- android13隐藏调节声音进度条下面的设置按钮
黑暗大法师晚上吃午餐肉
android13rom系统开发定制安卓13隐藏声音进度条按钮安卓隐藏声音进度条按钮安卓13隐藏声音设置按钮rk3588隐藏声音进度条按钮安卓隐藏声音进度条调节按钮安卓去除声音进度条调节按钮安卓13去掉声音进度条按钮
总纲android13rom开发总纲说明目录1.前言2.情况分析3.代码修改4.编译运行5.彩蛋1.前言将下面的声音调节底下的三个点的设置按钮,隐藏掉。效果如下2.情况分析查看布局文件通过布局我们可以知道这个按钮就是com.android.keyguard.AlphaOptimizedImageButton查找下SystemUI布局可以发现
- html 添加窗口小部件,如何:为自定义窗口小部件定义主题(样式)项
海上行走的狮子
html添加窗口小部件
波斯汪是的,有一种方法:假设您有一个小部件的属性声明(在中attrs.xml):声明用于样式参考的属性(在中attrs.xml):为小部件声明一组默认属性值(在中styles.xml):声明自定义主题(在中themes.xml):将此属性用作窗口小部件的构造函数中的第三个参数(在中CustomImageButton.java):publicclassCustomImageButtonextends
- ListView的setOnItemClickListener失效解决方案
世道无情
1.概述这篇文章主要记录下自己在项目中的:点击ListView的setOnItemClickListener失效问题。有时候listview的adapter中包含很多控件,像Button、Checkbox、ImageButton等控件,这些子控件会首先获取焦点,导致点击item没有反应,有反应的却是这些子控件,解决方法也比较简单,给adapter的根布局添加属性即可android:descenda
- 点击ListView的setOnItemClickListener失效
世道无情
1.概述在开发过程中,显示listview列表数据中时,如果listview的item的控件含有textview、CheckBox、Button、ImageButton等本身带有click等事件的View,这个时候,点击ListView时,setOnItemClickListener可能会失效:2.原因与解决方案1>:原因如下:此时在item区域中,event(事件)的焦点被内部View抢占了,也
- Android ImageView,使用Kotlin的ImageButton
cunchi4221
androidpythonjavacsseclipse
Inthistutorial,we’lldiscussandimplementImageViewandImageButtoninourandroidapplicationusingKotlincode.在本教程中,我们将使用Kotlin代码在android应用程序中讨论和实现ImageView和ImageButton。什么是AndroidImageView?(WhatisAndroidImageV
- 第二章:Android UI组件介绍
JackHCC
基本UI组件TextView(文本框)1.常用属性:text,textSize(单位sp),textColors,singleLine;EditText(输入框)1.常用属性:hint,inputType,drawableLeft(插入图片),drawablePadding;2.常用方法:getText();Button(按钮)与ImageButton(图像按钮)1.常用属性:text,onCli
- 【Android】ImageButton state_pressed 无效
Yew1168
android
Android–“Pressandhold”buttononAndroidneedstochangestates(customXMLselector)usingonTouchListener主要是为了实现长按语音功能使用了setOnTouchListener事件,覆盖了默认操作;可在motionevent.action_down/action_pointer_down下添加view.setPres
- android电视盒子蓝牙遥控器app,Android TV 智能电视/盒子 APP 开发焦点控制 两种方法实例...
weixin_39756192
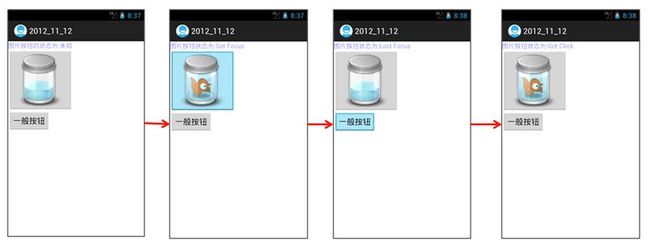
(注:下面代码即兴写的,大概就是这个意思–^_^–)&M7Q.r'Y2g#T,nImageButton.setOnFocusChangeListener(){*e:K:G8^*`J%_publicvoidonFocus(booleanFocus){7l#_/t&C6Zif(Focus){4}!d$F$]-P3~6D#C//ImageButton2.1获焦时,ImageButton2.1改变获取焦点
- 安卓程序开发——widget组件开发Widget就是可以放在桌面上的组件,包括像天气、便签、等。AppWidget 框架类练习Widget组件的基础应用、widget的配置、widget与服务结合实现
杪商柒
studio平台android前端android-studioandroidstudio
widget组件开发1.1实验目的掌握Androidwidget组件的应用,练习Widget组件的基础应用、widget的配置、widget与服务结合实现时间倒计时1.2实验步骤1.创建一个Android应用,练习widget的基础用法。2.在布局文件添加TextViewImageButton两个控件3.在res下创建xml文件夹,再创建widget_template.xml元数据4.添加Widg
- Android简单实战项目——弹出菜单实现
一休师傅
文章底部显示代码以下为详细操作过程及代码解释一、activity_main.xml配置添加资源图片界面搭建添加btn_style.xml管理统一ImageButton模式二、MainActivity.java代码创建anim->add.xml百度网盘完整项目链接:https://pan.baidu.com/s/173FnUA437AOSq-h0cQK9Jg提取码:bvwv复制这段内容后打开百度网盘
- Android基础教程(非常详细)从零基础入门到精通,看完这一篇就够了
程序员_大白
互联网网络安全程序员androidjvm
文章目录一、开发环境搭建二、简单控件1.文本显示2.按钮3.常用布局(1)线性布局LinearLayout(3)相对布局RelativeLayout(3)网格布局GridLayout4.图像显示(1)图像的缩放问题:(2)图像按钮ImageButton:三、Activity1.Activity的启动和结束2.Activity的生命周期3.Activity的启动模式(1)静态设置(2)动态设置4.A
- Android高级应用开发详解笔记(约束布局ConstraintLayout保姆级)22.1.28 | CSDN创作打卡
莫白媛
android高级应用开发回顾android开发小练习android高级开发笔记androiduijava
回顾:(1)UI控件(UserInterface)TextView\EditText\Button\ImageView\RadioButton\RadioGroup\ImageButton\DatePicker\TimePicker\ScrollView\ListView\GridView\RecycleView\Spinner(2)Layout(布局)LinearLayout\RelativeL
- 2-3-3 Button/ImageButton
努力学习的安同学
标注:本文为个人整理,仅做自己学习参考使用,请勿转载和转发2018-06-10:初稿。参考博主coder-pig0.引言主要介绍Button和ImageButton两个按钮控件,Button为普通的按钮,ImageButton为图像按钮;其实ImageButton的用法和Button的用法类似,至于图片相关和ImageView相同,所以本届对Button进行讲解,Button是TextView的子
- c#基本控件的命名规则
Dear Wang.
uic#.net
c#基本控件的命名规则如下标注:控件名称简写(简拼)控件名称简写(简拼)Web窗体程序应用LabellblTextBoxtbButtonbtnLinkButtonlbHyperLinkhlRepeatorrptImageButtonibDropDownListddlListBoxlbDataGriddgDataListdlCheckBoxcbCheckBoxListcblRadioButtonrb
- Python学习笔记
熬夜兔子
Thinter图形界面设计7.2常用Tkinter组件的使用Label组件imageButton组件image单行文本框Entry和多行文本框Textimage列表框组件Listboximageimageimage单选按钮Radiobutton和复选框Checkbuttonimage通过单选按钮、复选按钮设置文字样式image菜单组件Menuimageimageimageimageimageima
- 16进制表示透明度
zhan_lijian
JS小程序tools
Button或者ImageButton的背景设为透明或者半透明半透明透明颜色和不透明度(alpha)值以十六进制表示法表示。任何一种颜色的值范围都是0到255(00到ff)。对于alpha,00表示完全透明,ff表示完全不透明。表达式顺序是“rrggbbaa”,其中“aa=alpha”(00到ff);“bb=blue”(00到ff);“gg=green”(00到ff);“rr=red”(00到ff
- Android中一些基础的UI组件
carrie呀carrie
刚起步的Android菜鸟uiandroid
目录一、TextView文本框1、XML代码2、结果展示3、常见的属性二、按钮点击事件注册监听器的两种方式1、普通按钮Button和图片按钮ImageButton1.1、在XML文件中编写Button组件1.2、为Button的点击事件注册一个监听器1.3、结果展示2、单选按钮RadioButton2.1、在XML文件中编写RadioButton组件2.2、Java代码2.3、结果展示3、复选按钮
- android 监测鼠标滑轮,android2.3 监控鼠标滑动事件
福灵善权
android监测鼠标滑轮
鼠标滑过图标时(ImageButton),在button的onTouch事件中,能检测到鼠标的滑动。1.ViewRoot.javadispatchMotion(MotionEventevent,booleansendDone)能检测到鼠标的事件。booleanisDown=false;privatevoiddispatchMotion(MotionEventevent,booleansendDon
- Android 基础知识4-3.3 Button(按钮)与ImageButton(图像按钮)详解
yyxhzdm
Android基础知识androidandroidstudio学习
一、引言今天给大家介绍的Android基本控件中的两个按钮控件,Button普通按钮和ImageButton图像按钮;其实ImageButton和Button的用法基本类似,至于与图片相关的则和后面ImageView相同,所以本节只对Button进行讲解,另外Button是TextView的子类,所以TextView上很多属性也可以应用到Button上!我们实际开发中对于Button的,无非是对按
- android 按钮放中间,Android 肿么让图片显示在button中间
weixin_39768083
android按钮放中间
使用ImageButton就可以实现,代码如下:android:layout_width="wrap_content"android:layout_height="wrap_content"android:scaleType="center"//将控件中的图片属性定义为居中显示android:src="@drawable/xxx"/>下面是scaleType的几种属性的含义:ImageView.S
- Andriod学习笔记(二)
so.far_away
安卓开发进阶笔记前端安卓
页面设计的零碎知识通用属性设置文本大小设置视图宽高设置视图的对齐方式页面布局LinearLayoutRelativeLayoutGridLayoutScollView按钮触控ButtonImageViewImageButton通用属性设置文本大小纯数字的setTextSize方法,内部默认字体单位为sp,sp是Android推荐的字号单位sp专门用来设置字体大小,在系统设置中可以调整字体大小设置视
- android怎么点击换图片,ImageButton单击切换按钮图片
weixin_39687542
android怎么点击换图片
有时单击ImageButton图片按钮时需要获取变换图片的效果,在这里介绍两种方法仅供参考正常显示点击切换方法一:通过给按钮配置XML文件来实现图片按钮的背景切换效果在layout或者是drawable文件下添加一个p_w_picpathbtn_select.xml文件其中的是指是否取得焦点,比如用户选择了一个文本框。再在main.xml文件中设置ImageButton属性,并引用上述文件作为图片
- android 按钮图片切换动画效果,Button按钮点击图片切换效果
高知者
android按钮图片切换动画效果
Button按钮图片切换效果设置。通常在工程中用到图片按钮点击事件,大多都用ImageButton。在这里我们用Button的点击事件,在图片的切换过程中不再通过setBackgroundResource()设置点击效果。而是通过.xml预先设置好切换效果。在这里我们习惯把该.xml文件放到drawable文件夹下。代码如下://xml文件名称这里为test_press.xml1、android:
- Android基本控件和Activity的基本应用
林夕彗心
AndroidAndroid
|||常用界面控件属性名称作用描述TextView显示文本信息Button普通按钮EditText可编辑的文本框组件(输入框)ImageView用于显示图片ImageButton图片按钮CheckBox复选框RadioGroup单选按钮组Spinner下拉列表组件ProgressBar进度条SeekBar拖动条RatingBar评分组件ListView列表Dialog对话框Toast信息提示组件T
- Android之控件与布局,结构知识点,基础完结
魔王哪吒
版权声明:未经博主允许不得转载标题图在Android中我们常常用到很多UI控件,如TextView,EditText,ImageView,Button,ImageButton,ToggleButton,CheckBox,RadioButton等等这些可以自己多用就会了。也会学到一些布局如:LinearLayout线性布局,RelativeLayout相对布局,FrameLayout帧布局,Abso
- Android通过代码动态生成textView、EditText、ImageButton,实现人性化新建旅游行程需求
LongSh1z
一、项目需求在新建旅游行程的过程中因为旅游天数是不确定的,所以我们需要提供可选方案给客户。这里我们可以根据需要点击加号按钮生成对应的天数,根据需要删除对应的天数。演示图如下:20190326003044349.gif二、xml文件如下:三、核心思想:利用linkedList数据结构,每次都把生成的加号按钮、删除按钮和textView控件放进linkedList中,用一个变量index来对应每一个放
- Android 核心笔记
~搬~运~工~
笔记Androidandroid
Android核心笔记各个文件功能view常用属性UI组件层次结构控制UI界面的方法什么是布局管理器常用的布局管理器RelativeLayout:相对布局管理器LinarLayout:线性布局管理器FrameLayout:帧布局TableLayout:表格布局管理器GridLayout:网格布局管理器控件TextView文本框EditText文明本编辑器ButtonImageButton图片按钮I
- android图片背景颜色透明度,android:设置背景图片、背景颜色透明
小寺川
Button或者ImageButton的背景设为透明或者半透明半透明透明颜色和不透明度(alpha)值以十六进制表示法表示。任何一种颜色的值范围都是0到255(00到ff)。对于alpha,00表示完全透明,ff表示完全不透明。表达式顺序是“aabbggrr”,其中“aa=alpha”(00到ff);“bb=blue”(00到ff);“gg=green”(00到ff);“rr=red”(00到ff
- 15 按钮——Button/ImageButton
超低空
在前面两章我们讲了TextView,它是一个纯输出的控件;而EditText在TextView基础之上加入了简单的输入功能;今天要讲的Button是一个和用户互动感很强的控件,从今往后不再是单纯的文本展示,我们可以通过TextView、EditText再加上Button做出非常多有很意思的功能。ImageButton可以理解为是Button的升级版,它在后者的基础之上加上了图片背景,使用方式和Bu
- 无涯教程-Android - ImageButton函数
Hi无涯教程
无涯教程android
ImageButton是一个AbsoluteLayout,可让您指定其子级的确切位置。这显示了带有图像(而不是文本)的按钮,用户可以按下或单击该按钮。AndroidbuttonstylesetImageButton属性以下是与ImageButton控件相关的重要属性。您可以查看Android官方文档以获取属性的完整列表以及可以在运行时更改这些属性的相关方法。继承自android.widget.Im
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置