vue3快速入门:学习Vue3为什么要学习TypeScript?使用 TypeScript 的 10 个理由
学习Vue3为什么要学习TypeScript?
要回答这个问题,其实官方文档已经给了我们答案。
将 Vue 与 TypeScript |维.js (vuejs.org)![]() https://vuejs.org/guide/typescript/overview.html
https://vuejs.org/guide/typescript/overview.html
像TypeScript这样的类型系统可以在构建时通过静态分析来检测许多常见错误。这降低了生产中运行时错误的可能性,并且还使我们能够更自信地重构大型应用程序中的代码。TypeScript 还通过在 IDE 中基于类型的自动完成功能改进了开发人员的人体工程学。
Vue 是用 TypeScript 本身编写的,它提供了一流的 TypeScript 支持。所有官方的 Vue 包都附带捆绑类型声明,这些声明应该开箱即用。
使用 TypeScript 的 10 个理由
什么是 TypeScript?
TypeScript是一种开放且免费的编程语言,由微软的工程师于2012年创建,用于创建大型应用程序。我们可以从官方的TypeScript网页上读到“TypeScript是JavaScript的超集,可以编译成普通的JavaScript”。这意味着它在基本JavaScript之上添加了其他语法。TypeScript主要引入了强类型。大多数附加语法结构(如类型注释,接口,泛型)都是为了确保程序语义的一致性。它们仅在开发时使用,并在编译期间删除。
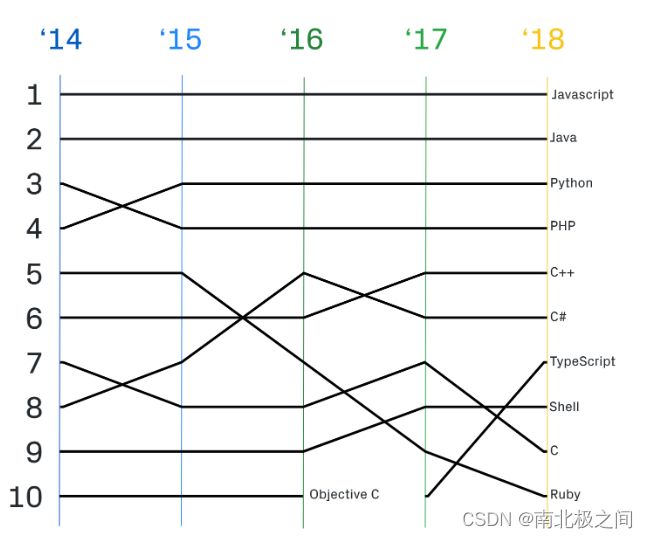
此外,根据GitHub的统计数据,TypeScript是增长最快的语言之一。
图片来源:GitHub的Octoverse
那么你应该使用TypeScript的原因是什么?
1. 更好的开发者体验
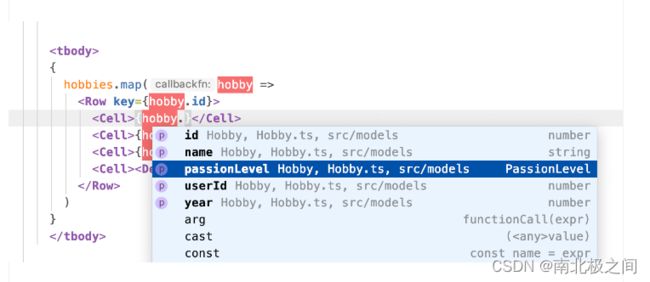
在用JavaScript编写程序时,我认为每个人都经常想知道“这个对象中有什么字段?”或者“这个函数接受什么参数?”——这些事情会减慢我们的速度。我们必须遍历多个文件才能找出值的来源。使用TypeScript,这些问题就消失了(除非你没有正确使用它并放置在任何地方)。
由于TypeScript附带的功能,软件开发人员编写程序更容易,更直观。其中一个主要的便利是,您不仅知道变量的名称,还知道它存储的数据类型。您可以更多地关注应用程序中的逻辑等大内容,而不必担心小细节。
TypeScript还可以节省您的时间,因为当键入TS时,不必搜索文档,而是可以建议所有可用选项,例如组件中的props或库中的函数/类。它为您提供了按预期使用它们并传递正确参数的更高机会。例如,您不必查看文档即可添加选中的,已检查的图标道具,并查看它们应该是什么类型才能从材质UI
当然,对于程序员来说,最重要的是学习如何编写可读的干净代码并尊重所有好的做法。但是,如果可能的话,为什么不让自己的事情变得更容易,并在你被迫这样做的地方使用外部帮助呢?我们都是人,都会犯错误,所以使用一种迫使我们避免错误的工具是救命稻草。
2. 扩展您的编程知识
通过学习TypeScript,您可以了解您可能没有接触过的新编程概念,例如类型,泛型,接口,枚举,命名空间。所有这些结构都受到静态类型语言(如C#,Java和C++)的启发,因此,如果您使用TypeScript,那么将来当您想要尝试新的编程语言时,它可能会受益。
3.易于启动和采用
如果你想使用TypeScript,它很容易上手。或者,也许您已经在开发一个已经用普通JavaScript编写的应用程序一段时间了?您可以以增量方式将 TS 引入现有项目,因为它还可以.js文件进行编译。无需重写整个代码。
4. 活跃的社区
TypeScript越来越受欢迎。它被谷歌,微软,Airbnb,Shopify,Asana,Adobe和Mozilla等顶级科技公司使用,因此我们可以假设它在可扩展性方面达到了他们的期望 - 因为他们正在开发大型和复杂的应用程序。
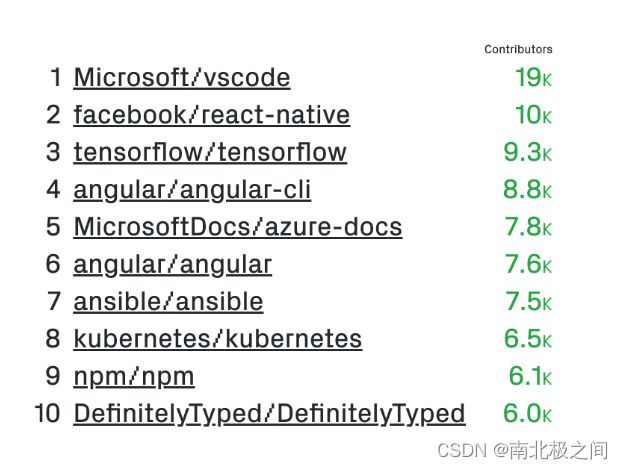
TypeScript也有很多令人惊叹的开源贡献者,比如WifistlyTyped和TypeStrong,它们正在不断开发TypeScript的工具。
来源:Github的Octoverse
5. 无处不在
正如我们所说,TypeScript编译为纯JavaScript - 这意味着它可以在任何地方运行。它可以在应用程序的前端使用(例如与React,Angular甚至没有任何框架)和Node.js后端使用。
TypeScript的另一个优点是它可以编译成任何JS版本,ES6,ES5和以下...ES3.
6. 防止错误
TypeScript不会使您的软件错误免费。但它可以防止许多与类型相关的错误。
例如,如果将 strictNullChecks 选项设置为 true,而变量可以是对象或 null/未定义,则在不检查此对象是否为 null/未定义的情况下,无法获取此对象的属性。
7. 文档+沟通
类型的作用类似于文档的另一层。它们在代码中存储有价值的信息,这对于将来使用您的代码的软件开发人员非常有用。这是一种不同的方式,可以与您的同事就意义进行沟通,并强制他们如何使用我们构建的东西。接口告诉其他人你的意图,例如,必须打开一个单独的测试文件。根据我的经验,与仅使用JavaScript相比,使用类型进入项目要轻松得多,速度更快。所以,另一个节省时间。
与任何其他文档不同,TypeScript 始终与最新更改同步。
当然,它不应该取代一般文档
8. 代码质量
在开始时使用类型和接口定义数据结构,迫使你从一开始就考虑应用的数据结构,并做出更好的设计决策。
9. 更容易重构
当您想要使用IDE重命名变量时,它只能进行猜测 - 因此有时它最终会进行不必要的更改。但是,当 IDE 提供 TypeScript 类型的检测时,它可以是 100% 准确的。在纯JS中,有必要在这样的重构之后对整个系统进行回归测试,这可能需要很多时间。
10. AOT编译
TypeScript 在编译期间执行所有操作,因此它不会对运行时性能产生负面影响。
其中一个例子可以受到保护,并且 ECMAScript 将私有字段引入到标准中,这在 TypeScript 中已经存在了一段时间。不同之处在于,TS 在编译时检查它,在运行时检查 ES,这可能会影响应用程序的性能。
相信了吗?
在本文中,我想强调的是,类型不仅是为了保护应用程序,而且对前端开发人员的体验也有积极的影响,从长远来看,它可以加速,而不是减缓开发。