Lottie 基本上是一种用于矢量图形动画的文件格式,它在吸引访问者注意力方面比您网站的静态资产非常有效。它以德国剪影动画先驱 Charlotte Lotte Reiniger 的名字命名。 Lottie 基本上是一种基于 JSON 的动画文件,可帮助网页设计人员在每个屏幕上显示动画文件
移动的元素总是能引起我们的注意。美国国家医学图书馆出版了一本关于视觉运动和注意力捕获之间的联盟的期刊。根据他们的研究,运动总能有效地引导我们的注意力。
如果您想在您的网页上获得更多关注,请在此处添加一些移动对象。因此,客户更有可能迷上您的网页。但真正的问题来了;您如何吸引访客的注意力?
很简单,使用Lottie动画!
Lottie 在吸引访问者注意力方面比您网站的静态资产更有效。这就是为什么我们要告知您将交互式 Lottie 动画添加到您的 Joomla 网站的整个过程。
什么是 Lottie 动画
Lottie 基本上是一种用于矢量图形动画的文件格式。它以德国剪影动画先驱 Charlotte Lotte Reiniger 的名字命名。
Lottie 基本上是一种基于 JSON 的动画文件,可帮助网页设计人员在每个屏幕上显示动画文件。这些小动画文件适合任何没有像素化的屏幕。但是,如果我们想谈论发展,Bodymovin 是我们必须在这里讨论的第一件事。
由于Bodymovin,Lottie 文件的开发终于成为可能。它是由 Hernan Torrisi 开发的 Adobe After Effect 插件。此插件可以将 Adobe After Effects 动画导出为 JSON 格式。当网页设计师在他们的网站上实现这些 JSON 文件时,他们会在屏幕上看到那些美丽的 Lotties!
在哪里可以免费找到交互式 Lottie 动画
有很多在线和离线工具可以设计您自己的 Lottie 动画。最流行的是 Adobe After Effects、Adobe XD、Figma 等。但是,只有您有足够的时间和设计知识,才能设计出有效的 Lottie 动画。
尽管 Lottie 动画看起来创建起来有多么复杂,但它们实现起来非常简单。因为网上有大量免费和现成的 Lottie 动画。在那里搜索您喜欢的 Lottie 动画,获取 JSON 文件,然后在您的网站上使用它。
但是,您可以从 Lottiefiles 收集您的Lotties。这是一个很棒的开源平台,您可以在其中免费下载许多交互式 Lotties。让我解释一下从 Lottiefiles 中寻找免费 Lottie 动画的步骤。
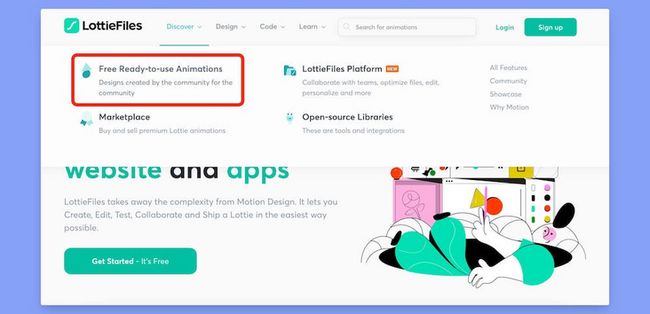
- 浏览 com
- 将鼠标悬停在“发现”菜单上
- 从下拉菜单中单击免费的即用型动画
您会在该页面上找到大量 Lottie 动画。如果您想要一个特定的动画,你可以使用导航栏上的搜索框。找到您喜欢的 Lottie 动画后,单击它并以您想要的任何格式下载它。Lottiefiles 允许用户以多种格式下载这些动画,例如 JSON、dotLottie、ZIP、MP4、Gif 等。
如何添加和配置交互式 Lottie 动画
设计一个 Joomla 网站不是什么大事。当您想设计一个专业且引人注目的网站时,真正的斗争就开始了。那么,今天我们将通过添加和配置交互式 Lottie 动画来帮助您设计一个更好的网站。让我们先获取先决条件列表。
先决条件
您只需要两件事就可以设计出独一无二的 Joomla 网页。
- SP 页面生成器专业版
- 对网站的管理员访问权限
第 1 步:创建新页面或文章
您可以在网页和文章中添加 Lottie 动画。因此,首先创建一个新页面或文章。在这篇博客中,我们将在一篇新文章中添加一个Lottie。因此,首先登录到您的 Joomla 管理面板仪表板。然后导航到内容>文章。在文章页面上,单击顶部栏上的 + 新建按钮以创建新文章。
在这里,写下您的文章标题、别名和其他所需的设置。然后单击保存按钮并在文章部分选择 SP Page Builder 选项。现在,单击“使用 SP 页面构建器编辑”按钮,SP 页面构建器编辑器将在新选项卡中打开。
注意:您必须先保存文章才能使用 SP Page Builder 编辑文章。
第 2 步:选择放置区域
现在,您必须选择要放置 Lottie 的位置。尽量把它放在能吸引最多游客的地方。要选择放置区域,请单击“添加新行” 按钮并选择您喜欢的列布局。
如您所见,那里已经有 10 个预定义的列布局。选择最适合您文章结构的一种。但是,您也可以使用自定义列框生成自定义列布局。我们在文章中选择4+4+4布局。
第 3 步:使用 Lottie Addon
现在是时候使用 Lottie 插件了。设置列布局后:
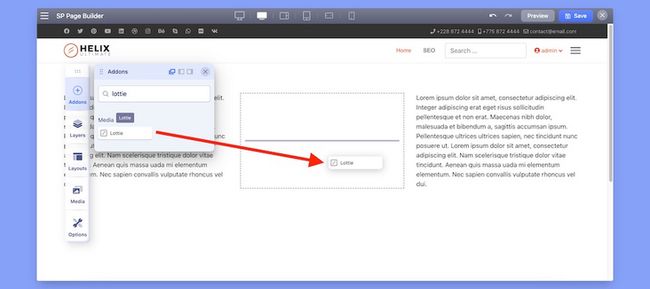
- 选择您想要显示 Lottie 的首选栏目区域
- 单击那里的“ + ”图标,它将打开 SP Page Builder 的插件
- 搜索 Lottie 插件并将其拖到您喜欢的列区域
设置栏目布局后,选择要显示 Lottie 的位置。然后从那里单击“+”图标,它将打开 SP Page Builder 的插件。搜索 Lottie 插件并将其拖到您喜欢的列区域。
将插件拖到那里后,您会在那里看到自行车图像。它只是 SP Page Builder 附带的演示 Lottie 动画。您可以更改 Lottie URL 以使用您自己的。我们将在接下来的步骤中讨论该过程。
第 4 步:获取 Lottie 动画 URL
SP Page Builder 支持在您的 Joomla 网站上集成 Lottie 动画的多种方法。您可以将 Lottie GIF 文件直接上传到媒体库或使用您首选 Lottie 文件的 JSON 文件的外部 URL。在此博客中,我们将使用托管在 Lottiefiles 上的特技飞行飞机的 Lottie。
正如我们之前提到的,Lottiefiles 有数以千计的免费 Lottie 动画可供选择。只需选择一个好的 Lottie,然后单击它。您将在动画下方获得 Lottie 动画 URL。
转到Lottiefiles官网并复制您喜欢的 Lottie 动画的 JSON 链接。我们需要该 URL 来配置 Lottie 动画。确保您已正确复制完整的 URL。否则,SP Page Builder 无法从源中获取您首选的 Lottie 文件。顺便说一句,您必须登录才能获取该 JSON URL。
现在,点击 Lottie 部分,它会显示 Lottie 设置栏。单击此处的 Lottie 插件图标。它将打开 Lottie 设置模式弹出窗口。从那里选择外部 URL选项作为文件源,并将您的 URL 粘贴到 Lottie URL 框中。
就是这样!
如果您正确执行了前面的步骤,您现在可能会预览所选的 Lottie 动画。
第 5 步:配置 Lottie 的设置
好吧,你现在可能有点困惑。因为即使您已正确完成所有操作,动画文件也不会移动!它看起来像静态图像,对吧?
不用担心!一切都很好。在这一步中,我们必须调整一些设置来控制所选动画文件的行为。
为此,请再次打开 Lottie 设置模式弹出窗口。然后启用自动播放和循环选项。顾名思义,启用这些选项将使动画连续移动。
除了突出显示的选项外,您还将在此处获得一些其他自定义选项。这些都是:
- 模式- 它指示动画何时开始移动。
- 播放速度- 它决定动画的速度。默认速度为 1。
- 起点- 起点表示动画开始的时间。
- 终点- 就像起点一样,它表示 Lottie 动画的结束时刻。
- 方向- 您可以从这里控制是向前还是向后播放动画。
这些是 SP Page Builder 的附加配置选项。但是,如果您需要调整 Lottie 动画的尺寸,您可以从“大小”选项卡进行调整。您可以为 Lotties 设置合适的高度和宽度。
注意:用户也可以在 iFrame 中嵌入 Lotties。在这种情况下,他们必须使用 RAW HTML 插件而不是 Lottie 插件。然后,他们必须将整个 iFrame 代码复制并粘贴到Raw HTML 插件上。
第 6 步:预览最终版本
我们在 Joomla 网站上添加和配置交互式 Lottie 动画的旅程到此结束。
添加 Lottie 动画的额外提示
Lottie 动画肯定会美化您的网站;毫无疑问。但是,这并不意味着您可以在 Joomla 网站的任何地方添加无限的 Lotties。
以下是添加 Lottie 动画时必须考虑的一些重要事项。
不要使用太多 Lottie动画
Lottie 动画是一个引人注目的网络元素。它对访问者会话、跳出率、用户参与度等有积极影响。因此,大多数网站管理员无法抗拒过度使用这些动画的诱惑。但是你必须避免使用过多的 Lottie 动画,以降低加载速度、页面重量等。
保持品牌颜色的一致性
您必须在整个网站上保持颜色的一致性。它是您品牌标识的重要组成部分。但是,这并不意味着您不能使用不同颜色的动画。如今,大多数 Lottie 动画提供者都具有为该动画应用不同调色板的功能。只需应用您的品牌调色板并提高您的品牌知名度。
注意 Lottie 放置
使用 Lottie 动画的最终目的是提高访问者的注意力。这就是为什么您必须密切注意这些动画的位置。以下是您可以使用 Lottie 动画以获得最积极反馈的一些位置。
- 折叠区域上方
- 图片画廊
- 产品功能部分
- 联系表
- 购买确认页面
- 404页等
这些是 Lottie 动画最适合的最常见页面。虽然这个位置完全取决于您的业务和网站设计,但请确保您没有放错位置。
确保 Lotty 的像素完美布局
在现有文章中放置动画时,请确保它与现有栏布局保持一致。否则,不仅破坏了设计模式,而且整个网页的设计也会变得不一致。总的来说,它会对用户体验产生负面影响。
总结
Lottie 动画不仅可以改善访问者的用户体验,还可以使您的网站看起来独一无二,比其他网站更具吸引力。顺便说一下,不要过度使用右边的这些动画。否则,它可能会适得其反地影响您网站的性能。
但是,我们希望我们添加和配置交互式 Lottie 动画的指南能帮助您在自己的网站上实现一些引人注目的 Lottie。如果您在整个配置过程中遇到任何问题,可以在下方评论或者给我们留言。