css·HTML知识梳理
第一周知识梳理
-
- 一HTML、CSS导学
- 二宇宙第一编译器vs code
- web三大核心技术
- 四HTML基本内容
- 五HTML语义化
- 六标签
- 六标签
- 七引入文件的地址入径
- 八跳转锚点
- 九特殊符号
- 十列表
- 十一css
- 十二表格
一HTML、CSS导学
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
CSS叫做层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
二宇宙第一编译器vs code
编译器的基本使用:
ctrl+s保存
ctrl+a全选
ctrl+y还原
ctrl+d选择相同元素下一个
shift+end从头选中一行
shift+home从尾部选中一行
shift+alt+ ↓快速复制一行
alt+方向快速移动一行
alt+左键多光标
tab向后缩进
tab➕shift:向前缩进
web三大核心技术
1 :HTML(结构)2: CSS(样式)3 :JavaScript(行为)
四HTML基本内容
1、超文本:
文本内容 + 非文本内容(图片、视频、音频等)
2、标记:<单词> (例:
3、标签
标记也叫标签,写法分成两种:1单标签:
4、HTML初始代码
!➕tab键:快速的创建HTML的初始代码
Document
5HTML注释
1:写法
2:快速添加(取消)注释:
shift + alt + a
ctrl + /
五HTML语义化
语义化指:根据网页中内容的结构,选择合适的HTML标签进行编写。
好处:
1.在没有CSS的情况下,页面也能呈现出很好的内容结构。
2.有利于SEO,让搜索引擎爬虫更好的理解网页。
3.方便其他设备解析(如屏幕阅读器(https://h5o.github.io)、盲人阅读器等)
4.便于团队开发与维护。
六标签
1.强调(双标签)
(加粗):
(斜体):
*strong的强调性比em更强
2.下标
(双标签):
3.上标
(双标签):
4.删除文本
(双标签):
5.插入文本
(双标签):
注:一般情况下删除文本和插入文本配合使用
图片标签
(单标签):< img src=“” alt=“”>
src : 图片网页地址
alt : 当图片出现问题时可以给用户提示
title : 一张图片的提示信息
width、height : 图片大小
六标签
1.标题
双标签:
<、h1> …
(h1~6,等级越来越高,且一个.html文件中只能出现一次h1标签,h5、h6尽量少用)
2.段落
双标签:
2、文本修饰标签
1.强调(双标签)
(加粗):
(斜体):
*strong的强调性比em更强
2.下标
(双标签):
3.上标
(双标签):
4.删除文本
(双标签):
5.插入文本
(双标签):
*删除文本和插入文本配合使用
3、图片标签与图片属性
图片标签
(单标签):< img src="" alt="">
src : 图片网页地址
alt : 当图片出现问题时可以给用户提示
title : 一张图片的提示信息
width、height : 图片大小
七引入文件的地址入径
相对路径(某一个文件与引入的东西在同一个级别下)
1.在路径中表示为当前路径(例如:
)这时应用.来引入、因为你要把图片引入到10中这时是同级关系
2…在路径中表示上一级的路径
绝对路径
磁盘详细地址或网页详细地址
注:1:推荐相对路径(目前下)代码容易移植
2:网络地址只能是斜线
3:尽量避免写反斜线
跳转链接
1.(双标签):
href属性 :连接的地址
target属性 : 可以改变链接打开的方式
默认情况下:是在当前页面打开 _self ,新窗口打开_blank
2.(单标签):
改变链接默认行为
八跳转锚点
1.实现一
#号+id号
例:
< a href=" ">文字
<p>段落p >
<p>段落p >
<p>段落p >
<h2 id="html">文字h2>
<p>段落p >
2.实现二
#号+name属性(注意name属性加的是a标签)
例:
< a href=" ">文字
<p>段落p >
<p>段落p >
<p>段落p >
<a name"html">h2>
<h2>文字h2>
<p>段落p >
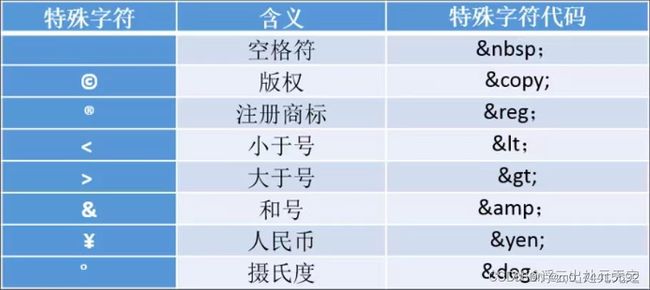
九特殊符号
特殊字符
1:&加字符
2:解决冲突,左右尖括号,添加多个空格实现
十列表
1.
- 、
- :列表最外层容器、列表项
(ul和li必须是组合出现的,他们之间是不能有其他标签的。)
例(正确示范):
<body>
<ul>
<li>第一项li>
<li>第二项li>
<ul>
body>
例(典型错误):
<body>
<ul>
<p>
<li>第一项li>
<li>第二项li>
p >
<ul>
body>
2.type属性:改变前面标记的样式(一般是用CSS去控制)(http://www.w3school.com.cn/tags/att_ul_type.asp)
2、有序列表
1.、
(有序列表用的非常少,经常用的是无序列表,无序列表可以去代替有序列表。)
2.type属性:改变前面标记的样式(一般是用CSS去控制)(http://www.w3school.com.cn/tags/att_ol_type.asp)
3、定义列表
:定义专业术语或名词
:对名词进行解释和描述
十一css
1.1什么是css?
css就是层叠级联样式表
1.2快速入门
在DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
/*
规范:在style标签里面编写CSS代码,每一个声明都需要使用;
结尾语法:
选择器{
声明1;
声明2;
声明3;
}
*/
h1{color:aqua;}
style>
head>
<body>
<h1>helloworldh1>
body>
html>
注意:Style可以写在别的位置,但是最好写在head标签里面
1.3CSS的优势
1.内容和表现分离正常情况下HTML代码很少CSS代码却很多。CSS代码很容易就成千上万行所有的代码都写在HTML里面,你的网页加载很慢
2.网页结构统一,可以实现复用
3.样式丰富
4.建议使用独立于HTML以外的CSS文件
1.4基础语法
1 格式:选择器{属性1:值1;属性2:值2}
2.单位:px(像素) %(百分比)
3.基本样式:width,height,background-color
4.css注释:/CSS注释的内容/
1.5css的三种独立导入方式
1内联样式:在HTML标签上添加style标签属性来实现。例:
<html>
<head>
<title>title>
head>
<body>
<h1 style="width: 30;background-color:red">你好h1>
body>
html>
2内部样式:在style标签内添加的样式。注:内部样式的优点,可以复制代码。)例子:
<html>
<head>
<title>title>
<style>
h1{ width: 30;background-color: red;}
style>
head>
<body>
<h1>你好h1>
body>
html>
3.外部样式:引入一个单独的css文件,name 、css
1.link标签:rel,href。例子:
在! DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet"type="text/css"href="css/style.css"/>
head>
<body>
<h1>hello worldh1>
body>
html>
/*外部样式*/
h1{
color:red;
}
2@import
注:这种方式有很多问题不建议使用。
1.6:CSS中的颜色表示法
单词表示法:red blue…
十六进制表示法:#000000黑色#ffffff白色…
RGB三原色表示法(取值范围0~255):rgb(0,0,0)黑色(255,255,255)白色
CSS背景样式
background-color背景颜色
background-image背景图片
url(图片地址)默认会水平垂直铺满背景块
background-repeat背景图片的平铺方式
repeat-x x轴平铺
repeat-y y轴平铺
repeat(x,y都平铺,默认)
norepeat不平铺
如果图片小于块容量图片默认放在左上角,大于块容量的话,只会在块中显 示部分图片
background-position背景图片的位置
x,y: 100px,30px;
x:left,center,right
y:top,center,bottom
用百分比也可以
background-attachment背景图片随滚动条的移动方式
scroll:图片随滚动条滚动(默认)(图片所在位置以块为标准)
fixed:图片不随滚动条滚动(此时图片所在位置是以网页为标准的)
CSS边框样式
1.7:border-style:边框的样式
solid实线
dashed虚线
dotted点线
border-width边框的大小
px…
border-color边框的颜色
注:针对每一条单独设置
<html>
<head>
<head>head>
<style>
div{ width: 300;height: 300;border-style: dashed;border-color: red;border-width: 30px;}
style>
head>
<body>
<div>div>
body>
html>
1.8.CSS文字样式
1:font-family:字体类型
英文字体:Arial…(针对中文不起作用 )
中文字体:微软雅黑(默认),楷体,宋体…(对中英文都起作用)
中文字体的英文名称:
微软雅黑:MicrosoftYaHei
宋体:SimSun
注:1关于引号:字体中没有空格就不用加引号,有空格就必须要加
2电脑一般会设置多种字体按照从前到后的顺序进行选择,假如电脑都没有相应的字体则会以电脑的默认字体输出。
2.衬线体(宋体)和非衬线体(微软雅黑)
注意:左侧为衬线体,右侧为非衬线体
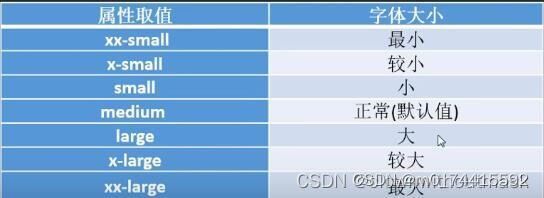
3.字体大小
font -size(默认大小为16px)
例子:
`<html>
<head>
<title>title>
<style>
div{
font-size: 20px;
}
style>
head>
<body>
<div>你好div>
body>
html>

4. 字体粗细:font-weight
模式:正常和加粗两种
写法:单词(normal ,bold)数字(100~900)
注:100500都是正常大小,600900是加粗的,输入数字为100的整数倍
- 字体样式:font-style
模式:正常(normal)和倾斜(italic)两种
写法:单词(normal ,italic)
注:oblique也表示倾斜,但用的比较少
区别:italic:带有倾斜属性字体才可以设置倾斜
oblique:没有倾斜属性字体也可以设置倾斜
1.9段落样式
- text-decoration:文本装饰
下划线:underline
上划线:overline
删除线:line-through
无任何装饰:none
注:可以添加多个文本修饰,空格隔开
例子:``
<html>
<head>
<title>title>
<style>
p{
text-decoration: underline;
}
style>
head>
<body>
<p>你好p>
body>
html>
- 文本大小写:text-transform(针对英文段落)
小写:lowercase
大写:uppercase
只对首字母大写:capitalize
<html>
<head>
<title>title>
<style>
p{
text-transform: lowercase;
}
style>
head>
<body>
<p>difnddfmdkHBBIHUHkgp>
body>
html>
- 文本缩进:text-indent(首行缩进)
em单位,这是一个相对单位,1em永远跟字体大小相同
注:缩进的文本内容中有英文的话可能会导致对齐错误
例子:
<html>
<head>
<title>title>
<style>
p{
text-indent:1em ;font-size: 16px;
}
style>
head>
<body>
<p>你好p>
body>
html>
- 文本对齐方式text-anlign
对齐方式:left,right,center,justify(两端对齐)
<html>
<head>
<title>title>
<style>
p{
text-align: justify;
}
style>
head>
<body>
<p>你好p>
body>
html>
定义字间距:letter-spacing
定义词间距:word-spacing(针对英文)
英文和数字不自动折行的问题
work-break:break-all(非常强烈的折行)
work-wrap-break-word(不那么强烈的折行,可能会产生一些空白区域)
例子:
<html>
<head>
<title>title>
<style>
p{
line-height: 2;
}
style>
head>
<body>
<p>你好p>
body>
html>
1.8复合样式
一个CSS属性只控制一个样式,叫做单一样式
一个CSS属性控制多个样式,叫做复合样式
复合样式
写法:通过空格的方式实现
复合写法有的不要关心写法顺序(background border),有的需要
例:
background
border
font(最少两个值)
weight style size family
style weight size family
weight style size/line-height family
例子:
<html>
<head>
<title>title>
<style>
div{
width: 300px ;height: 300px;
background :red no-repeat center center;
border-right:blue dashed 2px ;
font:bold italic 30px 宋体;
}
style>
head>
<body>
<div>你好div>
body>
html>
注:尽量不要混写,非要混写,先写复合样式,再写单一样式,避免被覆盖
1.9选择器
作用:选择页面上的某一个或则某一类标签
2.1基本选择器
1.标签选择器
标签名{}
DOCTYPEhtml>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
/*
会选择这个页面所有的这个标签的元素
*/
h1{color:#FFA500;}
p{color:aqua;}
style>
head>
<body>
<h1>hello worldh1>
<p>11111p>
<p>22222p>
<p>33333p>
body>
html>
2.类选择器
class名称{}
<! DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style
type="text/css">
/*
类选择器可以多个标签归类,同一个class可以实现复用,也可以跨标签使用
*/
.one{color:chartreuse;font-size:20px;}
style>
head>
<body>
<h1 class="one">hello worldh1>
11111p>
22222p>
<p>33333p>
body>
html>
3id选择器
id名称{}
<! DOCTYPEhtml>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
/*
id选择器:必须保证全局唯一,不能出现同名的
*/
#one{color:#FFA500;}
#two{color:aquamarine;}
style>
head>
<body>
<h1 id="one">hello worldh1>
<p>11111p>
<p id="two">22222p>
<p>33333p>
body>
html>
4三种基本选择器的优先级
id选择器>类选择器>标签选择器
十二表格
1表格标签
1.种类:有table,tr,th,td等 注:之间有嵌套关系的,要符合嵌套规范
2.语义化标签:tHead,tBody,tFood
注:在一个table中,tBody可以出现多次,但是tHead,tFood只能出现一次
align:left,center,right
valign:top,middle,bottom
2表格属性:
border:表格边框
cellpadding:单元格内的空间
cellspacing:单元格之间的空间
rowspan:合并行
colspan:合并列
align:左右对齐方式
valign:上下对齐方式
3:表单标签:
form,input,textarea,select,lable…
input(单标签)标签有一个type属性,决定是什么控件
还有一些常见的属性:
checked,disabled,name,for…