- 零基础被迫参加CTF比赛?CTF高频解题技巧与经验分享
网络安全宇哥
经验分享web安全安全网络安全架构
CTF(CaptureTheFlag)比赛中的高频解题技巧通常涵盖了以下几类技术,涉及从逆向工程、二进制漏洞利用到Web安全、密码学等多个领域。以下是一些高频解题技巧:1.逆向工程(ReverseEngineering)静态分析:通过阅读二进制文件的源代码或反编译代码(如使用IDAPro、Ghidra、Radare2)来理解程序的逻辑。检查程序的函数、字符串和常量,寻找可能的线索。动态调试:使用g
- 深入剖析模型推理:原理、技术与挑战
♢.*
人工智能模型推理
亲爱的小伙伴们,在求知的漫漫旅途中,若你对深度学习的奥秘、Java与Python的奇妙世界,亦或是读研论文的撰写攻略有所探寻,那不妨给我一个小小的关注吧。我会精心筹备,在未来的日子里不定期地为大家呈上这些领域的知识宝藏与实用经验分享。每一个点赞,都如同春日里的一缕阳光,给予我满满的动力与温暖,让我们在学习成长的道路上相伴而行,共同进步✨。期待你的关注与点赞哟!引言在当今人工智能飞速发展的时代,模型
- 掌握好这几个模块,进大厂就稳了!!多个大厂SSP选手超详细分享
后端
作者介绍浙江大学软件工程硕士生淘天后端研发工程师秋招斩获阿里、字节、快手、京东、美团等多个大厂研发ssp/sp持续分享秋招经验分享、高频八股问题、最新大厂面经、硬核技术干货……全网同号,欢迎关注本文罗列了后端研发进入大厂或者拿大厂SSP的几个重要模块‼️,供大家自检~关注【码间烟火录】,可以获取最新的技术干货!1、学历与奖项重要程度:学历与奖项是进入大厂的敲门砖,面试过程中依然看的是展现出来的技术
- 学习经验 | 计算机网络(谢希仁)高分学习攻略!
Baoyan_cs
CS保研干货学习计算机网络计算机保研
写在前面专业课成绩在专业分流、保研以及奖学金的争取等大学的各个环节中都十分重要。那么专业课该如何学习?期末考试又该如何应对?为了帮助同学们取得专业课好成绩,岛主将为大家带来系列专业课学习经验分享!由于不同院校课程所用教材版本不同,分享以具体的教材版本为准。今天带来的是——计算机网络(谢希仁)第八版!01、教材内容介绍01课程特色《计算机网络(第八版)》是由谢希仁编著,电子工业出版社出版的一本经典教
- 【详解】后端研发常用的服务端之间通信的五种方式
后端
作者介绍浙江大学软件工程硕士生淘天后端研发工程师秋招斩获阿里、字节、快手、京东、美团等多个大厂研发ssp/sp持续分享秋招经验分享、高频八股问题、最新大厂面经、硬核技术干货……全网同号,欢迎关注五种方式总结接入方式特点适用场景HTTP/HTTPS基于网络请求,调用方直接与服务端通信。RESTfulAPI、跨平台调用RPC【使用多】基于二进制协议,调用方通过框架(如Dubbo、gRPC)与服务端通信
- 【LeetCode: 1760. 袋子里最少数目的球 + 二分】
硕风和炜
LeetCode每日一题打卡leetcode算法java二分
算法题算法刷题专栏|面试必备算法|面试高频算法越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨作者简介:硕风和炜,CSDN-Java领域优质创作者,保研|国家奖学金|高中学习JAVA|大学完善JAVA开发技术栈|面试刷题|面经八股文|经验分享|好用的网站工具分享恭喜你发现一枚宝藏博主,赶快收入囊中吧人生如棋,我愿为卒,行动虽慢,可谁曾见我后退一步?算法题目录题目链接⛲题目描述求解思路
- 【LeetCode: 8. 字符串转换整数 (atoi) + 模拟】
硕风和炜
LeetCode每日一题打卡leetcode算法java面试模拟
算法题算法刷题专栏|面试必备算法|面试高频算法越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨作者简介:硕风和炜,CSDN-Java领域优质创作者,保研|国家奖学金|高中学习JAVA|大学完善JAVA开发技术栈|面试刷题|面经八股文|经验分享|好用的网站工具分享恭喜你发现一枚宝藏博主,赶快收入囊中吧人生如棋,我愿为卒,行动虽慢,可谁曾见我后退一步?算法题目录题目链接⛲题目描述求解思路
- [2017-10-26]Abp系列——DTO入参验证使用方法及经验分享
weixin_30788731
测试uiruntime
本系列目录:Abp介绍和经验分享-目录声明式的入参验证逻辑声明式入参验证主要使用了System.ComponentModel.DataAnnotations中提供的各种验证参数的Attributes,将Attribute标记到属性上,即可(这是在早期Asp.NetMvc中就支持的写法)。例如:publicclassDemoInputDto{[Required]publicint?Value1{ge
- 网络爬虫使用指南:安全合理,免责声明
网安李李
爬虫安全windowsweb安全数据库网络
作为一名经验丰富的网络爬虫,我深知在爬取网页数据时可能会遇到一些问题和风险。因此,我特别撰写这篇经验分享来告诉大家如何合理、安全地使用网络爬虫,以及注意事项和免责声明。一、了解目标网站在开始爬取之前,首先要对目标网站进行仔细的了解。了解网站的结构、页面布局和反爬措施,有助于更好地编写爬虫程序,并避免不必要的麻烦。二、遵守法律法规网络爬虫的使用必须遵守相关法律法规,不得侵犯他人的隐私权、著作权等合法
- 崔旭oracle,【12c OCM直考亚太地区首场考试经验分享(2016.5.30)-崔旭】
给我一片星空
崔旭oracle
本帖最后由dbstyle于2016-6-109:32编辑1.直击亚太地区首场12cOCM两天直考考试2016年5月30日,一个既平凡又特殊的日子,说它平凡是因为大家又开启了崭新的一周,而说它特殊是因为我既参加首场12cOCM升级考试以后,又有幸参加了首场(至少是亚太地区)12cOCM两天直考考试。对于一个已经有10g11g12cOCM证书的人来说,能够再次参加这次考试,唯有出于情怀可以作为动机的了
- 嵌入式工程师面试经验分享与案例解析
嵌入式Jerry
面试面试经验分享职场和发展嵌入式硬件linux物联网云原生
嵌入式工程师岗位受到众多求职者的关注。面试流程严格,技术要求全面,涵盖C/C++编程、数据结构与算法、操作系统、嵌入式系统开发、硬件驱动等多个方向。本文将结合真实案例,深入剖析嵌入式工程师的面试流程、常见问题及应对策略,帮助求职者做好充分准备。二、嵌入式岗位的面试流程根据求职者反馈,嵌入式工程师面试通常分为以下几个阶段:简历筛选:招聘团队会根据简历筛选出符合要求的候选人。重点关注求职者的教育背景、
- 经验分享:Python自动化测试工具Selenium使用踩坑
程序员雨果
软件测试软件测试面试测试工具python自动化
1.背景最近看同事在搞自动化测试,便想着自己在本地搭建一个自动化点击页面环境。主要是Selenium操作谷歌游览器进行访问百度,然后搜索关键词,获取搜索的内容。2.环境准备(1)查看本地谷歌游览器版本号,点击游览器右上角->设置-关于chrome即可获取,目前我的游览器是最新版本的。(2)下载chrome游览器对应版本的chromedriver,注意一定要是同一个版本的,否则会报图2错误,下载地址
- DeepSeek-R1深度报告:基于Python强化学习的前沿长链推理模型揭秘与实战——兼谈SEO优化与实用经验分享
快撑死的鱼
算法工程师面试宝典(面试必备)python搜索引擎开发语言
【DeepSeek-R1深度报告:基于Python强化学习的前沿长链推理模型揭秘与实战——兼谈SEO优化与实用经验分享】配合此文章使用,效果更佳:DeepSeek-R1深度报告——50道相关面试题——深刻理解相关概念(DeepSeek-R1大模型+强化学习(RL)+推理能力)一、前言与背景铺垫在当今人工智能与大语言模型(LargeLanguageModel,LLM)快速演进的时代,如何有效提升大模
- Java 开发中的 NoSuchMethodError 经验分享
码农阿豪@新空间代码工作室
好“物”分享java经验分享开发语言
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[
[email protected]]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- Java实战经验分享
你也想高人一等啊?
java开发语言
1.项目优化与性能提升面试问题:聊聊你印象最深刻的项目,或者做了哪些优化你在项目中如何解决缓存穿透问题?缓存穿透是我们做缓存优化时最常遇到的问题,特别是当查询的对象在数据库中不存在时,缓存层和数据库都会被频繁访问,造成性能浪费。为了解决这个问题,我们通常会设置一个特殊的标记值(比如-1),表示该数据在数据库中不存在。当下次查询时,如果缓存值是-1,就直接返回,不会再次查询数据库。这种方式简单有效,
- 大模型面经大全:收藏这一篇就够了!
AGI大模型老王
大模型人工智能职场和发展LLM大模型面经大模型教程AI大模型
在当前技术快速发展的背景下,大模型领域的职位成为了许多求职者的热门选择。为了帮助大家更好地准备面试,这里整理了一份大模型面试经验分享,涵盖了一些常见的面试流程、可能遇到的技术问题以及面试官可能会问到的行为问题等。大模型面试经验分享一、面试流程大多数大模型岗位的面试流程通常会包含以下几个阶段:简历筛选:根据简历中的技能和经验进行初步筛选。电话/视频初试:一般由HR进行,主要了解求职者的背景、工作经历
- 我的PHP学习之路:经验分享与建议
奥顺互联V
php开源mysql大数据
我的PHP学习之路:经验分享与建议PHP作为一种广泛使用的服务器端脚本语言,因其易学性和强大的功能而受到许多开发者的青睐。回顾我的PHP学习之路,我希望通过分享我的经验和建议,帮助那些正在学习或计划学习PHP的朋友们更高效地掌握这门语言。1.学习的起点1.1.理解PHP的基本概念在开始学习PHP之前,首先需要了解它的基本概念和应用场景。PHP是一种开源的服务器端脚本语言,主要用于Web开发。它可以
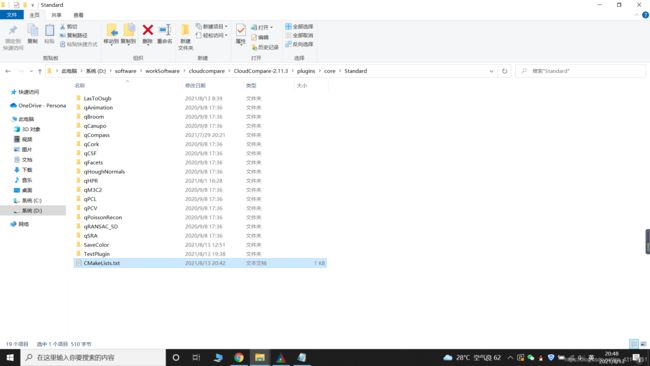
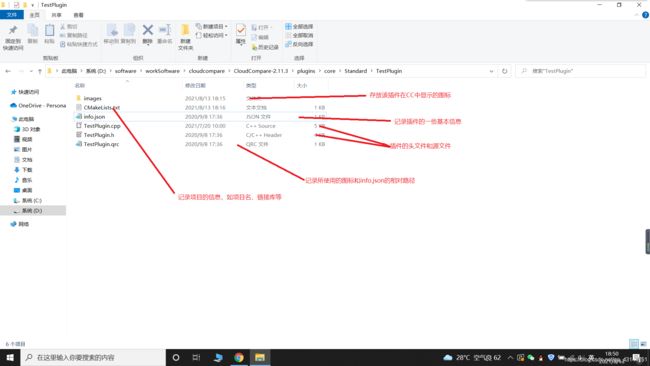
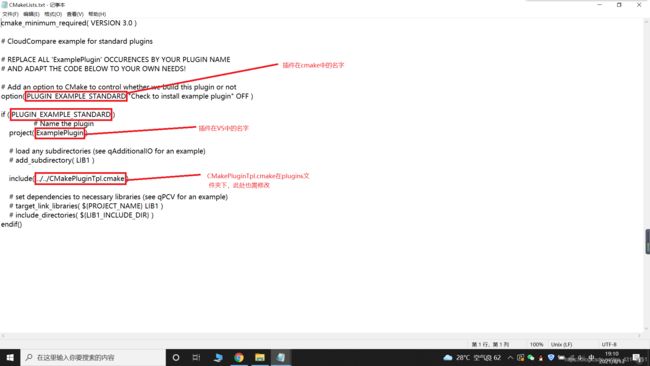
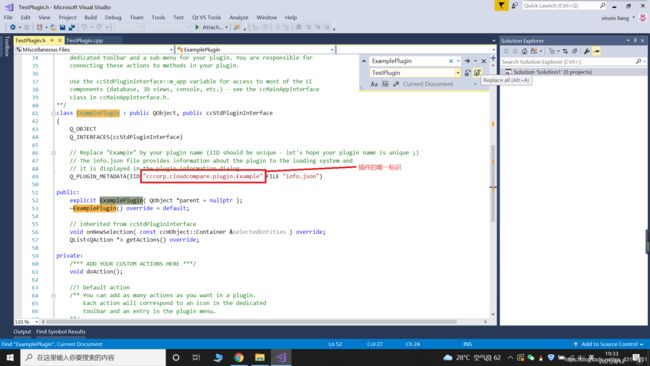
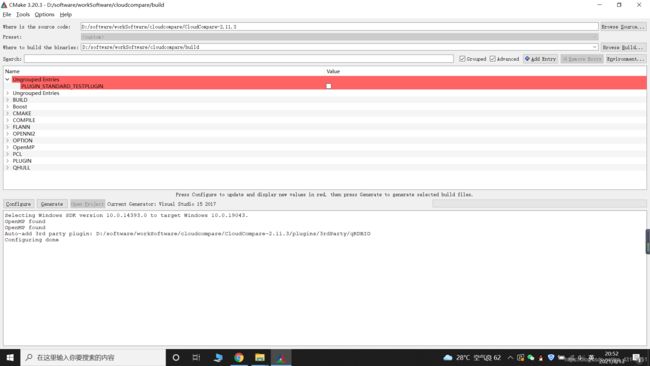
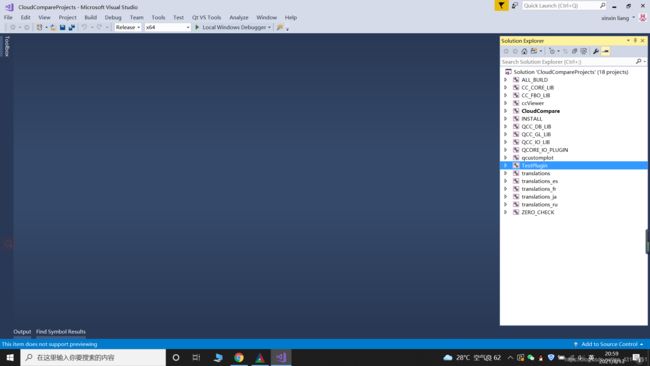
- CloudCompare 二次开发(37)——点云最近邻插值
点云侠
CloudCompare二次开发c++开发语言算法矩阵3d
目录一、概述二、代码集成三、结果展示一、概述 使用CloudCompare与PCL编程实现的点云最近邻插值。二、代码集成1、mainwindow.h文件public中添加:voiddoActionNearestInsert();//最近邻插值2、mainwindow.cpp文件voidMainWindow::connectActions()函数中添加:connect(m_UI->actionNe
- LLM模型部署经验分享
lewis_kai
阿里云语言模型
LLM模型部署经验分享作者:大连理工大学李凯首先,你需要选择一个合适的部署平台,这可以是本地服务器、云服务提供商(如AWS、Azure、GoogleCloud等)、边缘设备或者特定的部署服务(如HuggingFaceHub)。在这里我使用的是魔搭平台的云服务器。然后下载你要部署的模型,这里下载的是通义千问。下载并部署玩模型后,我们还可以对模型转换和优化,该文会介绍基于OpenVINO的模型量化实践
- 从脑科学角度分析高效学习方法
ka__ka__
经历思考学习方法
从脑科学角度分析高效学习方法先说说为什么要从脑科学角度分析高效学习方法。很多时候,关于高效学习方法,人们往往都是参考成功人士或者大神学霸的经验分享。但是,这种非常个人化并且主观性很强的东西一般没有很强的广泛使用性。那么如何找到更加科学的更加客观的高效学习方法呢?针对这个问题,应该从事物本质出发,按照第一性原理来思考。从第一性原理分析,学习知识的本质在某种程度上就是让大脑对特定的知识产出对应的神经网
- 语言模型与向量模型:深入解析与实例剖析
♢.*
语言模型人工智能自然语言处理
亲爱的小伙伴们,在求知的漫漫旅途中,若你对深度学习的奥秘、Java与Python的奇妙世界,亦或是读研论文的撰写攻略有所探寻,那不妨给我一个小小的关注吧。我会精心筹备,在未来的日子里不定期地为大家呈上这些领域的知识宝藏与实用经验分享。每一个点赞,都如同春日里的一缕阳光,给予我满满的动力与温暖,让我们在学习成长的道路上相伴而行,共同进步✨。期待你的关注与点赞哟!在自然语言处理领域,语言模型和向量模型
- 联想拯救者Y7000p+Nvidia rtx2060 显卡驱动安装
MartianCoder
rtx2060y7000p联想拯救者nvidia驱动ubuntu16.04
0.前言:618搞活动,打算入手一台笔记本,听说拯救者还不错,但是驱动好多朋友都装不上,所以把自己的经验分享一下,或许对你有一点点的帮助。总的来说,显卡驱动一般会有几种方式:1.run文件直接安装(采用这种方式完成的)2.ppa安装3.系统附加驱动安装1.run文件安装1.1禁止nouveau集成显卡驱动编辑blacklist.confsudogedit/etc/modprobe.d/blackl
- Python 调用常见大模型 API 全解析
♢.*
python开发语言语言模型nlp
亲爱的小伙伴们,在求知的漫漫旅途中,若你对深度学习的奥秘、JAVA、PYTHON与SAP的奇妙世界,亦或是读研论文的撰写攻略有所探寻,那不妨给我一个小小的关注吧。我会精心筹备,在未来的日子里不定期地为大家呈上这些领域的知识宝藏与实用经验分享。每一个点赞,都如同春日里的一缕阳光,给予我满满的动力与温暖,让我们在学习成长的道路上相伴而行,共同进步✨。期待你的关注与点赞哟!调用通义千问接口获取APIKe
- 获取PPT中的MSO格式图片报错
♢.*
pptpython
亲爱的小伙伴们,在求知的漫漫旅途中,若你对深度学习的奥秘、Java与Python的奇妙世界,亦或是读研论文的撰写攻略有所探寻,那不妨给我一个小小的关注吧。我会精心筹备,在未来的日子里不定期地为大家呈上这些领域的知识宝藏与实用经验分享。每一个点赞,都如同春日里的一缕阳光,给予我满满的动力与温暖,让我们在学习成长的道路上相伴而行,共同进步✨。期待你的关注与点赞哟!image.ext的报错ValueEr
- 知识图谱技术剖析
♢.*
人工智能知识图谱大数据
亲爱的小伙伴们,在求知的漫漫旅途中,若你对深度学习的奥秘、Java与Python的奇妙世界,亦或是读研论文的撰写攻略有所探寻,那不妨给我一个小小的关注吧。我会精心筹备,在未来的日子里不定期地为大家呈上这些领域的知识宝藏与实用经验分享。每一个点赞,都如同春日里的一缕阳光,给予我满满的动力与温暖,让我们在学习成长的道路上相伴而行,共同进步✨。期待你的关注与点赞哟!一、引言在当今数字化信息爆炸的时代,如
- 华为2024校招AI芯片开发工程师面试题详解
AI天才研究院
ChatGPTAI大模型企业级应用开发实战大数据AI人工智能大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
引言核心关键词华为2024校招AI芯片开发工程师面试题详解摘要本文旨在详细解析华为2024校招AI芯片开发工程师的面试题,通过系统的分析,帮助读者深入了解AI芯片的基础知识、设计原理以及面试策略。文章将分为七个主要部分,从AI芯片的概述到面试经验分享,再到行业动态和未来展望,全面覆盖AI芯片开发的核心内容。通过实际案例分析,本文还将展示如何将理论知识应用于实际项目中,为读者提供宝贵的开发实践经验和
- Linux服务器上安装 Vision Mamba 虚拟环境---全面教程
wsa-
python计算机视觉机器学习
本人装环境踩了很多坑,翻了很多大佬的博客最终安装并运行成功!以下是我的经验分享:1.去GitHub下载VisionMamba的code并上传至服务器上GitHub-hustvl/Vim:VisionMamba:EfficientVisualRepresentationLearningwithBidirectionalStateSpaceModelgithub.com/hustvl/Vim编辑2.环
- Adobe软件隐藏功能大揭秘:5个冷门小技巧助你效率倍增
shelby_loo
adobe
作为设计师和创意工作者,我们对Adobe系列软件的强大功能一定不陌生。但你是否知道,通过申请Edu教育邮箱,学生和教师可以免费或以极低的价格订阅这些软件,享受专业的创作体验呢?这不仅能让你远离破解软件带来的不稳定和安全隐患,还能让你合法地使用正版软件,充分发挥创意。如果你还没有Edu邮箱,也不用担心。网上有很多关于如何申请Edu邮箱的教程和经验分享。你可以通过搜索引擎查找相关信息,或者参考一些知识
- 面试经验分享 | 杭州某安全大厂渗透测试岗二面
黑客老李
面试经验分享安全服务器大数据数据库职场和发展
更多大厂面试经验的视频分享看主页目录:所面试的公司:某安全大厂所在城市:杭州面试职位:渗透测试工程师面试过程:面试官的问题:1、问了我最近在做什么,学什么方向的东西?2、问了我简历上面写着有过培训经历,问我有过哪方面的培训?3、问对Windows和linux系统了解多少?4、windows和linux查看计划任务⽤那些命令?5、Linux后台有⼀个进程,你需要找到他的程序执⾏⽂件,该怎么找?6、在
- 面试经验分享 | 杭州某安全大厂渗透测试岗
黑客老李
面试经验分享安全服务器运维职场和发展python
更多大厂面试经验的视频经验分享看主页目录:所面试的公司:某安全大厂所在城市:杭州面试职位:渗透测试工程师面试过程:面试官的问题:1、面试官开始就问了我,为什么要学网络安全?2、什么是sql注⼊3、关于sql注⼊,都分为那些?4、如果在实战中遇到了防护,⽐如sql注⼊过滤掉了空格怎么办?5、什么是csrf?6、简单讲解下内存⻢?7、讲下内存⻢排查思路?8、平常有对APP、小程序渗透测试吗?9、你是用
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l