Flash与数学:心形线

当初看到这些线的时候 是在一个数学的网上,今天也动手弄了一个心形线。内容其实很简单,没有什么花俏的东西,但是利用极坐标方程可以结合flash 当中,同样也会使用极坐标的方程绘制玫瑰线。由于能力有限,还是一步步来吧。
今天学了这个东西。我们把公式粘贴上,都可以网上搜索到
//四种方向心形线
r=a*(1+cos(angle))
r=a*(1-cos(angle))
r=a*(1+sin(angle))
r=a*(1-sin(angle))
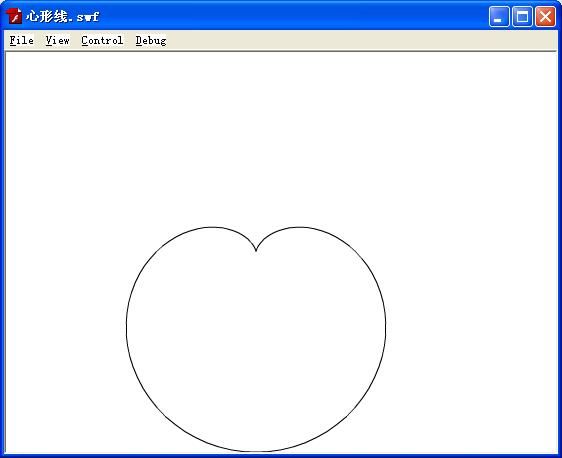
这四种的极坐标方程,有了这个方程之后,我们可以借助这种方程来实现绘制一个心形。我懒得一点没有填充颜色,有兴趣可以补充。
这次我们使用的Point类当中一个极坐标转换的方法来描点。
var point:Point=Point.polar(r,angle);//极坐标转换笛卡尔坐标
这个方法可以将极坐标转换我们常用的坐标系。这样我们可以利用绘图api 描绘每一个点。
我们利用这个方法,将他做一个简单描点动画。如下代码
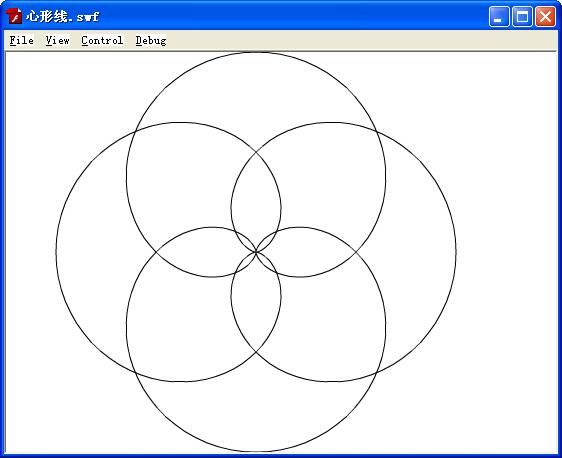
其中每一个公式里面心形的方向也不会相同的。
不妨自己可以测试一下。好,累了 马上睡觉。第二天再补充。
根本不同情况绘制四个方向的心,这样就会变成下面的图案。借助了极坐标公式,能够方便我们对这种图形把握,可以更加有方向地通过绘图api描绘出来。这种心形线所创造出来的效果不仅仅是这样的。可以拓宽其他的一些效果,如三维。至于这些效果如何把握,有待慢慢研究。

代码清单: