Resharper 简介-安装-功能展示
最近做安妮花的一个项目才接触到IDE的Reshaper插件,不得不说太喜欢它了。Reshaper丰富的功能已经到了牛X的程度。只能说用了之后都说好!
每一个优秀的.NET程序员都应该学会,并探索它丰富的功能!
一:Reshaper是什么
ReSharper是一款由jetbrains开发的针对C#, ASP.NET,VB.NET, XML, 和 XAML的编辑器。沿袭了jetbrains开发工具一贯的优良传统,ReSharper拥有高度智能的纠错,30多种高级代码重构功能,方便的单元测试 工具,快速导航、检索,以及一键格式化代码,自动代码生成和模板功能等很多特性。
相关链接
二:ReSharper关键特性
2.1 C# 3.0深度分析
ReSharper对整个解决方案分析你的代码听错误和警告,并时实时的(当你输入时)高亮显示它们。对大多数错误,它立即通过智能修正给出解决问题的方法。它也可以给出编码建议和线索,这些东东提供洞察代码结构和逻辑,并使引起你对潜在的设计错误注意。你也可以注释你代码以使ReSharper更好的分析你的代码。
ReSharper对C#3.0提供了全面的支持,包括LINQ,隐式类型本地变量和数组,扩展方法,自动属性,lambda表达式,对象和集合的初始化,匿名类型,表达式树,和部分方法。无论什么时候如果在你的代码中有错误或无效代码,ReSharper会立即让你知道。
2.2 高级代码协助
ReSharper提供许多简化代码任务的快捷方式以提高你的生产力和节省你的时间。在上面的截屏中,ReSharper智能的建议你添加遗漏的using或在你输入类型名称时导入正确的全名。它可以使用不同的代码模板快速的生成代码,在编辑器中查看类型和他们的成员的文档,使用称为“上下文动作”(context actions)执行代码转换,还有其他更多的。
ReSharper使用三种代码完成类型来扩展和提高Visual Studio本身的智能化。标识完成建议只存取在当前作用域的类型。智能完成任务非常有效,实时过滤成员方法和变量以匹配你输入的表达式。导入符号完成,使在当前项目中完成类型名名称和扩展方法成为可能。它也在需要的时候自动添加适当的using引用。另外还有语句完成,使用一个简单的快捷键就可以自动添加必要的语法元素(大括号,分号等),并把光标放置到适当的位置以开始下一句。
2.3 众多的代码重构
在Visual Studio环境下,ReSharper为C#和Visual Basic提供了丰富的自动代码重构功能。
| 更改签名 |
拷贝类型 |
使方法为非静态(非共享) |
| 把抽象类改为接口 |
封装字段 |
使方法为静态(共享) |
| 把匿名类型转换为命名类型 |
从参数中抽取类 |
移动静态成员 |
| 转换扩展方法为简单静态方法 |
抽取接口 |
把类型移动到另一个文件或命名空间 |
| 转换索引(默认属性)为方法 |
抽取方法 |
把类型移动到外层 |
| 转换接口为抽象类 |
抽取超类 |
把成员拉到基类 |
| 转换方法为索引(默认属性) |
内联①方法 |
把成员放到子类 |
| 转换方法为属性 |
内联变量/字段 |
重命名 |
| 转换属性为自动属性 |
引入字段 |
用工厂方法替换构造函数 |
| 转换属性为方法 |
引入参数 |
安全删除 |
| 转换静态方法为扩展方法 |
引入变量 |
如果可能尽量使用基类 |
每一个代码重构都要分析选择的所应用的整个范围(这可能是你的整个解决方案),包括交叉语言代码,用这种洞察力以可能最智能化的方式修改代码结构。可以重命名,移动,安全删除标识;导入和内联①字段、变量和参数;转换属性为自动属性和方法,转换静态方法为扩展方法,等等。另外,使用快速修正和上下文动作,使各种简单代码转换(只是为了方便和可用)成为可能。
译注①:这里内联是指把在外面定义的变量或方法的方法体直接嵌入到使用的代码中。
阅读更多关于使用ReSharper重构C#和VB.net代码的内容
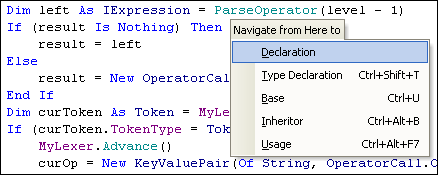
2.4 导航和搜索
无论什么时候你需要查找某个类型,字段,方法,或任何其他的标识,ReSharper提供了多种实现方法,可以通过名称查找一个标识,在代码从引用位置导航到标识的声明位置,查找并高亮显示标识用法。可以在当前位置使用简单的快捷方式实现所有可用的导航行为。
另外,使用集成到Visual Studio用户接口的特别工具窗口,ReSharper可以让你看到完整的类型继承树和文件结构。
ReSharper对最近编辑扩展了一系列的导航和搜索的特性—你最近修改的文件或标识的下拉列表。
2.5 代码清理
代码清理是一个数十个ReSharper特性的快捷方式(Code Cleanup is a shortcut for a dozen of ReSharper features),根据自定的风格格式化代码,排列“this”限定词,移除冗余的代码,根据候补字段转换成自动属性,把字段置为只读,优化using命令,适当的简化引用,更新文件头,使用vars替换显式类型,或使用更多的设置修改你的C#代码。
对VB.net,优化import命令,适当的简化引用,根据格式风格格式化你的代码。可以在批模式下进行代码清理工作,所以可以即刻对整个项目甚至解决方案进行清理。
2.6 交叉语言功能
为了混合C#和VB.net项目,ReSharper帮助你保持代码的各个部分在一起流畅的工作和在你的代码间轻松的导航。
所有导航和搜索动作把所有语言的代码都考虑在内,包括C#,VB.net,Asp.net,和XAML。你可以导航到使用,声明,继承,基类和更多—交叉语言。无论何时只要可能,都会由使用重构、上下文动作、或覆盖两个主要语言的快速修改进行自动引用修正。单元测试是可用的,并且无论使用C#或VB.net写单元测试都是一样的用。
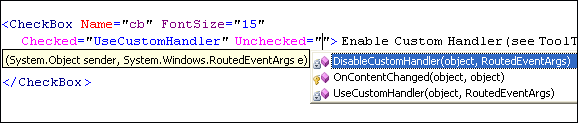
2.7 ASP.net支持
利用错误高亮,快速修正,上下文动作,代码协助,导航,重构,和其他特征,你现在可以愉悦而高效的编辑Asp.net文件。使用ReSharper,你可以不受打扰的在Asp.net中编辑和重构C#代码,如Web控件属性和事件,数据源,和内容点位符。
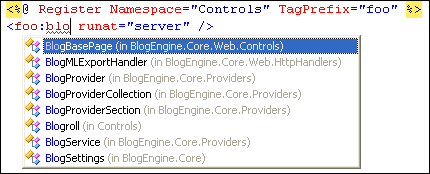
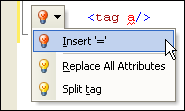
2.8 XML支持
ReSharper提供了一些省时的XML特征,包括类型完成,导航到引用类型,高亮显示,替换和移动标签,在两个标签之间导航和打开/关闭标签,使用代码协助和活模板。
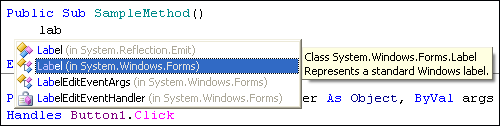
2.9 XAML支持
XAML特征包括XAML代码中的XML编辑,所有的ReSharper代码完成特征,几个重构(包括重命名重构),和实时错误提示,语义和语法分析。上面的截屏中显示在XAML资源中的敏捷的代码完成工作。
2.10集成单元测试
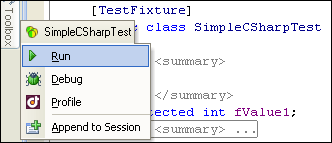
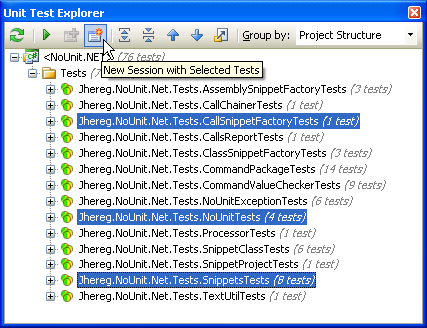
ReSharper自动侦查代码中的单元测试,并提供完整的单元测试支持。你能从代码编辑器中运行和调试测试。同时,一个专用的单元测试资源窗口会让你看到你的单元测试的结构和运行一个或多少单元测试会话的任意组合测试。
2.11 NAnt和MS Build脚本编辑
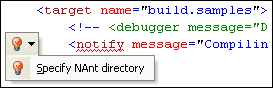
高级编辑性能(Advanced editing capabilities),之前只针对C#可以用,现在扩展到了NAnt和MSBuild脚本,为生成脚本提供了完整的代码协助,大量的导航和搜索特征,文件结构,实时错误高亮显示和快速修改。
要得到完成的ReSharper特征说明,请浏览ReSharper特征页。
本工具可以减少你在常规事务和重复的手工劳动上消耗的时间,让你有更多的时间把精力集中在现有的任务上。它众多的自动错误检查和代码更正特征可减少开发时间,提高你的工作效率。你会发现ReSharper很快就会用提高开发效率和提升代码质量抵偿其购买费用。使用ReSharper,.net开发者就会体验到什么是“愉快的开发”。
二-1:设置
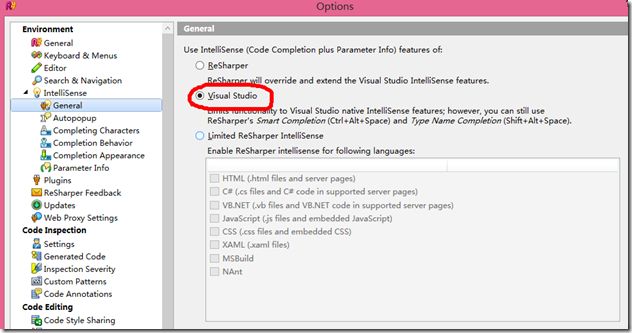
1.1 智能提示
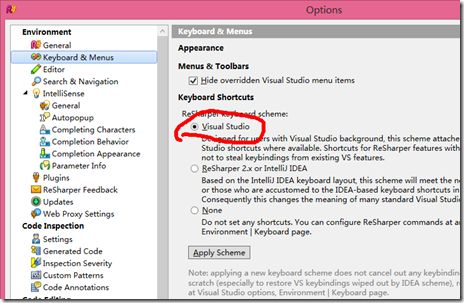
安装完毕后,IDE 的智能提示(Intellisense)便会默认使用 Resharper 的提示,不知道为什么,我一直不太喜欢它的提示。改过来,是在Option的窗口中:
1.2 快捷键
强烈建议你使用 Reshaper 的快捷键,不要担心 Reshaper 会把你原来的快捷键设置给覆盖了,因为如果某个快捷键和 VS 是冲突的,Reshaper会让你自己选择需要使用 VS 还是 Resharper 的快捷键,看如下界面:
注意,不要选择 Apply to all Reshaper shortcuts,如果选择了,这个界面将不会再出现了,而一般情况下,你会更喜欢在冲突的时候让自己做决定。
当然,如果你一定要使用 VS 原来的快捷键,那么,就应该在 Option 的如下窗口中选中红框内的选项,然后抖抖手,点 Save:
1.3 与 StyleCop 的整合
如果我们同时安装了 StyleCop(http://stylecop.codeplex.com/) ,则 Resharper 会整合提示你当前的代码是否符合你的 StyleCop 设置。
PS:以下配置基于 StyleCop 4.7 和 Reshaper 7.1.3。在某些情况下,版本较旧的情况下,StyleCop 和 Reshaper 没有整合到一起,使得你在代码规范的道路上不能使用 Resharper 的提示。
整合后,我们可以在 Option 界面的 Code Eidting-〉Code Cleanup 界面,Add 一个新规则,然后,在新规则中可以看到 stylecop 选项,如下:
经过了这些设置后,IDE 就会根据这个设置的标准进行提示,如下:
1.4 Reshaper 的 StyleCop 设置规则和 StyleCop 本身的设置规则冲突问题
熟悉 StyleCop 的码友们都知道,如果你的项目设置了 StyleCop 本身的规则,StyleCop 就会生成一个设置文档,如下:
那么,Reshaper 的 StyleCop 设置规则和 StyleCop 本身的设置规则能否变成一个呢?答案是:很遗憾,不能!你必须两头设置,使其变成一致。所以对我来说,Reshaper那个提示或者CodeClean只是个辅助手段,StyleCop那个的 “Run StyleCop” 才是最终的提交准则。
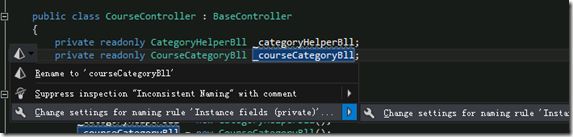
1.5 如果不喜欢某个提示该怎么办?
是的,你可以修改设置。如下:
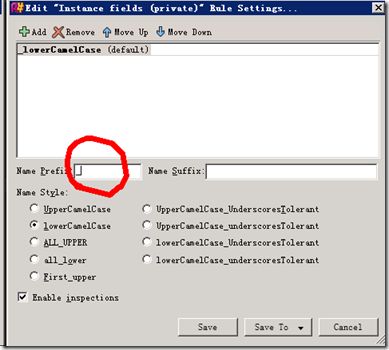
在这个例子中,我不喜欢将下划线开头的变量作为 warning 进行提示,我们就可以选择最下方的 change settings…… 进行修改,选择后,如下:
可以看到,我们修改为加了前缀。
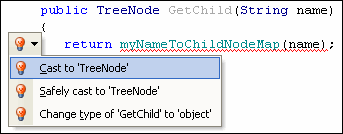
三:万能的 Alt + Enter
如果我们使用了 Reshaper 的快捷键设置,那么,在每个出现提示的地方,点击 Alt + Enter 组合键,就会弹出 Resharper 建议你要进行的操作,比如:
在这个提示里,Reshaper 告诉我们没有引用 System.Text 这个命名空间,这个时候,点击 Alt + Enter 就会自动 Using 该命名空间了;
3.1 自动完成的语法糖
再比如:
在 StringBuilder 上 Alt+Enter 组合键,就会提示你此处要用 var。
或者,又比如在 if 上使用组合键,就会提示你用三元运算符:
总之,Alt + Enter 是万能的,看到提示,就使用它,你常常会得到有意义的帮助来提升你代码的质量。一些复杂的 LINQ 你不会写,使用 Alt+Enter 就会自动帮你将一些代码转换成很牛叉的 LINQ,看上你好像是个 LINQ 高手一样;
3.2 提示
这个小灯就是提示,如果不想使用 Alt + Enter,就用鼠标猛戳这里,也会出现 Resharper 的建议。
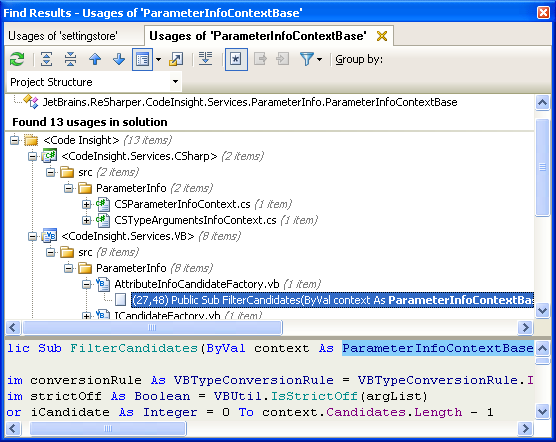
四:Find Usage
在某个类,或者变量,或者方法上点 Find Usage ,或者戳快捷键 Alt + F7,就是把你选中类或变量或方法全部被引用到的地方显示出来。话说,VS2012之后的查找和查找引用功能简直弱爆了。总之,这个功能也是 Reshaper 的一个亮点。
尤其,我们注意到图中处,它将你多次查找用页签的形式给你保留了起来,我们在分析代码的时候,往往会一次性查找多个变量的引用,在这个时候,就特别有帮助。总之,这个功能必要而且很程序员。
五:File Structure
另外,是否恼怒与查看类的结构要去戳这个下拉框:
这个时候,你按组合键 Ctrl + F11,就会出现 Resharper 的 File Structure 窗口:
很方便的让你看到你的整个成员变量窗口。
六:万般兼重构
一个永远写出完美代码的程序员永远只存在于一个 白痴Leader 的头脑里,作为码畜的我们都知道,代码是重构出来的,永远不是设计出来的。所以,你永远需要 Ctrl + Shift + R:
Resharper 把你可能用到的重构方法都列出来了,动动键盘或者鼠标,你即刻就可以完成一次重构。
七:快速完成的代码
使用 VS 提供的智能感知和 TAB 键,能够快速完成代码,比如输入代码 prop,然后按 Tab 键,就会自动创建一个属性,不过 Resharper 提供了另外的选择,看上去可以完成更多的代码。
按组合键 Alt + Insert,出现如下窗口:
话说我从来没有使用 VS 的方法自动完成过创建一个构造器,而使用 Resharper 就可以轻松实现。
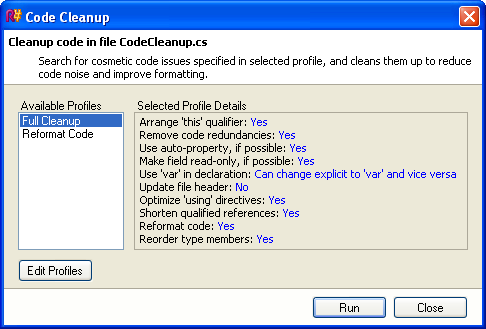
八:Cleanup Code
写了一个龌蹉的类之后,什么是最愉快的,就是让它顺便变干净以及变规范,这个时候,我们需要右键 Cleanup Code (Ctrl + Alt + F):
Resharper 提供了一种选择,让我们自己设置 Cleanup Code 的规范,当然,因为我们已经引入了 StyleCop ,所以这个规范可以设置起来非常方便。
PS:以上属于开发常用的 Reshaper 的功能,本文用于培训组员使用 Reshaper 用,着重想讲一讲快捷键冲突的问题和与 Stylecop 结合的问题。
参考:http://www.cnblogs.com/renji/archive/2007/12/11/resharper.html
Reshapter 7的快捷键: