- Spring系列学习之Spring CredHub
m0_74824755
面试学习路线阿里巴巴spring数据库java
英文原文:https://spring.io/projects/spring-credhub目录概述注入并使用CredHubTemplate认证Authentication相互TLSOAuth2SpringBoot配置快速开始学习文档概述SpringCredHub提供客户端支持,用于存储,检索和删除在CloudFoundry平台中运行的CredHub服务器的凭据。CredHub提供了一个安全存储,
- 零基础程序员如何快速学会python
Java进阶营菌
程序员职场Pythonpython开发语言后端pycharm程序人生
学会Python能做的事情也很多,常见的就有网络爬虫,数据分析,前端开发,机器学习,都能很好地提高工作效率,往任何一个领域发展,工作前景是非常不错的。接下来我从基本的软件安装开始,仔细的给大家分析新手入门应该怎样学习Python吧,如果有讲得不到位的地方也欢迎大家指正,我会及时进行修改。一、软件的安装和选择1、配置环境关系到实操,所以在选择资料的同时,你还需要安装好Python需要的软件,软件版本
- appium-desktop执行报错:An unknown server-side error occurred while processing the command. Original erro
z_zdong
appium自动化android
最近在学习appium自动化,在appium-desktop点击startsession报以下错误,麻烦各位大神帮小弟看看,万分感激Anunknownserver-sideerroroccurredwhileprocessingthecommand.Originalerror:ErrorexecutingadbExec.Originalerror:‘Command‘F:\Andriod_SDK\p
- 新手0基础路由器刷机(小米WR30U)
frank_double
路由器刷机智能路由器
准备工作:登陆恩山论坛搜237去下载刷路由器别人已经备好的各种包目录一、#######开SSH###########1、进小米路由系统设置“启用与智能网关的无线配置同步”为开启、再DHCP为自动配置DNS,最后设置wan口为第一个端口。2、将笔记本电脑与wan1口用网线连接,笔记本进入控制面板-网络管理-无线网卡-右键无线网卡属性,将网络共享给WR30U。3、CMD运行python.exeserv
- bitcoinjs学习笔记4—p2pkh、p2sh、p2wpkh地址生成
EM-FF
bitcoinjs比特币学习笔记区块链
BitcoinJS学习笔记4—P2PKH、P2SH、P2WPKH地址生成大纲1.概述目标:学习如何使用BitcoinJS生成三种常见的比特币地址类型:P2PKH(Pay-to-Public-Key-Hash)P2SH(Pay-to-Script-Hash)P2WPKH(Pay-to-Witness-Public-Key-Hash)工具:BitcoinJS库、比特币测试网(Testnet)或回归测试
- ImportError: cannot import name ‘LlavaLlamaForCausalLM‘ from ‘llava.model‘ (/root/LLaVA/llava/model
Lemon J Lee
python
[Question]ImportError:cannotimportname‘LlavaLlamaForCausalLM’from‘llava.model’(/root/LLaVA/llava/model/init.py)#1208文章参考链接https://github.com/haotian-liu/LLaVA/issues/1208基本上还是flash-attn和环境不适配的原因,最初我的c
- 在 Ubuntu 下通过 Docker 部署 Nginx 服务器
shelby_loo
服务器ubuntudocker
嘿,朋友们,今天我们来聊聊如何在Ubuntu上通过Docker部署Nginx服务器。这是个简单又强大的组合,能让你快速搭建一个高效的web服务器。Docker和Nginx简介Docker是一个开源平台,用于自动化应用程序的部署、扩展和管理。它通过容器技术将应用程序及其所有依赖项打包在一起,确保在任何环境中都能一致运行。Nginx是一款高性能的HTTP和反向代理服务器,也是一个IMAP/POP3代理
- 在 Ubuntu 下通过 Docker 部署 Caddy 和 PHP-FPM 服务器
reddingtons
服务器ubuntudocker
引言大家好,今天我们要聊的主题是如何在Ubuntu上通过Docker部署Caddy和PHP-FPM服务器。Caddy是一个现代化的web服务器,支持HTTPS,配置简单;而PHP-FPM是PHP的FastCGI进程管理器,能够高效处理PHP请求。二者结合,简直是开发者的福音。Docker、Caddy和PHP-FPM简介Docker是一个开源的容器化平台,允许开发者轻松打包、分发和运行应用。通过Do
- Adobe设计5个冷门技巧分享
reddingtons
adobe
作为一名学生,我通过学校的学生邮箱获得了免费使用Adobe全系列软件的权限,包括Photoshop、Illustrator、PremierePro等热门软件。这让我能够充分探索这些强大的创作工具,提升学习和创作效率。由于我可以使用所有Adobe收费功能,因此以下分享的技巧可能涉及收费功能,部分免费用户可能无法使用,但对于拥有完整软件权限的用户来说,这些技巧将极大提升工作效率。1.Photoshop
- 数据结构--二叉树OJ习题2
晴晴学语言
数据结构OJ习题二叉树leetcode数据结构
1另一个树的子树1.1题目介绍给定两个非空二叉树s和t,检验s中是否包含和t具有相同结构和节点值的子树。s的一个子树包括s的一个节点和这个节点的所有子孙。s也可以看做它自身的一棵子树。示例:给定的树s:给定的树t:返回true,因为t与s的一个子树拥有相同的结构和节点值。来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/subtree-of-an
- Springboot项目中线程池使用整理
m0_74823715
面试学习路线阿里巴巴springboot后端java
文章目录Springboot项目中线程池使用整理学习目标线程池类型及特点Java基础线程池SpringThreadPoolTaskExecutorThreadPoolTaskExecutorvsThreadPoolExecutor主要区别@Async注解使用AsyncConfigurer接口CompletableFuture线程池实现方式比较1.Spring@Bean方式2.AsyncConfig
- Nginx的安装和部署以及Nginx的反向代理与负载均衡
小彭爱学习
nginx负载均衡scala
Nginx的安装和部署以及Nginx的反向代理与负载均衡1.本文内容Nginx的安装Nginx的静态网站部署Nginx的反向代理与负载均衡,配置反向代理与负载均衡2.Nginx的安装与启动2.1什么是NginxNginx是一款高性能的http服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师伊戈尔·西索夫(IgorSysoev)所开发,官方测试nginx能够支撑
- spring boot面试笔记
表面矿工
面试题springboot面试笔记
starterSpringBoot、SpringMVC和Spring有什么区别?Spring和SpringMVC:1、Spring是一个一站式的轻量级的java开发框架,核心是控制反转(IOC)和面向切面(AOP),针对于开发的WEB层(springMvc)、业务层(Ioc)、持久层(jdbcTemplate)等都提供了多种配置解决方案;2、springMvc是spring基础之上的一个MVC框架
- spring mvc面试笔记
表面矿工
面试题springmvc面试
简述SpringMVC工作原理?SpringMVC工作原理:1:用户发送请求至前端控制器DispatcherServlet。2:DispatcherServlet收到请求调用HandlerMapping处理器映射器。3:处理器映射器找到具体的处理器(可以根据xml配置、注解进行查找),生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet。4:Dispatcher
- DeepSeek应用场景及其解决的问题
杏花春雨江南
自然语言处理
DeepSeek是一种基于深度学习的智能技术,能够处理复杂的非结构化数据(如文本、图像、语音等),并在企业级应用开发中发挥重要作用。以下是DeepSeek在企业级应用开发中的典型应用场景及其解决的问题:1.企业知识管理与智能搜索场景:企业拥有大量的文档、报告、邮件、会议记录等非结构化数据,员工需要快速找到相关信息。DeepSeek的作用:通过语义搜索和自然语言处理(NLP),DeepSeek可以理
- Remote: Support for password authentication was removed on August 13, 2021.
杏花春雨江南
gitgithub
remote:SupportforpasswordauthenticationwasremovedonAugust13,2021.remote:Pleaseseehttps://docs.github.com/get-started/getting-started-with-git/about-remote-repositories#cloning-with-https-urlsforinform
- 机器学习 第一章 绪论
太炀
机器学习机器学习人工智能
1.1引言什么是机器学习(machinelearning)?机器学习是致力于研究如何通过计算手段,利用经验来改善系统自身的性能的学科。在计算机系统中,“经验”以“数据”的形式表现。通过这些数据产生模型(model)的算法,即“学习算法”(learningalgorithm)。如果说计算机科学是研究“算法”的学问,那机器学习就是研究“学习算法”的学问。ps:本系列所说“模型(model)”泛指数据学
- 学习笔记分享-进阶数据结构与算法-图-并查集-优化
-暮倦-
#学习笔记分享-数据结构与算法学习笔记
前言图片上面的personal表示只有图片上面的一行语句是解释图片内容的、local表示这个图片所在标题下的所有语句都是解释图片内容的、global表示有多个标题下的所有语句都是解释图片内容的我是一名大二的学生,学了差不多一年java技术栈了,想记录一下自己对知识点的心得,目前还是个小白,期望大佬们可以指出我笔记中的不足之处、对知识点的认知错误、笔记结构的混乱等这些图片内容都是在观看黑马课程时的视
- 编程入门难?Python 十大核心知识点,手把手教你!
编程咕咕gu-
Python基础python开发语言Python教程网络爬虫
如果你对编程感兴趣,但又不知道从哪里开始,那么Python会是你的好选择。它简单易学,是初学者学习编程的好帮手。这篇文章会用轻松的方式,带你了解Python的十个重要概念,一步步帮助你从零开始!1.Python文件与扩展名学习Python的第一步是创建一个Python文件。Python文件的名字后面都会加上.py作为扩展名。例如,你可以创建一个名为main.py的文件,这就是一个Python脚本。
- Ubuntu 下通过 Docker 部署 Nginx 服务器
reddingtons
服务器ubuntudocker
Docker和Nginx简介Docker是一种开源平台,旨在简化应用程序的开发、交付和运行。通过容器化技术,Docker能够将应用及其依赖项封装在一个独立的环境中,确保在任何地方都能一致地运行。Nginx是一款高性能的HTTP和反向代理服务器,广泛应用于负载均衡和静态内容服务。结合Docker和Nginx,你可以轻松地创建和管理灵活、可扩展的网络服务。实验环境本次实验使用的是三丰云的免费服务器,配
- 使用 nodejs 和 ElasticSearch 快速搭建全文检索
dbLenis
数据库java编程语言大数据linux
点击蓝色“有关SQL”关注我哟加个“星标”,天天与10000人一起快乐成长上次群友问我,Python怎么学,我说四个小时足够了,你们不信。这次,我用2个小时,仅仅用Google,快速搭建了一个nodejs+Elasticsearch的小Demo.足可见,在有搜索的年代,快速上手一门技术,已经不是什么难事。1安装1.1下载地址https://nodejs.org/en/download提供windo
- 前端架构 —— 脚手架的开发流程
mask-li
前端
一、脚手架开发流程详解开发流程创建npm项目创建脚手架入口文件,最上方添加:#!/usr/bin/envnode配置package.json,添加bin属性编写脚手架代码将脚手架发布到npm使用流程安装脚手架npminstall-gyour-own-cli使用脚手架your-own-cli二、脚手架开发难点解析分包:将复杂的系统拆分成若干个模块命令注册:vuecreatevueaddvueinvo
- Rust 入门学习笔记(一)
mask-li
rust学习开发语言
介绍Rust程序设计语言的本质实际在于赋能(empowerment):无论你现在编写的是何种代码,Rust能让你在更为广泛的编程领域走得更远,写出自信。(这一点并不显而易见)举例来说,那些“系统层面”的工作涉及内存管理、数据表示和并发等底层细节。从传统角度来看,这是一个神秘的编程领域,只为浸润多年的极少数人所触及,也只有他们能避开那些臭名昭著的陷阱。即使谨慎的实践者,亦唯恐代码出现漏洞、崩溃或损坏
- 【线代】《线性代数的几何意义》——摘录笔记(四)
jingyu404
线性代数读书及杂言
内容:大多是摘录原书,概括、理解是自己总结的。目的:供自己温习使用,有摘录不全或总结不精的部分。他人学习,仅供参考。目录U6线性方程组1.作用于向量的形式2.解的形式3.解的代数形式4.解的结构5.方程组、矩阵与向量的关系U7二次型1.定义2.表示(多项式与向量)3.用途4.几何意义5.二次型合同对角化6.惯性定理7.正定二次型笔记链接汇总U6线性方程组1.作用于向量的形式(1)看成矩阵对向量(x
- 【线代】《线性代数的几何意义》——摘录笔记兼小结(五)
jingyu404
线性代数读书及杂言
内容:大多是摘录原书,概括、理解是自己总结的。目的:供自己温习使用,有摘录不全或总结不精的部分。他人学习,仅供参考。目录附录1.线性代数简史2.怎样学习线性代数丘维声小结笔记链接汇总附录1.线性代数简史书上说摘自百科《线性代数》,所以就简略做个摘录吧。1.1向量,物理学。Bc350,亚里士多德:“力可以构成向量”,平行四边形法则。牛顿,最先使用有向线段表示。18c,威塞尔,用坐标平面的点表示复数,
- 前端架构设计
weixin_34266504
前端测试javascriptViewUI
最近在拜读一本《前端架构设计》的书,该书讲到前端架构师的用户是开发人员。所选择的工具、编写的代码、创建的流程,都是为了让开发人员能够构建出最高效的、不出错的、可扩展的和可持续优化的系统。一、HTML1)标签规范化div乱炖是指嵌套多层div元素。为了保持简洁,语义化的标签是首选,应用样式所依靠的是HTML5元素名称和它们的层级关系,在标记中没有类名,往往写出层级的后代选择器。2)模块化方法前端开发
- HTTP cookie与session
风掣长空
计算机网络http网络协议网络
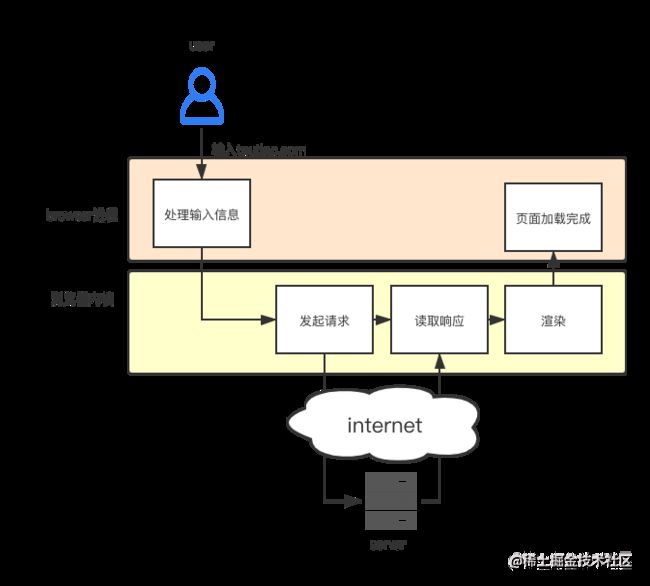
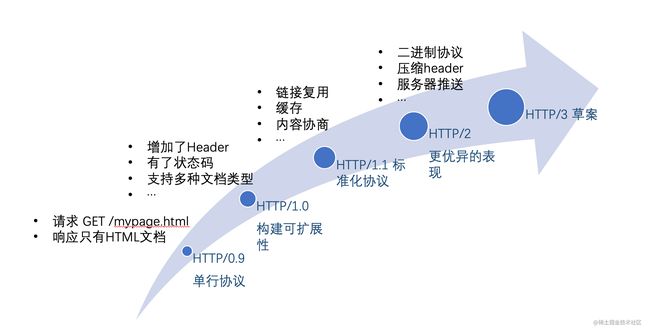
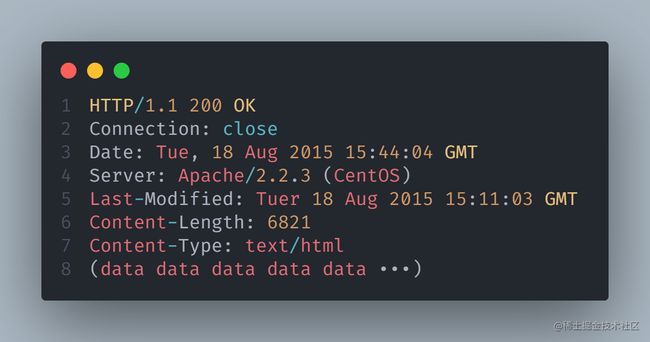
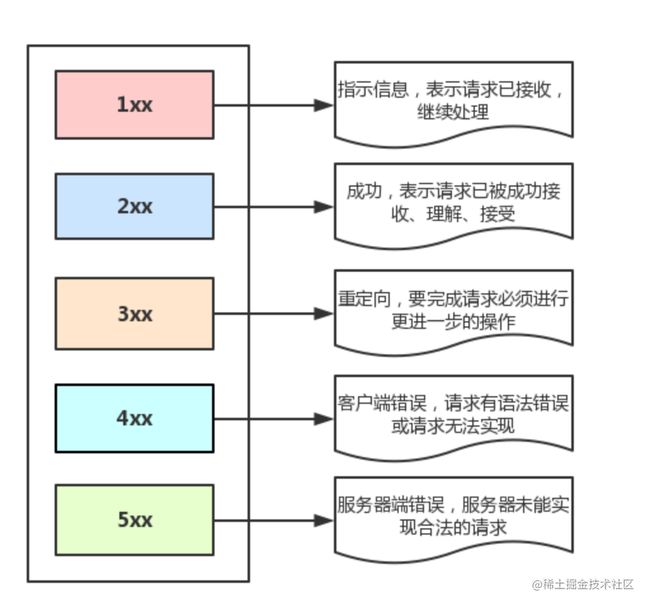
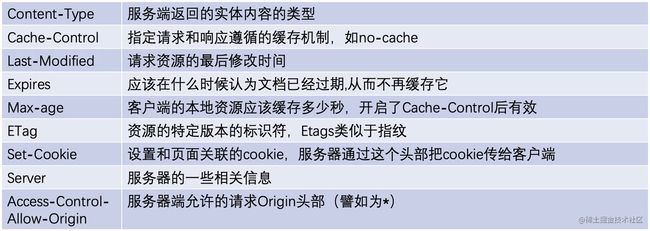
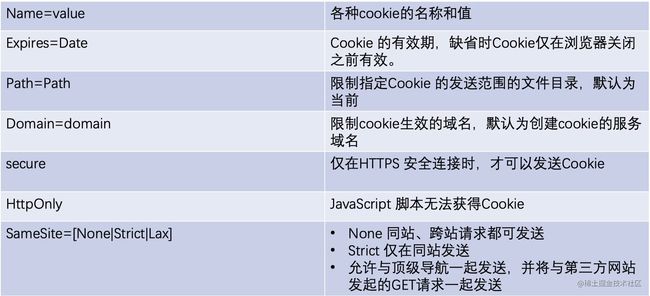
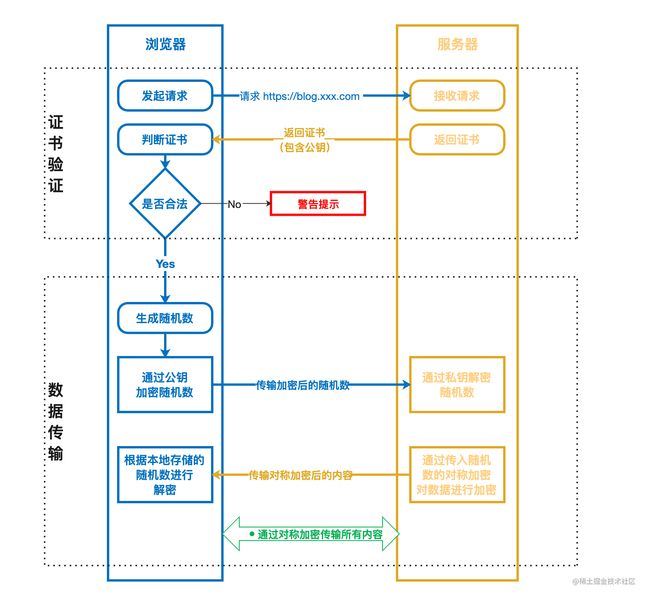
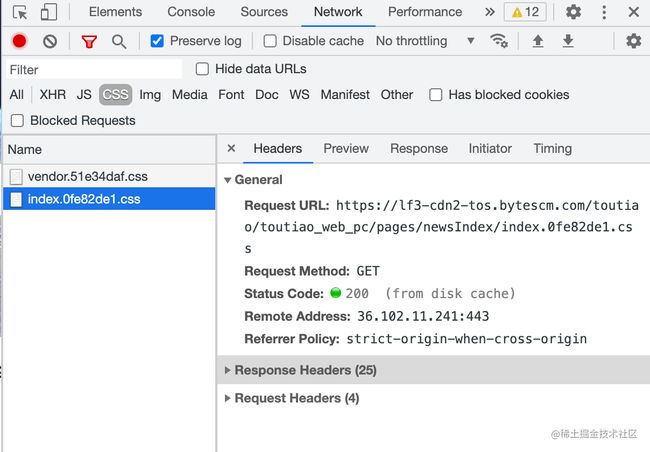
telnet命令telnet是一个网络协议,用于通过TCP/IP网络进行远程登录到服务器。它允许用户在本地计算机上通过网络连接到远程服务器,并在服务器上执行命令telnet[主机名或IP地址][端口号]//连接服务器在telnet会话中,Ctrl+]会将你从当前会话切换到telnet的命令模式,你可以在这里输入命令。Ctrl+T可以显示当前的连接状态。HTTP是无连接,无状态的,就是每次访问一个服
- SpringBoot整合easy-es
rkmhr_sef
面试学习路线阿里巴巴springbootelasticsearch后端
一、easy-es简介EasyES是一款基于Elasticsearch官方提供的RestHighLevelClient开发的ORM框架,旨在简化开发流程并提高效率。EasyES在保持RestHighLevelClient原有功能的基础上进行增强,而不做任何改变。它采用与Mybatis-Plus相似的语法,使得开发者可以无缝迁移至EasyES,无需额外学习成本。EasyES的核心理念是将简单、易用性
- 线性代数笔记十——四个基本子空间
技术小坤
线性代数线性代数笔记
4个基本子空间由以下组成:列空间:C(A)C(A)C(A)在RmmR^mmRmm维空间零空间:N(A)N(A)N(A)在RnnR^nnRnn维空间行空间:C(AT)AC(A^T)AC(AT)A的行的所有组合,在RnR^nRn左零空间:N(AT)AN(A^T)AN(AT)A转置的零空间,在RmR^mRm基:从基出发构建RnR^nRn与RmR^mRmC(A)C(A)C(A)N(A)N(A)N(A)C(
- 学习dify第二天-web下篇
一直走下去-明
next.jsdify源码学习学习前端react.js前端框架
学习dify第二天-web下篇引言web目录结构配置入口文件分析下怎么封装的请求最后总结:参考阅读:React基础用next.js写个页面跳转的应用seo搜索引擎优化引言react:ReactFoundations:AboutReactandNext.js|Next.js如果不会next.js可以先看看这个,不看其实也没关系,学下思路也可以。next_web小demoweb目录结构*mocks*:
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l