在大屏开发中,最常遇到的就是多屏幕适配了。这里提供两套简单实用的方案。
一. 最外层元素增加 scale
这里的最外层元素指的是能包含所有页面的元素。我们可以给最外层元素设置固定的宽高,比如 1920 * 1080。一旦大屏的尺寸跟设定的不符合,则通过缩放相应的倍数来适配大屏。
具体代码如下:
// 获取缩放倍率
getScale = () => {
const [width, height] = [1920, 1080];
let widthScale = window.innerWidth / width;
let heightScale = window.innerHeight / height;
return [widthScale, heightScale];
};
// 设置缩放倍率
setScale = () => {
const [widthScale, heightScale] = this.getScale();
let containerDom = document.getElementById('container');
containerDom.style.transform = `scale(${widthScale}, ${heightScale})`;
containerDom.style.transformOrigin = 'left top';
};
componentDidMount() {
this.setScale();
this.windowResizeListener = window.addEventListener('resize', this.setScale);
}
componentWillUnmount() {
window.removeEventListener('resize', this.windowResizeListener);
}这样处理,无论什么样的大屏,都可以通过缩放来达到适配。缺点是,如果大屏宽高比与设定尺寸宽高比不一致,则会变形。当遇到极端的宽高比可能会变形严重。
有个折中的处理办法,当宽的缩放跟高的缩放比率在某个区间时 (这里我们取[0.7, 1.428]) ,正常缩放;不然就去小的那个倍率缩放。这样处理能够保证变形不严重,但是会空出一部分空白空间。代码如下:
setScale = () => {
const [widthScale, heightScale] = this.getScale();
let containerDom = document.getElementById('container');
// 如果屏幕缩放变形不是太严重,则直接缩放
const rate = widthScale / heightScale;
if (rate >= 0.7 && rate <= 1.428) {
containerDom.style.transform = `scale(${widthScale}, ${heightScale})`;
} else {
// 否则取最小的倍率缩放
const scale = widthScale > heightScale ? heightScale : widthScale;
containerDom.style.transform = `scale(${scale})`;
}
containerDom.style.transformOrigin = 'left top';
};二. rem 配合 postcss-pxtorem 实现
rem 是根元素字体大小。根据屏幕尺寸大小动态调整 rem 的大小,即可实现多屏幕适配。代码如下:
// rem.js
function setRem() {
// 基准大小
const baseSize = 100;
let vW = window.innerWidth; // 当前窗口的宽度
let basePc = baseSize / 1920;
let rem = vW * basePc; // 以默认比例值乘以当前窗口宽度,得到该宽度下的相应font-size值
document.documentElement.style.fontSize = rem + 'px';
}
// 初始化
setRem();
// 改变窗口大小时重新设置 rem
window.addEventListener('resize', () => {
setRem();
});但是开发的时候,写样式用 rem 比较费时费力。最好的方式是正常用 px 写样式,通过 postcss-pxtorem 插件自动完成 px 到 rem 的转变。具体处理如下:
1. 安装 postcss-loader 与 postcss-pxtorem
npm install postcss-loader postcss-pxtorem --save-dev安装后,可能会遇到 postcss-pxtorem requires PostCSS 8 的问题,这是由于 pxtorem 的版本过高导致的,降低 pxtorem 的版本即可解决。具体可参考文章:PostCSS plugin postcss-pxtorem requires PostCSS 8 问题解决办法
2. 配置
pxtorem 是 postcss 的一个插件,我们在 postcss.config.js 中配置它。代码如下:
// postcss.config.js
module.exports = {
plugins: [
require('postcss-pxtorem')({
rootValue: 100,
propList: ['*'],
exclude: /node_modules/ //这里表示不处理node_modules文件夹下的内容
})
]
}然后我们在 webpack 中配置 postcss-loader,代码如下:
// ...
rules:[
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
"postcss-loader"
],
},
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
"postcss-loader",
"less-loader"
],
},
]
// ...其中, postcss-loader 是对 css 进行处理的, 因此放在 less 之前。
通过 postcss-pxtorem 处理后,所有的 px 都会被自动转成 rem。
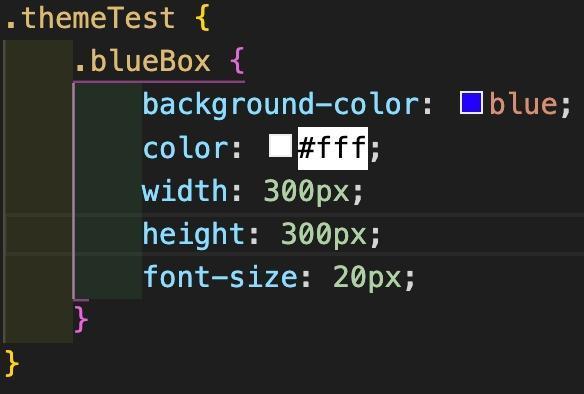
我们配置的样式:
浏览器中的样式:
可以看到我们配置的样式从 px 转换成了 rem。
三、两种方式对比
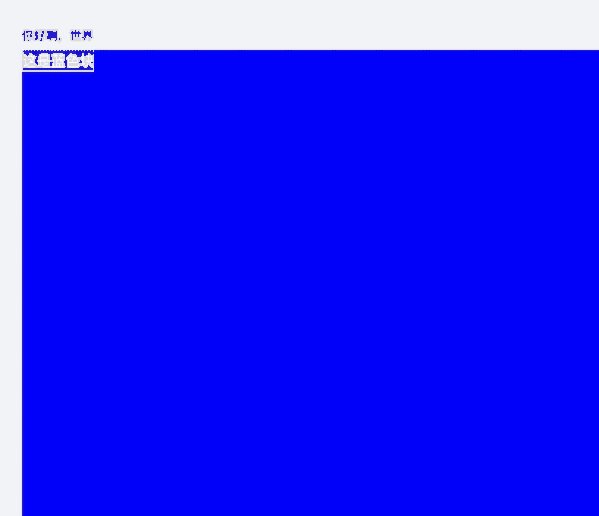
scale 的方式,使用简单,但当目标屏幕与设置屏幕宽高比差距比较大的时候,使用 scale 缩放会导致字体、图片变形。如图:
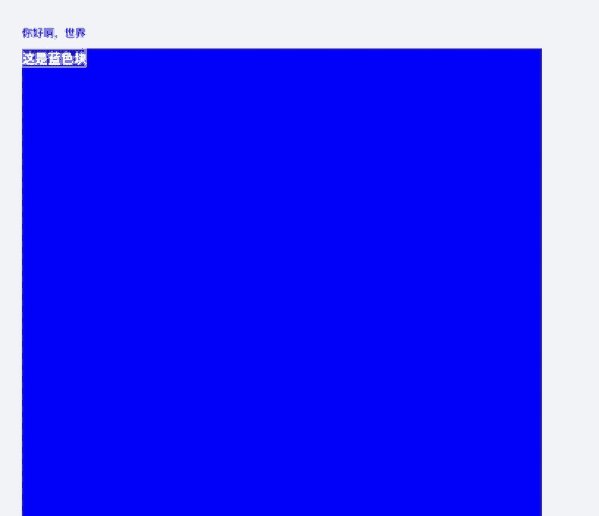
rem 不会变形,但完全按照屏幕宽度缩放的,有时候可能底部空间剩余较多,或者底部空间不足出现滚动条。如图:
参考资料:
前端大屏项目的屏幕适配方案
webpack 配置 postcss-pxtorem
PostCSS plugin postcss-pxtorem requires PostCSS 8 问题解决办法
本文由mdnice多平台发布