一:关于trtc介绍
首先分析一下trtc代表的意义是什么:
腾讯实时音视频(Tencent Real-Time Communication,TRTC),将腾讯多年来在网络与音视频技术上的深度积累,以多人音视频通话和低延时互动直播两大场景化方案,通过腾讯云服务向开发者开放,致力于帮助开发者快速搭建低成本、低延时、高品质的音视频互动解决方案。
1、多人音视频通话方案: 依靠腾讯云覆盖全球的专线网络,全球均可互通,提供覆盖手机、桌面全平台的客户端 SDK 以及云端 API,终端用户还可以在微信、QQ、企业微信的小程序中使用 TRTC 服务,Web 网页也可轻松使用。
2、低延时互动直播方案: 凭借行业领先的网络与音视频技术,结合腾讯云优质的节点资源,帮助开发者搭建卡顿率更低、延时1秒以内的互动直播,让直播走进 CDN 2.0 时代。
T —— Tencent 腾讯
R-T —— Real-Time 实时的
C —— Communication 传播 / 交流 / 通信
显而易见,这就是一款做实时音视频通信的产品,其次,我们知道,产品都会各有各的专长,就像IM专注于做实时通讯一样,TRTC做的,就是为实时音视频直播提供技术和服务。这其中,除了多人音视频通话和会议等,当然也包括了屏幕实时分享、音视频实时直播等。
这时候会发现我们忽略了第一个T,也就是Tencent 腾讯,说到腾讯,我们的第一反应就是,QQ、微信,这两款产品, 可以说都是以即时通信为基准,所以说,即时通信这一块,可以说腾讯有着很强的资历,QQ和微信的音视频通话不就是用的TRTC么,多人视频多人语音什么的我们用了多久了。
通过这些可以得出结论。trtc( 时实 音视频)是腾讯云提供的一套低延时、高质量的音视频通讯服务,致力于为腾讯云客户提供稳定、可靠和低成本的音视频传输能力。您可以使用该服务快速构建“视频通话”、“在线教育”、“直播连麦”、“在线会议”等对通信延时要求比较苛刻的音视频应用。
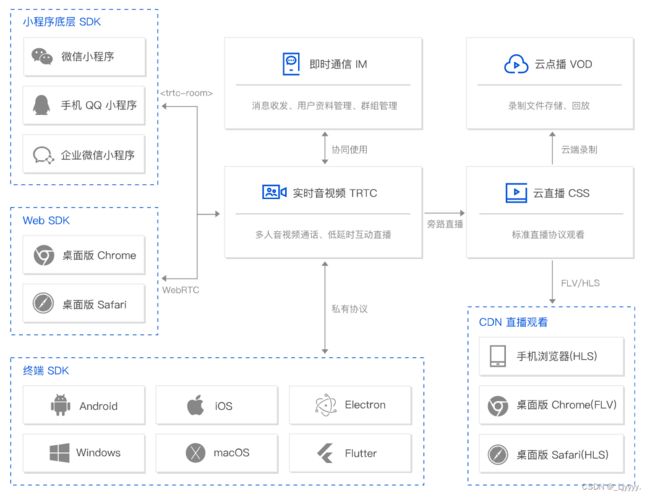
产品架构:
实时音视频 TRTC 主打全平台互通的多人音视频通话和低延时互动直播解决方案,提供小程序、Web、Android、iOS、Electron、Windows、macOS 等平台的 SDK 便于开发者快速集成并与实时音视频 TRTC 云服务后台连通。通过腾讯云不同产品间的相互联动,还能简单快速地将实时音视频 TRTC 与即时通信 IM、云直播 CSS、云点播 VOD 等云产品协同使用,扩展更多的业务场景。产品架构如下图所示:
产品优势:
跨平台全球互通
业界真正实现全平台互通的解决方案,5000+终端完美适配。提供覆盖手机、桌面全平台的客户端 SDK 以及云端 API,支持 iOS、Android、Windows、Mac、Web 等平台全球互通。终端用户还可以在微信、QQ、企业微信的小程序中使用 TRTC 服务。
小程序深度合作
与微信小程序引擎深度合作,TRTC 作为微信内嵌 SDK 的提供商,为您在微信小程序内获得媲美 Native 的绝佳用户体验。
低门槛快速接入
仅需 2 行代码即可跑通测试 Demo,10 行代码完成通用能力接入。最快1分钟即可从零开始快速搭建低延时、低卡顿、高品质的实时音视频互动产品。详细操作指引请参见 一分钟跑通 Demo 和 一分钟集成 SDK 系列文档。
场景化定制组件
提供语聊、会议、互动直播、互动课堂等丰富的场景化定制组件,帮助开发者以最简单的方式快速实现功能落地。详细操作指引请参见 场景实践 系列文档。
低延时
提供覆盖全球的高连通、高可靠、强安全的网络连接通道,自研多重最优寻址算法,具有全网调度能力。丰富的高带宽资源储备,全球节点布局,保证国际链路端到端平均时延 < 300ms。
低卡顿
通过智能网络质量调控和编码优化降低卡顿率,实测抗丢包率超过80%、抗网络抖动超过1000ms。弱网环境下,仍然能够保证高质量的音视频通信,确保音视频通信过程顺畅稳定。
高品质
支持 720P、1080P 高清画质,70%丢包率可正常视频。音频方面支持 48kHz 采样的高音质,由业内领先的腾讯天籁实验室提供 3A 处理算法,杜绝回声和啸叫。全链路 128kbps 高音质、真左右声道立体声音频,实现房间用户听感清晰和沉浸式互动体验。
那么我们如何实现的呢?
答:就是腾讯提供了一个RTC云服务,你可以仅仅通过SDK和应用之间的交互,就能实现音视频实时通讯。
首先,我们来看一下这张图:
那么很显然,从生命周期的角度上来讲,我们从加入房间,到退出房间可以为本地音视频通话的一个生命周期,接下来,按照生命周期步骤,一步步来说。
- 加入房间,很显然,这是一切的开始,音视频即时通讯,都会有一个房间,通过这个房间,TRTC云服务才能知道,接收到的某个人的音视频信息要发给哪些人。一个小的团体,或者是两个人,或者是多个人,互相之间进行沟通,这就是房间的概念。
- 发布文件流,加入房间之后,我们需要给房间内的其他人发送本地音视频数据流给到云服务,然后再由云服务经过处理后转发到房间内的其他用户。
- 订阅远程流,这时候,其他的用户需要有一个订阅的处理,利用SDK接收云服务器端,别的用户发送过来经过处理的音视频,然后展现和播放。(官方建议在进入房间之前订阅,避免时间差导致没有接收到关键进房信息)
- 在通讯过程中,可以取消发布本地数据流,可用于取消后重新发布别的本地数据流,达到切换效果,但是不会影响订阅流。
- 退出房间,生命周期结束,SDK会自动取消订阅远程流和取消发布本地流(但是官方建议先取消发布本地流【unpublish】)。
至此,每个客户端都走一遍这样的流程,一个完整的音视频通话的过程到这儿就全部结束了。
二:关于web demo
目前trtc web是有四种demo供大家选择
Demo 1: base-js
开发框架:jQuery + 原生 JavaScript
TRTC Web 基础 Demo (jQuery 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,可直接在浏览器中运行。。
Demo 2: quick-demo-js
开发框架:无框架,原生 JavaScript
TRTC Web 快速运行 Demo (原生 JavaScript 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,可直接在浏览器中运行。
Demo 3: quick-demo-vue2-js
开发框架:Vue 2 + JavaScript
TRTC Web 快速运行 Demo (Vue2 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,需要您安装 Node 环境。
Demo 4: quick-demo-vue3-ts
开发框架:Vue 3 + TypeScript
TRTC Web 快速运行 Demo (Vue3 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,需要您安装 Node 环境。
三:关于此次trtc搭建(关于web sdk的搭建)
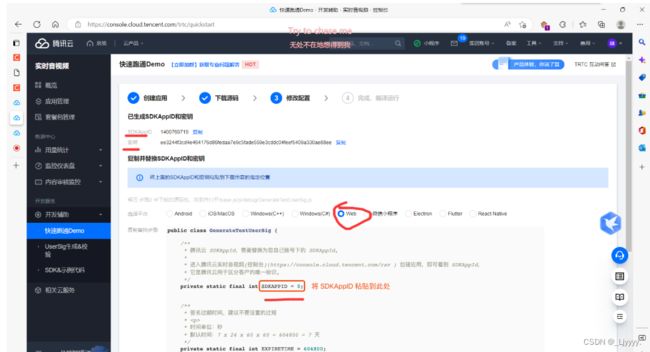
本次搭建很容易以demo1为例,只有短短的四步:1.创建一个demo快速应用,2.下载dome,3.更改配置文件,对SDKappID和密钥更换成自己的。4.根据自己需要部署到云服务器。
2.下载zip作为你的项目进行更改参数(由于我比较喜欢简单操作所以直接下载web的就好了)
3.对于解压之后的文件结构里面的配置文件进行SDKappID以及密钥进行替换(此处路径为:Web\base-js\js\debug。)
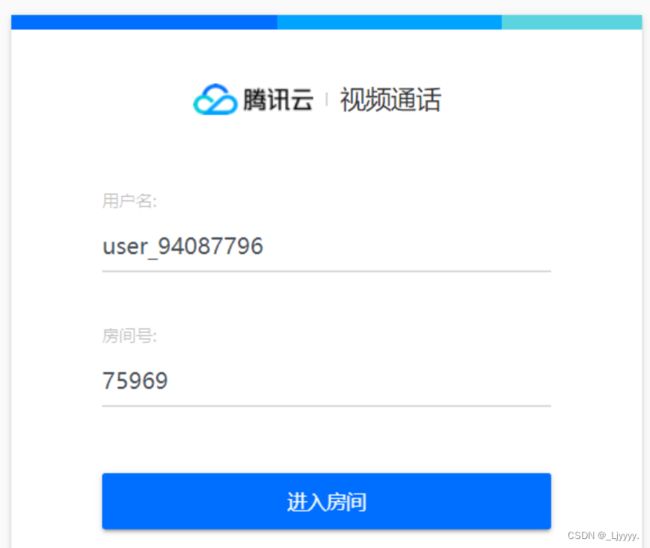
4.完成后打开根目录下的index文件然后进行一个检验本地trtc web的检验。也就是一般情况下体验 Demo 需要部署至服务器,通过 https://域名/xxx 访问,或者直接在本地搭建服务器,通过localhost:端口 访问。
目前桌面端 Chrome 浏览器支持 TRTC Web SDK 的相关特性比较完整,因此建议使用 Chrome 浏览器进行体验。
单击 加入房间 加入音视频通话房间并且发布本地音视频流。 您可以打开多个页面,每个页面都单击 加入房间,正常情况下可以看到多个画面并模拟实时音视频通话。
单击摄像头图标可以选择摄像头设备。
单击麦克风图标可以选择麦克风设备。
至此本次本地搭建全部完成 。
第五步直接云端搭建这里是我们搭建内容
四:可能出现的问题或者文档看的不仔细
在你解压的web文件后面。
2.js文件无法编译
解决方法:更改成txt记事本后缀文件进行更改编辑最后更改后缀为js文件