vue知识点——路由(跳转页面、传参、路由守卫等)
目录
一、路由--vue.js
二、路由安装
三、路由配置 /router/index
1、普通路由配置
2、路由传参
3、404页面
四、组件-
相关属性
1、to
2、replace
3、append
4、tag
5、active-class
五、编程式路由跳转 $router
1、前进
2、后退
3、切换路由
4、替换路由
六、路由信息 $route
七、路由守卫
1、单页面守卫(组件内部 )
2、全局守卫
八、路由查询参数
一、路由--vue.js
什么是路由?
在 Vue 中路由就是控制显示哪个页面,通过路由显示的页面是显示在 App.vue 中的,当更改 URL 后只改变 App.vue 页面中路由部分对应的内容,也就是说通过路由显示时,也是属于局部刷新效果。
注:在 App.vue 中通过
- 路由就是路径和组件的映射关系。
- 在一个页面里, 切换业务场景
- 单页面 SPA(single page web application) 应用
- 整个应用只有一个完整的页面
- 点击页面中的导航链接不会刷新页面 ,只会做页面的局部更新
- 数据需要通过ajax请求获取
注意点:
- 路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹
- 通过切换,隐藏了的路由组件,默认是被销毁掉的,需要的时候在挂载
- 每个组件都有自己的$route属性,里面存储着自己的路由信息
- 整个应用只有router,可以通过组件的**$router**属性获取到
二、路由安装
1.直接下载 / CDN
https://unpkg.com/vue-router/dist/vue-router.js2.npm安装vue-router,命令
npm i vue-router
3.应用插件:Vue.use(VueRouter)
三、路由配置 /router/index
1、普通路由配置
// 1.在router/index文件中配置
{
path: '/user', //配置的路径
name: 'user', //名称
component: () => import('../views/user/UserView.vue') //对应的组件
}
// 2.在App.vue文件中配置
个人中心
3.在 App.vue 中通过 子路由配置
{
path: '/admin',
name: 'admin',
component: () => import("../views/admin/AdminView.vue"),
// 注册子路由
children: [
// 和普通路由一致,path前面没有 /
{ path: "dash", name: "dash", component: () => import("../views/admin/HomeView.vue") },
]
},
跳转到子路由dash页面 2、路由传参
1、传递参数
跳转前的搜索页面(data中声名 value变量,注意此处to前要加:)
搜索
路由注册页面index.js
// 搜索结果页面 此处path上自定义/:value参数
{
path: '/search/:value',
name: 'search',
component:()=>import('../views/SearchView.vue'),
},
跳转目标页面接收参数
查看搜索value参数{{$route.params.value}}2、接收参数
{{$route.params.value}}特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
3、404页面
404页面的path为* 配置在最后面 页面查找错误默认跳转404
404
您的页面被外星人绑架了!
回首页
// 404的path为* 配置在最后面
{
path: "*",
name: "nomatch",
component: () => import('../views/NoMatch.vue')
}四、组件-
相关属性
1、to
表示目标路由的链接。 当被点击后,内部会立刻把 to 的值传到 router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。
Home
Home
Home
Home
Home
User
Register 2、replace
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),导航后不会留下 history 记录。
3、append
设置 append 属性后,则在当前 (相对) 路径前添加其路径。例如,我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b
4、tag
有时候想要
渲染成某种标签,例如。 于是我们使用tagprop 类指定何种标签,同样它还是会监听点击,触发导航。
foo
foo 5、active-class
设置 链接激活时使用的 CSS 类名。可以通过以下代码来替代。
Router Link 1
Router Link 2
注意这里 class 使用 active-class="_active"。
五、编程式路由跳转 $router
1、前进
- $router.forward()
- $router.go(1)
2、后退
- $router.go(-1)
- $router.back()
3、切换路由
$router.push('/about')
4、替换路由
$router.replace('/about')
六、路由信息 $route
- 路由参数 params
- 查询 query
- 地址 path
- 全地址 fullPath
- 名称 name
产品页面{{$route.params.id}}
查询参数:{{$route.query}}
哈希值:{{$route.hash}}
全地址:{{$route.fullPath}}
地址:{{$route.path}}
名称:{{$route.name}}
七、路由守卫
作用:在进入离开页面前做拦截,处理事情(跳转提示,权限检查)
1、单页面守卫(组件内部 )
- 进入前 beforeRouterEnter(to,from,next)
- 离开前 beforeRouterLeave
- 更新前 beforeRouterUpdate
- to要进入的路由
- from从哪个页面进入
- next下一步
- next()进入to页面
- next(true)进入to页面
- next(false)不跳转
- next("/login")跳转到登录
单页面守卫使用
写在需要使用守卫的页面
beforeRouteLeave(to,from,next){
// to 要去的页面
// from 从哪个页面离开
// next下一步(必须要执行)
var flag = window.confirm("亲,商品价格是本年度最低价格,确定也放弃优惠吗?");
if(flag){
next();//进入下一页面
}else{
next(false);//不离开
}
}单页面守卫举例:
2、全局守卫
- 全局前置:router.beforeEach((to, from, next)
- 全局后置:router.afterEach((to, from)
- 参数与单页面参数相同(全局后置只有两个参数)
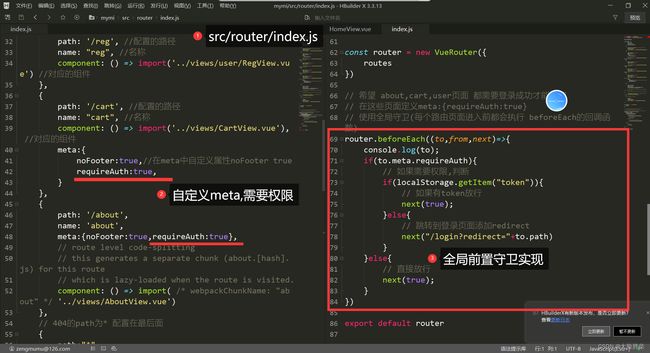
全局守卫(步骤一)
//写在路由配置中 src/router/index.js
//希望好几个页面都需要验证是否登录
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth) {
//如果需要全限,判断
if (localStorage.getItem("token")) {
//如果没有token放行
next(true);
} else {
//跳转到登录页面添加redirect
next('/login?redirect' + to.path)
}
} else {
//直接放行
next(true);
}
})
router.afterEach((to, from) => {
console.log(from, '离开前')
})全局守卫路由设置(步骤二)
在需要设置全局守卫的组件页面添加meta对象属性
{
path: '/user', //配置的路径
name: "user", //名称
meta: {
noFooter: true, //在meta中自定义属性noFooter true
requireAuth:true
},
component: () => import('../views/user/UserView.vue') //对应的组件
},全局守卫举例:
八、路由查询参数
传递 next("/login?redirect=/cart")
获取 var redirect = this.$route.query.redirect| | '/user'