Nginx静态资源部署
目录
Nginx静态资源概述
Nginx静态资源的配置指令
listen指令
server_name指令
location指令
设置请求资源的目录root / alias
index指令
error_page指令
静态资源优化配置语法
Nginx静态资源压缩实战
Gzip模块配置指令
Gzip压缩功能的实例配置
Gzip和sendfile共存问题
静态资源的缓存处理
什么是缓存
什么是web缓存
web缓存的种类
为什么要用浏览器缓存
浏览器缓存的执行流程
浏览器缓存设置
Nginx的跨域问题解决
同源策略
跨域问题
解决方案
静态资源防盗链
Nginx防盗链的实现
Rewrite功能配置
"地址重写"与"地址转发"
Rewrite规则
Nginx静态资源概述
上网去搜索访问资源对于我们来说并不陌生,通过浏览器发送一个HTTP 请求实现从客户端发送请求到服务器端获取所需要内容后并把内容回显 展示在页面的一个过程。这个时候,我们所请 求的内容就分为两种类 型,一类是静态资源、一类是动态资源。 静态资源即指在服务器端真实 存在并且能直接拿来展示的一些文件,比如常见的html页面、css文件、 js文件、图 片、视频等资源; 动态资源即指在服务器端真实存在但是要 想获取需要经过一定的业务逻辑处理,根据不同的条件展示在页面不同 这 一部分内容,比如说报表数据展示、根据当前登录用户展示相关具体 数据等资源;
Nginx处理静态资源的内容,我们需要考虑下面这几个问题:
(1)静态资源的配置指令
(2)静态资源的配置优化
(3)静态资源的压缩配置指令
(4)静态资源的缓存处理
(5)静态资源的访问控制,包括跨域问题和防盗链问题
Nginx静态资源的配置指令
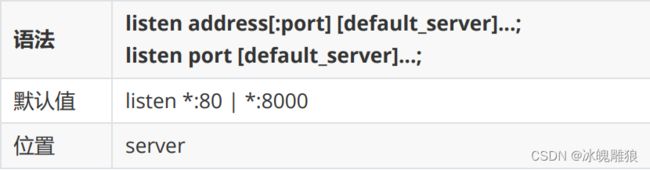
listen指令
listen:用来配置监听端口。
listen的设置比较灵活,我们通过几个例子来把常用的设置方式熟悉下:
listen 127.0.0.1:8000; // listen localhost:8000 监听指 定的IP和端口
listen 127.0.0.1; 监听指定IP的所有端口
listen 8000; 监听指定端口上的连接
listen *:8000; 监听指定端口上的连接
default_server属性是标识符,用来将此虚拟主机设置成默认主机。所谓 的默认主机指的是如果没有匹配到对应的address:port,则会默认执行 的。如果不指定默认使用的是第一个server。
server_name指令
server_name:用来设置虚拟主机服务名称。
127.0.0.1 、 localhost 、域名[www.baidu.com | www.jd.com]
关于server_name的配置方式有三种,分别是:精确匹配 通配符匹配 正则表达式匹配
配置方式一:精确匹配
如:
server(
listen 80;
server_name www.test1.com www.test2.com ...
}配置方式二:使用通配符配置
server_name中支持通配符"*",但需要注意的是通配符不能出现在域名的中间,只能出现在首段或尾段,如:
server{
listen 80;
server_name *.test1.com www.test2.* ...
}配置三:使用正则表达式配置
server_name中可以使用正则表达式,并且使用~作为正则表达式字符串的开始标记。
常见的正则表达式:
匹配执行顺序
由于server_name指令支持通配符和正则表达式,因此在包含多个虚拟 主机的配置文件中,可能会出现一个名称被多个虚拟主机的 server_name匹配成功,当遇到这种情况,当前的请求交给谁来处理呢?
No1:准确匹配server_name
No2:通配符在开始时匹配server_name成功
No3:通配符在结束时匹配server_name成功
No4:正则表达式匹配server_name成功
No5:被默认的default_server处理,如果没有指定默认找第一个 server
location指令
server{
listen 80;
server_name localhost;
location / {
}
location /abc{
}
...
}location:用来设置请求的URI
uri变量是待匹配的请求字符串,可以不包含正则表达式,也可以包含正则表达式,nginx服务器在搜索匹配location的时候,是先使用不包含正则表达式进行匹配,找到一个匹配度最高的一个,然后再通过包含正则表达式的进行匹配,如果能匹配到直接访问,匹配不到,就使用刚才匹配度最高的那个location来处理请求。
不带符号:要求必须以指定模式开始
server {
listen 80;
server_name 127.0.0.1;
location /abc{
default_type text/plain;
return 200 "access success";
}
}
以下访问都是正确的
http://192.168.200.133/abc
http://192.168.200.133/abc?p1=TOM
http://192.168.200.133/abc/
http://192.168.200.133/abcdef
=:用于不包含正则表达式的uri前,必须与指定的模式精确匹配
server {
listen 80;
server_name 127.0.0.1;
location =/abc{
default_type text/plain;
return 200 "access success";
}
}
可以匹配到
http://192.168.200.133/abc
http://192.168.200.133/abc?p1=TOM
匹配不到
http://192.168.200.133/abc/
http://192.168.200.133/abcdef~:用于表示当前uri中包含了正则表达式,并且区分大小写
~*:用于表 示当前uri中包含了正则表达式,并且不区分大小写
换句话说,如果uri包含了正则表达式,需要用上述两个符合来标识
server {
listen 80;
server_name 127.0.0.1;
location ~^/abc\w${
default_type text/plain;
return 200 "access success";
}
}
server {
listen 80;
server_name 127.0.0.1;
location ~*^/abc\w${
default_type text/plain;
return 200 "access success";
}
}^~:用于不包含正则表达式的uri前,功能和不加符号的一致,唯一不同 的是,如果模式匹配,那么就停止搜索其他模式了。
server {
listen 80;
server_name 127.0.0.1;
location ^~/abc{
default_type text/plain;
return 200 "access success";
}
}设置请求资源的目录root / alias
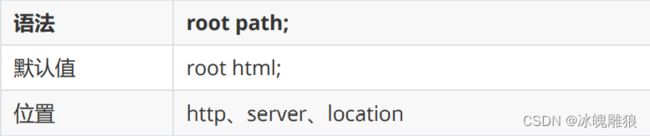
root:设置请求的根目录
path为Nginx服务器接收到请求以后查找资源的根目录路径。
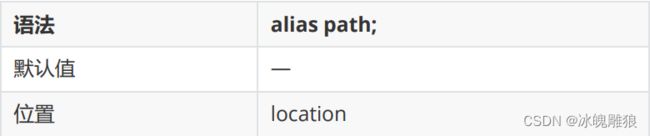
alias:用来更改location的URI
以上两个指令都可以来指定访问资源的路径,那么这两者之间的区别是什么?
例如:
(1)在/usr/local/nginx/html目录下创建一个 images目录,并在目 录下放入一张图片mv.png图片
location /images {
root /usr/local/nginx/html;
}访问图片的路径为:
http://192.168.200.133/images/mv.png
(2)如果把root改为alias
location /images {
alias /usr/local/nginx/html;
}再次访问上述地址,页面会出现404的错误,查看错误日志会发现是因 为地址不对,所以验证了:
root的处理结果是:root路径+location路径 /usr/local/nginx/html/images/mv.png
alias的处理结果是:使用alias路径替换location路径 /usr/local/nginx/html/images
需要在alias后面路径改为
location /images {
alias /usr/local/nginx/html/images;
}(3)如果location路径是以/结尾,则alias也必须是以/结尾,root没有要求
将上述配置修改为
location /images/ {
alias /usr/local/nginx/html/images;
}访问就会出问题,查看错误日志还是路径不对,所以需要把alias后面加上/
root的处理结果是: root路径+location路径
alias的处理结果是:使用alias路径替换location路径
alias是一个目录别名的定义,root则是最上层目录的含义。
如果location路径是以/结尾,则alias也必须是以/结尾,root没有要求
index指令
index:设置网站的默认首页
 index后面可以跟多个设置,如果访问的时候没有指定具体访问的资源, 则会依次进行查找,找到第一个为止。
index后面可以跟多个设置,如果访问的时候没有指定具体访问的资源, 则会依次进行查找,找到第一个为止。
如:
location / {
root /usr/local/nginx/html;
index index.html index.htm;
}
访问该location的时候,可以通过 http://ip:port/,地址后面如果
不添加任何内容,则默认依次访问index.html和index.htm,找到第一
个来进行返回error_page指令
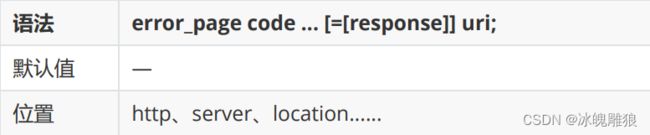
error_page:设置网站的错误页面
(1)可以指定具体跳转的地址
server {
error_page 404 http://www.itcast.cn;
}(2)可以指定重定向地址
server{
error_page 404 /50x.html;
error_page 500 502 503 504 /50x.html;
location =/50x.html{
root html;
}
}
(3)使用location的@符号完成错误信息展示
server{
error_page 404 @jump_to_error;
location @jump_to_error {
default_type text/plain;
return 404 'Not Found Page...';
}
}
静态资源优化配置语法
Nginx对静态资源如何进行优化配置。这里从三个属性配置进行优化:
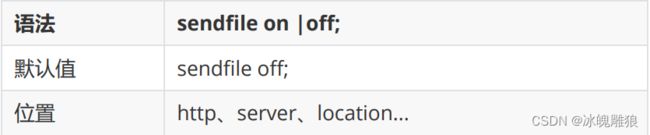
sendfile on;
tcp_nopush on;
tcp_nodeplay on;
sendfile,用来开启高效的文件传输模式。
请求静态资源的过程:客户端通过网络接口向服务端发送请求,操作系 统将这些客户端的请求传递给服务器端应用程序,服务器端应用程序会 处理这些请求,请求处理完成以后,操作系统还需要将处理得到的结果 通过网络适配器传递回去。
tcp_nopush:该指令必须在sendfile打开的状态下才会生效,主要是用来提升网络包的传输'效率'
tcp_nodelay:该指令必须在keep-alive连接开启的情况下才生 效,来提高网络包传输的'实时性'
"tcp_nopush"和”tcp_nodelay“看起来是"互斥的",那么为什么要将这两个值都打开,这个大家需要知道的是在linux2.5.9以后 的版本中两者是可以兼容的,三个指令都开启的好处是,sendfile可以 开启高效的文件传输模式,tcp_nopush开启可以确保在发送到客户端之 前数据包已经充分“填满”, 这大大减少了网络开销,并加快了文件发送 的速度。 然后,当它到达最后一个可能因为没有“填满”而暂停的数据包 时,Nginx会忽略tcp_nopush参数, 然后,tcp_nodelay强制套接字发 送数据。由此可知,TCP_NOPUSH可以与TCP_NODELAY一起设置,它 比单独配置TCP_NODELAY具有更强的性能。所以我们可以使用如下配 置来优化Nginx静态资源的处理
sendfile on;
tcp_nopush on;
tcp_nodelay on;
Nginx静态资源压缩实战
经过上述内容的优化,我们再次思考一个问题,假如在满足上述优化的 前提下,我们传送一个1M的数据和一个10M的数据那个效率高?,答案 显而易见,传输内容小,速度就会快。那么问题又来了,同样的内容, 如果把大小降下来,我们脑袋里面要蹦出一个词就是"压缩",接下来, 我们来学习Nginx的静态资源压缩模块。
在Nginx的配置文件中可以通过配置gzip来对静态资源进行压缩,相关的 指令可以配置在http块、server块和location块中,Nginx可以通过
ngx_http_gzip_module模块
ngx_http_gzip_static_module模块
ngx_http_gunzip_module模块
对这些指令进行解析和处理。
接下来我们从以下内容进行学习 :
- Gzip各模块支持的配置指令
- Gzip压缩功能的配置
- Gzip和sendfile的冲突解决
- 浏览器不支持Gzip的解决方案
Gzip模块配置指令
接下来所学习的指令都来自ngx_http_gzip_module模块,该模块会在 nginx安装的时候内置到nginx的安装环境中,也就是说我们可以直接使 用这些指令。
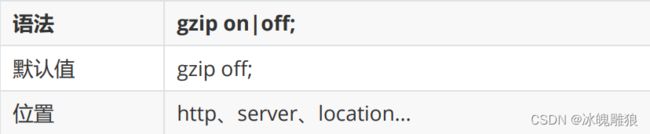
1. gzip指令:该指令用于开启或者关闭gzip功能
2. gzip_types指令:该指令可以根据响应页的MIME类型选择性地开启 Gzip压缩功能
所选择的值可以从mime.types文件中进行查找,也可以使用"*"代表所 有。
3. gzip_comp_level指令:该指令用于设置Gzip压缩程度,级别从1-9,1 表示要是程度最低,要是效率最高,9刚好相反,压缩程度最高,但 是效率最低最费时间。
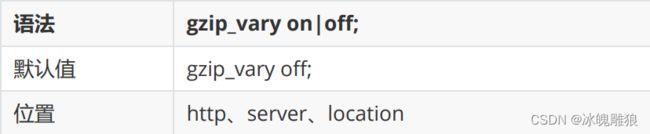
4. gzip_vary指令:该指令用于设置使用Gzip进行压缩发送是否携 带“Vary:Accept-Encoding”头域的响应头部。主要是告诉接收方,所 发送的数据经过了Gzip压缩处理
5. gzip_buffers指令:该指令用于处理请求压缩的缓冲区数量和大小。
 其中number:指定Nginx服务器向系统申请缓存空间个数,size指的是每 个缓存空间的大小。主要实现的是申请number个每个大小为size的内存 空间。这个值的设定一般会和服务器的操作系统有关,所以建议此项不 设置,使用默认值即可。
其中number:指定Nginx服务器向系统申请缓存空间个数,size指的是每 个缓存空间的大小。主要实现的是申请number个每个大小为size的内存 空间。这个值的设定一般会和服务器的操作系统有关,所以建议此项不 设置,使用默认值即可。
6. gzip_disable指令:针对不同种类客户端发起的请求,可以选择性地 开启和关闭Gzip功能。
regex:根据客户端的浏览器标志(user-agent)来设置,支持使用正则表达 式。指定的浏览器标志不使用Gzip.该指令一般是用来排除一些明显不支 持Gzip的浏览器。
7. gzip_http_version指令:针对不同的HTTP协议版本,可以选择性地 开启和关闭Gzip功能。
 该指令是指定使用Gzip的HTTP最低版本,该指令一般采用默认值即可。
该指令是指定使用Gzip的HTTP最低版本,该指令一般采用默认值即可。
8. gzip_min_length指令:该指令针对传输数据的大小,可以选择性地 开启和关闭Gzip功能
nignx计量大小的单位:bytes[字节] / kb[千字节] / M[兆]
例如: 1024 / 10k|K / 10m|M
Gzip压缩功能对大数据的压缩效果明显,但是如果要压缩的数据比较小 的化,可能出现越压缩数据量越大的情况,因此我们需要根据响应内容 的大小来决定是否使用Gzip功能,响应页面的大小可以通过头信息中的 Content-Length来获取。但是如果使用了Chunk编码动态压缩,该指令 将被忽略。建议设置为1K或以上。
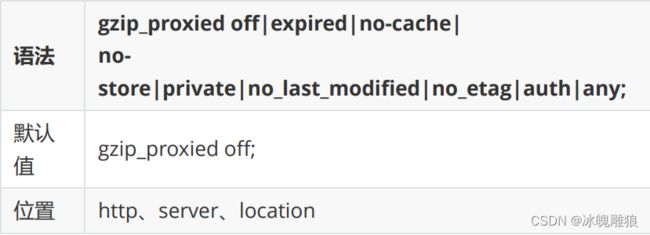
9. gzip_proxied指令:该指令设置是否对服务端返回的结果进行Gzip压缩。
off - 关闭Nginx服务器对后台服务器返回结果的Gzip压缩
expired - 启用压缩,如果header头中包含 "Expires" 头信息
no-cache - 启用压缩,如果header头中包含 "Cache-Control:no-cache" 头信息
no-store - 启用 压缩,如果header头中包含 "Cache-Control:no-store" 头信息
private - 启用压缩,如果header头中包含 "Cache-Control:private" 头信息
no_last_modified - 启用压缩,如果header头中不包含 "Last-Modified" 头信息
no_etag - 启用压缩 ,如果header头中不包含 "ETag" 头信息
auth - 启用压缩 , 如果header头中包含 "Authorization" 头信息
any - 无条件 启用压缩
Gzip压缩功能的实例配置
gzip on; #开启gzip功能
gzip_types *; #压缩源文件类型,根据具体的访问资源类型设定
gzip_comp_level 6; #gzip压缩级别
gzip_min_length 1024; #进行压缩响应页面的最小长度,contentlength
gzip_buffers 4 16K; #缓存空间大小
gzip_http_version 1.1; #指定压缩响应所需要的最低HTTP请求版本
gzip_vary on; #往头信息中添加压缩标识
gzip_disable "MSIE [1-6]\."; #对IE6以下的版本都不进行压缩
gzip_proxied off; #nginx作为反向代理压缩服务端返回数据的条件这些配置在很多地方可能都会用到,所以我们可以将这些内容抽取到一 个配置文件中,然后通过include指令把配置文件再次加载到nginx.conf 配置文件中,方便使用。
Gzip和sendfile共存问题
前面在讲解sendfile的时候,提到过,开启sendfile以后,在读取磁盘上 的静态资源文件的时候,可以减少拷贝的次数,可以不经过用户进程将 静态文件通过网络设备发送出去,但是Gzip要想对资源压缩,是需要经 过用户进程进行操作的。所以如何解决两个设置的共存问题。
可以使用ngx_http_gzip_static_module模块的gzip_static指令来解决。
gzip_static指令
gzip_static: 检查与访问资源同名的.gz文件时,response中以gzip相关 的header返回.gz文件的内容。
 添加上述命令后,会报一个错误,unknown directive "gzip_static"主要的原因是Nginx默认是没有添加 ngx_http_gzip_static_module模块。如何来添加?
添加上述命令后,会报一个错误,unknown directive "gzip_static"主要的原因是Nginx默认是没有添加 ngx_http_gzip_static_module模块。如何来添加?
那么在nginx中如何添加模块??
(1)查询当前Nginx的配置参数
nginx -V
(2)将nginx安装目录下sbin目录中的nginx二进制文件进行更名
cd /usr/local/nginx/sbin
mv nginx nginxold
(3) 进入Nginx的安装目录
cd /root/nginx/core/nginx-1.16.1
(4)执行make clean清空之前编译的内容
make clean
(5)使用configure来配置参数
./configure --with-http_gzip_static_module
(6)使用make命令进行编译
make
(7) 将objs目录下的nginx二进制执行文件移动到nginx安装目录下的sbin 目录中
mv objs/nginx /usr/local/nginx/sbin
(8)执行更新命令
make upgrade
静态资源的缓存处理
什么是缓存
缓存(cache),原始意义是指访问速度比一般随机存取存储器(RAM) 快的一种高速存储器,通常它不像系统主存那样使用DRAM技术,而使用昂 贵但较快速的SRAM技术。缓存的设置是所有现代计算机系统发挥高性能的 重要因素之一。
什么是web缓存
Web缓存是指一个Web资源(如html页面,图片,js,数据等)存在于 Web服务器和客户端(浏览器)之间的副本。缓存会根据进来的请求保存 输出内容的副本;当下一个请求来到的时候,如果是相同的URL,缓存会 根据缓存机制决定是直接使用副本响应访问请求,还是向源服务器再次发 送请求。比较常见的就是浏览器会缓存访问过网站的网页,当再次访问这 个URL地址的时候,如果网页没有更新,就不会再次下载网页,而是直接 使用本地缓存的网页。只有当网站明确标识资源已经更新,浏览器才会再次下载网页
web缓存的种类
客户端的缓存主要是浏览器缓存,而服务端的缓存主要是nginx,redis,Memcached等
为什么要用浏览器缓存
成本最低的一种缓存实现
减少网络带宽消耗
降低服务器压力
减少网络延迟,加快页面打开速度
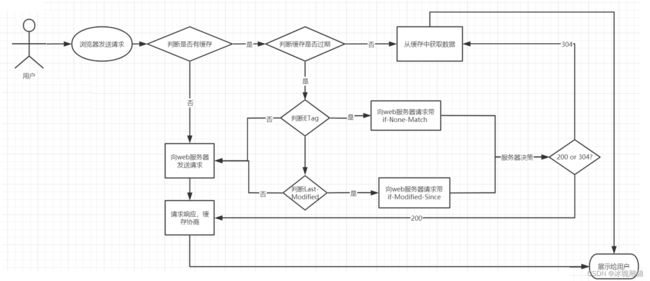
浏览器缓存的执行流程
HTTP协议中和页面缓存相关的字段,我们先来认识下:
(1)用户首次通过浏览器发送请求到服务端获取数据,客户端是没有对应的缓存,所以需要发送request请求来获取数据;
(2)服务端接收到请求后,获取服务端的数据及服务端缓存的允许后, 返回200的成功状态码并且在响应头上附上对应资源以及缓存信息;
(3)当用户再次访问相同资源的时候,客户端会在浏览器的缓存目录中 查找是否存在响应的缓存文件
(4)如果没有找到对应的缓存文件,则走(2)步
(5)如果有缓存文件,接下来对缓存文件是否过期进行判断,过期的判 断标准是(Expires)
(6)如果没有过期,则直接从本地缓存中返回数据进行展示
(7)如果Expires过期,接下来需要判断缓存文件是否发生过变化
(8)判断的标准有两个,一个是ETag(Entity Tag),一个是Last-Modified
(9)判断结果是未发生变化,则服务端返回304,直接从缓存文件中获取数据
(10)如果判断是发生了变化,重新从服务端获取数据,并根据缓存协 商(服务端所设置的是否需要进行缓存数据的设置)来进行数据缓存。
浏览器缓存设置
Nginx对浏览器缓存进行设置,需要用到下面这些指令
expires指令
expires:该指令用来控制页面缓存的作用。可以通过该指令控制HTTP应 答中的“Expires"和”Cache-Control"
time:可以整数也可以是负数,指定过期时间,如果是负数,CacheControl则为no-cache,如果为整数或0,则Cache-Control的值为maxage=time;
epoch: 指定Expires的值为'1 January,1970,00:00:01 GMT'(1970-01-01 00:00:00),Cache-Control的值no-cache
max:指定Expires的值为'31 December2037 23:59:59GMT' (2037-12- 31 23:59:59) ,Cache-Control的值为10年
off:默认不缓存。
add_header指令
add_header指令是用来添加指定的响应头和响应值。
Cache-control: must-revalidate
Cache-control: no-cache
Cache-control: no-store
Cache-control: no-transform
Cache-control: public
Cache-control: private
Cache-control: proxy-revalidate
Cache-Control: max-age=
Cache-control: s-maxage=
Nginx的跨域问题解决
同源策略
浏览器的同源策略:是一种约定,是浏览器最核心也是最基本的安全功 能,如果浏览器少了同源策略,则浏览器的正常功能可能都会受到影 响。
同源: 协议、域名(IP)、端口相同即为同源
如下面的这些:
http://192.168.200.131/user/1
https://192.168.200.131/user/1
不
http://192.168.200.131/user/1
http://192.168.200.132/user/1
不
http://192.168.200.131/user/1
http://192.168.200.131:8080/user/1
不
http://www.nginx.com/user/1
http://www.nginx.org/user/1
不
http://192.168.200.131/user/1
http://192.168.200.131:8080/user/1
不
http://www.nginx.org:80/user/1
http://www.nginx.org/user/1
满足
跨域问题
有两台服务器分别为A,B,如果从服务器A的页面发送异步请求到服务器B获 取数据,如果服务器A和服务器B不满足同源策略,则就会出现跨域问题。
解决方案
解决方案也非常的简单,使用add_header指令,该指令可以用来添加一些头信息
此处用来解决跨域问题,需要添加两个头信息,AccessControl-Allow-Origin , Access-Control-Allow-Methods
Access-Control-Allow-Origin: 直译过来是允许跨域访问的源地址信息, 可以配置多个(多个用逗号分隔),也可以使用*代表所有源
Access-Control-Allow-Methods:直译过来是允许跨域访问的请求方式, 值可以为 GET POST PUT DELETE...,可以全部设置,也可以根据需要设 置,多个用逗号分隔
静态资源防盗链
资源盗链指的是此内容不在自己服务器上,而是通过技术手段,绕过别 人的限制将别人的内容放到自己页面上最终展示给用户。以此来盗取大 网站的空间和流量。简而言之就是用别人的东西成就自己的网站。
Nginx防盗链的实现
了解防盗链的原理之前,我们得先学习一个HTTP的头信息Referer,当浏 览器向web服务器发送请求的时候,一般都会带上Referer,来告诉浏览器 该网页是从哪个页面链接过来的。
后台服务器可以根据获取到的这个Referer信息来判断是否为自己信任的 网站地址,如果是则放行继续访问,如果不是则可以返回403(服务端拒绝访问)的状态信息。
Nginx防盗链的具体实现:
valid_referers指令
nginx会通过查看 referer 自动和valid_referers后面的内容进行匹配,如果匹配到就将$invalid_referer变量置0,如果没有匹配到,则将$invalid_referer变量置为1,匹配的过程中不区分大小写。
none: 如果Header中的Referer为空,允许访问
blocked:在Header中的Referer不为空,但是该值被防火墙或代理进行伪装过,如不带"http://" 、"https://"等协议头的资源允许访问。
server_names:指定具体的域名或者IP
string: 可以支持正则表达式和*的字符串。如果是正则表达式,需要以~ 开头表示
例如:
location ~*\.(png|jpg|gif){
valid_referers none blocked www.baidu.com 192.168.200.222 *.example.com example.* www.example.org ~\.google\.;
if ($invalid_referer){
return 403;
}
root /usr/local/nginx/html;
}我们甚至可以对目录下所有资源设置防盗链
location /images{
valid_referers none blocked www.baidu.com 192.168.200.222 *.example.com example.* www.example.org ~\.google\.;
if ($invalid_referer){
return 403;
}
root /usr/local/nginx/html;
}
Rewrite功能配置
Rewrite是Nginx服务器提供的一个重要基本功能,是Web服务器产品中 几乎必备的功能。主要的作用是用来实现URL的重写。 注意:Nginx服务器的Rewrite功能的实现依赖于PCRE的支持,因此在编 译安装Nginx服务器之前,需要安装PCRE库。Nginx使用的是 ngx_http_rewrite_module模块来解析和处理Rewrite功能的相关配置。
"地址重写"与"地址转发"
- 地址重写浏览器地址会发生变化而地址转发则不变
- 一次地址重写会产生两次请求而一次地址转发只会产生一次请求
- 地址重写到的页面必须是一个完整的路径而地址转发则不需要
- 地址重写因为是两次请求所以request范围内属性不能传递给新页面而地址转发因为是一次请求所以可以传递值
- 地址转发速度快于地址重写
Rewrite规则
set指令
该指令用来设置一个新的变量。
 variable:变量的名称,该变量名称要用"$"作为变量的第一个字符,且不 能与Nginx服务器预设的全局变量同名。 value:变量的值,可以是字符串、其他变量或者变量的组合等。
variable:变量的名称,该变量名称要用"$"作为变量的第一个字符,且不 能与Nginx服务器预设的全局变量同名。 value:变量的值,可以是字符串、其他变量或者变量的组合等。
if指令
该指令用来支持条件判断,并根据条件判断结果选择不同的Nginx配 置。
condition为判定条件,可以支持以下写法:
1. 变量名。如果变量名对应的值为空或者是0,if都判断为false,其他条 件为true。
if ($param){
}2. 使用"="和"!="比较变量和字符串是否相等,满足条件为true,不满足为false
if ($request_method = POST){
return 405;
}
注意:此处和Java不太一样的地方是字符串不需要添加引号。
3. 使用正则表达式对变量进行匹配,匹配成功返回true,否则返回 false。变量与正则表达式之间使用"~","~*","!~","!~*"来连接。 "~"代表匹配正则表达式过程中区分大小写, "~*"代表匹配正则表达式过程中不区分大小写 。"!~"和"!~*"刚好和上面取相反值,如果匹配上返回false,匹配不上返回true
if ($http_user_agent ~ MSIE){
#$http_user_agent的值中是否包含MSIE字符串,如果包含返回true
}注意:正则表达式字符串一般不需要加引号,但是如果字符串中包 含"}"或者是";"等字符时,就需要把引号加上。
4. 判断请求的文件是否存在。使用"-f"和"!-f", 当使用"-f"时,如果请求的文件存在返回true,不存在返回false。 当使用"!f"时,如果请求文件不存在,但该文件所在目录存在返回 true,文件和目录都不存在返回false,如果文件存在返回false
if (-f $request_filename){
#判断请求的文件是否存在
}
if (!-f $request_filename){
#判断请求的文件是否不存在
}5. 判断请求的目录是否存在使用"-d"和"!-d", 当使用"-d"时,如果请求的目录存在,if返回true,如果目录不存在 则返回false 当使用"!-d"时,如果请求的目录不存在但该目录的上级目录存在则返 回true,该目录和它上级目录都不存在则返回false,如果请求目录存 在也返回false.
6. 判断请求的目录或者文件是否存在使用"-e"和"!-e" 当使用"-e",如果请求的目录或者文件存在时,if返回true,否则返回 false. 当使用"!-e",如果请求的文件和文件所在路径上的目录都不存在返回 true,否则返回false
7. 判断请求的文件是否可执行使用"-x"和"!-x" 当使用"-x",如果请求的文件可执行,if返回true,否则返回false 当使用"!-x",如果请求文件不可执行,返回true,否则返回false
break指令
该指令用于中断当前相同作用域中的其他Nginx配置。与该指令处于同 一作用域的Nginx配置中,位于它前面的指令配置生效,位于后面的指令配置无效。
例如:
location /{
if ($param){
set $id $1;
break;
limit_rate 10k;
}
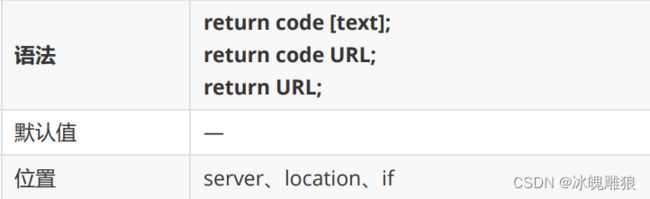
}return指令
该指令用于完成对请求的处理,直接向客户端返回响应状态代码。在 return后的所有Nginx配置都是无效的。
code:为返回给客户端的HTTP状态代理。可以返回的状态代码为0~999 的任意HTTP状态代理
text:为返回给客户端的响应体内容,支持变量的使用
URL:为返回给客户端的URL地址
rewrite指令
该指令通过正则表达式的使用来改变URI。可以同时存在一个或者多个指 令,按照顺序依次对URL进行匹配和处理。
regex:用来匹配URI的正则表达式
replacement:匹配成功后,用于替换URI中被截取内容的字符串。如果该字符串是以"http://"或者"https://"开头的,则不会继续向下对URI进行其他处理,而是直接返回重写后的URI给客户端。
flag:用来设置rewrite对URI的处理行为,可选值有: last: break redirect permanent
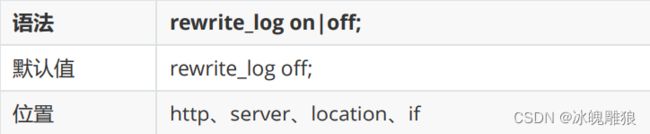
rewrite_log指令
该指令配置是否开启URL重写日志的输出功能。
 开启后,URL重写的相关日志将以notice级别输出到error_log指令配置 的日志文件汇总。
开启后,URL重写的相关日志将以notice级别输出到error_log指令配置 的日志文件汇总。