GAMES101【lecture9-13】-现代计算机图形学入门-闫令琪-笔记
Lecture9:纹理映射 texture mapping

三角形每个顶点都对应一个(u,v),(假设这个对应关系已经知道了,不是讨论的重点)
接下来要在三角形内部填充,根据三个顶点计算插值
首先引入:
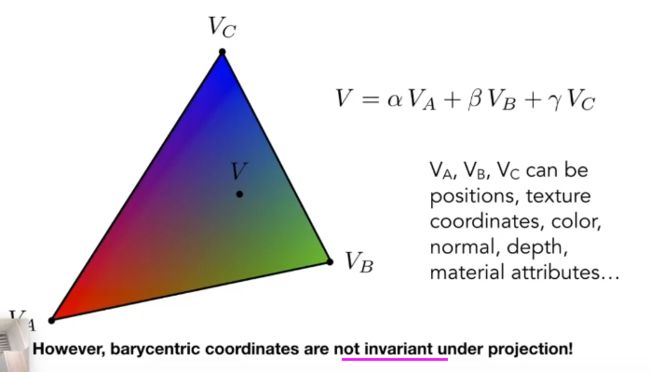
重心坐标
三角形内一点x,y可以用三个顶点A,B,C表示:

如果三个系数都是非负的,那这个点在△ABC内
没有这个条件,那这个点就是在△ABC所在平面上
重心坐标的另一个求法:利用面积比

由上面推出一般表达式:(不用记,知道重心坐标可以求出来就行了)

知道了重心坐标怎么求之后,就可以对三角形内部进行插值,属性可以是位置、材质、颜色等等

但是,投影后的重心坐标可能会不一样,所以:如果要在三维三角形内插值,要用三维的坐标
简单纹理映射算法
纹理放大

 Bilinear的方法:
Bilinear的方法:

要想得到红点的值
先对红点周围四个像素中心店u01-u11进行两两差值,得到两个粉色的点
然后再将粉色点插值得到红色点
纹理缩小

纹理太大会产生走样问题,近处锯齿,远处摩耳轮

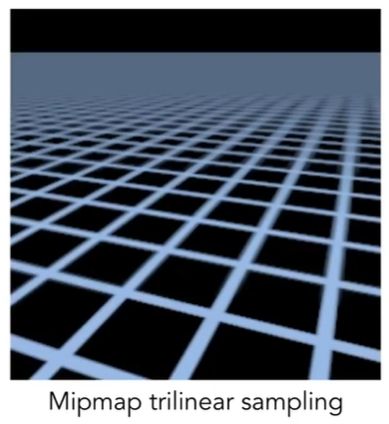
解决方法:mipmap算法
没太听懂
大概意思:
将纹理图片逐渐减小分辨率

然后摞起来

然后:

对于图中不同层的纹理,使用插值(三线性插值)再进行过渡

mipmap产生的效果:远处效果并不好-overblur

改进方法:各向异性过滤
也是没听懂
纹理的应用:
法线贴图:假的凹凸,在光滑曲面上模拟凹凸
位移贴图:真的凹凸

纹理应用
Lecture 10:几何1
什么是隐式几何和显示几何?
https://www.cnblogs.com/marsggbo/p/13089333.html
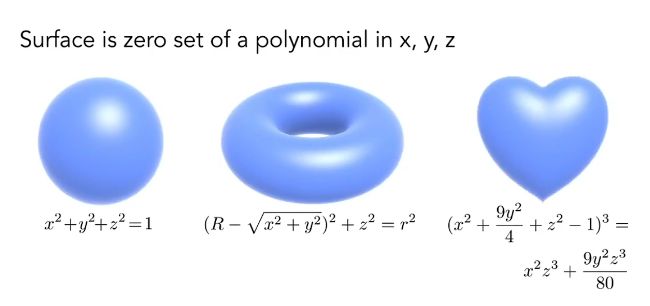
定义xyz是个函数 用函数表示这个表面,满足这个函数的点就说明在这个表面上
缺点:但是很难看出来是个啥形状,图形越复杂公式就很难写出
优点:判断一个点在不在这个面上很容易
一些隐式表示的方法:
-
距离函数:距离函数的意思是会返回当前点与任意物体表面的最短距离,如果返回的距离是负数,说明这个点在物体内部;如果为正,则在物体外部。
-
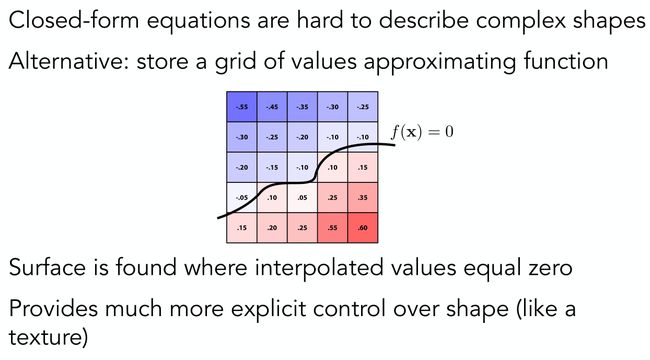
level set水平集方法:上面的距离函数需要定义出一个解析表达式,但是有时候我们不一定能够求出这个解析式。那么针对这种情况我们可以用level set(水平集)来表示几何形状。
什么是level set?其实就是我们给每个格子设定一个值,然后找出值为的地方连起来就得到了level set,连接起来也就形成物体表面。

-
分形:自相似
显式表示:参数映射
二维->三维
这里和上面的f(x,y,z)=0不一样,因为这里我们是直接将二维uv坐边上的某个点的左边通过某种映射关系直接映射到三维某个具体的坐标点了,所以这是显示的。我们只需要对二维平面上所有点遍历一遍即可得到映射后的几何形状,而前面介绍的隐式方法则需要我们根据等式来判断而为上的某个点是否在映射后的几何物体表面。
显式表示:
- 点云:点的密度变大就形成了面。理论上可以表示任何几何。
- 多边形面:最常用
最终还是根据需要去选择几何表示方法
Lecture11:曲线曲面
什么是贝塞尔曲线?
贝塞尔曲线:通过一些控制点定义光滑曲线
算法思想:找两个控制点之间线段的t处的点,t在0到1之间,再将新找到的点连起来,在找新线段的t处的点,递归下去直到找到唯一的一个点,这个点就是t这个数对应的坐标点,枚举所有t对应的点连起来就是一条光滑曲线。
t处的点可以表示成所有控制点的线性多项式

性质:可以直接对控制点进行仿射变换;
凸包性质:曲线所有的点都肯定在控制点的凸包内。(凸包:能够包含住所有给定点的最小凸多边形。)
什么是逐段贝塞尔曲线?
为什么要用那么多的控制点去定义一个很复杂的贝塞尔曲线呢?能不能用很少的控制点定义每一段然后皮拼起来。
通常是4个控制点定义一段曲线。(ps的钢笔工具)

除了贝塞尔还有什么?
B-样条
贝塞尔曲线动一个点别的点都会动,我想要局部性的性质
很复杂…
空间曲面是如何定义的?
贝塞尔曲线是一维的控制点,想要定义曲面的话就要二维的控制点,在横竖两个方向上做贝塞尔曲线,比如在每一行上的控制点生成曲线,然后所有曲线上同一点位置的控制点再生成贝塞尔曲线,第二次生成的曲线扫过的平面就是空间曲面。

网格处理
复试
新媒体
101总结的好
有哪些细分方法?

先细分再调整。
loop细分:分割产生新顶点,调整顶点位置使更光滑;
限制:只能用于三角形面。
catmull-clark细分:对一般的情况(有四边形和三角形)面的细分,对每个面连接每条边中心和面中心,调整位置。
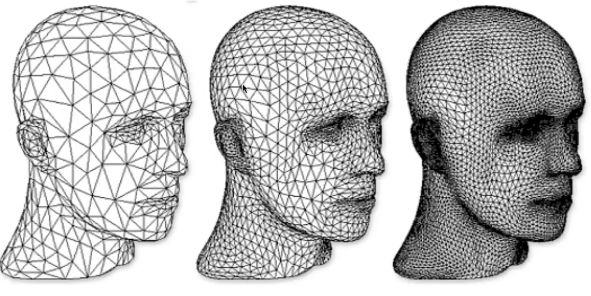
简化:减少三角形数量,提升性能,或者是远距离观察并不需要很多三角形细节。
边坍缩,二次误差度量选出误差最小的边,坍缩
二次误差度量类似于机器学习中的L2距离, 这个误差定义为顶点到与顶点相邻的所有三角面的距离平方之和,让这个误差值最小就可以了。
正规化:让三角形都变成规则的等边三角形
Lecture13 光线追踪
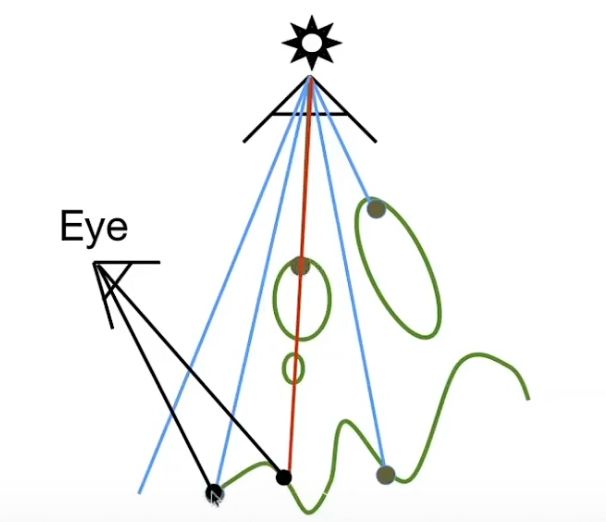
如何生成阴影?
Shadow Mapping方法
思想:如果不在阴影中,光源和相机都可以看到这个点
做法:
为什么要做光线追踪?
光栅化全局效果不好
比如软阴影,光线弹射很多次的间接光照等等
怎么做光线追踪?
whitted-style递归光线追踪
光线路径追踪的方法是一个与光栅化相反的过程,它在于用眼睛去看世界而不是世界如何到达眼中。
具体做法是:从视点出发向屏幕上每一个像素发出一条光线,追踪此光路并递归计算其不断折射和反射的方向,之后反向映射到对应的像素上。通过计算光路上颜色衰减和叠加,即可基本确定每一个像素的颜色。

光线追踪中的一些问题 我还没看 在第13讲的中间开始